Top 10 des tendances de conception UI/UX pour les entreprises de commerce électronique
2019 est déjà terminée, et nous devons la remercier pour les nombreuses tendances qui se sont maintenues cette année. En particulier, il y a une tendance qui est là pour rester sur le long terme. Du moins dans le e-commerce.
C’est l’expérience utilisateur.
De plus en plus de marques de e-commerce se font une priorité d’investir dans l’interface utilisateur et le design, et ce n’est plus seulement un caprice. C’est un impératif.
Voici ce que disent les statistiques. Selon Sagipl :
- 82 % des 100 meilleurs sites Web d’Alexa utilisent une conception adaptative. Ainsi, votre investissement dans la conception UI et UX est une condition préalable pour rester compétitif.
- Les acheteurs quittent un site Web après 0,05 seconde s’ils ne le trouvent pas intéressant ou s’ils ont un problème avec l’interface – un problème que la conception UX peut résoudre.
- Étant donné que de plus en plus d’acheteurs préfèrent acheter des produits à partir d’appareils mobiles (67 %), avoir votre site Web/service, ne pas avoir un site Web/application convivial peut vous coûter plus de la moitié de votre audience.
Le commerce électronique a vu certaines tendances importantes en matière de conception d’interface utilisateur et d’UX s’établir cette année. Ces tendances visent à créer une expérience utilisateur transparente et à augmenter l’engagement, le trafic, les conversions, les ventes et à attirer des prospects de haute qualité.
Ces tendances sont là pour rester, et les suivre est essentiel si vous voulez que votre entreprise de commerce électronique reste compétitive.
Examinons de plus près ces tendances et analysons quelques exemples de marques de commerce électronique.
1 Un appel au minimalisme
Une tendance qui a pris de l’ampleur cette année montre la tendance croissante à rendre les sites Web plus minimalistes.
Pourquoi le minimalisme ?
Cette tendance dans la conception UI et UX est la réaction à une conception complexe et «bourrée ». Et, comme il y a une tendance croissante à simplifier l’interface utilisateur, le minimalisme offre tout pour y parvenir.
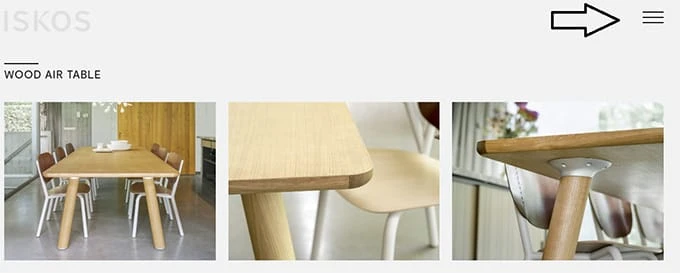
Prenons l’exemple d’un site Web danois d’Iskos, le fabricant de meubles :
Au premier coup d’œil, vous pouvez déjà voir les principaux attributs de la conception Web minimaliste, à savoir :
- Espace négatif – espace blanc ou arrière-plan de la page d’accueil
- Texture plate – toutes les images et tous les éléments de l’interface utilisateur n’utilisent pas la 3D ou d’autres techniques pour se démarquer, car ils le font déjà grâce à l’espace négatif.
- Imagerie contrastée (dure) – au lieu des couleurs vives de l’arrière-plan et des éléments de l’interface utilisateur, le design minimaliste utilise des images pour faire ressortir les éléments essentiels (dans ce cas, le fabricant affiche ses produits).
- Typographie minimaliste – ce site Web est un excellent exemple de design minimaliste, car il utilise une taille de police décente et une couleur de police calme mais contrastée.
Vous pouvez également remarquer un jeu de couleurs limité dans l’ensemble. Cette approche crée une excellente interface utilisateur car elle attire l’attention d’un utilisateur directement sur le point.
Le site Web est divisé en sections utilisant uniquement un titre simple et des images du produit.
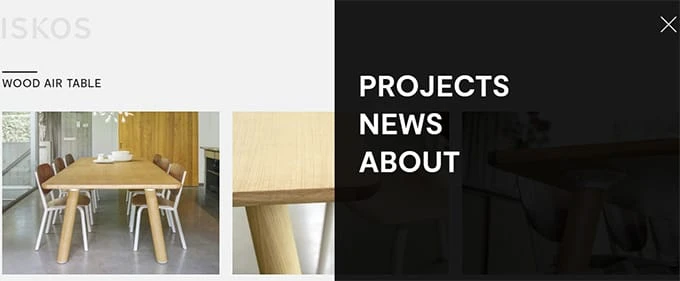
Un élément d’interface utilisateur contrasté sur ce site Web est une fenêtre de menu contextuel dans le coin de l’écran :
Il n’est pas nécessaire d’ajouter d’autres sections à ce menu puisqu’elles sont toutes déjà sur la page d’accueil, ce menu sert donc de source d’information supplémentaire pour l’utilisateur, qui souhaite interagir davantage avec la marque.
