Tutoriel Illustrator : comment créer une calculatrice 3D réaliste
Faire quoi que ce soit dans Adobe Illustrator prend vraiment deux fois plus de temps car il peut être un peu difficile de mettre la main dessus. Dans le didacticiel suivant, vous apprendrez à créer une calculatrice 3D réaliste dans Adobe Illustrator.
Dans le didacticiel suivant, vous apprendrez à créer une calculatrice 3D réaliste en utilisant certains outils de base, la palette Pathfinder, les dégradés, les formes dupliquées et l’effet 3D. Alors commençons.
Résultat final
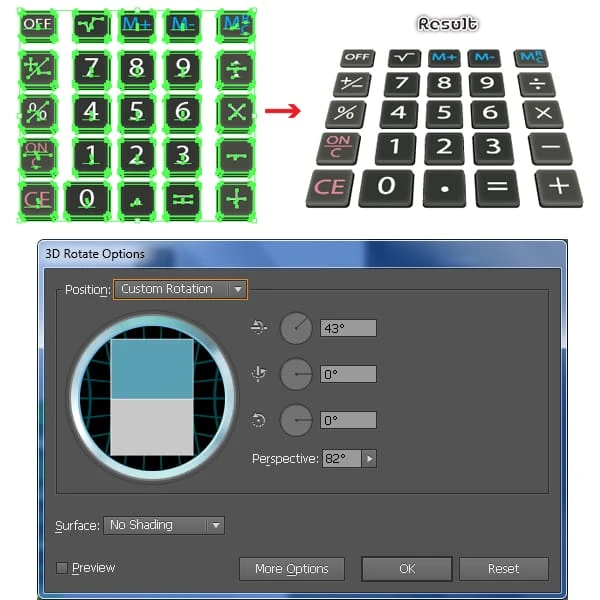
Voyons ce que vous allez créer dans ce tutoriel.
Créer une calculatrice 3D réaliste dans Illustrator
Créer un nouveau document
1 Lancez Illustrator, puis appuyez sur (Ctrl + N) pour créer un nouveau document. Sélectionnez Pixels dans le menu déroulant Unités, entrez 680 dans la case largeur et 570 dans la case hauteur puis cliquez sur le bouton Avancé . Sélectionnez RVB, Écran (72ppi) et assurez-vous que la case Aligner les nouveaux objets sur la grille de pixels est décochée avant de cliquer sur OK.
Créer les formes principales
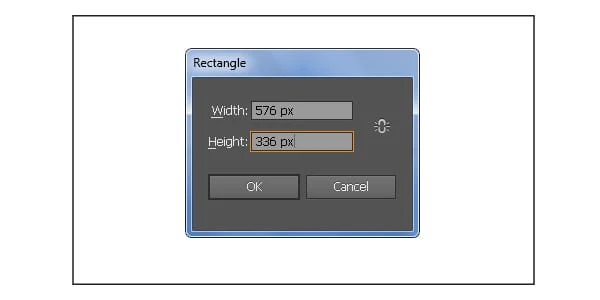
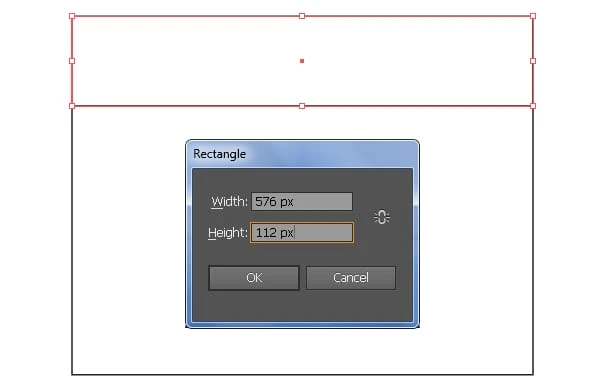
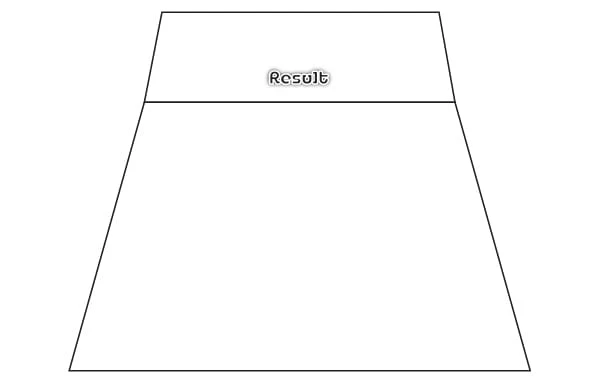
2 Commencez par dessiner deux objets (576 x 336 pixels et 576 x 112 pixels) à l’aide de l’ outil Rectangle (M). Placez ensuite deux objets nouvellement créés aux positions correctes, comme indiqué dans la deuxième image.
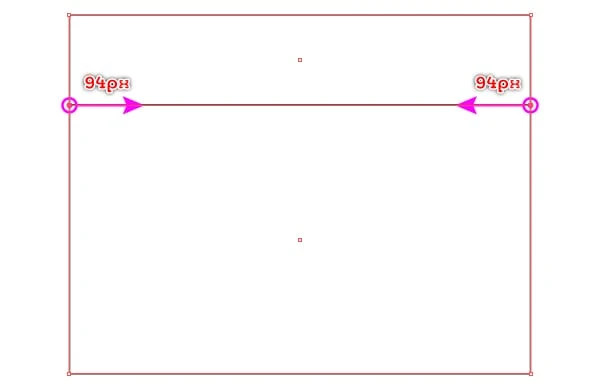
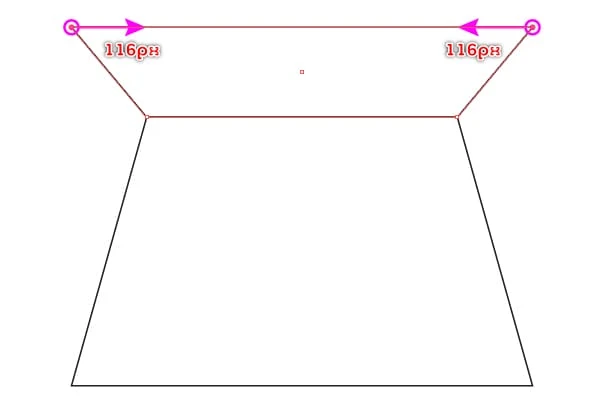
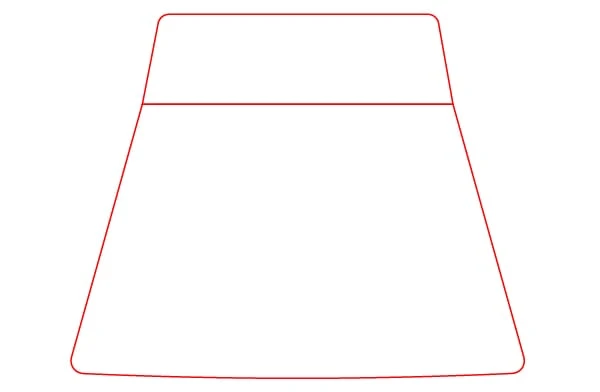
3 Choisissez l’ outil de sélection directe (A) et utilisez cet outil pour sélectionner deux points d’ancrage gauche surlignés en magenta, puis déplacez-les de 94 pixels vers la droite. Sélectionnez ensuite deux points d’ancrage droits surlignés en magenta et déplacez-les de 94 pixels vers la gauche. Continuez avec l’ outil de sélection directe (A), sélectionnez le point d’ancrage en haut à gauche du plus petit objet et déplacez-le de 116 pixels vers la droite. Sélectionnez ensuite le point d’ancrage en haut à droite et déplacez-le de 116 pixels vers la gauche. À la fin, vos objets devraient ressembler à la troisième image affichée.
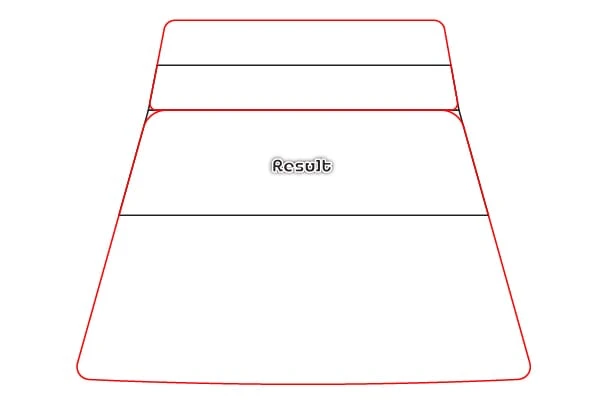
4 Sélectionnez maintenant deux objets nouvellement créés, dupliquez-les (Ctrl +C, Ctrl +F) une fois, puis masquez (Ctrl +3) les copies. À l’aide de l’ outil de segment de ligne(), créez deux lignes horizontales et placez-les aux positions comme vous le voyez sur l’image, puis verrouillez ces lignes (Ctrl +2 ). Sélectionnez ensuite l’ outil Ajouter des points d’ancrage (+) et ajoutez quatre points d’ancrage dans les points mis en évidence en magenta. Une fois que vous avez terminé d’ajouter les points d’ancrage, appuyez sur (Ctrl + Alt +2) pour déverrouiller les lignes horizontales, puis supprimez-les.
