15 nyttige verktøy for jevn webutvikling
Vi er ikke de som holder oss til stereotypier, men det er nok en stund siden en (stereo) typisk nettutvikler barberte skjegget sitt, byttet klær, badet eller barberte skjegget…
Du kan virkelig ikke klandre dem. Det er en stund siden alle utviklere tok en pust i bakken. 2015 har vært et godt år med store fremskritt innen nettutviklingsteknologi, men ikke lenger kan en utvikler bare bryte ut den bærbare datamaskinen/MAC-en sin (som en sjef) og kode for en plattform på fritiden.
Nå må du ta vare på den responsive designen med støtte for flere plattformer, HTML5, PHP7 satt for utgivelse litt lenger ut i året, nettlesere som IE som ikke vil slutte å feile alt …den gradvis voksende til- Matrise-lignende nivåer av Internet of Things selv.
Det er alt vi utviklere kan gjøre for å følge med. Men det gjør vi, mest på grunn av disse smarte verktøyene.
Ta en titt.
1 Komodo Edit
Alt er født fra kode for en utvikler, så det er helt naturlig å starte med det beste redigeringsverktøyet du kan finne. Komodo Edit er ganske kosher for alt det og mer. Det er en fin flerspråklig tekstredigerer på tvers av plattformer som du kan skrive og redigere koden i. Å, og det er gratis.
Verktøyet fungerer på Windows, Mac, Linux/UNIX, så ingen svette der. Vi liker det også for funksjonen for automatisk kodefullføring for språk som HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (for de rundt 5 menneskene i verden), osv. Det er en smart tekstredigerer.
Bonuspoeng for ekstra bekvemmelighet med Project Manager-funksjonen for å organisere og holde styr på filer.
2 CSS 3.0 Maker
La oss være ærlige, til tross for alt du elsker med CSS3, kan du ikke unngå å hate det litt når det kommer til å skrive syntaks for ting som avrundede fordømte kanter. Det er en så triviell detalj å miste søvnen over, men det gjør du uansett. Du kan ikke huske mer enn 100 nye egenskaper og deres respektive prefikser. Så takk Herren for et verktøy som CSS 3.0 Maker.
Dette pene lille nettverktøyet lar deg kopiere og lime inn vanskelig kode i stilarket ditt. Den genererer kode for stildetaljer som boksradier, gradienter, tekst- og boksskygger, transformasjoner, overganger og rotasjoner etter eget valg. Det vil også vise hvilke stasjonære og mobile nettlesere som støtter disse stilegenskapene. Et lite forhåndsvisningsområde vil vise effekten, koden kan kopieres fra visningsboksen eller lastes ned i en HTML-fil.
For de av oss som ikke kan bruke altfor mye tid på tilsynelatende banale stildetaljer, er dette verktøyet en livredder.
3 – uten prefiks
«Slipp deg løs fra CSS-prefikset helvete!» – Prefiksfri introside.
Dette er et no-nonsense verktøy, brakt for å befri oss fra ‘prefikshelvete’ av en engel ved navn Lea Verou fra Github. Det vil legge til leverandørprefiks (et sted du ikke kan se) til stilark i
eller elementer. Dessuten: Du trenger ikke å bekymre deg for nye elementer eller elementer, jQuerys.css()prefikser eller endringer du gjør, fordi det vil dekke alt.
Hva er det ikke å like?
4 Block Pounds
‘Lorem Ipsum’ har vært den foretrukne plassholderteksten altfor lenge. Heldigvis har vi nå Blokk: Fonten for å sette «smerten» av uforståelig latin til en skrikende stans.
Blokk gir deg blokk «tekst» som skal brukes som plassholder mens du lager mockups og wireframes. Det sier seg også selv at det ikke vil forvirre de mindre, eh, nettopplyste klientene under presentasjoner.
5 Fontello
Før ikonfonter ble en ting, måtte utviklere få hjelp av designere for å lage skalerbare ikoner. Tiden det tok å utvikle dem (som for øvrig inkluderer å lage, trekke ut, implementere og tilpasse) grenset til «helt latterlig». Men så gjorde noen ikoner til fonter og alle levde lykkelige … i overskuelig fremtid.
Fontello er en flott ikonfontgenerator. Den lar deg velge blant tusenvis av ikoner, tilpasse kartleggingen eller redigere navnene deres, og kompilere dem i en enkelt fontfil. Det er fantastisk og det er gratis.
Vi kan ikke takke Vitaly Puzrin nok.
6 Typetester
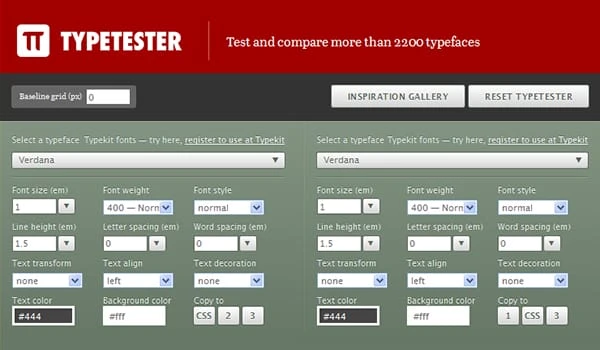
Slå på nettleserens JavaScript og begynn å teste hvordan den valgte skrifttypen vil se ut på et faktisk nettsted.