De telles conceptions, avec une navigation simple et le produit comme point central, sont parfaites pour atteindre l’excellence en matière de conception UI/UX.
2 Mettre l’accent sur l’image de marque
Une autre tendance dans la conception UI et UX consiste à renforcer le lien entre l’expérience utilisateur et l’image de marque.
L’expérience utilisateur est définie par la proximité avec laquelle l’utilisateur peut approcher la marque, et c’est devenu le point sur lequel les concepteurs UI et UX doivent se concentrer. En outre, une conception centrée sur l’image de marque rend chaque étape de l’expérience utilisateur axée sur l’introduction de cet utilisateur à la marque.
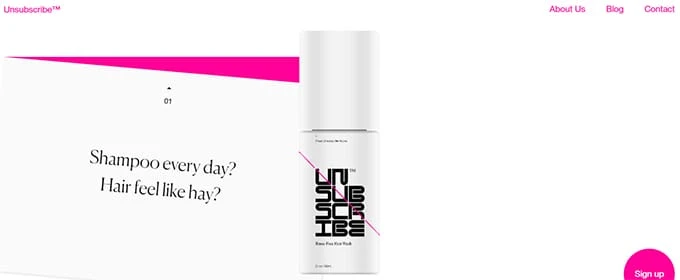
Un bon exemple de l’accent mis sur l’image de marque dans la conception de l’interface utilisateur et de l’expérience utilisateur est Unsubscribe, une marque de commerce électronique de produits de soins capillaires.
Leur site Web est un chef-d’œuvre combinant expérience utilisateur et image de marque à chaque étape du processus. En parcourant ce site Web, un utilisateur rencontrera différents éléments, ce qui permet d’obtenir une interaction complète avec une marque :
En plus de voir apparaître dans leurs slogans le mot « désabonnement » qui correspond au nom de la marque, ils font aussi de leur objectif un point central du site, qui est d’aider les personnes actives à mieux prendre soin de leurs cheveux :
Et, bien sûr, le site Web est réalisé avec les meilleures pratiques minimalistes, aidant à créer une interface utilisateur simple mais polyvalente et une expérience utilisateur globalement positive.
3 Aller plus audacieux
Cette année, les concepteurs ont observé une tendance croissante à des polices plus audacieuses mais plus simples. Cette tendance coïncide avec la tendance au minimalisme, mentionnée ci-dessus.
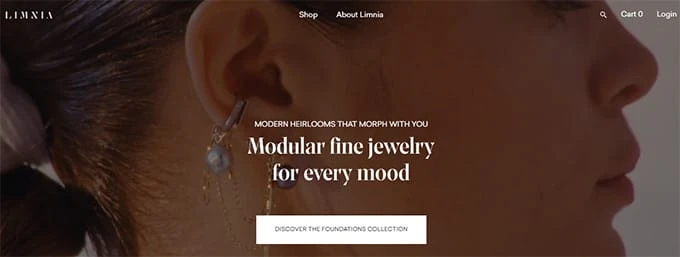
Dans le commerce électronique, les polices en gras sont utilisées pour attirer l’attention d’un utilisateur sur un message qui est généralement placé au milieu de la page. Voici un exemple de Limnia, une marque de e-commerce vendant des bijoux raffinés :
Bien que le site utilise une vidéo d’un modèle présentant le produit en arrière-plan, notre attention n’est pas attirée par celle-ci, mais plutôt par le message placé au centre de la page en caractères gras.
Parmi les polices les plus utilisées, les concepteurs UI et UX préfèrent Helvetica, Sans et Univers. Cependant, vous ne pouvez pas choisir au hasard la police pour la conception UI/UX. Ce choix dépend de plusieurs facteurs différents, à savoir :
- Niveau d’audace en contraste avec le reste du design.
- Taille de la police et façon dont elle est perçue par rapport au reste du design.
- Type, niveau d’audace, taille et couleur de la police par rapport à l’esthétique de votre marque.
