Työkaluvihjeen luominen CSS:n avulla
Tiedät varmaan jo, mikä työkaluvihje on.
Työkaluvinkki on kuvake tai teksti, jonka päälle viemällä saat lisätietoja kuplassa tai ponnahdusikkunassa.
Työkaluvinkkejä löytyy yleensä lomakkeista, mutta voit sijoittaa ne sinne, missä käyttäjät tarvitsevat lisätietoja.
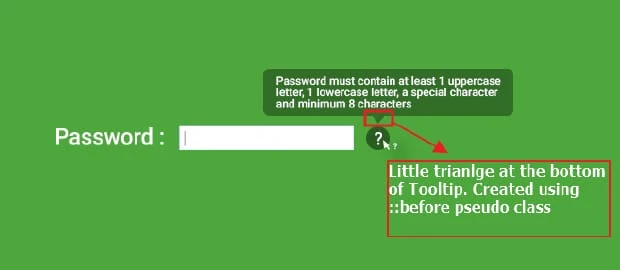
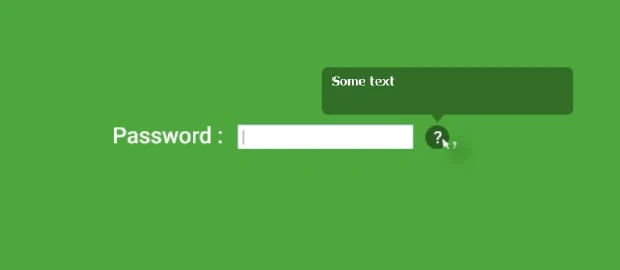
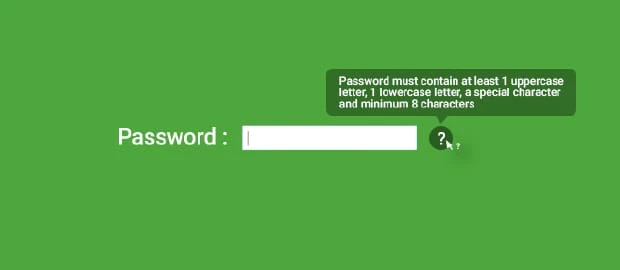
Yllä olevassa kuvassa ympyrä, jonka sisällä on kysymysmerkki, näyttää työkaluvihjeen. Kun hiiren osoitin vie sen päälle, tämä työkaluvinkki antaa lisätietoja siitä, minkä tyyppisiä merkkejä salasanasi tulee sisältää.
Voit hankkia kehyksiä työkaluvihjeiden toteuttamiseksi verkkosivustollasi, mutta useimmiten nämä puitteet käyttävät JavaScriptiä tämän saavuttamiseksi.
Tässä artikkelissa opimme luomaan työkaluvihjeitä pelkällä CSS :llä suhteellisen yksinkertaisella tavalla.
Ennen kuin aloitamme, lopullinen HTML- ja CSS-tiedosto työkaluvihjeen toteuttamista varten on saatavilla tämän blogin lopussa. Olemme kuvanneet yksityiskohtaisesti jokaisen HTML:ssä ja CSS:ssä käytetyn elementin työkaluvihjeen toteuttamiseksi helpoimmalla mahdollisella tavalla.
Voit ottaa työkaluvihje-ominaisuuden käyttöön millä tahansa verkkosivustolla käyttämällä vain HTML- ja CSS-koodia, kun olet käynyt tämän artikkelin kokonaan läpi.
Joten Aloitetaan…
Aloitamme luomalla yksinkertaisen HTML-sivun, joka kysyy salasanaa.
Vaihe 1: Yksinkertaisen HTML-sivun luominen näytettäväksi työkaluvihjeeksi
Tässä on lomakesivun HTML-peruskoodi ,
Kuten näet, olemme linkittäneet " style.css " -tiedostomme yllä olevaan html-tiedostoon.
Luomme työkaluvinkin käyttämällä tätä CSS-tiedostoa.