Typetester er ukomplisert. Den lar deg angi og sammenligne forskjellige fonter og teste utseendet deres. Du kan også leke med størrelse, sporing, farge osv. til du får det du vil ha. Du kan sammenligne opptil 36 forskjellige skrifttyper samtidig. Tenk deg hvor mye tid du kan spare med det.
Det er ganske kult.
7 Dirty Markup
Koding kan noen ganger være litt slitsomt, men koderensing finnes på Level: Utter Tedium. Det er imidlertid nødvendig hvis du vil forhindre feil og laste raskere.
Dirty Markup hjelper deg med å spare tiden du ellers kan bruke på å drive med mer interessante aktiviteter (bacon sandwich, noen?). Denne kommer med kombinerte muligheter til andre rengjøringsverktøy med enkeltsyntaks. Vi snakker HTML Tidy, CSS Tidy, JS Beautify og Ace Editor. Det er ett omfattende rengjøringsmiddel.
Det er en nettbasert app for rengjøring og formatering av HTML, CSS og JavaScript. Vi kan umulig be om mer.
8 BugHerd
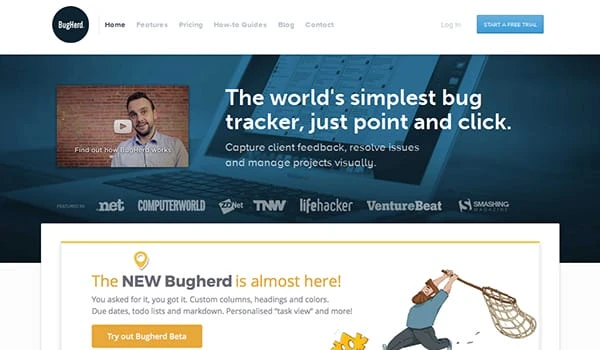
Du kan bare bli en bug-drepende årvåken med dette kraftige verktøyet.
BugHerd følger det eldgamle ordtaket om «Keep it Short and Simple, Stupid». Den kan fange opp klienttilbakemeldinger, løse mindre problemer av seg selv, spore feil (for deg å utrydde). Den vil også spille sekretær og administrere prosjektene dine.
Et superenkelt pek-og-klikk-grensesnitt på nettstedet ditt lar brukerne rapportere problemer. BugHerd gjør dem til rapporter med all informasjonen du trenger (som brukerens nettleserversjon). Det er enkelt å sette opp, morsomt å bruke, og har funksjoner som automatiske skjermbilder (nettleserutvidelse), direktekoblinger, filvedlegg, fullstendige velgerdata og diskusjoner.
For $29/måned standard abonnement, det er en hake.
9 Screenfly
Responsiv webdesign er mer enn en ny kjepphest, ved at den er kommet for å bli. Men foreløpig vil du finne flytende oppsett i beste fall vanskelig. Du vil også finne deg selv opparbeidet til et voldsomt raseri når du prøver å teste layouten din på forskjellige skjermstørrelser.
Heldigvis er Screenfly en fin liten nett-app som vil teste @media-spørsmålene dine for deg. Du kobler til nettadressen din, og den vil vise hvordan søkene dine håndterer enhetsdimensjoner du klikker deg gjennom i topppanelet.
Det tar ikke hensyn til gjengivelsesforskjellen mellom nettlesere, men du kan bruke nettleserbilder til det. Ellers er det en enkel, vakkert sammensatt måte å se hvordan nettstedet ditt ser ut med forskjellige oppløsninger.
10 Stiftelse
Siden vi snakker RWD, kan vi like godt begynne å snakke rammeverk for å utvikle det.
Internett-debatten raser om hvilket front-end-rammeverk som er bedre: Bootstrap eller Foundation? Du kan bruke den ene eller den andre. Men Foundation er litt mer i forgrunnen når det kommer til rutenettsystemer, proporsjonale enheter for design (selv om Bootstrap 4.0 Alpha har flyttet til em og rem enheter), høyre-til-venstre-støtte, pristabeller, turer og navigasjon utenfor lerretet .
Det er åpenbart at vi foretrekker Foundation. Den fungerer med SASS og CSS, er full av en hel rekke funksjoner og generelt mer praktisk og fleksibel.
Vi er enige med Zurb om dette: Det er «vanvittig raskt».
11 Adobe Edge
Etter et tiår med programvare som setter design foran kode, gir Adobe endelig koderne en Edge.