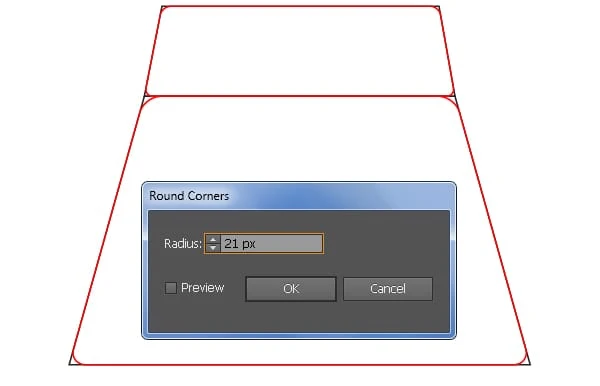
5 Appuyez sur (Ctrl + Alt +3) pour afficher deux objets masqués à l’ étape 4. Resélectionnez l’objet le plus petit et allez dans Effet > Styliser > Coins arrondis … Entrez un rayon de 11 pixels puis cliquez sur OK. Ensuite, sélectionnez à nouveau l’objet le plus grand et accédez à Effet> Styliser> Coins arrondis … Entrez un rayon de 21 pixels, puis cliquez sur OK. Enfin, resélectionnez deux objets rouges et accédez à Objet> Développer l’apparence.
6 Avec l’ outil de segment de ligne () créez une ligne verticale et placez-la à la position comme vous le voyez dans l’image, puis verrouillez cette ligne (Ctrl +2 ). Sélectionnez ensuite l’ outil Ajouter des points d’ancrage (+) et ajoutez un point d’ancrage au point mis en surbrillance en magenta. Une fois que vous avez terminé d’ajouter les points d’ancrage, appuyez sur (Ctrl + Alt +2) pour déverrouiller la ligne verticale, puis supprimez-la. Resélectionnez maintenant le point d’ancrage nouvellement créé et déplacez-le de 7 pixels vers le bas. Assurez-vous que le point d’ancrage nouvellement créé est toujours sélectionné, cliquez sur le bouton » Convertir les points d’ancrage sélectionnés en lissage » de la barre de propriétés. Ensuite, choisissez l’ outil de sélection directe (A), maintenez enfoncé letouche Maj, puis cliquez sur la poignée droite du point d’ancrage nouvellement créé et déplacez-le vers la droite pour augmenter la longueur de cette poignée. Maintenez ensuite la touche Maj enfoncée, puis cliquez sur la poignée gauche et déplacez-la vers la gauche.
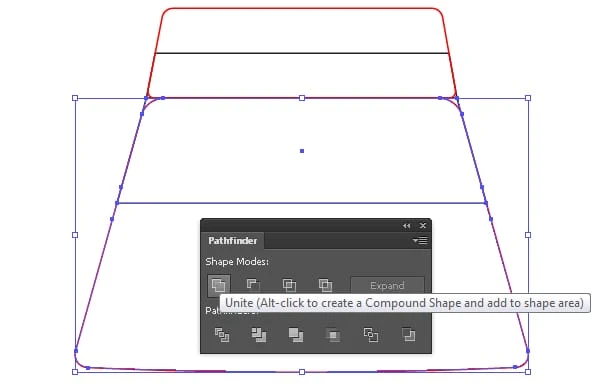
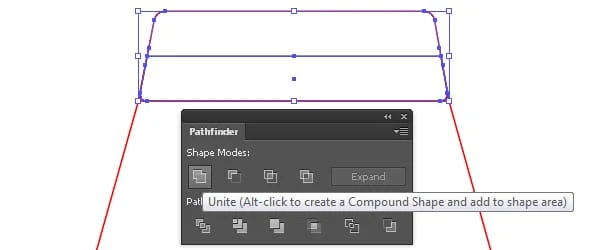
7 Sélectionnez deux objets rouges et verrouillez-les (Ctrl +2 ). Sélectionnez ensuite quatre points d’ancrage des objets noirs surlignés en bleu, puis supprimez-les. Avant de continuer, appuyez sur (Ctrl + Alt +2) pour déverrouiller deux objets rouges. Sélectionnez maintenant le plus gros objet noir et le plus gros objet rouge, puis ouvrez la palette Pathfinder ( Fenêtre> Pathfinder) et cliquez sur le bouton Unir. Sélectionnez enfin les deux objets restants et cliquez sur le bouton Unir. À la fin, vos nouveaux objets devraient ressembler à la cinquième image affichée.
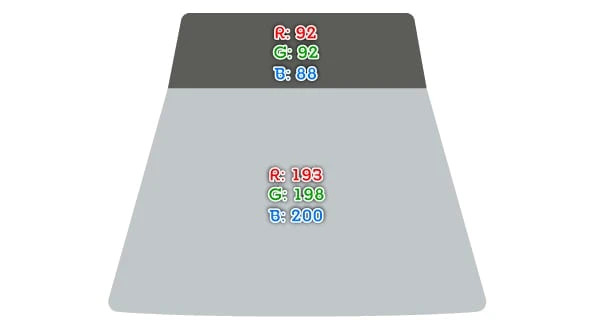
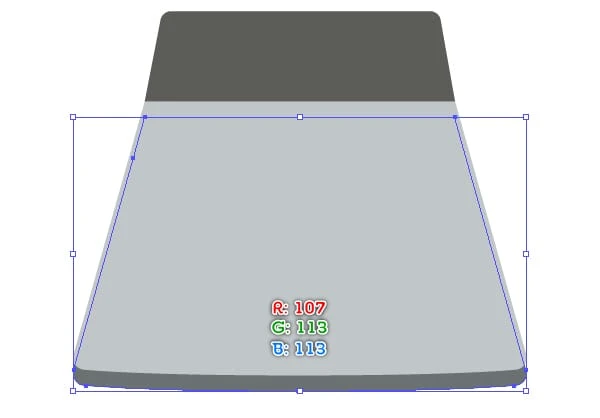
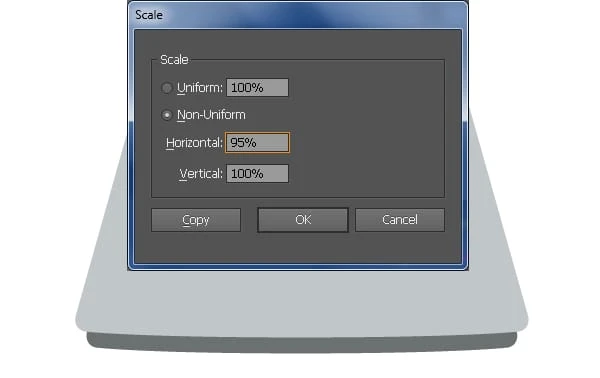
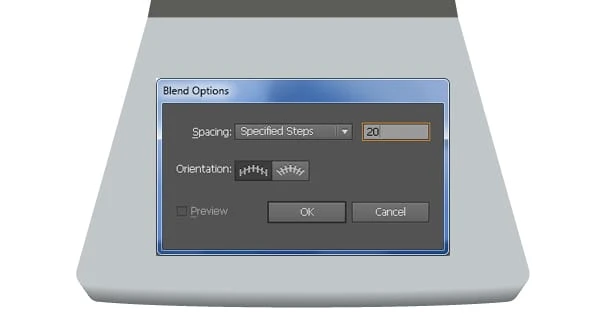
8 Remplissez le plus petit objet avec R=92, G=92, B=88. Remplissez ensuite l’objet restant avec R=193, G=198, B=200. Sélectionnez maintenant la plus grande forme, dupliquez-la (Ctrl +C, Ctrl +F, Ctrl +F) deux fois et masquez une copie (Ctrl +3 ). Sélectionnez la copie restante et remplacez sa couleur existante par R=107, G=113, B=113. Déplacez ensuite la forme nouvellement créée de 20 pixels vers le bas, puis renvoyez-la à l’arrière (Ctrl + Maj + Crochet gauche ). Gardez cette forme sélectionnée, allez dans Objet> Transformer> Échelle … Dans la boîte de dialogue Échelle, cochez la case Non uniforme et entrez un 95 dans le champ Horizontal, puis cliquez sur OK. Resélectionnez maintenant deux grandes formes et accédez à Objet> Fusion> Options de fusion … Suivez les données comme indiqué dans la quatrième image, puis cliquez sur OK. Ensuite, allez dans Objet> Mélanger> Créer (Ctrl + Alt + B).
