20+ WordPress-hack for utviklere
En av tingene som WordPress virkelig er populært i dag, er muligheten til å utvide det på en million måter. For eksempel kan funksjonaliteten forbedres med plugins mens temaer er flotte for å endre utseendet. Som et resultat blir nettstedet tilpasset for å møte ulike behov for blogging, e-handel og andre.
Men hva med å slippe løs en ekte kraft til WordPress med tweaks? La oss ta tilpasningen ett skritt videre med disse mordere hackene.
1 RSS-feed med utvalgte bilder
Har du noen gang lurt på hvorfor WordPress ikke tillot visning av fremhevede bilder som standard i RSS-feeder? Det er helt klart et bedre trekk hvis du er en blogger eller bare vil oppmuntre folk litt mer til å abonnere.
Slik gjør du det (legg til dette i temaets functions.php-fil):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID)) $content = '
'. get_the_post_thumbnail($post->ID, 'thumbnail'). '
'. $content;
return $content;
}
2 Legg til en «Send til Facebook»-knapp
Bloggere ser på Facebook som en enorm database med potensielle kunder og besøkende. Det er riktig, med mer enn en milliard brukere kan det virkelig øke trafikkvolumet. Så, hvordan lager man en «send til Facebook»-knapp for å legge til en blogg og øke trafikken?
Det gjøres ved å åpne single.php-filen i gjeldende tema og lime inn denne koden i loopen:
Share on FacebookFerdig!
3 Eliminer bildekomprimering
Vi vet alle at WordPress ikke gir 100 prosent kvalitetsbilder fordi det komprimerer dem til 90 prosent. Selv om dette kanskje ikke høres ut som noe som må endres for mange mennesker, vet vi utviklere at vi kan gjøre det bedre.
For eksempel kan vi tvinge plattformen til å vise 100 prosent originale bilder for å sikre perfekt kvalitet. Følgende må legges til det gjeldende temaets functions.php-fil:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
4 Referer til et nettsted med URL
Ved å bruke WordPress kan man legge til en snarvei til et nettsted som referanse. Som et resultat er det ikke nødvendig å skrive ut URL-en hver gang. Slik gjøres det:
Funksjonen brukes da slik:
About Our Company
5 Forbedre sikkerheten ved å fjerne offentlig vist WordPress-versjon
For hackere er det nok å kjenne en WordPress-versjon til å prøve å utnytte noen sikkerhetshull (spesielt i eldre versjoner: Panama-papirbruddet er skylden på gamle installasjoner!). For å skjule denne informasjonen for hvem som helst, kan du bruke følgende hack:
6 Begrens antall personer som kan registrere seg
Hvis du la merke til at mange nye WordPress-brukere har besøkt brukersiden, betyr det at du sannsynligvis tillot hvem som helst å registrere seg. Når du sjekker innstillingen, vil du oppdage at brukerne abonnerer via din RSS.
Hvis du ikke vil ha for mange registrerte brukere, gå til Innstillinger og fjern merket for boksen som lar alle registrere seg ved å bruke medlemskapsalternativet. Det er det!
7 Forhindr spam ved å deaktivere HTML i kommentarer
Spam er et reelt problem for mange som bruker WordPress. For eksempel oppdager bloggere ofte lenker til mistenkelige nettsteder i kommentarfeltet. Innleggene med spam er ikke en god måte å bli lagt merke til, så problemet må elimineres så snart som mulig.
For å deaktivere HTML og forhindre at spammere inkluderer lenker og andre metoder, må denne koden legges til functions.php-filen:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
8 Bruk e-post som pålogging
Dette utrolig enkle hacket kan være svært nyttig når det gjelder å øke sikkerheten. For hackere vil det være mye vanskeligere å forutsi en e-post enn et brukernavn, så det er en sikrere metode.
