Verkkosuunnittelun arvo sujuvalle asiakasmatkalle
Asiakaspolun kartoitus on markkinointikäytäntö, joka on elintärkeä markkinointistrategioissa. Brändit ja yritykset mukauttavat tätä nyt saadakseen kokonaisvaltaisen lähestymistavan kampanjoihin. Verkkosivustojen asiakaspolun luomisen pitäisi olla lähtökohta, koska useimmat markkinointitiimit eivät ole onnistuneet tässä.
Asiakaspolku tunnistaa asiakkaiden kosketuspisteet heidän vieraillessaan sivustolla, ja tunnistamalla nämä kosketuspisteet ja korjaamalla ne, jos on ongelmia, jotka kaipaavat ratkaisua, niiden parantaminen tuo kampanjasi lähemmäksi tavoitteiden toteutumista.
Asiakaskartan luominen alkaa, kuten kaikki muutkin markkinointihankkeet, tutkimuksesta. Tutkimus tulisi asettaa tehtävien hierarkiassa etusijalle minkä tahansa kampanjan luomisessa. Koska huolenaihe koskee ensisijaisesti sivuston asiakaspolkua, tässä tehtävä tutkimus pyörii kohdeyleisön ympärillä.
Asiakaspersoona
Asiakaspersoonan luominen on visuaalisen tai graafisen esityksen antamista sivuston vierailijoista. Tunnistamiesi asiakaspersoonien määrä vaihtelee sivustosi keskimääräisen liikenteen mukaan. Silloin on tärkeää segmentoida markkinointitutkimuksen perusteet: väestötiedot ja sijainti. Vahvistaaksesi asiakaspersoonaprofiiliasi, sinun tulee sisällyttää myös yleisösi psykografia, jotta asiakkaat todella perehtyvät sivustosi suunnittelun yksityiskohtiin, jotta he vetoavat heihin. Tietojen lajittelu voi olla ylivoimaista, ja auttaakseen sinua valitsemaan työkalut, joita tarvitset sivustosi tietojen lajitteluun, Peter Wayner on koonnut luettelon työkaluista, jotka auttavat sinua tässä tehtävässä.
Yleisösi henkilöprofiilien tunnistaminen on pelottava tehtävä, onneksi Michael King on kirjoittanut siitä erinomaisen teoksen. Pohjimmiltaan se puhuu markkinoinnin segmentoinnista antaakseen esityksen sivuston vierailijoista, mikä auttaa parantamaan asiakkaidesi matkaa.
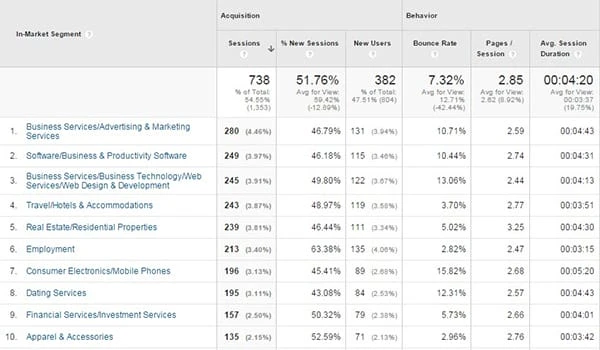
On tärkeää huomata, että asiakaspersoonaa luotaessa tulee myös tietää, mistä yleisösi tulee. Tämän tietäminen antaa sinulle tarkemman käsityksen vierailijoiden kiinnostuksen kohteista ennen sivustollesi siirtymistä. Google Analytics on ilmeinen työkalu käytettäväksi tässä suhteessa. Tarkista se siirtymällä sivustosi Google Analyticin profiiliin. Napsauta Yleisö > Kiinnostuksen kohteet > Ostoaikeissa olevat segmentit:
Tämä vie sinut tähän datakaavioon.