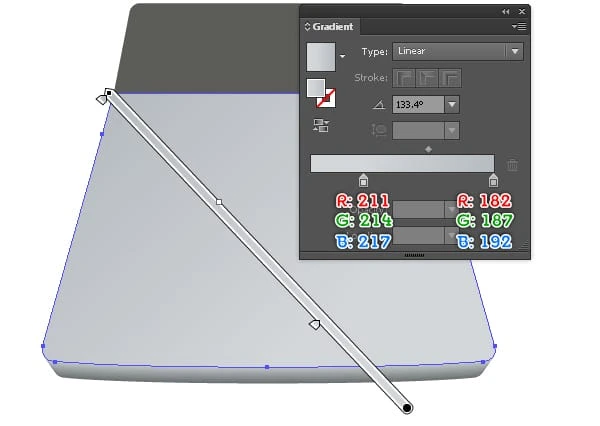
9 Appuyez sur (Ctrl + Alt +3) pour afficher la forme masquée à l’ étape 8, puis remplacez sa couleur existante par le dégradé linéaire comme indiqué ci-dessous.
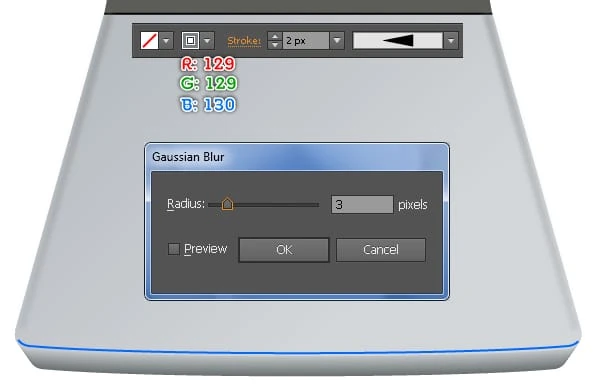
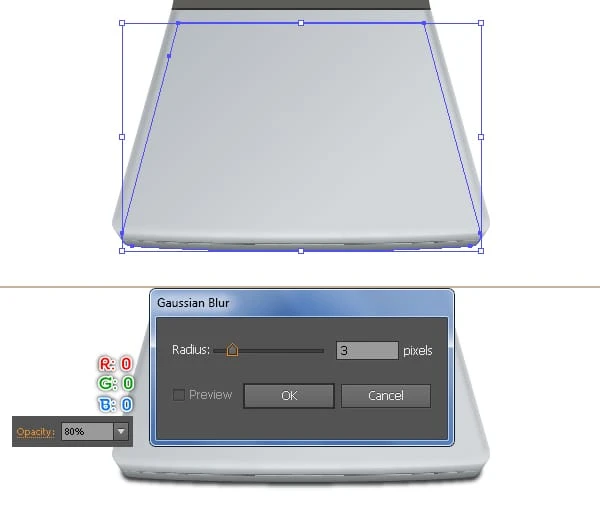
10 Nous allons commencer à faire des reflets et des ombres sur les formes principales pour leur donner un aspect plus 3D. En utilisant d’abord l’ outil de segment de ligne (), créez une ligne horizontale, avec un trait de 2 pixels ( R=0, G=0, B=0) et sans remplissage. Ensuite, choisissez l’ outil Plume (P) et utilisez cet outil pour créer trois chemins comme vous le voyez dans la troisième image ci-dessous. Une fois vos chemins dessinés, sélectionnez deux chemins rouges, remplissez-les avec aucun et ajoutez un trait de 2 pixels (R = 129, G = 129, B = 130 ), puis appliquez le profil de largeur 4 pour le résultat. Gardez les objets résultants sélectionnés, allez dans Effet > Flou > Flou gaussien … Entrez un rayon de 3px puis cliquez sur OK. Sélectionnez maintenant le chemin bleu, remplissez-le avec aucun et ajoutez un trait de 3px (R=242, G=246, B=246 ). Appliquez ensuite le profil de largeur 1 et un effet de flou gaussien de 4 pixels pour l’objet résultant. Continuez à créer un chemin incurvé avec l’ outil Plume (P) comme dans la sixième image ci-dessous. Une fois que votre chemin est dessiné, remplissez-le avec aucun et ajoutez un trait de 2 pixels (appliquez le dégradé linéaire sur le trait), puis appliquez le profil de largeur 3 pour le résultat.
11 Double-cliquez sur l’objet fusionné créé à l’ étape 8, sélectionnez la forme la plus sombre et appuyez sur (Ctrl +C) pour la copier. Ensuite, double-cliquez n’importe où à l’extérieur de l’objet fusionné, puis appuyez sur (Ctrl + F) pour coller la copie devant. Remplacez la couleur existante de cette copie par R=0, G=0, B=0, réduisez l’ opacité à 80 %, puis appliquez un effet de flou gaussien de 3 pixels pour la forme résultante. Enfin, envoyez cette nouvelle forme à l’arrière (Ctrl + Maj + Crochet gauche ).
Créer le clavier
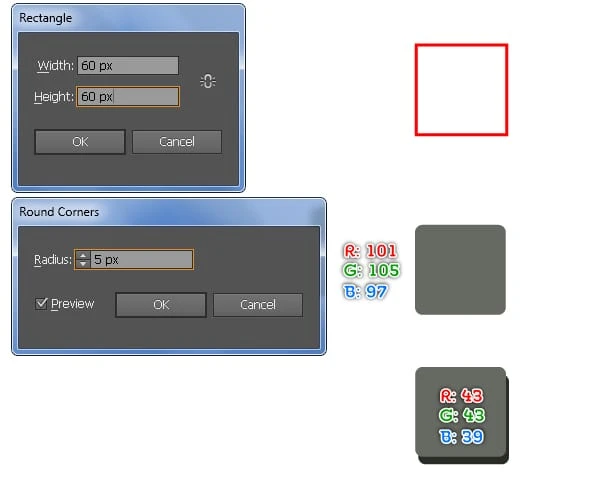
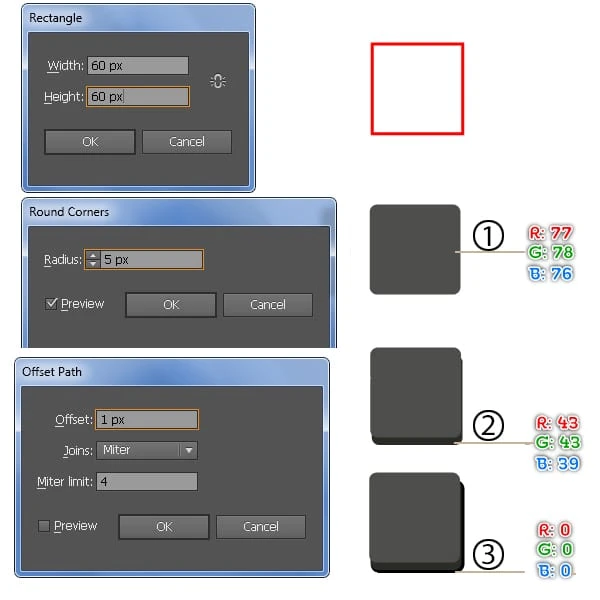
12 Avec l’ outil Rectangle (M), créez un objet de 60 x 60 pixels. Assurez-vous que l’objet nouvellement créé est toujours sélectionné, allez dans Effet > Styliser > Coins arrondis … Entrez un rayon de 5 pixels et cliquez sur OK, puis allez dans Objet > Développer l’apparence. Remplissez le nouvel objet avec R=101, G=105, B=97, dupliquez la forme résultante une fois et remplacez la couleur existante de la copie par R=43, G=43, B=39. Déplacez ensuite la forme résultante de 5 pixels vers le bas et de 2 pixels vers la droite, puis renvoyez-la vers l’arrière (Ctrl + crochet gauche ).
