Avantages de l’utilisation des espaces blancs dans la conception
Avez-vous besoin d’espace blanc dans un site Web? Poursuivez votre lecture pour découvrir pourquoi le fait d’avoir et d’utiliser des espaces blancs peut améliorer l’attractivité de la conception de votre site Web !
Nous sommes quotidiennement bombardés de conceptions de sites Web de toutes sortes et de conceptions complexes. L’une des conséquences de cela est que nous oublions d’ignorer un élément essentiel d’un site Web, qui peut faire une grande différence dans l’impact qu’il a sur le spectateur. C’est l’espace blanc.
L’espace blanc fait partie des cinq éléments critiques de la conception Web : la typographie, la couleur, la photographie et l’illustration.
L’espace en général est une partie importante du site Web. Cependant, il reste une partie sous-estimée. De nombreux hébergeurs potentiels de sites Web ne sont pas très sûrs de l’importance des espaces blancs. Ils croient en l’adage selon lequel « plus il y a, mieux c’est » en matière de contenu. L’espace blanc ou l’espace négatif fait référence au volume d’espace du site Web, qui reste après l’incorporation d’éléments de page. Ainsi, c’est l’espace qui entoure les en-têtes, les bannières, entre les messages et ainsi de suite ; maintenant vous devez avoir compris ce que cela signifie.
L’espace blanc n’est donc pas utilisé pour placer du contenu. Il est utilisé pour optimiser l’ordre des éléments de la page. L’espace blanc crée un équilibre entre l’espace positif et négatif. Cela ne signifie pas nécessairement être blanc. Il pourrait être coloré, mais il ne devrait manquer aucun des éléments du site Web. Il existe différentes manières de définir et de délimiter l’espace blanc: Macro espace blanc et micro espace blanc. L’espace macro est l’espace entre les éléments de page Web plus grands des fonctionnalités. Les micro-espaces blancs sont l’espace entre les éléments plus petits de la page Web, tels que l’espace entre les lignes de texte ou l’espace entre le texte et l’image.
Beaucoup de gens peuvent considérer l’espace blanc comme non pertinent et inutile, mais c’est une mauvaise attitude. Les experts témoignent que l’espace blanc est un élément essentiel de la conception Web et ne peut être ignoré. Ce n’est pas simplement une question de fond ou simplement un vestige de l’espace Web d’origine. Entailler trop d’éléments de conception dans un site Web dans l’espoir d’attirer l’attention de votre spectateur/lecteur par excès ne vous rapportera pas exactement des dividendes.
Souvent, les meilleures conceptions Web sont souvent les plus simples et les plus élégantes. Ils sont minimes et l’effet qu’ils génèrent est dû à l’utilisation efficace de l’espace blanc. L’utilisation efficace de l’espace blanc contribue à rendre la conception du site Web plus lisible et compréhensible. L’espace blanc sert à plusieurs fins. Cela peut vraiment améliorer la qualité esthétique de votre site Web. Il peut également améliorer et améliorer sa fonctionnalité.
Lisibilité
L’objectif le plus important de votre site Web est de présenter votre contenu à votre public cible. Vos graphismes, images, couleurs sont peut-être bons mais si votre contenu n’est pas visible, lisible ou lisible, vous en avez fait un hash. De nombreux experts disent que l’utilisation d’espaces blancs est nécessaire pour uniformiser le texte afin qu’il n’apparaisse pas trop pour le spectateur. Ainsi, il est nécessaire pour une meilleure lisibilité. Présenter un excès de texte, sans aucun espacement, rebuterait même le lecteur le plus motivé. Quelle est l’utilité d’avoir un texte de qualité, alors?
L’utilisation intelligente de l’espace blanc peut aider à éviter ce problème. Le texte étroitement assemblé et le texte distribué sur l’espace Web avec suffisamment d’espace entre les éléments de texte auront une différence drastique de lisibilité. Ainsi, ici, l’utilisation de macro et micro espace blanc est pratique. En augmentant la quantité de micro-espace blanc entre les lignes d’un texte et les caractères individuels, une sensation de légèreté peut être générée, rendant ainsi le contenu plus lisible et lisible. L’ajout de plus d’espaces macro aux éléments principaux peut également conduire à une meilleure distribution du texte. Spiekermann a utilisé cette stratégie pour repenser le site Web de The Economist.
L’utilisation d’espaces blancs entre les paragraphes et même, le cas échéant, entre les lignes peut le rendre plus agréable pour les lecteurs et réduire le stress de parcourir péniblement les lignes encombrées et denses, regroupées. Certaines recherches indiquent que l’utilisation d’espaces blancs de cette manière augmente la compréhension en lecture de près de 20 %.