9 Vis nylige innlegg på hjemmesiden
Dette er et flott hack for bloggere som gjør det mulig å vise de siste blogginnleggene på hjemmesiden. Ingen grunn til å gjøre bloggen til en hjemmeside! Kun følgende kode skal brukes:
10 Endre admin-logoen
Som det ble sagt ovenfor, er en av de største funksjonene til WordPress tilpasning. Denne delen faller inn under denne kategorien. Følgende hack lar deg vise en klients logo i stedet for standard admin-logo. Du trenger ikke en plugin eller noe for å gjøre det, bare legg inn følgende kode i functions.php:
function custom_admin_logo() {
echo '';
}
add_action('admin_head', 'custom_admin_logo');
11 Slett feilmelding på påloggingssiden
Dette er nok et sikkerhetshakk som fjerner feilmeldingen fra påloggingssiden, og dermed hindrer hackere i å varsle om feil pålogging eller passord. Sett inn denne koden:
add_filter('login_errors',create_function('$a', "return null;"));
12 Angi standard HTML-editor
Det neste hacket på listen vår lar WordPress-brukere bestemme om de skal bruke Visual Editor eller HTML-editor. Hvis du foretrekker en bestemt en, bruk denne koden (sett den inn i functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
13 Endre bunntekst på bindestrek
Dette hacket kan være nyttig for utviklere som ønsker å gjøre kundene sine positivt overrasket ved å ha litt tekst på bunnteksten. Bare legg inn følgende i functions.php-filen:
function remove_footer_admin() {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
14 Legg til en kortkode til widgeten
Du kan lære WordPress å bruke nyttige kortkoder ved å legge til følgende kode i functions.php:
add_filter('widget_text', 'do_shortcode');
15 Tilpass dash-logoen
Nok en gang hack for utviklere for å tilpasse nettsteder for sine kunder. For å tilpasse installasjonen kan du legge til en logo på dashbordet ved å bruke følgende:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
'; }
16 List opp kommende innlegg
Dette hacket er for bloggere som vil at deres kommende innlegg skal planlegges i en liste som er synlig for de besøkende. Kopier og lim inn følgende kode hvor som helst i temaet ditt:
Future events
No future events scheduled.
17 Riktige nettadresser
Det er viktig at adressen til nettstedet ditt er riktig. esc_url()-funksjonen gjør det mulig å holde den feilfri:
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url( $my_url );
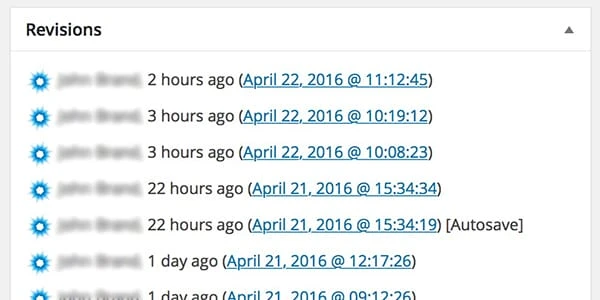
18: Reduser postrevisjoner
WordPress kommer uten standardgrense for postrevisjoner lagret i databasen. Med tiden kan antallet øke dramatisk (noe som ikke vil gjøre noe godt for nettstedet). Legg til følgende kode i filen wp-config.php for å angi grensen:
define( 'WP_POST_REVISIONS', 3 );Eksemplet setter grensen til 3.
19: Deaktiver lagring av revisjoner
Denne fortsetter temaet postrevisjoner. Hvis du vil deaktivere dem, bruk denne koden:
define( 'WP_POST_REVISIONS', -1 );
20 Endre lengden på utdrag
I noen tilfeller kan det hende at standardutdrag ikke passer best til oppsettet. Det er veldig enkelt å endre dem. Åpne functions.php og sett inn («20» er verdien av lengde):
function custom_excerpt_length( $length) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
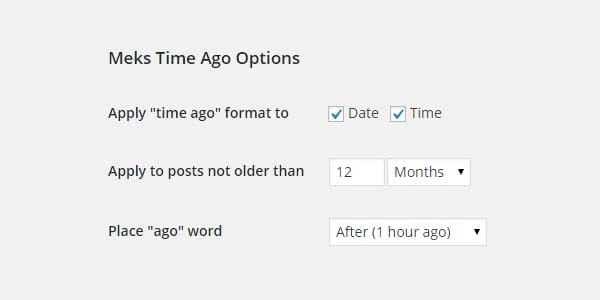
21 Legg til Twitter-stil «tid siden»-datoer
Noen utviklere vet ikke at WordPress kan vise datoen ved å bruke «Time Ago»-format. Dette kan gjøres ved å lime inn følgende kode hvor som helst i løkken:
Posted