Voici ce que vous devez savoir sur la création d’un site Web « convivial »
Au cours des dernières années, la convivialité ou la convivialité est devenue un facteur crucial pour déterminer le succès d’un site Web. La concurrence s’intensifiant de minute en minute, vos prospects passeront rapidement à un autre site s’ils ne trouvent pas votre site Web facile à utiliser.
Le taux de conversion de votre site Web peut augmenter de 200 % à 400 % avec une interface bien conçue, tandis que vous pouvez obtenir un retour de 100 $ pour chaque dollar que votre entreprise investit dans l’expérience utilisateur de votre site Web. Cela ne devrait pas surprendre, car près de 95% des utilisateurs pensent qu’une expérience utilisateur positive est le facteur le plus critique qu’ils recherchent sur un site Web. En d’autres termes, la seule façon de survivre à la concurrence est de rendre votre site Web plus convivial.
Voici cinq facteurs qui constituent les caractéristiques d’un site Web convivial :
1 Conception réactive mobile
Un site Web réactif change automatiquement pour s’adapter à l’appareil sur lequel vous le lisez, comme un mobile, une tablette ou un ordinateur portable. Comme tout le site s’adapte en fonction de la taille de l’écran, les utilisateurs n’ont pas à perdre leur temps à pincer ou à zoomer. C’est pourquoi 62 % des entreprises qui ont conçu un site Web spécifiquement pour le mobile ont enregistré une augmentation significative de leurs ventes.
En outre, avec plus de la moitié du trafic du site Web provenant des téléphones mobiles en 2018, vous risquez de manquer la moitié de vos prospects si votre site Web n’est pas réactif. Alors, comment s’y prendre ?
A. Optimisation de la mise en page du contenu
La chose la plus importante que vous devez prendre en compte est la mise en page potentielle du contenu. Comme les personnes utilisant des téléphones portables ont beaucoup moins d’espace sur l’écran, vous devez vous assurer que le contenu non seulement s’intègre, mais est également lisible. Bien que la plupart des téléphones effectuent automatiquement un zoom arrière, cette fonctionnalité peut être un peu frustrante pour les utilisateurs s’ils recherchent une information spécifique sur votre site Web.
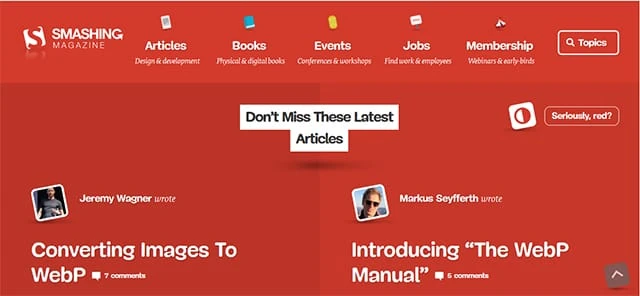
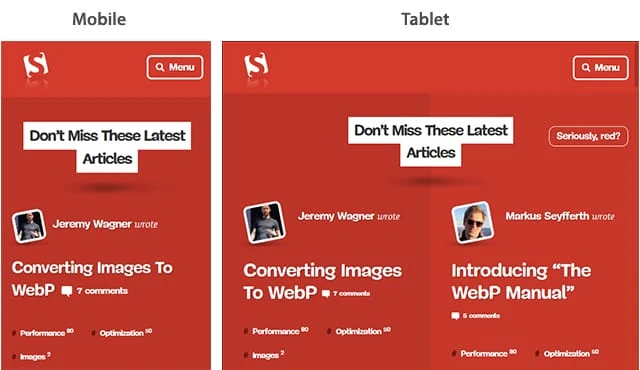
Ainsi, vous devrez déplacer quelques éléments tels que les images et le texte et également réduire la taille du menu, surtout si votre site Web comporte plusieurs sous-catégories. Par exemple, le site Web du magazine Smashing a une mise en page à deux colonnes avec un menu complet sur ordinateur portable ou de bureau.
Cependant, il se transforme en une mise en page à une seule colonne avec un menu caché à la fois sur tablette et sur mobile. Le menu du site Web sur la version de bureau comprend également des étiquettes et des icônes, ce qui facilite la compréhension des générations plus âgées (qui sont plus susceptibles d’utiliser un ordinateur de bureau ou un ordinateur portable).