Tous ces facteurs influencent la façon dont un utilisateur perçoit et interagit avec votre marque. Le choix des polices doit donc contribuer à la cohérence de la conception de l’interface utilisateur et de l’expérience utilisateur.
4 Adaptation au mobile
Nous avons mentionné dans l’introduction de cet article que plus de la moitié de vos clients préfèrent faire leurs achats via des appareils mobiles. Et puisque les marques de commerce électronique opèrent principalement en ligne (certaines d’entre elles seulement ayant des salles d’exposition physiques), investir dans la conception UX mobile est obligatoire.
Selon l’Interaction Design Foundation, l’expérience utilisateur mobile vise à créer des expériences mobiles positives via des sites Web, des applications et d’autres services utilisés sur des appareils mobiles. Les objectifs clés de l’UX mobile sont l’efficacité et la découvrabilité.
Pour une marque de e-commerce, l’UX mobile signifie avant tout l’accessibilité complète à tous les éléments du site et la simplicité de l’interface.
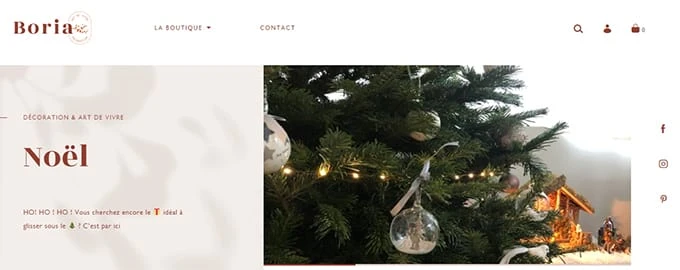
Un excellent exemple d’adaptation d’un site Web pour les ordinateurs de bureau et les appareils mobiles est Boria, une marque française de commerce électronique vendant de la décoration intérieure :
La version mobile du site Web de Boria comporte moins d’éléments de conception. Cependant, il conserve toutes les sections clés nécessaires pour que les clients puissent faire leurs achats via des appareils mobiles :
Investir dans l’UX mobile n’est pas seulement une condition préalable à une expérience utilisateur exceptionnelle. Il est également important pour le classement SEO de votre marque e-commerce.
Google classe très haut les marques avec des sites Web de haute qualité adaptés aux appareils mobiles. Mais il existe plusieurs règles qui font qu’un site mobile est génial. C’est pourquoi, en 2015, Google a publié des conseils de conception UX mobile pour les développeurs, mettant régulièrement à jour ces conseils au fur et à mesure que de nouvelles tendances se présentent. Parmi ces conseils, vous pouvez trouver :
- Faites des recherches avant de prototyper. Étant donné que les concepteurs UX sont biaisés, Google conseille de ne pas se lancer tout de suite dans le prototypage, mais de rechercher d’abord le public cible au moyen d’une analyse heuristique et de tests AB.
- Travailler sur des cibles tactiles. Même si l’interface d’un site Web mobile est conviviale et que le site Web se charge rapidement sur les appareils mobiles, les utilisateurs abandonneront toujours le site Web s’il contient des éléments qui ne répondent pas à leur toucher. Cela signifie que ces éléments ont des cibles tactiles trop petites, et Google recommande de les faire au moins 7-10 mm de large.
- Moins d’encombrement. Synonyme de la tendance au minimalisme dans la conception de l’interface utilisateur et de l’expérience utilisateur, cette astuce indique que Google classe les sites Web mobiles encombrés plus bas, car il est difficile d’interagir avec eux.
En d’autres termes, les marques de commerce électronique doivent accorder la même attention à la fonctionnalité de leurs sites Web à la fois sur les ordinateurs de bureau et les appareils mobiles pour offrir une expérience de marque complète.
5 Se concentrer sur la vitesse
Au début de l’article, nous avons également mentionné que les clients décident d’interagir ou non avec votre marque dans les 0,05 premières secondes suivant la visite de votre site Web.
Pour les marques de commerce électronique, une faible vitesse de chargement des pages peut être préjudiciable. Comme il s’agit d’une industrie très compétitive, il n’y a aucun problème pour un utilisateur d’aller chercher une autre marque de commerce électronique avec un produit similaire mais un site Web à chargement rapide.
Les performances font également partie de l’expérience utilisateur, et cela en dit long sur la façon dont vous appréciez vos visiteurs en tant que marque de commerce électronique.
Alors, quel est l’objectif d’un concepteur UX lorsqu’il s’agit d’une vitesse de chargement de page parfaite ?
Selon Unbounce, il faut en moyenne 15,3 secondes pour qu’une page de destination se charge. Cela est cependant déjà très long si votre objectif est de créer une expérience utilisateur positive.