Käytämme työkaluvihjetoimintoa yksinkertaisella lomakkeella . Tässä lomakkeessa on vain yksi kenttä, joka on merkitty " Salasana ", koska käytämme sitä vain työkaluvihjeiden toiminnan havainnollistamiseen.
Olemme käyttäneet luokkaa " tooltip " toteuttaaksemme työkaluvihje-ominaisuuden CSS:n avulla. Tästä keskustelemme seuraavassa jaksossa.
Vaihe 2: CSS-perustyylit HTML-sivullemme
Ennen kuin luot CSS:n työkaluvihjeelle, meidän on luotava joitain CSS-perustyylejä html-sivullemme.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}Tämä antaa html-sivun kauniilla vihreällä taustalla. Olemme myös valinneet verdana-fontin ja fontin värin valkoiseksi.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Olemme sijoittaneet lomakkeen ”suhteellisesti”, maksimileveydellä 600 pikseliä ja marginaalilla 20 %.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}Lomaketarraluokka on tarkoitettu käytettävän tarratekstin fontin koon ja kirjainvälin määrittämiseen.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Tässä on lomakekentän tyylit. Tässä tyylissä ei ole mitään monimutkaista. Olemme antaneet sopivan marginaalin ja täytön sekä määrittäneet kirjasinkoon ja värin lomakekentille.
Nämä ovat siis oletusarvoiset css-tyylimme lomakesivullemme, joita käytämme työkaluvihje-ominaisuuden toteuttamiseen CSS:n avulla.
Luodaan työkaluvihje CSS:n avulla
Vaihe 4: CSS-tyyli työkaluvihjeelle
Olet ehkä huomannut, että olemme käyttäneet luokkaa ” tooltip ” html-tiedostossamme. Tätä tyyliä aiomme soveltaa kysymysmerkkiin (?”), joka toimii työkaluvinkkinä.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Meidän on ensin sijoitettava työkaluvihje suhteellisesti käyttämällä ” position: suhteellinen; ”tyyliin. Syy työkaluvihjeen suhteelliselle sijoittelulle on se, että käytämme myöhemmin tässä menetelmässä pseudoelementtejä, jotka voidaan sijoittaa ”absoluuttisesti”. Joten haluamme, että pseudo-luokat ”absoluuttiset” sijoitetaan suhteessa tähän elementtiin.
Seuraavaksi annamme työkaluvihjeelle mustan taustavärin rgba()-menetelmällä,
background: rgba(0,0,0,0.3);
jossa r,g,b tarkoittaa punaista, vihreää ja sinistä ja a tarkoittaa ’ alpha ’, joka ohjaa opasiteettia.
Annamme työkaluvihjeillemme mustan taustan ja pienennämme sen opasiteetin arvoon 0,3, jotta se muistuttaa tummanvihreää väriä.
Seuraavaksi aiomme soveltaa joitain perustyylejä ja reunasäteen tyylejä kysymysmerkkimerkkiin (?”), jotta työkaluvihjeemme näyttäisi hyvältä.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;Yllä olevalla CSS:llä lisäämme ympyrää, jossa on ”?”, ja teemme reunan säteestä 100 %, jotta siitä tulee täysi ympyrä.
Fontin koko määrittää ”?” merkki, jota käytämme työkaluvihjeenä tässä esimerkissä.
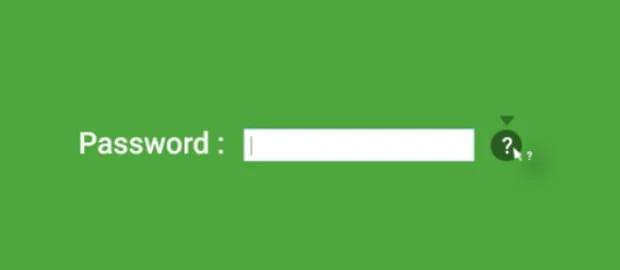
Lisäämme myös ” cursor:help; ” CSS:ssä, tämä antaa kysymysmerkkimerkin hiiren osoittimen alle, kun viet hiiren osoittimen kyseisen elementin päälle, kuten alla olevassa kuvassa näkyy.
