Créez la page de contact parfaite
Il n’y a pas longtemps, j’ai écrit un article sur la création de votre page 404 parfaite. Maintenant, je suis ici avec quelques conseils pour créer une page de contact parfaite.
Généralement, un utilisateur visite la page de contact pour obtenir l’emplacement, l’e-mail et le numéro de contact. De plus, c’est aussi un endroit où les développeurs et les concepteurs peuvent se concentrer sur l’obtention de plus de prospects. Pour cela, il est nécessaire de créer une page de contact parfaite.
Certaines règles doivent être suivies pour créer une page de contact parfaite.
Concevoir
La conception d’un site Web est ce qui attire le plus d’utilisateurs. Une chose qui les empêche de passer à un autre site Web est la conception. Il attire l’attention.
Les titres, les sous-titres, les puces et la mise en page complète doivent être placés dans un modèle sans faille. Le 404 et la page de contact doivent recevoir une importance particulière car c’est une opportunité d’obtenir plus de prospects.
Message d’en-tête
La conception invite un utilisateur à naviguer sur une page Web pendant un moment ; cependant ce n’est pas le seul moyen d’attirer un utilisateur ; un texte de 3-4 mots peut également faire fonctionner les choses. Voici quelques en-têtes généralement utilisés sur les sites Web.
- Entrer en contact
- Nous sommes tout ouïe.
- Nous aimerions recevoir de vos nouvelles.
- Voulez-vous travailler avec nous.
- Écrivez-nous et nous vous aiderons.
- Commençons une conversation.
- Retrouvez-nous au
Confirmation
Un message de confirmation convainc les utilisateurs et donne l’assurance qu’il y aura quelqu’un qui les contactera après l’avoir lu. Voici quelques messages puissants qui pourraient être vus sur certains sites Web. Cela pourrait aider à établir des relations d’affaires.
- Veuillez prévoir quelques jours pour vous contacter.
- Nous vous contacterons dans les 24 heures.
- Nous vérifions nos e-mails tous les jours et répondons même si nous sommes en train de dîner.
Localisation avec carte
Si vous voulez que les gens visitent l’emplacement physique de votre entreprise, il est nécessaire d’ajouter une carte. Bien que certains sites Web ajoutent toujours une carte statique sans option pour l’emplacement interactif, les directions, etc., je crains que ces types de cartes n’aient pas l’air professionnels. Visitez simplement Google Map et enregistrez l’emplacement de votre entreprise, puis positionnez et intégrez le lien sur la page de contact.
Témoignage et avis
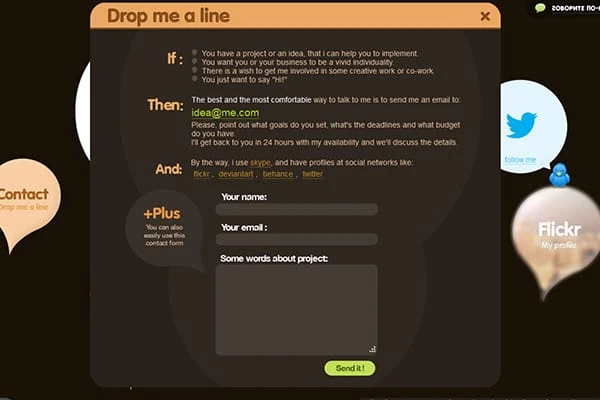
Les témoignages et les critiques de produits sur la page de contact pourraient créer de l’intérêt. J’ai trouvé cette page en naviguant où les évaluations des examinateurs sont fournies. Ce n’est pas la page de contact du site Web, mais c’est une fenêtre contextuelle pour envoyer un message. Cependant, nous pourrions également fournir cette chose sur notre page de contact. Cela attirerait sûrement les utilisateurs.
Site Web avec des avis d’utilisateurs sur les technologies Coalition.
Ici, nous pouvons également inclure des avis sur Facebook, Twitter, Yelp, Glassdoor.
