Adapté aux mobiles et vitesse du site – Deux éléments importants à prendre en compte lors de la conception d’un site Web ?
Dans le monde Web 2.0 d’aujourd’hui, tout tourne autour d’Internet. Si vous cherchez un plombier, vous allez sur le web. Si vous cherchez un restaurant local, vous allez sur le Web. Si vous voulez acheter une maison, devinez quoi? Vous allez sur le Web.
Les gens n’utilisent plus les pages jaunes pour trouver une entreprise pour un besoin ou un désir. Ils vont sur le Web car il fournit les informations les plus précises et les plus rapides.
Pour obtenir ces informations il y a cinq à sept ans, une personne se rendait sur son ordinateur de bureau ou portable à la maison ou au travail, ouvrait un navigateur Web et un moteur de recherche et effectuait une recherche.
Aujourd’hui, le paysage a complètement changé car les gens ne se contentent pas d’utiliser des ordinateurs portables et des ordinateurs de bureau pour obtenir des informations, ils utilisent des appareils mobiles, notamment des smartphones et des tablettes.
Votre site Web est-il adapté aux mobiles ?
Cela signifie qu’un site Web qui a fière allure sur un ordinateur de bureau ou un ordinateur portable n’a probablement pas l’air très bien lorsqu’il est visualisé via un appareil mobile portatif. La copie est trop petite, les liens sont minuscules et vous devez faire défiler latéralement pour voir tout le contenu. Non seulement le site n’est pas convivial, mais il pourrait aussi maintenant avoir un impact (un impact très important – potentiellement extrêmement négatif) avec les moteurs de recherche – en particulier Google.
Qu’est-ce que cela se traduit exactement aussi? Fondamentalement, si votre site Web n’est pas adaptatif pour un appareil mobile, il peut perdre son classement organique auprès des moteurs de recherche. Cela signifie que lorsque quelqu’un visite Google sur son téléphone ou sa tablette et recherche un plombier, il y a de fortes chances que vous ne veniez pas et si vous le faites, il ne sera probablement pas sur la première page des résultats.
De plus, Google appose désormais un label « mobile-friendly » sur ses résultats de recherche mobile. Un site Web est éligible à ce label s’il répond aux critères suivants tels que détectés par l’algorithme de Google :
- Évitez les logiciels qui ne sont pas courants sur les appareils mobiles tels qu’Adobe Flash.
- Utilisez des tailles de texte lisibles sans zoom.
- Les liens sont suffisamment éloignés les uns des autres pour que l’utilisateur puisse facilement sélectionner celui qui convient.
- Le contenu s’adapte à l’écran afin que les utilisateurs n’aient pas besoin de faire défiler horizontalement pour voir.
Le test adapté aux mobiles
Un webmaster ou un propriétaire d’entreprise peut vérifier dans quelle mesure son site est compatible avec les mobiles en visitant la page de test de compatibilité mobile de Google. Si le site échoue au test, Google vous fournira des informations et des conseils sur la façon de rendre le site adapté aux mobiles.
De nombreux systèmes de gestion de contenu (CMS) tels que WordPress, Drupal et Joomla offrent désormais une assistance sur la façon de migrer votre site Web convivial vers un site adaptatif et mobile.
Avant de faire cela, vous voudrez vous assurer de sauvegarder votre site actuel et de mettre à jour votre CMS actuel vers la dernière version. Dans certaines situations, une mise à jour vers la dernière version appliquera automatiquement les mises à niveau de sécurité nécessaires et rendra votre site adapté aux mobiles. Si le processus n’est pas déclenché automatiquement, assurez-vous de pousser la mise à jour manuellement pour éviter les failles de sécurité.
Si le CMS que vous utilisez propose des thèmes personnalisés, assurez-vous que la version que vous choisissez est adaptée aux mobiles. Sinon, vous devrez peut-être recommencer.
À quelle vitesse votre site Web se charge-t-il ?
En plus de rendre votre site adapté aux mobiles, un autre élément important à prendre en compte lors de la conception de votre site Web est la vitesse de son site. Si un site Web prend trop de temps à se charger, il y a de bonnes chances que l’utilisateur rebondisse et aille vers celui qui se charge plus rapidement. En fait, selon de nombreuses enquêtes et études, près de la moitié des internautes s’attendent à ce qu’un site se charge en deux secondes ou moins. Ces mêmes personnes abandonneront un site qui n’est pas chargé dans les trois secondes. Pour rendre les choses encore plus importantes, 79 % des acheteurs en ligne qui ont des problèmes avec les performances du site Web déclarent qu’ils ne reviendront pas sur le site pour acheter à nouveau et environ 44 % d’entre eux diraient à un ami s’ils avaient eu une mauvaise expérience d’achat en ligne.
En plus de perdre des clients potentiels parce que votre temps de chargement est long, un site Web lent peut également nuire à votre classement auprès de Google. En effet, Google a indiqué que la vitesse du site est l’un des signaux utilisés par son algorithme pour classer les pages. Une vitesse de page Web lente signifie également que le moteur de recherche peut explorer moins de pages, ce qui peut signifier moins de pages indexées par Google. Essentiellement, tout cela signifie que vous perdez des affaires si votre site Web se charge lentement.