Vihje sisältää jonkin verran sisältöä (tässä esimerkissä annamme lisätietoja merkistä, jotka tulisi sisällyttää ”salasana”-kenttään).
Vaihe 5: Anna työkaluvihjeen sisältö HTML:n sisään
Seuraava haaste edessämme on, mihin sijoittaa tämä sisältö työkaluvihjeen sisään?
Tämän tehtävän suorittamiseksi lisäämme attribuutin aiemmin luomaan HTML-tiedostoon.
?Tässä emme halua lisätä ylimääräisiä merkintöjä, kuten luoda uutta jaksoa sisällön lisäämiseksi työkaluvihjeen sisään.
Voimme sisällyttää työkaluvihjeen sisällön tälle ajanjaksolle.
Teemme tämän lisäämällä ” data ”-attribuutin. Tietomääritteen nimi tässä tulee olemaan ” tooltip ”.
?data-tooltip on tietomääritteemme, jonka avulla lisäämme työkaluvihjeen sisälle näytettävän sisällön.
Seuraavaksi aiomme lisätä ohjeet koskien merkkiä, jonka pitäisi olla salasanassa, data-tooltip-attribuuttiamme.
?Nyt olemme lisänneet tekstin, jonka pitäisi näkyä työkaluvihjeen sisällä. Seuraavaksi opimme, kuinka tämä teksti saadaan näkyviin työkaluvihjeeseen, kun käyttäjät pitävät hiiren osoittimen kysymysmerkkimerkin päällä.
Vaihe 6: Työkaluvihje-säilön luominen pseudoelementeillä
Ensin meidän on luotava säiliöt, joiden sisällä työkaluvihjeen sisältö on näytettävä.
Tätä varten palataan style.css-tiedostoon ja tehdään pseudoelementtejä .tooltip – luokkaan.
Aiomme luoda ::after ja ::before pseudo-luokkia, jotta työkaluvinkkimme sisältö tulee näkyviin.
Periaatteessa käyttämällä pseudoluokkaa, kuten ” ::after ”, voit kohdistaa sijaintiin heti elementin jälkeen, joka käyttää pääluokkaa ja tyyliä.
Vastaavasti käyttämällä pseudoluokkaa ::before voit muotoilla sijainnin juuri ennen sitä elementtiä, jossa pääluokkaa käytetään (tässä tapauksessa ”?” on se elementti).
Se on erittäin hyödyllinen pseudoluokka lisäsisällön lisäämiseen sivulle.
Luomme pseudoluokan ”tootlipille” alla olevan kuvan mukaisesti.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Luomme yhteistä luokkaa ::ennen ja ::affter -tyyleille.
Tässä olemme ehdottomasti sijoittaneet molemmat ::ennen ja ::jälkeen -tyylejä, koska haluamme niiden olevan ’kysymysmerkin’ yläpuolella ja haluamme niiden olevan keskellä ”?”.
Jos haluat asettaa työkaluvihjeen keskelle ”?” meidän on käytettävä ” vasen:50%; ”-attribuutti.
Käytämme nyt työkaluvinkkimme alareunassa olevan pienen kolmion tyylistä ::ennen .
::after – merkkiä käytetään työkaluvihjeen sisällön tyyliin.
Katsotaan kuinka se tehdään.
Ensin luodaan pieni kolmio työkaluvihjeen alaosaan.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Meidän pitäisi käyttää sisältöä:””; attribuutti osoittaa, että tällä elementillä ei ole sisältöä. Koska olemme lisänneet tyhjää sisältöä, voimme nyt muokata sitä.
Voimme luoda kolmioita CSS:ssä käyttämällä border-width -attribuuttia.
Tällä linjalla,
border-width: 10px 8px 08px;
Olemme määrittäneet, että yläreunan leveys on 10 pikseliä, oikealla 8 pikseliä, alas 0 pikseliä ja vasemmalla 8 pikseliä.
Tämä luo meille kolmion.
Seuraavaksi aiomme luoda kiinteän reunuksen tälle osalle ja tehdä oikeasta, ala- ja vasemmasta alueesta läpinäkyvä niin, että vain ylempi ”kolmio” näkyy.
