20+ hacks WordPress pour les développeurs
L’une des choses que WordPress est vraiment populaire aujourd’hui est la possibilité de l’étendre d’un million de façons. Par exemple, les fonctionnalités peuvent être améliorées avec des plugins tandis que les thèmes sont parfaits pour changer l’apparence. En conséquence, le site est modifié pour répondre aux divers besoins des blogs, du commerce électronique et autres.
Mais qu’en est-il de libérer une véritable puissance de WordPress avec des ajustements? Poussons la personnalisation un peu plus loin avec ces hacks tueurs.
1 Flux RSS avec images en vedette
Vous êtes-vous déjà demandé pourquoi WordPress n’autorisait pas l’affichage par défaut des images en vedette dans les flux RSS? C’est clairement une meilleure décision si vous êtes un blogueur ou si vous voulez simplement encourager un peu plus les gens à s’abonner.
Voici comment procéder (ajoutez ceci au fichier functions.php de votre thème) :
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID)) $content = '
'. get_the_post_thumbnail($post->ID, 'thumbnail'). '
'. $content;
return $content;
}
2 Ajoutez un bouton « Envoyer sur Facebook »
Les blogueurs voient Facebook comme une énorme base de données de clients et de visiteurs potentiels. C’est exact, avec plus d’un milliard d’utilisateurs, cela peut vraiment augmenter le volume de trafic. Alors, comment créer un bouton « envoyer sur Facebook » pour l’ajouter à un blog et booster le trafic ?
Cela se fait en ouvrant le fichier single.php dans le thème courant et en collant ce code dans la boucle :
Share on FacebookFait!
3 Éliminer la compression des images
Nous savons tous que WordPress ne fournit pas des images de qualité à 100 % car il les compresse à 90 %. Bien que cela ne semble pas être quelque chose qui doit être changé pour beaucoup de gens, nous, les développeurs, savons que nous pouvons faire mieux.
Par exemple, nous pouvons forcer la plateforme à afficher des images 100% originales pour garantir une qualité parfaite. Les éléments suivants doivent être ajoutés au fichier functions.php du thème actuel :
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
4 Référencer un site avec URL
En utilisant WordPress, on peut ajouter un raccourci vers un site comme référence. Par conséquent, il n’est pas nécessaire de saisir l’URL à chaque fois. Voici comment c’est fait :
La fonction s’utilise alors comme ceci :
About Our Company
5 Améliorez la sécurité en supprimant la version WordPress affichée publiquement
Pour les hackers, connaître une version de WordPress suffit pour tenter d’exploiter certaines failles de sécurité (surtout dans les anciennes versions: la brèche des Panama papers est imputée aux anciennes installations !). Pour cacher ces informations à quiconque, vous pouvez utiliser le hack suivant :
6 Limitez le nombre de personnes pouvant s’inscrire
Si vous avez remarqué que de nombreux nouveaux utilisateurs de WordPress ont visité la page utilisateur, cela signifie que vous avez probablement autorisé n’importe qui à s’inscrire. Lorsque vous vérifiez le paramètre, vous constaterez que les utilisateurs s’abonnent via votre RSS.
Si vous ne voulez pas trop d’utilisateurs enregistrés, allez dans Paramètres et décochez la case qui permet à tout le monde de s’inscrire en utilisant l’option d’adhésion. C’est ça!
7 Empêchez le spam en désactivant le HTML dans les commentaires
Le spam est un vrai problème pour de nombreuses personnes qui utilisent WordPress. Par exemple, les blogueurs découvrent souvent des liens vers des sites suspects dans la section des commentaires. Les messages contenant du spam ne sont pas un bon moyen de se faire remarquer, le problème doit donc être éliminé dès que possible.
Pour désactiver HTML et empêcher les spammeurs d’inclure des liens et d’autres méthodes, ce code doit être ajouté au fichier functions.php :
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
8 Utilisez l’e-mail comme identifiant
Ce hack incroyablement simple peut être très utile en termes d’augmentation de la sécurité. Pour les pirates, il sera beaucoup plus difficile de prédire un e-mail qu’un nom d’utilisateur, c’est donc une méthode plus sécurisée.