Sensible
Les sites Web réactifs sont indispensables aujourd’hui, en particulier lorsque la prochaine mise à jour de l’algorithme de Google est en cours. On dit qu’il s’agirait d’une mise à jour de l’algorithme mobile qui réduirait le classement des sites Web qui ne sont pas adaptés aux mobiles. Ainsi, votre page de contact doit être réactive avec une visibilité claire de la carte sur iPad, mobile, tablettes.
Heures de travail/Assistance
Ici, les heures de travail peuvent également être mentionnées avec les horaires du support client. Par exemple, vous pouvez nous attraper de 9h00 à 18h00 du lundi au vendredi.
 Un exemple de la page de contact de Hostgator.
Un exemple de la page de contact de Hostgator.
Liens sociaux de génération de leads
Le succès d’un site Web dépend également du marketing des médias sociaux. Le partage d’informations en un clin d’œil et la présentation aux utilisateurs de profils de médias sociaux sont d’une grande aide. Pour cela, Facebook, Twitter, Instagram, Pinterest suivent des liens et/ou des profils, etc. pourraient également être ajoutés à la page de contact pour obtenir plus de prospects. Les sites Web peuvent également afficher leurs abonnés sur les réseaux sociaux sur la page de contact.
Quelques autres informations utiles
Un titre et un contenu appropriés avec des liens sur la page de contact pourraient également aider à inciter les utilisateurs à cliquer dessus. Disons, contenu avec des titres comme.
- Autres demandes.
- Parcourir le sujet.
- À venir
 La section Parcourir le sujet peut être affichée sur la page de contact.
La section Parcourir le sujet peut être affichée sur la page de contact.
Quelques excellentes pages de contact sur le Web
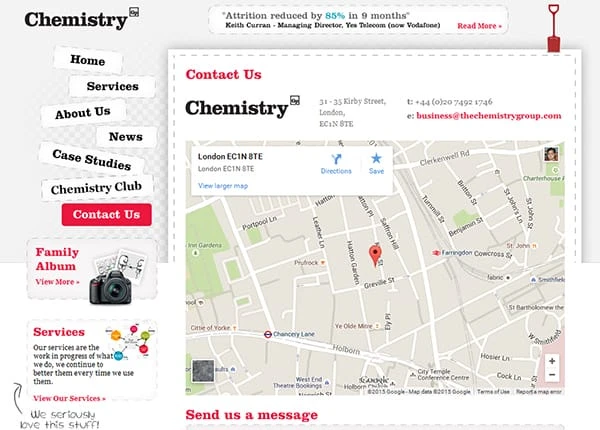
Groupe Chimie
Le site Web et ses pages sont exceptionnellement bien développés avec une conception pour attirer l’attention de l’utilisateur. Cette page a tout ce qu’une page de contact devrait avoir sauf la réactivité ; le site Web et ses pages ne sont pas adaptés aux mobiles. Il a les caractéristiques suivantes.
- Carte de localisation et un formulaire pour envoyer un message.
- Adresse et numéro de contact.
- Liens vers les médias sociaux.
- Rubrique «Prestations ».
- Section de recrutement comme « Rejoignez l’équipe »
Nous aimonspetit
Il a un site Web réactif et convivial avec un arrière-plan difficile à trouver sur d’autres sites Web. Cela peut attirer l’attention des utilisateurs. Il a les caractéristiques suivantes.
- Conception simple et réactive.
- Identifiant et adresse e-mail fournis.
- Numéro de contact et un numéro pour toute nouvelle demande commerciale.
- Liens vers les médias sociaux.
Alex Arts
J’ai inclus cette page pour le type de conception qu’ils ont utilisé pour le site Web, son message d’en-tête et d’autres contenus. Il a les caractéristiques suivantes :
- Design attrayant et texte accrocheur simple.
- Identifiant de messagerie
- Liens vers les médias sociaux.
- Formulaire pour envoyer un message.
