8 tips for å forbedre brukeropplevelsen ved å bruke mobil UX-design
En mobilapp er den beste og mest praktiske måten å koble til den digitale verdenen på. Hva er de viktige faktorene for å avgjøre suksessen til en app?
Sammen med funksjonalitet er UX-designet til appen ikke mindre viktig enn noe annet. Så la oss raskt få vite hvorfor brukeropplevelse er avgjørende for mobilapplikasjoner.
Hvorfor brukeropplevelse er kritisk for mobilapper
User Experience (UX) design i iOS og Android er en viktig del av designprosessen. Det er flere grunner som viser hvorfor mobilapper trenger god UX-design: hjelper til med å finne ut målgruppen, skape engasjerende og relevant innhold og spare tid og penger.
La oss nå en gjennomgang av noen viktige tips for å forbedre brukeropplevelsen.
Ulike måter å bruke mobil UX-design for å forbedre brukeropplevelsen
1 Design for plattformen
La oss bare vurdere Android og iOS for diskusjonens skyld. Dette er to operativsystemer du trenger for å designe og utvikle forretningsapplikasjoner for. Både iOS og Android har forskjellige konvensjoner og standarder som du bør gjøre ditt beste for å følge. Noen av disse inkluderer:
- Ulike størrelser og oppløsninger
- Utseende og preg av UI-komponenter: datavelger, av/på kontra avmerkingsboks
- Android-enheter kommer med en dedikert tilbakeknapp
- På den andre siden kommer iOS med bunnen av skjermen
Hvis du planlegger å utvikle for begge plattformene, dvs. iOS og Android, sørg for å lese iOS Human Interface Guidelines og Android Design- siden. Videre, hvis du har tilgang til både iOS- og Android-enheter, må du være klar over begge plattformene. Du må bruke hver som din primære enhet i noen dager. Sammenlign favorittmobilappene dine for å få en god følelse av passende, men viktige forskjeller.
2 Få ombordstigningsprosessen riktig
Erfaring ombord er avgjørende. Før du går til dette punktet, er det et godt tidspunkt å vite om ombordstigningsprosessen. Det er en måte å introdusere brukere for et nytt produkt, app eller funksjon. Det gir brukerne en veiledet introduksjon til produktet og setter opp noen innledende preferanser.
Som regel bør en god brukeronboarding forkorte brukernes tid til verdi, få dem til å aktivere raskt og veilede dem til deres aha-øyeblikk. On-boarding er en av hovedfaktorene for å gjøre produktets evaluatorer til nybegynnere. Det er derfor det er viktig å vurdere dette for å forbedre brukeropplevelsen (UX).
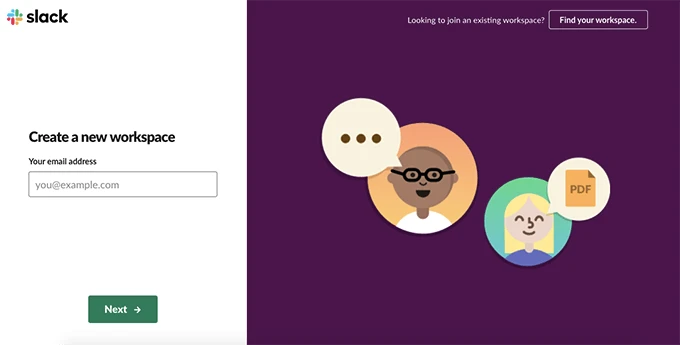
De utmerkede brukereksemplene ombord er Slack, Duolingo og Grammarly. Her vil vi vurdere Slack, en populær meldingsapp for team, som utdanner brukere med den vennlige boten og tomme tilstander.
Hva er bra med Slacks brukeronboarding?
Her har vi samlet noen punkter om Slacks brukerombordstigningsprosess:
- Slack bruker sin Slackbot for å være vert for en gjennomgang av programvaren. Den interaktive tilnærmingen leder brukerne til å ta meningsfulle handlinger samtidig som de lærer dem hvordan de skal bruke programvaren.
- Når det gjelder registrering, endres bildene etter hvert trinn for å gjenspeile tidligere brukerinndata. Kort sagt, det er en perfekt touch som gjør at hele opplevelsen føles mer personlig.
- Slack introduserer funksjoner som tråder og aktivitet gjennom tomme tilstander i stedet for å dra nye brukere gjennom en uttømmende omvisning av hver funksjon. Slack hjelper brukerne sine ved å forklare hvordan disse funksjonene vil fungere når brukeren er aktiv.
Med dyp kunnskap og forståelse kan du bygge en fantastisk brukeropplevelse som får appen din til å skille seg ut.
3 Få brukerne til målene sine raskere
I denne foranderlige verden er folk alltid på farten. Derfor antas det at alt som kan lagres kan forbedre appens brukeropplevelse enormt. For å skape en raskere og smart brukeropplevelse kan du bruke informasjonen du allerede har. Mobilapper lar deg få en mengde data som brukerens plassering, adressebok, bilder, kalender og mye mer.
For å ta et eksempel på Wallaby-appen, er den primære brukssaken for denne appen å gi råd om hvilket kort som skal brukes. Tidligere versjoner av appen forklarte en liste over steder i nærheten når appen ble startet og krevde at brukerne måtte velge et sted før appen ville fortelle dem hvilket kredittkort de skulle bruke. Nå presenterer en modifisert versjon av Wallaby-appen den samme listen over steder i nærheten. Brukere kan fortsatt trykke på stedet for å få mer detaljert informasjon hvis de vil.
Alt du trenger for å forsikre deg om er at brukerne dine vil nå målene sine raskere.