Une navigation fluide joue un rôle essentiel pour garder les prospects plus longtemps sur votre site Web. Les utilisateurs sont impatients. Ils n’attendront pas indéfiniment s’ils ne trouvent pas ce qu’ils veulent. Par conséquent, une mauvaise navigation peut affecter directement votre taux de conversion, et donc vos profits. Ainsi, les utilisateurs doivent pouvoir accéder à votre site Web et naviguer de manière transparente sur tous les appareils.
A. Moins c’est plus
Lorsqu’il s’agit de navigation sur un site Web, moins c’est généralement plus. Alors, minimisez autant que possible le nombre de liens de navigation. Vous ne voulez pas submerger les utilisateurs avec trop de choix. Offrir beaucoup de liens peut également nuire à votre référencement, car les robots d’indexation ont du mal à déchiffrer ce contenu.
Assurez-vous donc d’ajouter des liens vers les mots clés et expressions appropriés. Corrigez les liens brisés dès que possible. Si vous avez remplacé une ancienne page Web par une nouvelle, assurez-vous de créer un lien de redirection approprié.
B. Trop de créativité peut être préjudiciable
Évitez de trop jouer avec votre créativité. Il est souvent préférable de s’en tenir à l’architecture de navigation standard. Dans l’espoir de se démarquer de la foule, les gens font souvent un usage excessif de l’animation ou des graphiques et finissent par avoir l’effet inverse sur les utilisateurs.
Il est toutefois souhaitable d’intégrer les dernières tendances de navigation dans votre site Web. Par exemple, 2017 a vu une augmentation substantielle des barres de navigation collantes, des méga menus et des sous-menus de navigation réactifs, entre autres. L’utilisation de l’une de ces fonctionnalités sur votre site Web est probablement une bonne idée.
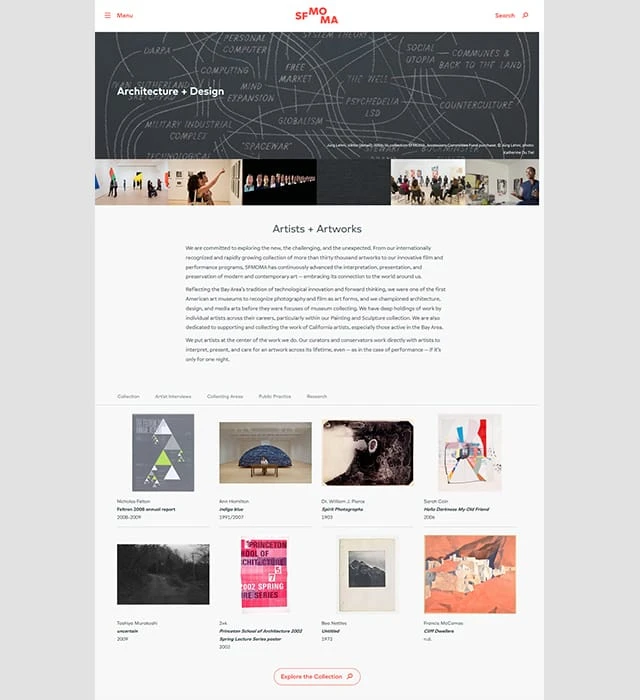
Le site Web du musée d’art moderne de San Francisco est peut-être la meilleure combinaison de navigation facile et de graphismes époustouflants. Le menu principal simple mais élégant fournit des liens vers tous les éléments essentiels, y compris les expositions, les projets, les œuvres d’art présentées, les détails de la billetterie, les heures de visite et l’adhésion.
Vous n’avez pas besoin de faire défiler la page d’accueil pour voir tous ces liens. Au lieu de texte et d’images, ils ont utilisé des vidéos qui vous donnent l’impression d’être dans le musée.
Ils ont également conservé intact le cadre de navigation intuitif sur l’ensemble du site. Que vous regardiez les œuvres d’art ou les projets, vous ne vous sentirez jamais perdu. Le site Web communique la complexité de l’art et des peintures d’une manière relativement simple, exactement comme les gens ordinaires voudraient en faire l’expérience.
3 Site Web à chargement rapide
Tout le monde sait que la vitesse du site Web est importante. Mais la vitesse à laquelle votre site Web doit être est un sujet de débat. Selon une étude récente publiée par Google, une seconde est le temps de chargement idéal d’une page Web. Cependant, si le chargement de votre site Web prend jusqu’à trois secondes, vous vous débrouillez toujours bien car le taux de rebond ne dépasse pas 32%. Mais, si le temps de chargement augmente encore, disons jusqu’à cinq secondes, le taux de rebond sera de 90 %, tandis qu’un délai de dix secondes entraîne une augmentation de 123 %.