Construit par Buffalo
C’est une page de contact exceptionnellement bien développée et conçue. Ils ont fourni un planificateur de projet au lieu d’un formulaire. Je voudrais lui donner une note parfaite sur la base suivante.
- Numéro de contact et identifiant de messagerie.
- Project Planner avec des options pour communiquer de manière interactive sur la base de la logique combinatoire.
- Liens vers les médias sociaux.
- Abonnement à la newsletter pour recevoir les mises à jour.
- Une carte
Fhoke
Le site Web de Fhoke est réactif avec un design simple. Il a les caractéristiques suivantes.
- Site Web réactif.
- Numéro de contact et identifiant de messagerie.
- Une carte.
- Adresse
- Formulaire pour envoyer un message.
Julein Millis
Décider de la position idéale pour vendre votre entreprise ou vos services est la clé pour obtenir plus de travail. Le site de Julien Millies le démontre d’une manière parfaite en écrivant simplement dans la section « Statue actuelle » : « Je suis toujours à la recherche de nouveaux défis, et de façons d’explorer de nouveaux horizons et d’affiner mon propre style. »
- Adresse avec identifiant de messagerie.
- Numéro de contact.
- Les compétences interdisciplinaires sont énoncées de manière excellente.
Pizza de Dewey
Le site Web de livraison de pizzas de Dewey a une excellente conception et un excellent message d’en-tête. Il a les caractéristiques suivantes.
- La combinaison de couleurs semble accrocheuse.
- Les rubriques avec un message « Comme tous les bons musiciens, nous savons utiliser les commentaires » attirent sûrement les utilisateurs ».
- Formulaire de commentaires.
- Case à cocher d’inscription à la newsletter disponible avant de soumettre le formulaire de commentaires.
- Adresse et numéro de contact.
Superhuit Studio
Ce site Web a une mise en page de conception réactive avec une combinaison de couleurs appropriée. Il a les caractéristiques suivantes.
- Planificateur de projet téléchargeable disponible.
- Adresse avec numéro de contact et identifiant de messagerie.
- Formulaire pour envoyer un message.
- Liens vers les médias sociaux.
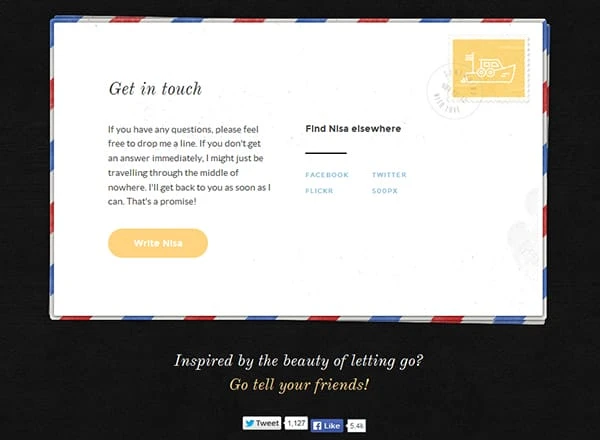
Permet de voyager quelque part
Let’s Travel Somewhere est un site Web de voyage avec une mise en page réactive. Il a les caractéristiques suivantes.
- Le design est différent et accrocheur.
- Liens vers les médias sociaux.
- Formulaire pour envoyer un message.
- Il y a quelques liens sur la page de contact qui aident à obtenir plus d’informations sur leurs services pour voyager dans d’autres pays.
Bang et Olufsen
Page de contact avec trois options différentes selon le choix de l’utilisateur. La mise en page n’est pas réactive mais offre une option pour les contacts généraux, commerciaux et d’accueil. Les liens redirigent vers d’autres sections de la page de contact comme les formulaires, la demande de service, le localisateur de magasin, etc.
D’autres ?
J’ai aimé la page de contact de Chemistry Group, Built by Buffalo et Dewey’s Pizza. Qu’en pensez-vous?
Si vous avez vu une autre conception de page de contact ou en avez créé une pour votre propre site Web qui, selon vous, mérite une place, veuillez le mentionner dans la section des commentaires.