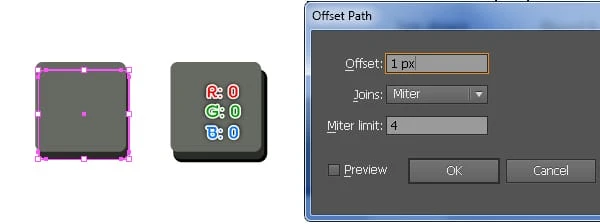
13 Resélectionnez la forme nouvellement créée créée à l’ étape 12, allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de 1px puis cliquez sur OK. Déplacez la nouvelle forme 1px vers le bas et 1px vers la droite, puis remplacez la couleur existante par R=0, G=0, B=0.
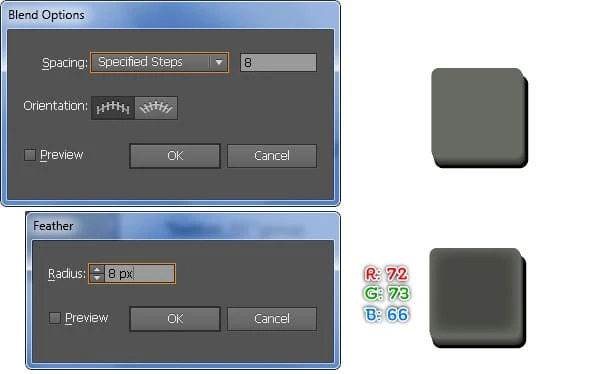
14 Sélectionnez la forme plus claire créée à l’ étape 12, allez dans Objet > Chemin > Chemin de décalage … Entrez un décalage de -1px et cliquez sur OK, puis masquez cette nouvelle forme. Resélectionnez deux formes créées à l’ étape 12 et créez un mélange entre elles. Appuyez maintenant sur (Ctrl +Alt +3) pour afficher la forme cachée dans cette étape, remplacez la couleur existante de cette forme par R=72, G=73, B=66 et allez dans Effet > Styliser > Plume … Entrez un 8px Rayon et cliquez sur OK, puis déplacez la forme résultante de 1 px vers le haut. Enfin sélectionner et regrouper (Ctrl + G) toutes les formes créées depuis le début de l’étape 12 jusqu’à maintenant, puis nommez ce groupe « bouton_01 ».
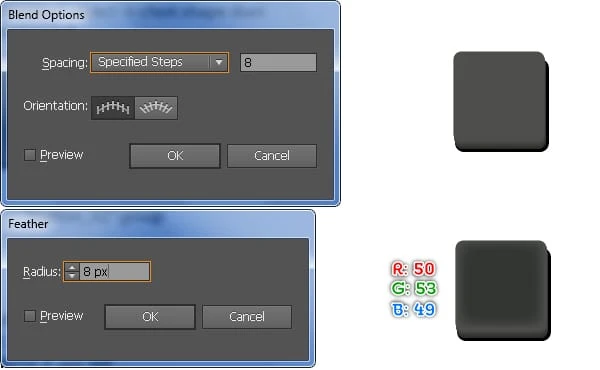
15 Vient ensuite le deuxième bouton. Avec l’ outil Rectangle (M), créez un objet de 60 x 60 pixels. Assurez-vous que l’objet nouvellement créé est toujours sélectionné, allez dans Effet > Styliser > Coins arrondis … Entrez un rayon de 5 pixels et cliquez sur OK, puis allez dans Objet > Développer l’apparence. Remplissez le nouvel objet avec R=76, G=78, B=77, dupliquez la forme résultante une fois et remplacez la couleur existante de la copie par R=43, G=43, B=39. Déplacez ensuite la forme résultante de 5 pixels vers le bas et de 1 pixel vers la droite, puis renvoyez-la vers l’arrière (Ctrl + crochet gauche). Assurez-vous que la forme nouvellement créée est toujours sélectionnée, allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de 1px puis cliquez sur OK. Déplacez la nouvelle forme 1px vers le bas et 1px vers la droite, puis remplacez la couleur existante par R=0, G=0, B=0.
16 Sélectionnez la forme « 1 » créée à l’ étape 15, allez dans Objet > Chemin > Chemin de décalage … Entrez un décalage de -1px et cliquez sur OK, puis masquez cette nouvelle forme. Resélectionnez deux formes (« 1 » et « 2 ») créées à l’ étape 15 et créez un mélange entre elles. Appuyez maintenant sur (Ctrl +Alt +3) pour afficher la forme cachée dans cette étape, remplacez la couleur existante de cette forme par R=50, G=53, B=49 et allez dans Effet > Styliser > Plume … Entrez un 8px Rayon et cliquez sur OK, puis déplacez la forme résultante de 1 px vers le haut. Enfin sélectionner et regrouper (Ctrl + G) toutes les formes créées depuis le début de l’étape 15 jusqu’à maintenant, puis nommez ce groupe « bouton_02 ».
17 Pour créer le troisième bouton, sélectionnez d’abord le groupe « bouton_02 » et faites une copie de ce groupe (Ctrl +C, Ctrl +V ). Double-cliquez sur le groupe nouvellement créé, puis double-cliquez sur l’objet fusionné. Sélectionnez la forme la plus sombre et déplacez-la de 1 px vers la gauche, double-cliquez n’importe où à l’extérieur de l’objet fusionné. Ensuite, double-cliquez à nouveau sur le groupe, sélectionnez l’objet noir et déplacez-le de 2 pixels vers la gauche, puis double-cliquez n’importe où en dehors du groupe que vous venez de modifier. Nommez ce nouveau groupe « bouton_03 ».
18 Sélectionnez trois groupes nouvellement créés, ouvrez la palette Aligner ( Window/ Align) et cliquez sur le bouton » Horizontal Align Left « , puis cliquez sur le bouton « Vertical Align Top « . Sélectionnez le groupe « button_03 » et déplacez-le de 170px vers la droite. Sélectionnez ensuite le groupe « button_02 » et déplacez-le de 92 pixels vers la droite.
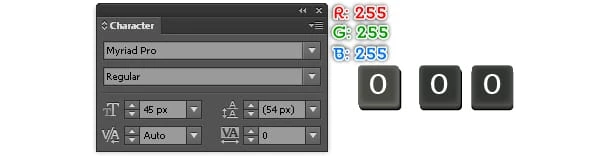
19 Ouvrez la palette Caractère (Fenêtre > Type > Caractère ), puis définissez les données comme indiqué ci-dessous. Ensuite, choisissez l’ outil de type (T), cliquez simplement sur votre plan de travail et ajoutez le numéro « 0 ». Faites deux copies de ce numéro, puis placez-les aux positions correctes, comme indiqué ci-dessous.
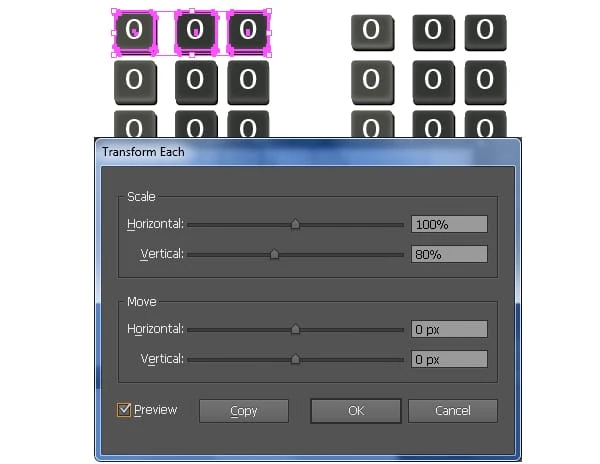
20 Sélectionnez trois boutons nouvellement créés et accédez à Objet> Transformer> Déplacer. Suivez les données comme indiqué ci-dessous, puis cliquez sur Copier. Appuyez ensuite trois fois sur (Ctrl + D) pour obtenir les résultats comme vous le voyez dans l’image ci-dessous. Sélectionnez maintenant les trois boutons du haut (à l’exception des chiffres « 0 ») et accédez à Objet> Transformer> Transformer chaque … Entrez un 80 dans la zone Verticale, puis cliquez sur OK.