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;Kun reunus on tehty kiinteäksi, käytämme värejä reunuksen ylä-, oikea-, ala- ja vasemmalle puolelle.
Meidän pitäisi käyttää samaa ” border-color:rgba(); ” attribuutti tässä, jota käytimme muotoilemaan ympyrää kysymysmerkin ympärille.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Tässä olemme antaneet mustan värin (0,0,0) reunuksen yläosalle ja pienentäneet sen läpinäkyvyyttä 0,3 :een saadaksemme meille tummanvihreän värin, aivan kuten teimme tyylin saamiseksi ympyrän ”?” ympärille.
Teimme reunuksen oikean, ala- ja vasemman osan piiloon tekemällä läpinäkyvästä.
Vaikka olisimme luoneet oikean ja vasemman reunan, ne ovat läpinäkyviä. Ainoa värillinen reuna on yläreuna. Tämä tekee siitä, että piilotettu reuna vasemmalla ja oikealla antaa meille kolmiovaikutelman yhdessä värillisen yläreunuksen kanssa.
Lopputulos näyttää tältä.
Jos teet Google-haun sanalla ”i”, saat lisätietoja siitä.
” Margin-left ” ja ” top ” attribuutteja käytetään sijoittamaan tämä kolmio keskelle ympyrän yläpuolelle.
top: -20px;
margin-left: -8px;Nyt olemme luoneet työkaluvihjeemme alaosaan kolmion muotoisen hännän, joka osoittaa ”?” merkki.
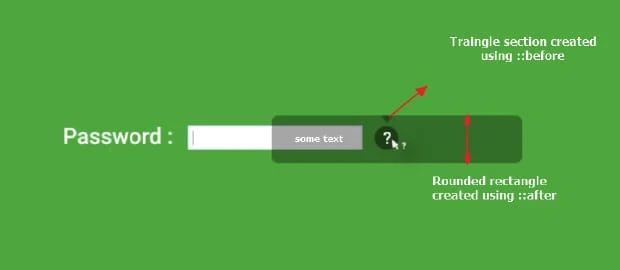
Seuraavaksi meidän on muotoiltava työkaluvihjeen pyöristetty suorakaidealue, jossa tiedot näytetään. Tätä varten käytämme ::after – attribuuttia.
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}Siksi olen käyttänyt,
content: "some text";
Pseudoluokan avausosassa .tooltip::after
Nyt meidän on annettava tälle osalle sama taustaväri, jota käytimme kolmioalueen luomiseen (joka on musta ja jonka alfa/opasiteetti on 0,3).
Olen siis lisännyt,
background: rgba(0,0,0,0.3);
Sitten olen keskittänyt tämän osan ”kysymysmerkillämme”, kuten ennenkin. Käytän pyöristetyn suorakaiteen laatikon leveyttä 300 px ja -150 px marginaalia sen keskittämiseksi kysymysmerkkiin nähden.
top: -20px;
width:300px;
margin-left: -150px;Nyt tehdään pehmusteet ja pyöristetään suorakulmion reunat (raja-sädettä käyttämällä).
border-radius: 10px;
color: #fff;
padding: 14px;Tämä asettaa myös pyöristetyn suorakulmion sisällä olevan tekstin värin valkoiseksi (#fff).
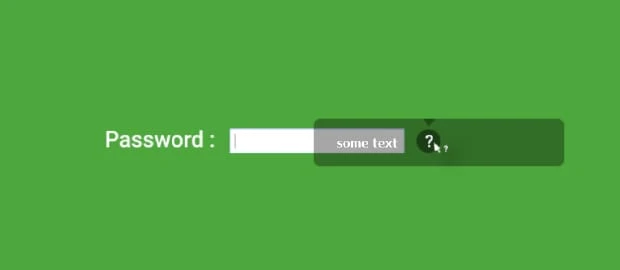
Nyt sisällön näyttävä pyöristetty suorakaidealue on valmis. Mutta silti sitä ei ole sijoitettu oikein. Nykyinen HTML-sivu näyttää alla esitetyltä.