Nämä tiedot edustavat sivustoluokkia, joissa vierailijasi ovat käyneet aiemmin. Koska tässä on kyse asiakaspersoonien luomisesta, etsi luokkia, jotka saavat laadukasta liikennettä. Laadukkaan liikenteen määrittäminen riippuu sivuston tavoitteista. Tämä tarkoittaa mittareiden tai mittareiden yhdistelmän käyttöä, joka sopii standardiin, johon tavoitteet sopivat. Yleensä nämä tiedot sisältävät välittömän poistumisprosentin, uudet käynnit ja sivuston keskimääräisen keston. Tärkeä huomioitava seikka on tietojen suodattaminen. Suodattamattomien viittausliikenteen tietojen käyttäminen asiakaspersoonien luomisessa monimutkaistaa asioita, joten ole varovainen tehdessäsi sitä. Katso tämä artikkeli väärennettyjen viittausten suodattamisesta Google Analyticsissa.
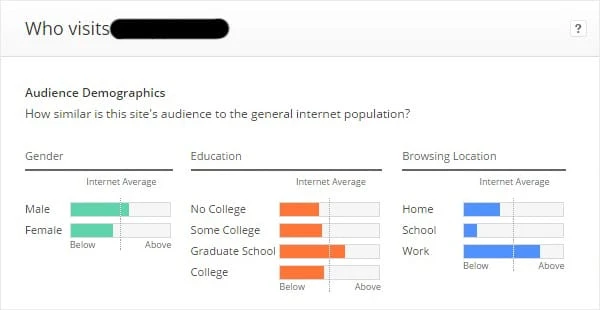
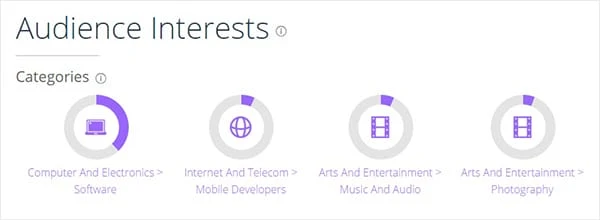
Kun olet jo tunnistanut oikeat viittausliikenteen lähteet, ne, jotka ohjaavat huomattavan määrän liikennettä sivustollesi, ohjaavat URL-osoitteet joihinkin suosittuihin verkossa saatavilla oleviin sivustotarkistuksiin. Yleisesti käytetyt ovat Samanweb ja Alexa, mutta on myös muita, jotka tekevät saman asian. He voivat antaa sinulle yleiskatsauksen sivustoista, jotka haluat tarkistaa niiden ilmaisissa versioissa, mutta saadaksesi lisätietoja, voit päivittää heidän premium-tileihinsä.
Tässä on demografinen yleiskatsaus Likewebistä.
Alexa:
Näiden kolmen työkalun tietojen vertailu ja täydentäminen antaa tarkemman arvion kävijätiedoistasi.
Tavoitteiden kohdistaminen
Kun asiakaspersoonat on tunnistettu, seuraava askel on kohdistaa ne sivuston tavoitteisiin matkan vaiheittain. Matkan vaiheet sivuston sisällä näkyvät Google Analyticsin käyttäytymisvirrassa. Käyttäytyminen > Käyttäytymiskulku:
Visuaalinen kaavio näyttää vierailijapolun sivuston sisällä. Aloitussivulta (ja muilta luokkasivuilta) kululla on useita kosketuspisteitä ennen sivuston tavoitteen saavuttamista.
*Huomaa, että sivuston tavoitteet on asetettava Analytics-profiilissa, jotta saat täydellisen kuvan vierailijan tulosreitistä.
Merkitse muistiin sivut, joilla suurin osa pudotuksista tapahtuu. Syitä vierailijoiden lähtemiseen on useita. Jotkut yleisimmistä syistä ovat:
- sisältöviesti
- käyttäjäkokemus
- design
- Teknisiä ongelmia
Keskitymme toistaiseksi vain muotoilukysymykseen, mutta koska kaikki nämä tekijät liittyvät läheisesti toisiinsa, käsittelemme niitä myös muotoilun yhteydessä.