Google accorde depuis un certain temps un traitement préférentiel aux sites Web à chargement rapide. Cependant, il était limité aux seuls ordinateurs personnels. Mais, avec l’augmentation du trafic Web sur les téléphones mobiles, Google a décidé de faire de la vitesse de page un facteur de classement pour les recherches mobiles à partir de juillet 2018. Ainsi, la vitesse de chargement du site doit être aussi élevée que possible.
A. Identifier le temps de chargement de chaque élément
La première chose que vous devez faire est de savoir combien de temps il faut pour charger différentes parties de chaque page Web sur votre site Web. Bien que vous puissiez utiliser des outils d’analyse de vitesse tels que WebPageTest ou Pingdom, ils ne suffisent pas.
Pour voir à quelle vitesse chaque élément de votre site se charge, vous pouvez cliquer avec le bouton droit de la souris sur la page que vous souhaitez analyser, cliquer sur « Inspecter », puis sur l’onglet « Réseau ». Vous pouvez le faire sur n’importe quel navigateur. Par exemple, le chargement temps pour divers éléments sur la page Web http://www.instantshift.com/category/web-design/ dans le navigateur Firefox est illustré ci-dessous. Cette analyse vous fournira les données permettant d’identifier les éléments de chargement lent sur chaque page Web.
B. Réduire le nombre de requêtes HTTP
Il vous montrera également le nombre de requêtes HTTP effectuées par votre site. Réduire le nombre de requêtes HTTP est un excellent moyen d’améliorer sa vitesse. Identifiez et éliminez les images, textes ou graphiques inutiles, le cas échéant.
D’autres étapes d’amélioration de la vitesse incluent l’utilisation d’un réseau de diffusion de contenu (CDN), l’utilisation d’un domaine sans cookie soutenu par un CDN pour héberger vos fichiers statiques, la réduction et la combinaison de vos fichiers HTML, CSS et JavaScript, l’installation de Google PageSpeed sur votre serveur, et différer le chargement de JavaScript, entre autres.
4 Utilisation équilibrée des visuels et du texte
Le texte et les visuels sont des facteurs critiques d’un site Web. Cependant, votre site ne peut pas attirer plus de trafic Web sans trouver le bon équilibre entre ces deux éléments. En d’autres termes, les graphiques ne doivent pas dominer le texte et vice versa.
A. Nous nous souvenons facilement des visuels
Le cerveau humain, cependant, a tendance à se souvenir mieux et plus longtemps des visuels. En fait, les gens peuvent se souvenir de 65 % des visuels près de trois jours plus tard, contre 10 % du contenu textuel au cours de la même période. Votre contenu peut générer jusqu’à 94 % de vues supplémentaires si vous y ajoutez des éléments visuels et des graphiques attrayants.
De plus, le contenu visuel viral (vidéos, GIF et images) peut générer plus de liens entrants. En outre, un nombre croissant de personnes accèdent au Web à partir de leurs mobiles, en particulier la jeune génération. Utiliser plus de visuels est logique car regarder une vidéo est tellement plus facile que de lire un long paragraphe sur mobile.
B. Les visuels ont un coût
Il y a cependant un hic. Plus de vidéos, de graphiques et d’images haute définition signifient que votre site Web se chargera plus lentement. Comme mentionné dans le point précédent, les sites Web à chargement lent entraînent des taux de rebond plus élevés. Les moteurs de recherche ont également du mal à reconnaître les visuels par rapport au texte. Une façon de surmonter ce problème consiste à ajouter un « texte alternatif » approprié aux images.
Lorsque vous utilisez « Alt Text », concentrez-vous non seulement sur le ciblage par mot-clé, mais également sur l’intention de l’utilisateur. Par exemple, regardez l’image suivante. Cela pourrait signifier une variété de choses. Vous pouvez percevoir cette image comme un signe de bonheur ou de motivation ou même un sentiment d’accomplissement.
Donc, si votre site Web traite de quelque chose comme la réussite personnelle ou professionnelle, mentionner « les moyens d’atteindre votre objectif » dans votre « texte alternatif » est bien mieux que de simplement dire « une fille sautant au coucher du soleil ».