Pohjimmiltaan pyöristetty suorakaide peittää luomamme ”kolmio”-alueen yläpuolella, koska sekä ::ennen että ::after käyttävät samaa marginaalia ja ne on sijoitettu 20 pikseliä kysymysmerkin yläpuolelle.
Meidän on tuotava pyöristetty suorakaidelaatikko juuri aiemmin luomamme kolmion muotoisen osan yläpuolelle, jotta ne molemmat yhdessä näkyvät keskustelulaatikona.
Emme tiedä, mikä on pyöristetyn suorakulmion tarkka korkeus sijoittaaksemme sen kolmion yläpuolelle, mutta haluamme muuttaa pyöristetyn suorakulmion 100 % korkeudesta pystysuoraan siten, että se sijoitetaan juuri kolmion yläpuolelle.
Koska molemmat elementit (kolmio ja pyöristetty suorakulmio) käyttävät top: -20px;, meidän on vain muutettava pyöristetyn suorakulmion yläosa pystysuunnassa pikselin korkeudeksi, joka on yhtä suuri kuin sen oma korkeus.
Tätä varten käytämmetransform: translateY(-100%);
Nyt meillä on kunnollinen rakenne, joka näyttää tietolaatikolta.
Vaihe 7: Hanki todelliset tiedot työkaluvihjeestä
Viimeinen haasteemme on saada työkaluvihjeeseen oikea sisältö, joka sisältää enemmän tietoa.
Muista, että olimme sijoittaneet sisällön, jonka pitäisi näkyä työkaluvihjeessä HTML-tiedostoomme.
?CSS:n avulla voimme napata attribuutin HTML-elementistä. Teemme sen käyttämällä attr() :tä .tooltip::n jälkeen pseudoCSS:ssä.
Joten sen sijaan,content: "some text";
Aiomme käyttääcontent: attr(data-tooltip);
Tässä ” data-työkaluvinkki ” on HTML-määritteemme.
Käyttämällä attribuuttia, jonka annoimme sisällölle HTML-muodossa, voimme kutsua tätä sisältöä ja näyttää sen pseudo-CSS:ssämme. Tämän tulos on alla olevan kuvan mukainen,
Nyt. meidän tarvitsee vain tehdä työkaluvihjestämme näkymätön alussa ja se tulee näkyviin vain, kun käyttäjät pitävät hiiren osoittimen kysymysmerkin (?) päällä.
Tämä on erittäin helppo tehdä.
Jotta työkaluvihjeestä tulisi näkymätön alussa, teemme sen opasiteetiksi ”0” seuraavassa aiemmin kirjoittamassamme pseudo-CSS:ssä.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}Hover-tehostetta varten lisäämme uuden pseudo-CSS:n style.css-tiedostomme alaosaan. Tehdään opasiteetiksi ”1” osoitintilalle, jotta työkaluvihje näytetään vain osoitinta liikuttaessa.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}Tämä pseudo-CSS määrittää vain leijutun tilan, koska olemme käyttäneet ”:hover” pää-CSS:n .-työkaluvihjeen jälkeen.
Nyt CSS-työkaluvinkkimme on valmis.
Mutta työkaluvihjeen siirtyminen ei ole niin sujuvaa kuin odotit.
Voit tehdä siirtymätehosteista entistä parempia käyttämällä CSS:ää. Tätä varten sinun tarvitsee vain lisätä alla oleva siirtymäsääntö CSS:ään ::before ja ::after pseudo-luokille.
Saat lisätietoja siirtymätyyleistä, joita voidaan tehdä CSS:n avulla, lukemalla artikkelimme ” CSS-animaatiot ja siirtymät ”.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}Tämä prosessi on paljon helpompi ja vähemmän monimutkainen verrattuna työkaluvihjeen toteuttamiseen JavaScriptillä.
Etsi viitteesi lopullinen HTML- ja CSS-tiedosto harjoittelemaan tätä.
Lopullinen HTML-tiedosto työkaluvihjeen testaamista varten
Lopullinen CSS-tiedosto Työkaluvihjeen luominen
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Live-demo
Katso Live CSS -työkaluvinkki toiminnassa.