Eräässä UXMag-artikkelissa esitettiin skenaarioita, jotka johtivat julistukseen, että web-suunnittelu on kuollut. Lähes kaikki nämä kohdat koskevat uusien teknologioiden ja innovaatioiden ilmaantumista verkkosuunnittelussa, jotka eivät ole välttämättömiä yleisön houkuttelemiseksi. Loppujen lopuksi artikkeli ei kuitenkaan hautannut web-suunnittelua ammattina, vaan pikemminkin kehotus web-suunnittelijoille sopeutumaan nykyiseen maisemaan. Vaikka useimmat esitetyt asiat ovat paikallaan, esitetyssä väitteessä on yksi lähtökohta, joka on saattanut olla väärässä paikassa, web-suunnittelupalvelujen automaatio ja tekoäly. Vaikka automaatio onkin tervetullut hengähdystauko web-suunnittelijoille, se ei olisi niin hyödyllistä kokonaiskuvassa sivuston tavoitteiden toteuttamisen kannalta. Suunniteltu suunnittelukonsepti kohteen tavoitteiden saavuttamiseksi on edelleen ihmisten päätettävissä.
Käytettävyys ja muotoilu kulkevat käsi kädessä. Vaikka molemmat ovat erillisiä tieteenaloja, toinen täydentää toista lukemattomilla tavoilla, joita on joskus vaikea erottaa toisistaan. Tässä on joitain yleisiä käytettävyysvirheitä web-suunnittelussa, jotta voidaan toistaa, miten tärkeää on käyttää suunnittelua sivujen putoamisen minimoimiseen ja asiakaspolun parantamiseen:
-
Sisältö ei välitä viestiä:
Sisältö on osa web-suunnittelua. Tätä kutsutaan yleisesti verkkokopioksi. Grafiikka ja visuaalit antavat vierailijoille hyvän vaikutelman, mutta he haluavat myös lukea tekstiä. Suunnitteluvirheitä tapahtuu, kun vierailijat häiritsevät sivun muita elementtejä.
- Kiinnitä huomiosi verkkokopioon
- Anna ytimekkäät tiedot
- Tarjoa lyhyitä kappaleita helposti sulavaa tietoa varten
Typografia on myös web-suunnittelun tekijä. Kyse ei aina ole tekstin otsikoista ja fonteista. Käytettävyyden tulee aina olla esteettisyyden edelle, jotta sisältö olisi helppo lukea.
-
Vierailijat eivät voi ottaa sinuun yhteyttä:
Asiakaspolun tulee olla interaktiivista ja mukaansatempaavaa. Jos sivustosi sisältö houkuttelee lukijasi, he haluavat olla sinuun yhteydessä. Yhteydenottolomakkeiden tulee olla toimivia. Kaunis muotoilu on myös bonus, mutta sitä ei pidä asettaa etusijalle käytettävyyden edelle.
-
Hakutoiminnon puute:
Verkkosivustoilla vierailevilla ihmisillä on tietty tehtävä mielessä. Useimmiten he haluavat saada tietoa. Sisällöllisesti runsaat sivustot tarvitsevat hakutoiminnon, jotta vierailijat säästävät navigointiaikaa. Verkkokauppasivustoilla ihmiset haluavat tietää tuotteiden kuvaukset. Sivusto, jolta puuttuu hakutoiminto, voi heikentää sivuston navigoitavuutta.
-
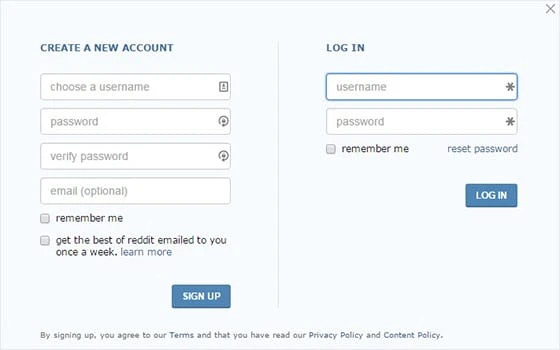
Pitkä rekisteröintiprosessi:
Mikään ei voi olla turhauttavampaa kuin halu kirjautua sivustolle vain nähdäksesi pitkän yhteydenottolomakkeen, jossa kysytään useita tarpeettomia tietoja. Katso Redditin ilmoittautumislomake.
Ilmoittautumislomakkeen yksinkertaisuus tekee uusien käyttäjien liittymisestä sivustolle paljon helpompaa. Hienoa siinä on, että sähköpostin antaminen on valinnaista. Tämä ei tarkoita sitä, että jokaisen sivuston ei pitäisi pyytää sähköposteja, mutta tarpeettoman tiedon pyytäminen käyttäjiltä tulisi lopettaa.