D’un autre côté, un site Web sur la dépression et le conseil devrait utiliser quelque chose comme « surmonter la dépression avec un bonheur inhérent ». Cependant, évitez d’exagérer avec la description. Cela ne devrait pas sembler anormal, car les moteurs de recherche n’aiment pas le bourrage de mots clés. Utilisez une description pertinente et significative.
C. L’équilibre visuel-texte asymétrique fonctionne également
L’équilibre visuel et textuel ne doit pas nécessairement être symétrique. Vous pouvez disposer ces deux éléments de manière asymétrique, surtout si vous avez l’intention de donner un aspect plus informel, moderne ou décontracté à votre conception de sites Web.
La page d’accueil de Dropbox est un exemple de disposition asymétrique du texte et des éléments visuels. Il attire immédiatement l’attention de l’utilisateur sur les points focaux. Mais, ni les visuels ni le texte ne semblent se surpasser.
Seedlip, une entreprise vendant des spiritueux distillés sans alcool, utilise largement les espaces blancs ainsi que des polices en gras et du texte simple dans la mesure du possible. C’est le bon équilibre entre le texte et le visuel qui est destiné à bien servir leur public cible.
5 Gestion correcte des erreurs
Malgré toutes les précautions prises, les choses peuvent toujours mal tourner, entraînant des erreurs sur le site Web. Bien que vous ne puissiez pas éviter complètement ces erreurs peu propices, vous pouvez certainement les accepter avec grâce. Vos clients potentiels se sentent déjà irrités après avoir rencontré une page Web erronée. Pourquoi mettre du sel dans leur blessure avec un message d’erreur monotone (ou carrément ennuyeux) ? Malheureusement, cet aspect de la conception Web reste largement négligé.
A. Soyez poli
Même si vos utilisateurs ont tapé un mauvais nom d’utilisateur ou une mauvaise adresse URL, évitez à tout prix de les blâmer. Au contraire, les messages d’erreur doivent être aussi conviviaux que possible. Utilisez toujours un langage poli lorsque vous signalez une erreur. Par exemple, au lieu d’utiliser un message standard tel que « L’adresse e-mail que vous avez saisie est erronée », Mail Chimp utilise la description de gestion des erreurs suivante.
B. Utilisez un humour léger
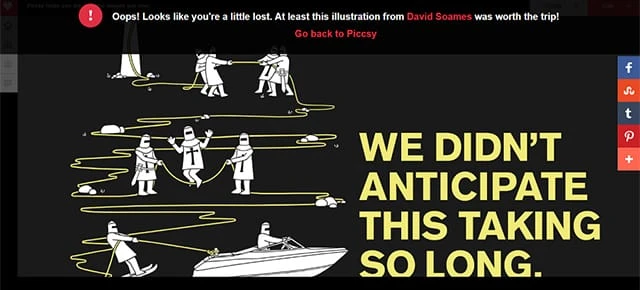
Piccsy amène la gestion des erreurs à un tout autre niveau avec l’aide d’un humour léger. Si vous rencontrez l’erreur « 404 – page introuvable » sur leur site Web, voici ce que vous verrez.
Voici un autre exemple tiré du célèbre site de rencontre, eHarmony. C’est un message effronté, mais il peut certainement vous faire rire et vous faire vous attarder un peu plus longtemps sur le site Web.
Cependant, évitez d’utiliser l’humour dans toutes les situations. Vos utilisateurs n’apprécieront pas si votre site affiche un message amusant après avoir saisi un mauvais numéro de carte de crédit. Au lieu de cela, utilisez des mots qui semblent appropriés lorsqu’ils sont utilisés dans une conversation. Assurez-vous d’inclure un message d’erreur humble mais clair sur la page d’erreur. Ajoutez également un lien direct vers la page d’accueil ou une page Web appropriée. Ne faites pas travailler les utilisateurs pour cela.
À vous
Avec la prolifération rapide de l’internet mobile et des médias sociaux, la mise en place d’un site Web convivial est devenue plus que jamais essentielle. Si vous êtes en avance sur la courbe dans le département UX, vous profiterez des avantages d’un trafic Web accru et de l’engagement des utilisateurs. Espérons que comprendre les caractéristiques sous-jacentes de ces cinq facteurs cruciaux vous aidera à créer un site Web extrêmement convivial. Pour de meilleurs résultats, assurez-vous de mettre en œuvre autant de conseils ci-dessus que possible. Si vous avez encore des doutes ou si vous aimez partager des idées, parlez-nous-en dans les commentaires ci-dessous.