Ainsi, Unbounce affirme que la meilleure vitesse de chargement des pages est de 2,4 à 3,21 secondes, mais les sites qui se chargent en cinq secondes obtiennent également des sessions moyennes plus longues (70 % plus longues selon la source).
Ainsi, l’objectif ultime d’une expérience utilisateur positive est d’atteindre une vitesse de chargement de page de 3 secondes en moyenne.
6 Créer une expérience de vestiaire
Passons maintenant de la partie technique de notre discussion aux tendances des services que les marques de commerce électronique peuvent offrir pour améliorer l’expérience utilisateur et l’interaction de l’utilisateur avec la marque.
L’une des tendances croissantes de la conception UI et UX cette année a été l’introduction de cabines d’essayage virtuelles.
L’expérience de vestiaire en ligne est venue répondre aux demandes croissantes des consommateurs d’interagir davantage avec les produits et de les essayer. Nous savons tous que nous achetons un porc dans un poke si nous ne pouvons pas toucher physiquement le produit. Cela est particulièrement vrai lorsqu’il s’agit de marques de commerce électronique qui vendent des vêtements ou des accessoires.
L’une de ces marques de commerce électronique est Warby Parker, une entreprise en ligne qui vend des lunettes, a répondu à ce problème en lançant une application mobile, où les utilisateurs peuvent essayer différentes formes de lunettes en prenant simplement une photo :
Cette application a été très utile pour les clients qui souhaitent acheter des lunettes mais qui hésitent quant à la forme des lunettes qui s’adaptera à leur visage.
Cette tendance est la fusion entre UX et AR (réalité augmentée), car les clients interagissent avec des objets réels, qui sont améliorés par des modalités sensorielles générées par ordinateur, pour recevoir une expérience utilisateur complète avec la marque.
7 Raconter une histoire à travers des visuels
Une autre tendance qui vise à améliorer l’expérience utilisateur via le contenu du site Web est la narration visuelle.
Le rôle du storytelling dans le marketing est énorme. La recherche montre que les messages marketing diffusés sous forme d’histoires sont jusqu’à 22 fois plus engageants et mémorables. La narration signifie plus de valeur, c’est pourquoi elle a migré avec succès vers la conception UX et est devenue une narration visuelle.
Pour une marque e-commerce, le storytelling visuel est essentiel à l’expérience utilisateur, car il rapproche les clients de la marque et leur offre une participation exclusive à la définition de cette marque.
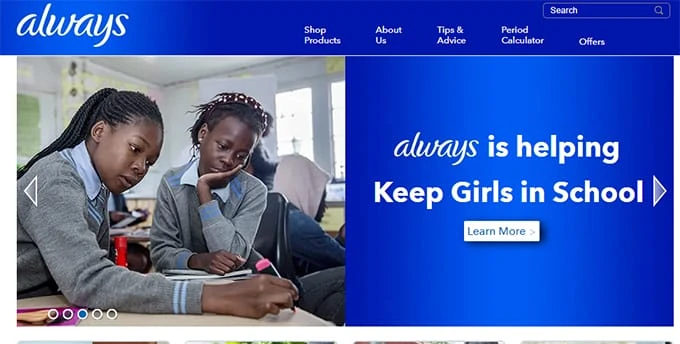
L’une des marques qui combinent avec succès narration visuelle et expérience utilisateur positive est Always, la marque d’hygiène personnelle de P&G :
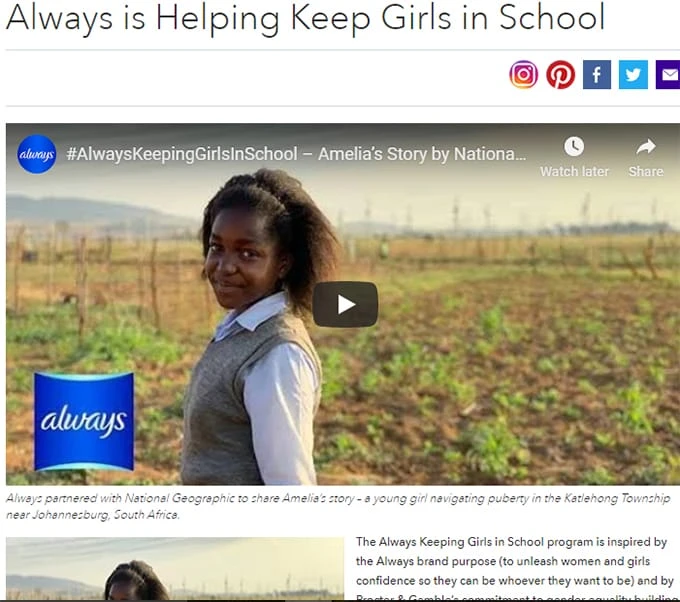
À l’aide de la narration visuelle, Always raconte comment la marque participe à un certain nombre de causes sociales, révélant les histoires, comment les gens interagissent avec la marque et son produit à travers leur point de vue personnel :
Il existe cependant un problème de placement de contenu en ce qui concerne la narration visuelle dans la conception UX. En fonction de la langue parlée par le public cible et du sens de lecture (de gauche à droite ou de droite à gauche), le contenu sera placé différemment.