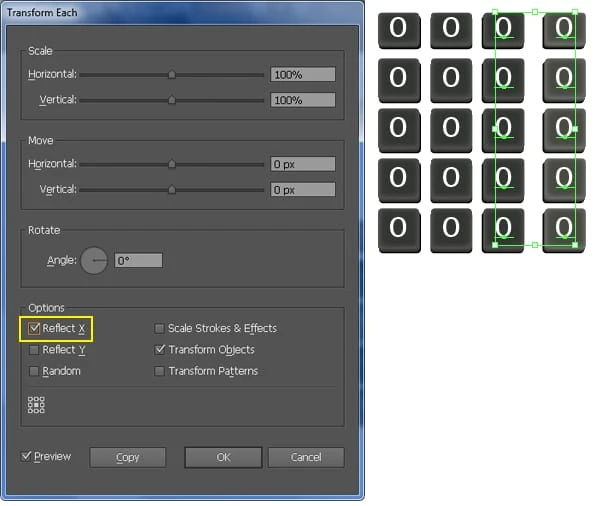
21 Affichez les règles (Affichage > Afficher les règles > Afficher la règle) ou (Ctrl +R ). Ensuite, faites glisser un guide vertical à partir des règles (si les guides sont verrouillés, allez dans Affichage > Guides > Verrouiller les guides) ou (Ctrl + Alt + ; ). Sélectionnez maintenant un bouton de la troisième colonne, maintenez la touche Maj enfoncée, cliquez sur le guide nouvellement créé, relâchez la touche Maj puis cliquez à nouveau sur le bouton (pour fixer sa position). Ouvrez ensuite la palette Aligner (Fenêtre > Aligner) et cliquez sur le bouton » Aligner horizontalement au centre « . Sélectionnez maintenant deux colonnes de boutons comme vous le voyez dans l’image ci-dessous, choisissez l’ outil de réflexion (O), maintenez la touche Alt enfoncée et cliquez sur le guide nouvellement créé. Dans la case Refléter, cochez la case Verticale puis cliquez sur Copier. Ensuite, sélectionnez tous les nombres « 0 » des deux colonnes nouvellement créées et accédez à Objet> Transformer> Transformer chaque … Dans la boîte de dialogue Transformer chaque, cochez le Reflect X puis cliquez sur OK.
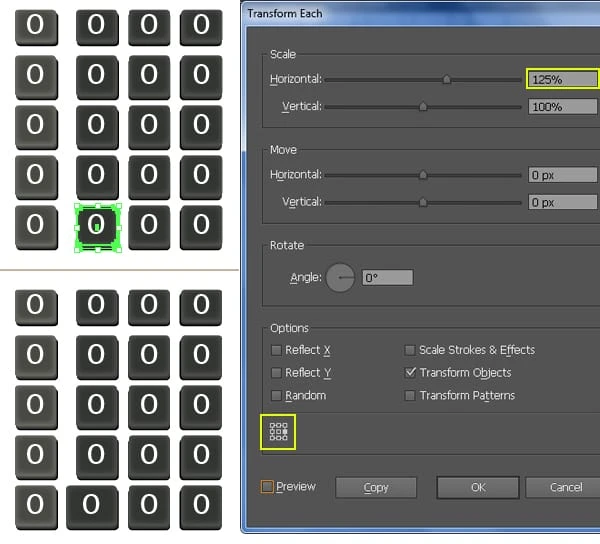
22 Sélectionnez le bouton du bas de la deuxième colonne (sauf le chiffre «0 ») et allez dans Objet > Transformer > Transformer chaque … Suivez les données comme indiqué ci-dessous puis cliquez sur OK.
23 Suivez la séquence d’images et remplacez les chiffres « 0 » par d’autres chiffres, lettres et symboles. Sélectionnez maintenant tous les chiffres, lettres, symboles, puis accédez à Objet> Développer l’apparence. Ensuite, allez dans Objet> Développer, puis cliquez sur OK lorsque la zone Développer apparaît.
24 Sélectionnez et groupez (Ctrl + G) toutes les formes créées à partir de l’étape 12 jusqu’à maintenant. Pendant que le groupe nouvellement créé est sélectionné, allez dans Effet > 3D > Rotation … Suivez les données comme indiqué ci-dessous, puis cliquez sur OK. Enfin, placez le résultat à la position correcte comme vous le voyez dans l’image finale.
Créer deux commutateurs
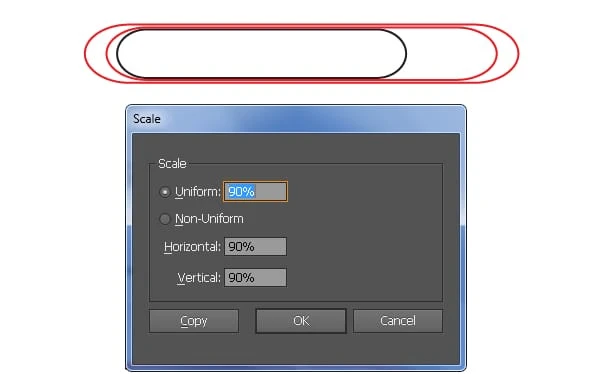
25 À l’aide de l’ outil Rectangle (M), créez un objet de 72 x 12 pixels. Gardez l’objet nouvellement créé sélectionné, allez dans Effet> Styliser> Coins arrondis … Entrez un rayon de 8 pixels et cliquez sur OK, puis allez dans Objet> Développer l’apparence. Assurez-vous que l’objet résultant est toujours sélectionné, allez dans Objet > Transformer > Echelle … Vérifiez le Non-Uniforme, entrez un 150 dans la case Horizontal et entrez un 120 dans la case Vertical, puis cliquez sur Copier. Déplacez ensuite le nouvel objet 10pxà droite et allez dans Objet > Transformer > Echelle … Entrez un 90 dans la case Echelle puis cliquez sur Copier.
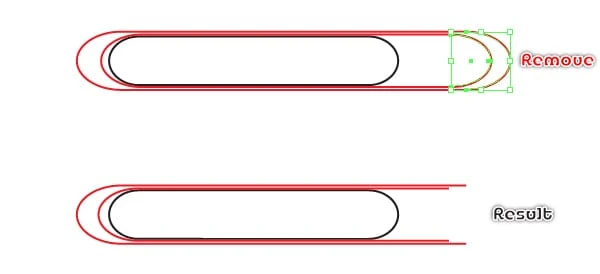
26 Concentrez-vous sur le côté droit de deux objets rouges, sélectionnez quatre points d’ancrage surlignés en bleu et cliquez sur le bouton » Couper le chemin aux points d’ancrage sélectionnés » de la barre de propriétés. Retirez ensuite deux petits objets rouges.
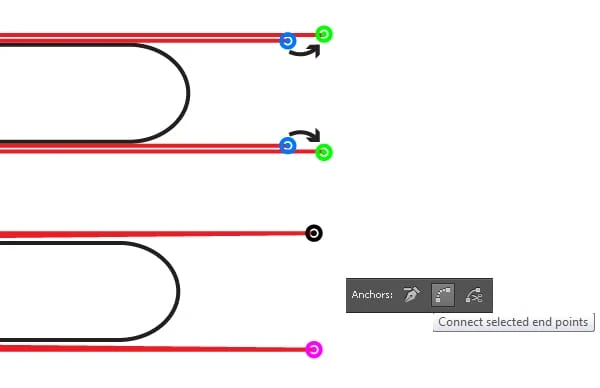
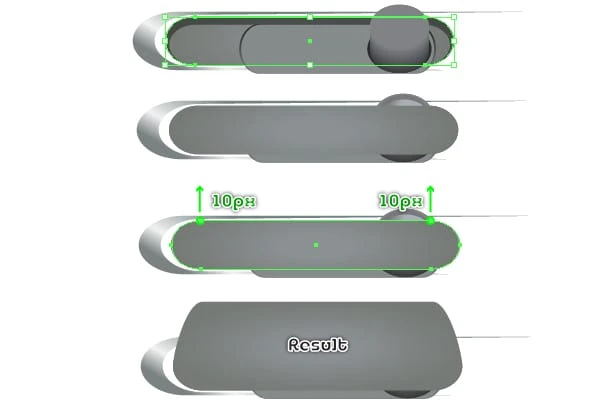
27 Utilisez l’ outil de sélection directe (A) cliquez sur le point d’ancrage supérieur surligné en bleu et déplacez-le jusqu’au point surligné en vert. Sélectionnez ensuite le point d’ancrage inférieur surligné en bleu et déplacez-le vers le point surligné en vert. Maintenant, utilisez l’ outil de sélection directe (A) sélectionnez deux points d’ancrage surlignés en noir, puis cliquez sur le bouton » Connecter les points d’extrémité sélectionnés » dans la barre de propriétés. Répétez la même chose pour deux points d’ancrage surlignés en magenta.