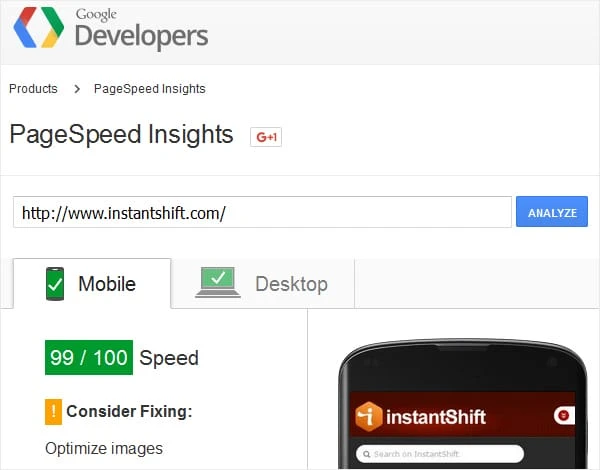
Test Google Page Speed Insights
Semblable au test adapté aux mobiles, Google propose un outil gratuit Page Speed Insights. Cet outil mesure les performances d’une page Web pour les ordinateurs de bureau et les appareils mobiles.
Une fois que vous copiez et collez l’URL dans l’outil, un score entre zéro et cent points apparaîtra. Plus le score est élevé, meilleur est votre site pour l’algorithme de Google et un score de 85 ou plus indique que la page fonctionne bien.
Avec Page Speed Insights, vous apprenez comment votre site Web peut s’améliorer sur divers aspects clés, y compris le temps écoulé entre le moment où un utilisateur demande une nouvelle page et le moment où le contenu ci-dessus de la nouvelle page est rendu par le navigateur. Il mesure également le temps écoulé entre le moment où un utilisateur demande une nouvelle page et le moment où la page est entièrement rendue par le navigateur.
Étant donné que le réseau des utilisateurs peut avoir un impact important sur cette vitesse, Page Speed Insights ne prend en compte que les aspects indépendants du réseau des performances de la page. Cela inclut la configuration du serveur, la structure HTML et l’utilisation de ressources externes telles que les images, CSS et JavaScript.
Par exemple, en optimisant votre code (y compris en supprimant les espaces, les virgules et autres caractères inutiles), vous pouvez augmenter considérablement la vitesse de votre page. Supprimez également les commentaires de code, la mise en forme et le code inutilisé. Google recommande d’utiliser YUI Compressor pour CSS et JavaScript.
La réduction des redirections améliorera également la vitesse du site. En effet, chaque fois qu’une page redirige vers une autre page, le visiteur fait face à un temps supplémentaire d’attente pour que le cycle requête-réponse HTTP se termine. Par exemple, si votre modèle de redirection mobile ressemble à ceci : « ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home », chacune de ces deux redirections supplémentaires rend votre page charger plus lentement.
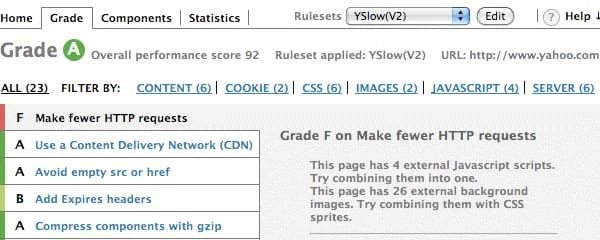
Les webmasters doivent toujours tirer parti de la mise en cache du navigateur. Cela inclut des éléments tels que des images, des feuilles de style et autres. Cela se produit afin qu’un visiteur qui revient sur votre site Web n’ait pas à recharger la page entière. En utilisant un outil comme YSlow, vous pouvez voir si vous avez déjà défini une date d’expiration pour votre cache. Une fois que cela est découvert, vous pouvez définir un en-tête « expire » pour la durée pendant laquelle vous souhaitez que ces informations soient mises en cache. À moins que votre site ne change fréquemment, un an est un délai raisonnable pour le définir.
Cherchez toujours des moyens d’améliorer le temps de réponse de votre serveur. Pour ce faire, examinez divers goulots d’étranglement des performances, tels que les requêtes lentes dans la base de données, le routage lent ou le manque de mémoire adéquate. Les temps de réponse optimaux du serveur doivent être inférieurs à 200 millisecondes.
Les images peuvent également jouer un rôle important dans la vitesse de votre site Web.
Les PNG sont généralement le meilleur format de fichier pour les graphiques de moins de 16 couleurs. Les JPEG sont généralement le format idéal pour les photos. Assurez-vous qu’ils sont également compressés pour le Web et qu’il n’est absolument pas nécessaire de télécharger des photos de 200 et 300 DPI.
Une astuce que vous voudrez peut-être essayer est d’utiliser des sprites CSS pour créer un modèle pour les images que vous utilisez fréquemment, telles que les icônes, votre logo et d’autres boutons couramment utilisés. Les sprites CSS combineront vos images en une seule image plus grande qui se chargera en une seule fois. Cela signifie moins de requêtes HTTP, ce qui équivaut à économiser sur le temps de chargement en n’obligeant pas les utilisateurs à attendre le chargement de plusieurs images.
Enfin, une autre option pour augmenter la vitesse de chargement de vos sites consiste à utiliser un réseau de distribution de contenu ou CDN. Ces réseaux de serveurs sont utilisés pour répartir la charge de livraison du contenu. Fondamentalement, cela signifie que des copies de votre site Web sont stockées dans plusieurs centres de données géographiquement diversifiés afin que les utilisateurs aient un accès plus rapide et plus fiable au site Web où qu’ils se trouvent physiquement dans le monde.
Bien que la création d’un excellent site Web puisse être passionnante et enrichissante, vous voudrez vous assurer qu’il est correctement optimisé. Cela inclut de s’assurer qu’il est adapté aux mobiles et à la vitesse du site. Sinon, il y a de fortes chances que vous perdiez des affaires potentiellement nouvelles et répétées.