-
Epäjohdonmukaisuus suunnittelussa:
Yksi suunnittelun periaatteista (ei vain verkkosivustoille) on olla johdonmukainen. Kotisivun ulkoasun tulee olla sama kuin muilla sivuilla. Jos kotisivun väriteema on valkoinen, esimerkiksi Tietoja-sivulla ei pitäisi kääntää skriptiä ja valita jokin muu väri, esimerkiksi musta. Kyse ei ole vain väristä, vaan myös asettelusta. Johdonmukaisuus on avainasemassa.
Kosketuspisteet
Kosketuspisteet ovat sivuston tärkeitä sivuja. Sisältöä sisältävillä sivustoilla, kuten blogeilla, nämä ovat luokkasivut, yhteystiedot ja meistä kertovat sivut. Nämä sivut toimivat porttina vierailijoille sisältöön. Verkkokauppasivustoilla on erilaisia kosketuspisteitä. Ne ovat enimmäkseen luettelosivuja ja tuotekuvauksia. Saat lisätietoja kosketuspisteistä palaamalla Google Analyticsin käyttäytymisprosessiin.
Sivuston kosketuspisteen tulisi puhua sivuston kohdevieraille. Suunnitteluvaiheen on resonoitava kohdeyleisön kanssa. Tässä luotu asiakaspersoona toimii oppaana sivujen suunnittelussa (tai uudelleensuunnittelussa).
Parantaakseen kosketuspisteiden käyttökokemusta suunnittelijoiden on tunnistettava tietoaukot. Selvitä, mitä sivuilta puuttuu, ja täytä olennaiset tiedot poistojen minimoimiseksi. Puutteet ovat tietoja, jotka puuttuvat vierailijoiden sivuilla odotusten ja sivulla saatavilla olevan tiedon välillä.
On myös teknisiä näkökohtia, jotka voivat parantaa ja vähentää sivujen kipukohtia. Sivulla oleva SEO (hakukoneoptimointi) voi tunnistaa ja korjata nämä ongelmat paremman käyttökokemuksen saavuttamiseksi.
-
Sivuston/sivun nopeus:
Tämän pitäisi olla etusijalla web-kehityksessä ja -suunnittelussa. Muista, että toimivuutta ei pidä jättää tarpeettomien koristeiden varaan. Suuret tiedostot, joiden lataaminen vie aikaa, tulee pakata ja asettaa latausjärjestykseen latausajan pidentämiseksi. Tästä sivuston nopeutta käsittelevästä artikkelista saat yksityiskohtaisemman oppaan sivuston nopeuden parantamiseksi .
-
301- ja 302-uudelleenohjaukset:
Sivujen uudelleenohjaukset ovat tarpeen. Verkkovastaaville on monia syitä ohjata sivuja uudelleen. Yleisin on, että vanha sivu uudelleenohjataan uudelle ja päivitetylle sivulle, jossa on tuoretta sisältöä. Ero näiden kahden välillä on, että 301 on pysyvä uudelleenohjaus, kun taas 302 on vain väliaikainen.
-
HTTP-otsikkokoodit:
301 ja 302 ovat esimerkkejä otsikkokoodeista. Niitä on useita, mutta rajoitamme ne yleisimpiin.
200 Success – sivu on latautunut onnistuneesti.
404 Sivua ei löydy – sivua ei voitu ladata.
500 Sisäinen palvelinvirhe – yleinen virhesivu. ei kerrota paljoakaan, miksi näin tapahtui.
301- ja 302-tilakoodien lisäksi on tärkeää minimoida 404-sivujen esiintyminen, koska käyttäjien ei ole hyvä kohdata niitä. Yksinkertainen ratkaisu on luoda mukautettu 404-sivu, joka vetää ne takaisin oikeille sivuille.
Visuaalinen hierarkia
Visuaalinen hierarkki on yksi web-suunnittelun tärkeimmistä periaatteista. Visuaalinen hierarkia välittää sivustosi viestin ja sisällön yleisölle. Verkkohierarkiassa on pilareita, jotka on otettava huomioon.
- KOKO: Web-sivun elementti on nähtävä. Tekstin, kuvien ja grafiikan tulee olla lukijan nähtävissä.