Priorisation du contenu et engagement
L’utilisation efficace de l’espace blanc réduit également les distractions de distraire vos téléspectateurs. Cela les aide à se concentrer sur ce que vous avez présenté comme texte. L’informatique les empêche d’être distraits par d’autres fonctionnalités susceptibles de les ralentir, ce qui les aide en fait à se concentrer sur le texte. L’espace blanc aide ainsi à promouvoir l’engagement et l’interaction avec le public, ce qui devrait être l’objectif de votre site Web.
L’utilisation de remplissage autour des zones de texte permet d’augmenter la visibilité d’une partie spécifique du contenu que vous souhaitez mettre en évidence. La technique traditionnelle aurait été d’augmenter la taille de la police du texte ou d’utiliser différentes versions de la police pour mettre en évidence ces parties ; l’utilisation de l’espace blanc évite cela. Il peut être très efficace de rendre visibles des parties spéciales de votre page.
L’espace blanc peut également être utilisé pour créer les parties importantes du site Web qui sont utilisées pour orienter les téléspectateurs vers des actions particulières telles que les boutons d’appel à l’action, cliquer pour télécharger, acheter des liens, etc.
Améliore la présentation et la qualité du site Web
L’espace blanc n’est ni un espace vide ni un espace mort ou redondant. Il a un but précis et c’est de faire ressortir votre site Web en termes de présentation et d’apparence.
Il peut sembler plutôt indistinct par rapport aux polices de texte, à la police de caractères et aux graphiques, mais cela ne signifie pas qu’il est inutile. L’ajout d’espaces blancs et leur utilisation de manière intéressante permettraient aux utilisateurs de visualiser les sites Web de manière simple et plus pratique. Si votre site Web doit être efficace pour attirer les visiteurs, il doit être conçu de manière à ce que le contenu puisse être scanné rapidement.
Plus il faut de temps au spectateur pour voir et comprendre votre contenu, moins il sera intéressant pour lui. L’utilisation d’espaces blancs à des endroits appropriés sur la page Web et de manière créative donne du repos à l’œil ; l’œil peut saisir le contenu textuel d’une manière plus détendue.
Utilisez des espaces blancs dans ces petits espaces, qui étaient auparavant ignorés ; tels que les bords du texte, les limites, les marges, les gouttières et l’espace autour des lettres et entre les lignes.
Disposition
L’utilisation efficace de l’espace blanc peut être mieux rendue possible par l’utilisation de mises en page intéressantes et bien planifiées. La mise en page doit permettre d’exploiter les espaces blancs. L’utilisation d’espaces blancs ou d’espaces négatifs contribue à accroître la visibilité des marques, leurs images sur le site Web et sont donc très importantes pour l’exposition de la marque. Ils peuvent contribuer à améliorer et à ajouter de la valeur aux efforts de positionnement de votre marque. L’utilisation simple et élégante de l’espace blanc crée un sentiment distinctif sur le produit ou la marque faisant l’objet de la promotion sur le site Web. À titre d’exemple, jetez un œil à la page d’accueil apple.com.
80 à 90% de la page d’accueil est consacrée aux espaces blancs. Les polices utilisées sont en blanc sur fond noir et limitées au haut de la page, en fine couche. L’élément à promouvoir (iPad) dans ce cas est conservé au centre de la page d’accueil, entouré par le vide pur et blanc. Il n’y a que quelques lignes, utilisées pour susciter l’enthousiasme du spectateur à propos de la sortie imminente de la nouvelle version d’iPad. Il y a un espace sain entre les deux lignes, dans cette image et même entre les mots. Que ressent le spectateur en voyant cela? Il le vit comme une bouffée d’air frais. Il respire et plonge dans l’expérience visuelle. Il est fiancé. Leurs yeux sont entièrement concentrés sur le produit sans distractions supplémentaires. C’est de cela qu’il devrait s’agir.
La mise en page et les éléments sont disposés très simplement. L’utilisateur peut facilement accéder aux différentes sections affichées en haut de la page. Chaque clic ouvrirait une page similaire. Par conséquent, en termes de convivialité, il est très efficace et les utilisateurs peuvent facilement naviguer sans rencontrer d’éléments distrayants et de texte inutile et excessif.
Bref, c’est simple, minimaliste, élégant, sophistiqué ; juste les qualités qui sont associées à n’importe quel produit Apple.-Qualité et classe. Le designer a fait un excellent travail, en utilisant superbement l’espace blanc, pour créer «l’aura» associée à un produit Apple, qui peut être expérimentée, à la fois en ligne et hors ligne. Ainsi, cela aide à promouvoir la marque et à maintenir sa réputation mondiale. La conception et le texte sont fusionnés de telle manière qu’une harmonie est créée, en partie grâce à l’utilisation intensive de l’espace blanc. Dans ce cas, il s’agit plus précisément d’une excellente utilisation des espaces blancs Macro. La page d’accueil de Google est un autre exemple d’utilisation convaincante des espaces blancs de macro.