Par exemple, pour le public qui lit de gauche à droite, le contenu doit être placé au milieu ou à gauche et avec environ 75 caractères par ligne :
La narration visuelle est une méthodologie sous-jacente à la conception UX, essentielle pour les marques de commerce électronique, car elles fondent toute leur expérience avec le client sur des expériences en ligne.
8 Passer à la caisse sans effort
Une autre tendance des clients exigeants est de rendre le paiement plus facile. Le paiement sans effort est également l’un des plus grands défis de la conception UX.
Selon les récentes statistiques d’InvestCRO, le taux moyen d’abandon de panier est de 65,23 %, auquel les raisons suivantes contribuent considérablement :
- 14% – pas d’option de paiement en tant qu’invité
- 11 % – processus de paiement complexe
- 7% – pas assez d’options de paiement
Étant donné que les paiements et le paiement appartiennent à l’expérience utilisateur, le concepteur UX est celui qui devrait se préoccuper de le rendre plus facile.
Si le site Web est aux prises avec un taux d’abandon de panier élevé, il incombe à un concepteur UX de :
- Découvrez pourquoi cela se produit à l’aide de tests d’utilisabilité (par le biais d’entretiens avec des utilisateurs et de données reçues du support client).
- Cartographiez le parcours client en tenant compte des données recueillies lors des tests d’utilisabilité.
- Faites des tests AB pour voir comment la solution fonctionne.
Étant donné que le succès d’une marque de commerce électronique dépend beaucoup de l’expérience d’un client lors du paiement, rendre ce processus plus simple avec la conception UX est une contribution importante à une expérience utilisateur positive.
9 Se concentrer sur les offres personnalisées
La personnalisation est la tendance qui est là pour rester. Et l’UX peut l’amener à un autre niveau en concevant des offres personnalisées.
De nombreuses marques de e-commerce en font déjà un grand usage.
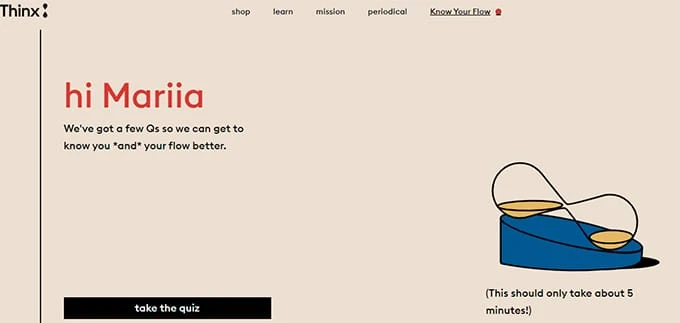
Par exemple, Thinx, une marque de commerce électronique qui vend des sous-vêtements et des produits d’hygiène personnelle, a conçu une enquête pour aider à choisir les produits qui répondent aux besoins d’un utilisateur :
Suite aux résultats de l’enquête, la marque crée des offres personnalisées, parfaites pour les nouveaux clients.
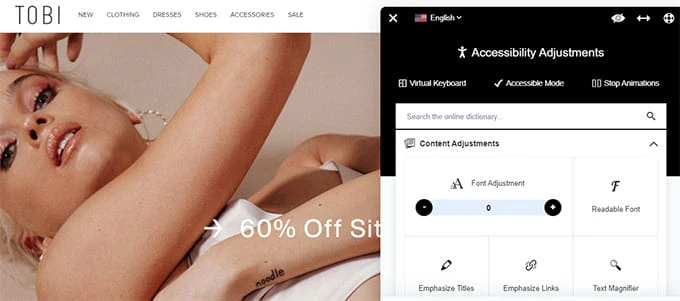
Une autre entreprise, Tobi, une marque de commerce électronique qui vend des vêtements, a mis l’accent sur l’inclusivité en concevant une fenêtre contextuelle pour aider les personnes handicapées à ajuster le site Web afin de rendre l’interface utilisateur plus confortable à utiliser :
Ces contributions à la conception de l’UI et de l’UX ont pour objectif de personnaliser l’expérience de chaque utilisateur avec la marque, en reconnaissant les caractéristiques et les comportements uniques de chaque utilisateur.