-
VÄRI: Värin valinta määräytyy henkilöprofiilin luomisen aikana tekemäsi tutkimuksen mukaan. Jos sivusto on tarkoitettu 60-vuotiaille ja sitä vanhemmille, räikeät värit eivät todennäköisesti vaikuta heidän tunteisiinsa, kun taas nuoremmat lukijat reagoivat tällaiseen värimaailmaan.
- KONTRASTI: Kontrasti on dramaattinen muutos tekstin koossa ja värissä. Verkkosivujen tehokkaat kontrastit auttavat kiinnittämään vierailijoiden huomion.
-
ASETTELU: Päättäessään sivuston ulkoasusta asiantuntijat kehottavat noudattamaan Hickin lakia web-suunnittelussa, jonka mukaan mitä enemmän päätöksiä henkilön on tehtävä, sitä pidempi päätöksentekoprosessi on. Suunnittelun tulisi tällöin antaa vain vierailijan tarvitsemat olennaiset vaihtoehdot.
- LINJAUS: Tämä on järjestys suunnittelun elementtien välillä. Se on tekstin järjestäminen kontekstissa ja sivupalkin sarakkeen luokissa. Elementit, kuten profiilit, tilille kirjautuminen ja hakupainike, löytyvät sivun oikeasta yläkulmasta. Vierailijat etsivät yleensä niitä sivun kyseiseltä alueelta.
-
VÄLITYS: Asetteluun liittyen välit välittävät viestin, jonka haluat lukijoiden tietävän. Gestalt-periaate sanoo, että ihmisillä on taipumus havaita elementtejä, jotka ovat lähellä toisiaan ja joilla on samanlaiset toiminnot.
- LÄHEISYYS: Sivun elementtien läheisyys on merkittävää, koska se järjestää samankaltaisia alaluokkia yhteen. Hierarkia on asetettu vierailijoille, jotta he voivat helposti yhdistää heidät toisiinsa.
- TIHEYS JA VALKOTILA: Kukaan ei halua katsoa sivua, joka on ”sekava”. Liian monta lukijan huomion huutavaa elementtiä saa heidät poistumaan sivulta. Oikein muotoillulla sivulla on helppo katsella. Tiheyden ja tilan hyvä tasapaino saada lukijat tuntemaan olonsa mukavaksi selatessaan. Tässä on joitain esimerkkejä rumista sivustoista, jotka osoittavat, miten paljon yhdellä sivulla on liikaa.
-
TYYLI: Tämä on tärkein periaate sekä ilmeisin. Valitsemasi tyyli määrittää sivuston viestin ja brändin. Varmista vain, että minkä tyylin valitsetkin, sen on oltava johdonmukainen koko sivustolla.
- TOISTAMINEN: Tämä koskee verkkokopion tekstiä. Vaikka kappaleiden värin ja muotoilun johdonmukaisuus on tärkeä periaate, värien vaihtaminen ja muotoilun viestin korostaminen kappaleissa voivat kiinnittää huomiota. Toistuvien tyylien rikkominen antaa kontrastia ja syvyyttä sivun tekstiin.
Laittamalla kaikki yhteen
Aseistettu tieto sivuston kohdeyleisöstä ja tieto puutteiden täyttämisestä, joita tarvitaan käyttäjän navigointikokemuksen parantamiseksi, on nyt aika rakentaa verkkosivusto, joka vastaa yleisösi tarpeisiin. Verkkosivustosi on tärkein käyttämäsi visuaalinen ilme. Riippumatta siitä, kuinka monta henkilöä olet tunnistanut, sivuston vierailijoilla on aina tarkoitus vierailla sivustollasi. He haluavat;
- Saada tietoa.
- Haluatko tietää yrityksesi.
- Haluatko tietää tuotteesi.
- Vertaile hintoja (verkkokauppa).
- Ole vuorovaikutuksessa joukkueen tai muiden ihmisten kanssa.
Syyt voivat vaihdella, mutta verkkosivuston tarkoitus on olla sinun, yrityksesi ja yrityksesi laajennus, olipa tapauksesta riippumatta. Ole selkeä, ytimekäs ja johdonmukainen viestin kanssa ja päivitä jatkuvasti sisältöä tarjotaksesi heille tuoretta tietoa.