9 Afficher les articles récents sur la page d’accueil
C’est un excellent hack pour les blogueurs qui permet d’afficher les dernières entrées de blog sur la page d’accueil. Pas besoin de faire du blog une page d’accueil! Seul le code suivant doit être utilisé :
10 Changer le logo de l'administrateur
Comme il a été dit plus haut, l'une des plus grandes fonctions de WordPress est la personnalisation. Cette section entre dans cette catégorie. Le hack suivant permet d'afficher le logo d'un client au lieu du logo d'administrateur par défaut. Vous n'avez pas besoin d'un plugin ou quoi que ce soit pour le faire, insérez simplement le code suivant dans functions.php :
function custom_admin_logo() {
echo '';
}
add_action('admin_head', 'custom_admin_logo');
11 Supprimer la notification d'erreur sur la page de connexion
Il s'agit d'un autre hack de sécurité qui supprime le message d'erreur de la page de connexion, empêchant ainsi les pirates d'alerter en cas de connexion ou de mot de passe incorrect. Insérez ce code :
add_filter('login_errors',create_function('$a', "return null;"));
12 Définir l’éditeur HTML par défaut
Le hack suivant sur notre liste permet aux utilisateurs de WordPress de décider d’utiliser l’éditeur visuel ou l’éditeur HTML. Si vous en préférez un en particulier, utilisez ce code (insérez-les dans functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
13 Modifier le texte du pied de page sur le tiret
Ce hack pourrait être utile pour les développeurs qui souhaitent que leurs clients soient agréablement surpris en ayant du texte sur le pied de page du tableau de bord. Insérez simplement ce qui suit dans le fichier functions.php :
function remove_footer_admin() {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
14 Ajouter un shortcode au widget
Vous pouvez apprendre à WordPress à utiliser des shortcodes utiles en ajoutant le code suivant dans functions.php :
add_filter('widget_text', 'do_shortcode');
15 Personnalisez le logo du tableau de bord
Une fois de plus, les développeurs peuvent pirater les sites Web pour leurs clients. Pour personnaliser l’installation, vous pouvez ajouter un logo au tableau de bord en utilisant les éléments suivants :
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
'; }
16 Listez les messages à venir
Ce hack est destiné aux blogueurs qui souhaitent que leurs prochains messages soient programmés dans une liste visible par les visiteurs. Copiez et collez le code suivant n'importe où dans votre thème :
Future events
No future events scheduled.
17 URL appropriées
Il est important que l'adresse de votre site soit correcte. La fonction esc_url() permet de le garder sans erreur :
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url( $my_url );
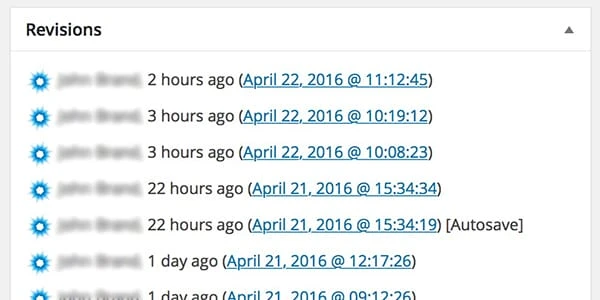
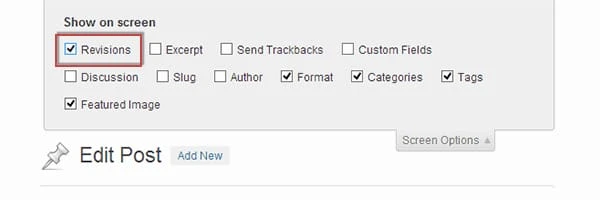
18 : Réduire les révisions de publication
WordPress est livré sans limite par défaut de révisions de publication stockées dans la base de données. Avec le temps, leur nombre peut augmenter considérablement (ce qui ne fera aucun bien au site). Ajoutez le code suivant au fichier wp-config.php pour définir la limite :
define( 'WP_POST_REVISIONS', 3 );L’exemple définit la limite à 3.
19 : Désactiver le stockage des révisions
Celui-ci continue le sujet des révisions de poste. Si vous souhaitez les désactiver, utilisez ce code :
define( 'WP_POST_REVISIONS', -1 );
20 Modifier la longueur des extraits
Dans certains cas, les extraits standard peuvent ne pas convenir le mieux à la mise en page. Les changer est vraiment facile. Ouvrez functions.php et insérez (« 20» est la valeur de longueur) :
function custom_excerpt_length( $length) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
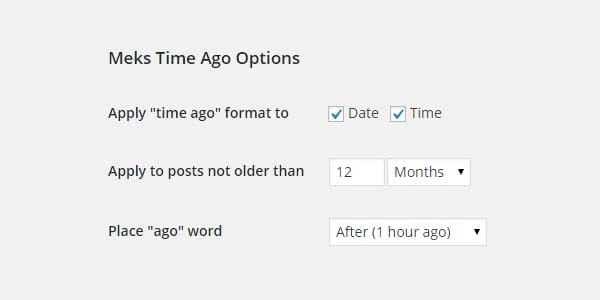
21 Ajoutez des dates « il y a longtemps » de style Twitter
Certains développeurs ne savent pas que WordPress peut afficher la date en utilisant le format « Time Ago ». Cela peut être fait en collant le code suivant n’importe où dans la boucle :
Posted