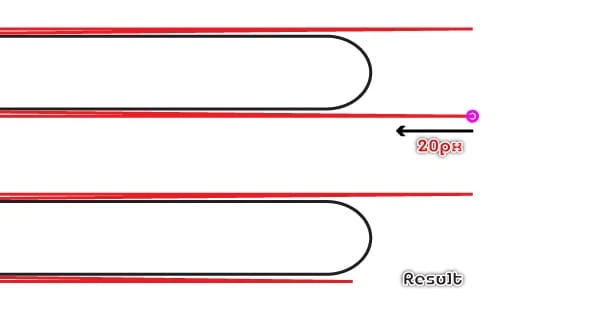
28 Sélectionnez le point d’ancrage surligné en magenta et déplacez-le de 20 pixels vers la gauche. Resélectionnez maintenant l’objet rouge et remplissez-le avec le dégradé linéaire. Sélectionnez ensuite l’objet noir et remplissez-le avec le dégradé radial.
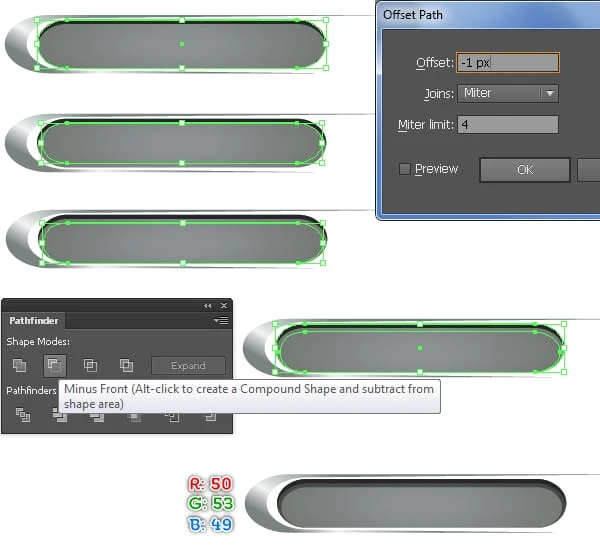
29 Faites une copie de la forme la plus sombre (Ctrl +C, Ctrl +F ). Pendant que cette copie est sélectionnée et allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de -1px et cliquez sur OK, puis déplacez la forme résultante de 1px vers le bas. Sélectionnez ensuite deux formes nouvellement créées, ouvrez la palette Pathfinder (Fenêtre> Pathfinder) et cliquez sur le bouton Moins avant, puis remplacez la couleur existante de la forme résultante par R = 50, G = 53, B = 49.
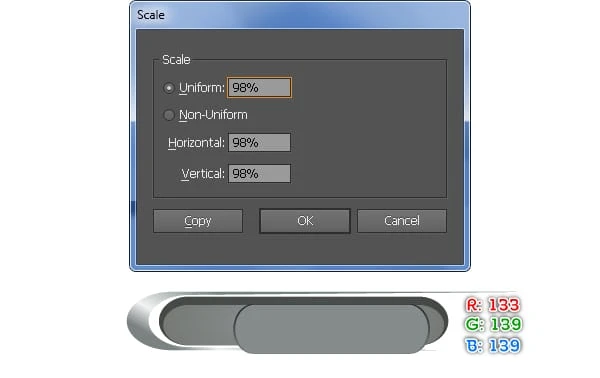
30 Continuez à resélectionner la forme plus sombre créée à l’ étape 28 et accédez à Objet> Transformer> Transformer chaque … Entrez les données comme indiqué ci-dessous, puis cliquez sur Copier. Remplacez ensuite la couleur existante de la nouvelle forme par le dégradé linéaire. Conservez la forme résultante sélectionnée et accédez à Objet> Transformer> Échelle … Entrez un 98 dans la zone Échelle, puis cliquez sur OK. Remplacez ensuite la couleur existante de la nouvelle forme par R=133, G=139, B=139.
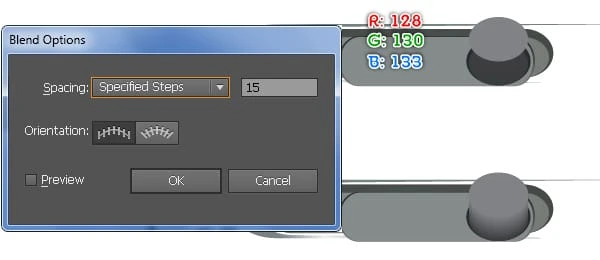
31 Avec l’ outil Ellipse (L), créez un objet de 16 x 12 pixels, puis remplissez-le avec R=40, G=44, B=44. Pendant que la forme résultante est sélectionnée, allez dans Objet> Transformer> Echelle … Entrez un 92 dans la case Echelle puis cliquez sur OK. Remplacez ensuite la couleur existante de la nouvelle forme par R=58, G=60, B=62. Gardez la nouvelle forme sélectionnée, dupliquez-la une fois, déplacez la copie de 6 pixels vers le haut, puis remplacez sa couleur existante par R = 128, G = 130, B = 133. Assurez-vous que la forme résultante est toujours sélectionnée, dupliquez-la une fois, puis masquez la copie. Sélectionnez maintenant deux ellipses nouvellement créées et créez un mélange entre elles. Affichez ensuite la forme masquée dans cette étape et accédez à Objet> Transformer> Échelle … Entrez un 85 dans la zone Échelle, puis cliquez sur OK. Remplacez la couleur de remplissage existante de la nouvelle forme par le dégradé linéaire, ajoutez un trait de 2 pixels (R = 118, G = 120, B = 128 ), puis appliquez le profil de largeur 2 pour le résultat.
32 Sélectionnez et groupez (Ctrl + G) toutes les formes créées depuis le début de l’étape 30 jusqu’à maintenant. Ensuite, sélectionnez à nouveau la forme la plus sombre créée à l’ étape 28, dupliquez-la une fois, puis amenez-la au premier plan (Ctrl + Maj + Crochet droit ). Sélectionnez deux points d’ancrage supérieurs de la nouvelle forme et déplacez-les de 10 pixels vers le haut. Resélectionnez maintenant la forme nouvellement créée et le groupe nouvellement créé, puis allez dans Objet> Masque d’écrêtage> Marque (Ctrl +7). Enfin, sélectionnez et regroupez toutes les formes créées depuis le début de l’étape 25 jusqu’à maintenant.
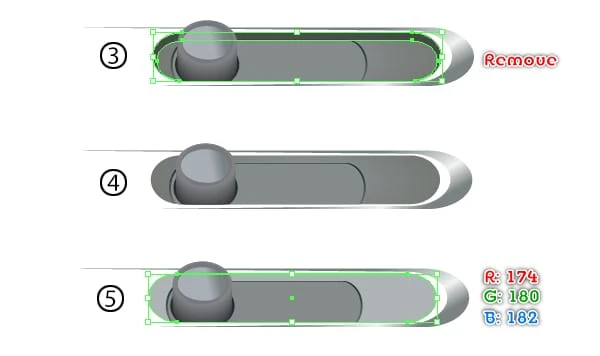
33 Resélectionnez le nouveau groupe et allez dans Objet > Transformer > Refléter … Cochez la Verticale puis cliquez sur Copier. Double-cliquez sur le nouveau groupe, puis sélectionnez la forme comme vous le voyez dans la troisième image et supprimez-la. Sélectionnez ensuite la forme comme indiqué dans la cinquième image et remplacez sa couleur existante par R=174, G=180, B=182.
34 Continuez à sélectionner la forme comme vous le voyez dans la première image ci-dessous, puis remplacez la couleur existante de celle-ci par le dégradé radial. Ensuite, utilisez l’ outil de sélection directe (A) sélectionnez tous les points d’ancrage sur le côté gauche de deux formes sombres, puis déplacez-les de 15 pixels vers la gauche. Sélectionnez maintenant toutes les formes comme indiqué dans la quatrième image, puis déplacez-les vers la position indiquée dans l’image finale ci-dessous. Enfin, double-cliquez sur n’importe où en dehors du groupe que vous venez de modifier.