Alors que l’utilisation de macro espaces blancs peut mettre l’accent sur la marque et son image, l’utilisation de micro espaces blancs peut aider à rendre le texte lisible. Ceci est particulièrement important pour les sites Web, qui traitent de nombreux contenus tels que des textes et des images, comme par exemple les sites Web de journaux. Comme le montre cet exemple, la première image montre un morceau de texte encombré. Il n’y a pas d’espace entre le titre et la première ligne du paragraphe. Les lignes suivantes se succèdent. Les lignes et les mots semblent être à l’étroit. Le lecteur ressent une sensation de tension en le visionnant et se sentirait enclin à sauter cela ou à ne pas prêter beaucoup d’attention à la question. Le but de créer le contenu est vaincu car il y a trop de congestion de texte dans un petit espace.
Dans l’image voisine, certaines mesures correctives ont été prises et le spectateur peut voir la différence que cela fait dans la lisibilité du texte. Un espace blanc a été introduit entre les lignes et entre les différents ensembles de lignes. Il a été introduit entre le titre et la première ligne. Ce type de distribution de l’espace a considérablement amélioré la présentation, l’apparence et l’apparence du contenu. Comme cet article est un article textuel et ne concerne pas une image de marque, l’utilisation d’espaces macro est moins pertinente ici.
Certaines des idées fausses qui ont amené de nombreuses personnes à douter de la valeur des espaces blancs dans la conception Web tournent autour d’hypothèses sur le comportement de défilement. On pense que les utilisateurs ne font pas défiler toute la longueur d’une page Web et que, par conséquent, l’utilisation d’espaces blancs est un gaspillage. Il en résulte que les concepteurs encombrent la page avec du texte serré. La recherche a réfuté cela. Les utilisateurs consultent souvent l’intégralité de la page Web. Il n’y a donc aucune raison de ne pas utiliser efficacement les espaces blancs dans la conception Web.
Exemples en direct
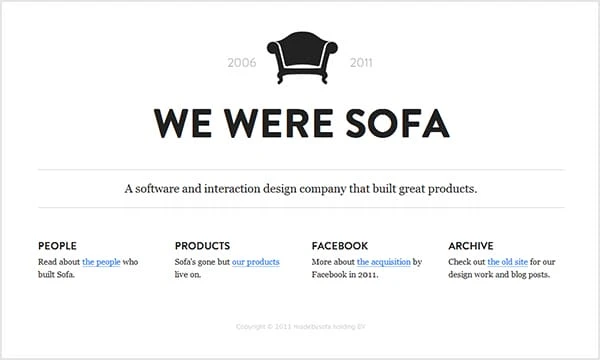
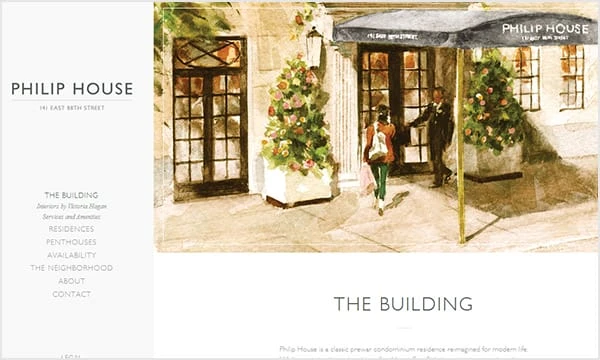
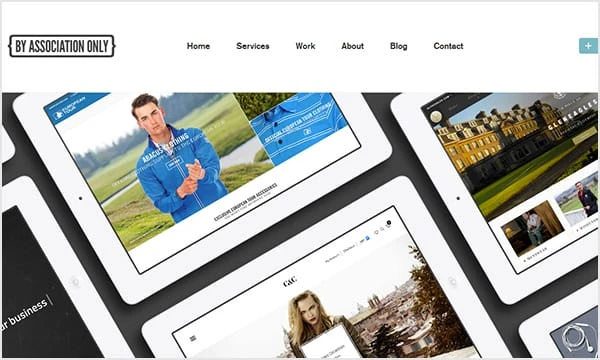
Vous trouverez ci-dessous quelques exemples de sites Web tirant parti des espaces blancs et proposant des mises en page explorant l’espace entre le texte, les images, les marges, les menus et d’autres éléments.