Dette ærlig talt fantastiske utvalget av verktøy og tjenester er laget med tanke på de nye front-end-kodingstrendene. De har gitt oss en godbit. Edge Animate for å hjelpe programmerere med å lage animasjoner og samtidig utrydde alle spor av Flash. Beklager Adobe, Flash var bra. Men Animate bruker standard HTML og JavaScript, og du vet, én størrelse passer alle…
Det er Edge Code for redigering av CSS fra et HTML-dokument. Inspect konsoliderer nettlesertester og enhetskompatibilitetstester for responsiv design, og synkroniserer dem alle for superrask oppdatering/tilpasning. Det umåtelig populære Typekit er nå en del av Edge-familien. Reflow er ennå ikke utgitt, men det vil sannsynligvis blåse andre frontend CSS-nettprodusenter ut av vannet. Og det er enda mer.
Vi vet. Vi måtte plukke kjevene fra gulvet også.
12 Vagrant
Vagrant er så mye mer enn virtuell utviklingsprogramvare.
Denne skjønnheten lar deg lage bærbare, lett reproduserbare arbeidsmiljøer. Den konsoliderer virtualiseringsprogramvaren, serverbaseboksen og konfigurasjonsverktøyene i én kraftig pakke. I utgangspunktet trenger du ikke lenger ha VirtualBox + Ubuntu + Chef. Vagrant vil gjøre jobben til alle tre og ta mindre plass mens han gjør det. Kraftbrukere vil også fortelle deg hvordan det lar deg enkelt sette opp multi-VM-nettverk.
Det er skrevet i Ruby, men vil fungere for PHP, Java, JavaScript, Python og C#. Du kan jobbe med Vagrant på Windows, Mac OSX, Linux og FreeBSD.
Den er superrask fordi den ikke har noe av det U-vennlige – jeg går for det som ser fint ut, men som tar opp sårt tiltrengt plass. Det fungerer godt som et testmiljø for utviklere.
Det er så nær den hellige gral som vi kan komme.
13 PageSpeed Insights
Googles PageSpeed Insights gjør nøyaktig-det-det-sier-på-tinn. Det gir deg innsikt i sidens frontend-ytelse. Det kommer til å være en øyeåpner for mange høye og mektige utviklere der ute. Så ha en chortle-fest og begynn den akselererte skallingen fra alt håret som skal trekkes.
Alt den gjør er å måle medgått tid mellom: forespørsel og gjengivelse av innhold over skillelinjen, og forespørsel og helsides gjengivelse.
Den vil sjekke de nettverksuavhengige aspektene for å beregne hvordan siden din yter: serverkonfigurasjon, HTML-struktur, JavaScript, CSS og bilder.
Den er sylskarp og nådeløst rask; så det vil definitivt skade følelsene dine og muligens få deg til å gråte hvis du scorer lavt. Den vil også prøve å gjøre opp for det ved å gi deg skarpe forslag for å forbedre ytelsen din, som en nedlatende forelder.
Og vi elsker det.
14 Git
De fleste moderne utviklere er allerede kjent med det. Det er slik du tross alt forklarer eksistensen av fellesskap som GitHub.
Git er et åpen kildekode revisjonskontroll og kildekodestyringssystem som holder styr på prosjekthistorikken din i et depot. Det er i utgangspunktet en uberrask, supereffektiv PA.
Den lar deg eksperimentere fritt uten frykt for å rote til alt for alltid. Du kan også opprette flere depoter og bruke forgrening/sammenslåing for å jobbe med individuelle funksjoner. Det er et spesielt nyttig verktøy for samarbeid.
Det er fullt distribuert, slik at du ikke trenger å frykte no-net-mareritt når du er offline (ved design eller ved et uhell). Du kan ganske enkelt legge til oppdateringene i hovedlageret ditt, som venter tålmodig på deg tilbake online.
15 W3C Markup Validering
Dette er den siste overgangsritualen.
W3C Markup Validation er ganske enkel og nødvendig. Som W3C uttrykker det, kan validering: hjelpe deg med å feilsøke, fremtidssikre nettstedet ditt (nettlesere er bygget på W3C-standarder), og hjelpe til med vedlikehold.
Den lærer deg også hvordan du overholder standarden ved å vise deg «feilene» på dine måter.
Markup-validering bør ikke betraktes som undertrykkende, for det er det egentlig ikke. Det vil hjelpe deg å lære hvordan du skriver bedre kode …
Som en proff.
Bunnlinjen
Det er selvfølgelig flere verktøy, plugins, tillegg og ressurser og fellesskap generelt som gjør utviklingen … vel ikke akkurat enklere, men mindre smertefull. Og flere utvikles akkurat nå. Det er Firebug-tillegg for Firefox som lar deg overvåke og redigere HTML, CSS og JavaScript, live. PixelDropr er et Photoshop-tillegg som lar deg lage søte knapper og ikoner for nettstedet ditt med minimalt problemer.
Hver profesjonell utvikler har til slutt sitt eget «verktøysett» med apper og programvare de er avhengige av for å fungere raskere og mer effektivt. Noen er gratis, noen må vi betale for.
Men hvem kan da sette en pris på bekvemmelighet?