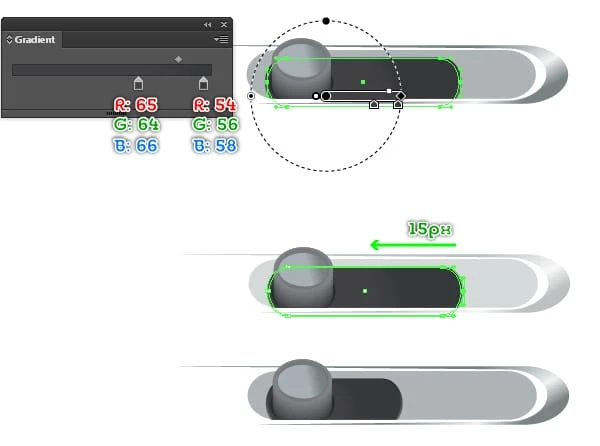
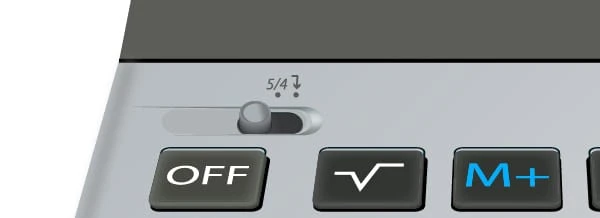
35 Placez deux groupes nouvellement créés aux positions correctes comme indiqué ci-dessous.
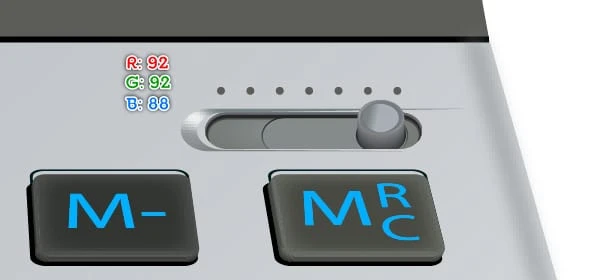
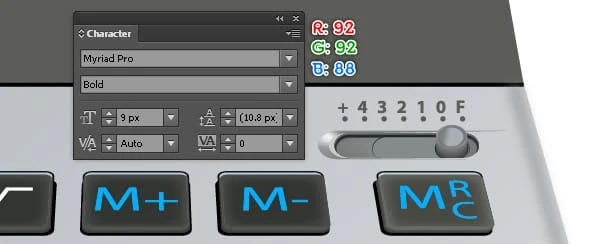
36 Pour ajouter quelques détails, créez d’abord sept ellipses (R=92, G=92, B=88 ). Ouvrez ensuite la palette de caractères ( Fenêtre> Type> Caractère ), puis définissez les données comme indiqué dans la deuxième image ci-dessous. Ensuite, choisissez l’ outil de type (T), cliquez simplement sur votre plan de travail et ajoutez des chiffres et des lettres, puis placez-les aux positions correctes, comme indiqué ci-dessous. Resélectionnez maintenant tous les nouveaux chiffres et lettres, puis accédez à Objet> Développer l’apparence. Pendant que les résultats sont sélectionnés, allez dans Objet> Transformer> Cisaillement … Suivez les données comme indiqué dans la troisième image, puis cliquez sur OK.
37 Répétez le même processus pour ajouter ces détails sur le côté gauche de la calculatrice. À ce stade, votre calculatrice devrait ressembler à la deuxième image ci-dessous.
Créer l’écran d’affichage
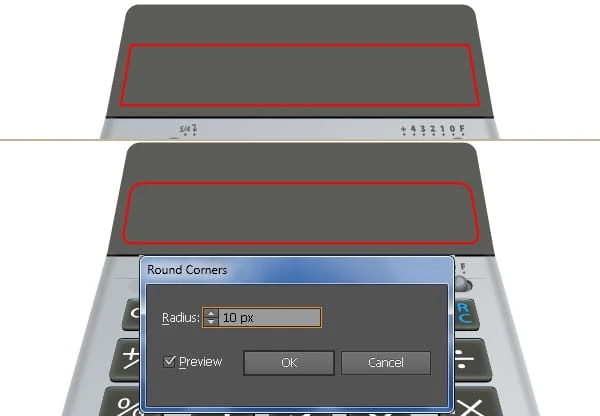
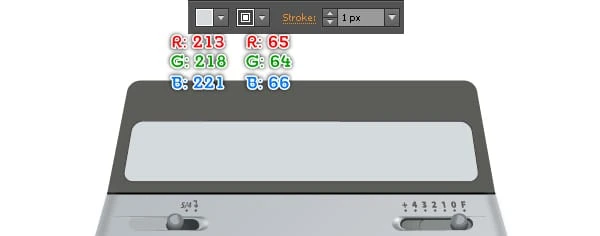
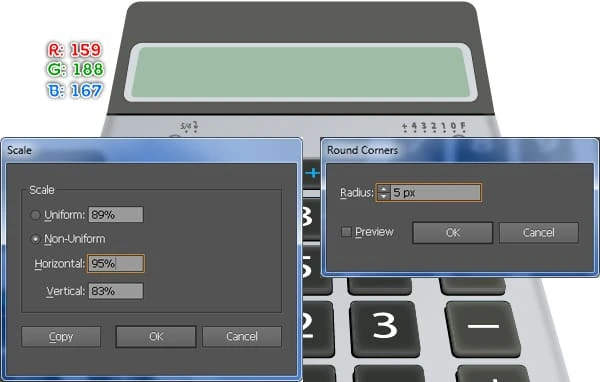
38 Avec l’ outil Rectangle (M) créez un objet de 358 par 60 pixels comme ci-dessous. Sélectionnez le point d’ancrage en haut à gauche du nouvel objet et déplacez-le de 10 pixels vers la droite. Sélectionnez ensuite le point d’ancrage en haut à droite et déplacez-le de 10 pixels vers la gauche. Resélectionnez maintenant le nouvel objet et allez dans Effet > Styliser > Coins arrondis … Entrez un rayon de 10 pixels puis cliquez sur OK. Enfin, remplissez l’objet résultant avec R=213, G=218, B=221 et ajoutez un trait de 1px (R=65, G=64, B=66 ).
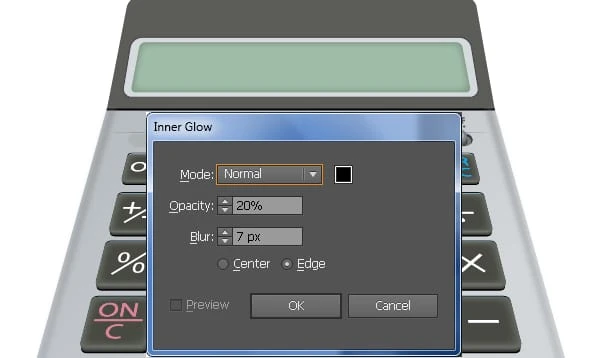
39 Resélectionnez la forme nouvellement créée et allez dans Objet > Transformer > Échelle … Cochez Non-Uniforme, entrez un 95 dans la case Horizontal et entrez un 83 dans la case Vertical, puis cliquez sur Copier. Remplacez la couleur existante de la nouvelle forme par R=159, G=188, B=167. Gardez la forme résultante sélectionnée, ouvrez la palette Apparence ( Fenêtre > Apparence) et cliquez sur la section Coins arrondis. Dans la boîte de dialogue Coins arrondis, entrez un rayon de 5 pixels, puis cliquez sur OK. Assurez-vous que la forme résultante est toujours sélectionnée, accédez à Effet> Styliser> Inner Glow. Suivez les données comme indiqué dans la deuxième image, puis cliquez sur OK.
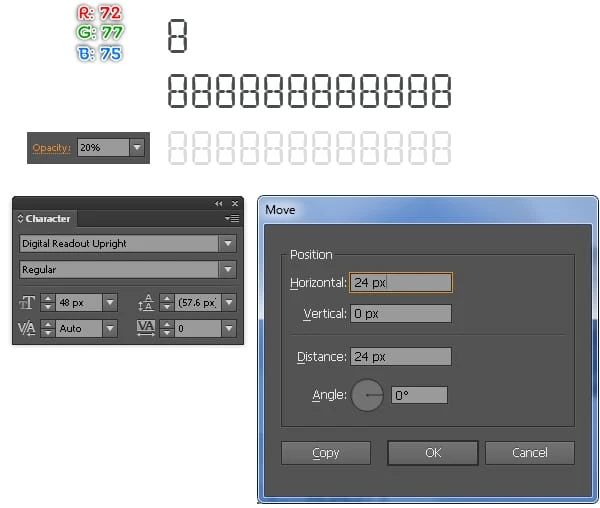
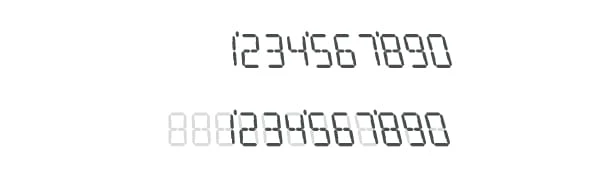
40 Ouvrez la palette Caractère ( Fenêtre > Type > Caractère ), puis définissez les données comme indiqué ci-dessous. Ensuite, choisissez l’ outil de type (T), cliquez simplement sur votre plan de travail et ajoutez le numéro « 8 ». Resélectionnez le nombre « 8 » et allez dans Objet> Transformer> Déplacer. Entrez un 24 dans une zone horizontale et cliquez sur Copier, puis appuyez dix fois sur (Ctrl + D ). Resélectionnez tous les numéros « 8 » nouvellement créés, regroupez-les et réduisez l’ opacité de ce groupe à 20 %, puis nommez-le « douze_huit ». Faites maintenant une copie (Ctrl +C, Ctrl +V) du nouveau groupe et modifiez l’ opacitéde la copie à 100%. Remplacez les numéros « 8 » du nouveau groupe par d’autres numéros, puis ajoutez quelques détails comme vous le voyez dans l’image finale. Enfin, sélectionnez et groupez (Ctrl +G) le nouveau groupe et ces détails nouvellement créés, puis nommez-le « numéros ».