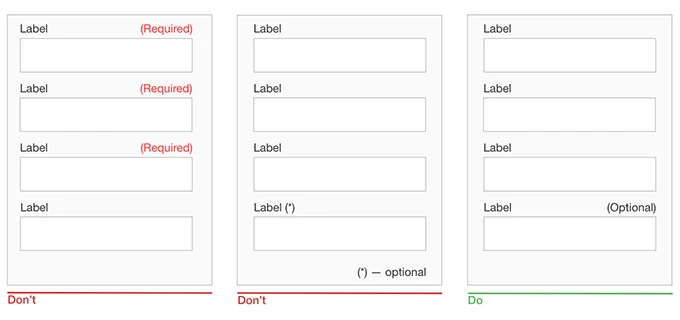
4 Forkort skjemaer og bruk berøringskontroller
Ingen liker lange former; Det er imidlertid spesielt ikke sant når du bruker en smarttelefon eller nettbrett. Hvis generering av potensielle salg har lukkede tilbud, kan du vurdere å kutte ned formen for mobiltelefonbrukere.
Mobilopplevelsen skal alltid være rask og enkel for brukere. Ingen ønsker å bruke mer enn noen få sekunder på å fylle ut et skjema. Du må gjøre det superenkelt for dem ved bare å be om navn og e-postadresse eller bruke en smart CRM som kan oppdage tidligere informasjon fanget opp av kontakt og autofyll noen skjemafelt.
Sørg for at skjemaene dine er reaktive for å bytte til mobil også i funksjonalitet. Berøringskontroller lar brukere enkelt veksle mellom datoer, klokkeslett osv. De er flotte for å planlegge avtaler, fylle ut bursdager og mer.
5 Få tilbakemelding tidlig og ofte
Med en 1-stjerners anmeldelse kan du lære mye om hva som er galt med produktet. Enten det handler om at appen krasjer eller mangler funksjoner og feil data, påvirker det alltid omdømmet til mobilappen. Ikke alle ønsker å ta seg tid til å skrive en anmeldelse; derfor anbefales det sterkt å sende tilbakemelding til brukere på andre måter eller kontakte brukerne for å få deres mening. Fremfor alt er det viktig å la brukerne ha en enkel måte å kontakte deg på. På denne måten får du vite hva som skjer galt.
En ideell app bør tilby flere måter å sende tilbakemelding på forskjellige skjermer. I tillegg bør den sende ut e-poster og spørreundersøkelser om appen og hva som kan forbedres.
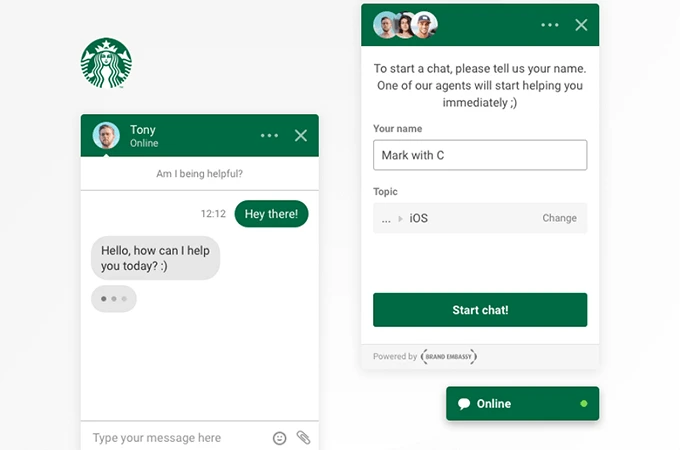
6 Integrer en funksjon for samtalemarkedsføring eller live chat
Hjelp søkerne dine og lagre dem ved å lete gjennom mobilappen din ved å integrere live chat-alternativer i appen. Det gjør det mulig for brukere eller søkere å få raske svar, enten fra salgsteamet eller den virtuelle assistenten.
Det er også viktig at svarene dine er presise og søte for mobilbrukere hvis du skal bruke chatbot-teknologi. Siden lange og kompliserte meldinger er mer frustrerende å lese gjennom på en liten enhet. Det hindrer også plassen de trenger for å navigere på nettstedet ditt mens de fortsatt chatter med assistenten din.
Navigasjonslinjen til enhver mobilapp anses som brukerens direkte kontakt med designet. I hovedsak må du ta vare på dette punktet mens du utvikler en mobilapp. I tilfelle, hvis brukere møter navigasjonsproblemer mens de bruker det, er det strukturelt feil. Et flott UX-design består av et godt navigasjonsdesign som hjelper til med å forstå mønstrene. For eksempel, når det gjelder Android, er navigasjonslinjen for materialdesign utført i henhold til Googles retningslinjer for å oppnå en god Android UX-design.
8 Forbedre UX-design gjennom farger
Som UX-designer bør det være viktig å vite at farger spiller en avgjørende rolle i appdesign. Alt du trenger for å være smart nok til å velge riktig farge og tekstur for appen som kan trekke oppmerksomheten til brukerne. En levende farge påvirker kundenes kjøpsbeslutninger.
Avsluttende tanker
Før du går ned til detaljene i UX-design, er det avgjørende å få designets flyt på høyeste nivå, og etablere et skjelett som du kan bygge designet rundt.
Fokuser på å etablere et krystallklart design og noen klare brukermål før du går inn i detaljene. Å motstå trangen til å fokusere på mer informasjon uten klare designmål kan spare bortkastet arbeid. Kort sagt, ikke dykk ned i detaljene før du har kartlagt alt. Imidlertid kan et ledende og profesjonelt selskap for utvikling av mobilapper ofte hjelpe deg med å nå mål med enestående resultater.