10 Conversation avec le client
Dans le commerce électronique, les chatbots jouent un rôle important en fournissant un support client. Ils font également partie de l’expérience utilisateur, qu’ils utilisent la conception graphique de l’interface utilisateur ou la conception vocale de l’interface utilisateur.
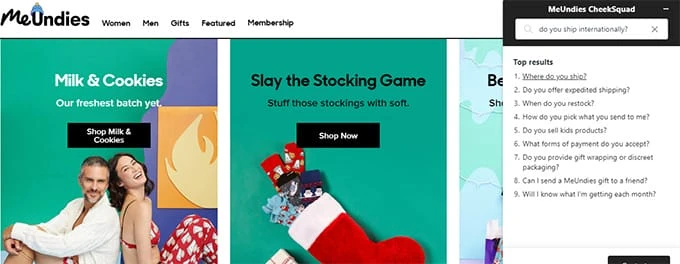
La conception de l’interface utilisateur offre une grande polyvalence aux marques de commerce électronique lorsqu’il s’agit de créer des chatbots. Par exemple, MeUndies, une marque de commerce électronique vendant des sous-vêtements, utilise le chatbot de son site Web pour répondre aux questions les plus recherchées :
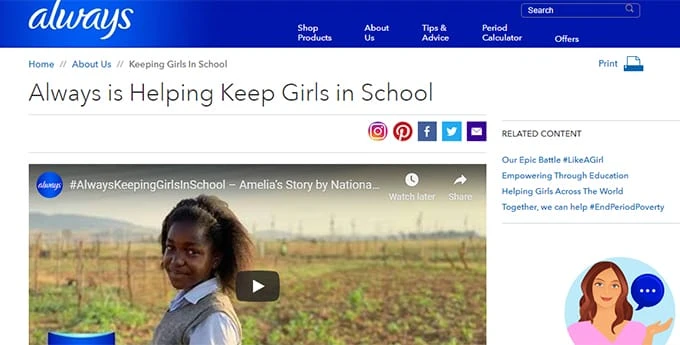
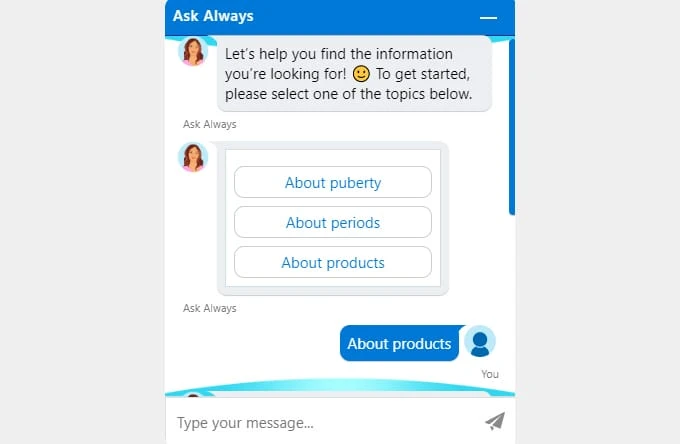
Certaines marques optent pour une expérience de chatbot plus interactive. Always, par exemple, transforme une conversation avec leur chatbot en une interaction réaliste avec un humain :
Le choix d’un chatbot dépend de la manière dont vous souhaitez qu’il représente votre marque. Mais il est indéniable que la tendance chatbot restera une partie de la conception UI et UX car elle a un impact direct sur la qualité de l’expérience utilisateur.
N’oubliez pas la valeur
Chaque tendance dont nous avons parlé dans cet article met fortement l’accent sur la création de valeur pour le client. Ils se concentrent sur la conception qui ne fait pas de mal mais met plutôt l’accent sur la valeur. Ces tendances visent également à rapprocher votre marque de commerce électronique des clients grâce à la narration visuelle, à la conception d’IA conversationnelle et à la marque UX.
Suivre ces tendances UI/UX peut aider les marques de commerce électronique à mettre l’expérience utilisateur au premier plan, garantissant ainsi leur succès dans ce secteur hautement concurrentiel.