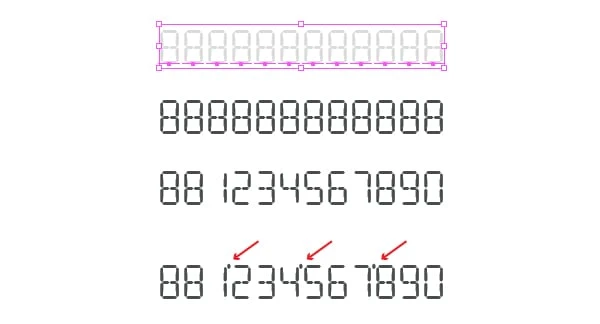
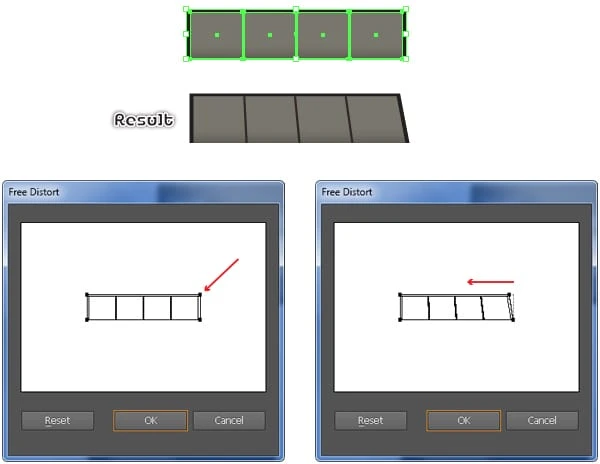
41 Resélectionnez le groupe « douze_huit » et allez dans Effet > Distorsion & Transformation > Distorsion libre … Dans la case Distorsion libre, faites glisser la poignée du coin supérieur droit de la boîte englobante vers la gauche, puis cliquez sur OK.
42 Resélectionnez le groupe « chiffres » et allez dans Effet > Distorsion & Transformation > Distorsion libre … Dans la case Distorsion libre, faites glisser la poignée du coin supérieur droit de la boîte englobante vers la gauche, puis cliquez sur OK.
43 Avant de continuer, sélectionnez et supprimez deux huit du groupe « chiffres ». Resélectionnez ensuite deux groupes nouvellement créés, ouvrez la palette Aligner ( Fenêtre > Aligner ), cliquez sur le bouton » Aligner horizontalement à droite » puis cliquez sur le bouton » Aligner verticalement en bas « . Enfin, placez ces groupes dans la bonne position, comme indiqué dans l’image finale ci-dessous.
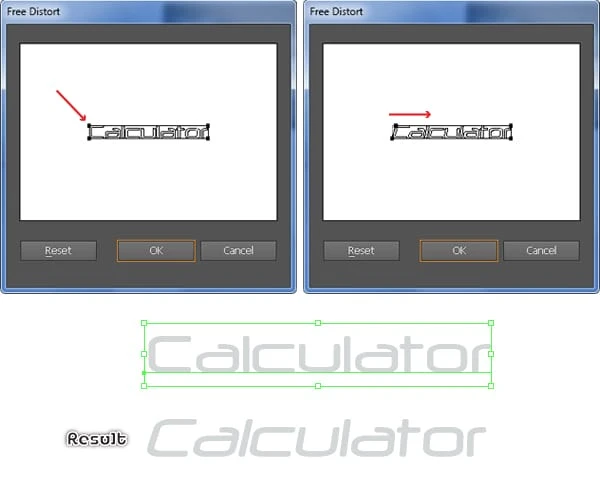
44 Ouvrez la palette Caractère ( Fenêtre > Type > Caractère ), puis définissez les données comme indiqué ci-dessous. Ensuite, choisissez l’ outil de texte (T), cliquez sur votre plan de travail et ajoutez le morceau de texte « Calculatrice ». Resélectionnez le nouveau texte et accédez à Effet > Distorsion et transformation > Distorsion libre … Dans la zone Distorsion libre, faites glisser la poignée du coin supérieur gauche de la zone de délimitation vers la droite, puis cliquez sur OK. Le résultat devrait ressembler à l’image finale ci-dessous.
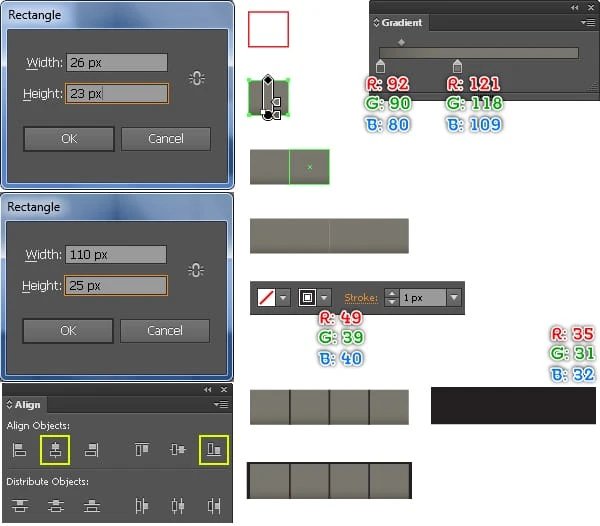
45 Pour ajouter quelques détails, choisissez d’abord l’ outil Rectangle (M) et utilisez cet outil pour créer un objet de 26 par 23 pixels, puis remplissez le nouvel objet avec le dégradé linéaire. Conservez la forme résultante sélectionnée, accédez à Objet> Transformer> Déplacer. Entrez un 26 dans la zone Horizontal et cliquez sur Copier, puis appuyez deux fois sur (Ctrl +D ). Ensuite, choisissez l’ outil de segment de ligne () et dessinez trois chemins verticaux comme indiqué ci-dessous. Une fois vos chemins dessinés, remplissez-les avec aucun et ajoutez un trait de 1px (R=49, G=39, B=40 ). Sélectionnez maintenant tous les objets créés dans cette étape et groupez (Ctrl +G) leur. Continuez à créer une autre forme (110 par 25 pixels) avec l’ outil Rectangle (M), puis remplissez-la avec R=35, G=31, B=32. Gardez la forme résultante sélectionnée, maintenez la touche Maj enfoncée et cliquez sur le groupe nouvellement créé. Ouvrez la palette Aligner ( Fenêtre > Aligner ), cliquez sur le bouton «Horizontal Align Center» et cliquez sur le bouton «Vertical Align Bottom », puis allez dans Effet > Distort & Transform > Free Distort. Dans la zone Distorsion libre, faites glisser la poignée du coin supérieur droit de la zone de délimitation vers la gauche, puis cliquez sur OK. Enfin, placez le résultat à la position indiquée dans l’image finale ci-dessous.
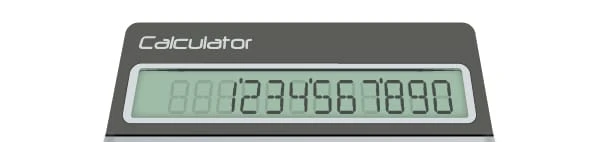
Résultat final
Voici à quoi ressemble la conception terminée. J’espère que vous apprécierez ce tutoriel.
Toutes nos félicitations! Vous avez terminé la leçon. J’espère que vous avez découvert des choses utiles dans ce tutoriel. L’image du résultat final est ci-dessous. Prendre plaisir!
Conclusion
Aussi difficile que cela puisse paraître, je suis sûr que si vous suivez mon tutoriel, vous trouverez beaucoup d’aide en utilisant vos compétences et vos images pour produire votre propre création! Merci d’avoir utilisé notre tutoriel, nous serons très heureux de répondre à toutes vos questions, vous pouvez simplement laisser un commentaire et/ou un commentaire ci-dessous.
Télécharger les fichiers de source de résultats
- Télécharger le fichier source .ai (.zip, 1,93 Mo)