Miksi negatiivinen ajattelu on todella hyvä web-suunnittelulle
Perinteinen viisaus sanoo, että ”sinun täytyy ajatella positiivisesti saavuttaakseen tärkeän tavoitteen.” Mutta usein liian paljon positiivista ajattelua voi tuottaa pettymyksen.
Vaikka on totta, että pessimistit (ja skeptikot) ovat toimineet liikkeellepanevina voimina ihmiskunnan parantumisen takana, negatiivinen ajattelu on suurin syy selviytymisellemme maailmassa – se auttaa torjumaan kaikki vaarat. Sama pätee web-suunnitteluun.
Mietitkö miten?
No, monet teistä (mieluiten web-suunnittelijat) ovat kanssani samaa mieltä siitä, että työskennellessämme minkä tahansa web-suunnittelun parissa meillä on taipumus olla positiivisia web-suunnittelun elementtejä (kuten navigointi, sisältö, kuvat jne.) niin paljon, että päädymme siihen. tekee suunnittelustamme täynnä turhaa turvotusta. Negatiivinen tila voi kuitenkin auttaa erottamaan elementit web-suunnittelussa, jolloin ulkoasu näyttää jäsennellymmältä ja käyttäjien kannalta ymmärrettävämmältä.
Negatiivinen tila, jota kutsutaan myös valkoiseksi tilaksi, on tärkeä visuaalinen komponentti web-suunnittelussa – mikä auttaa lisäämään sen käytettävyyttä. Hyvä web-suunnittelu hyödyntää negatiivista tilaa luodakseen etäisyyttä web-suunnitteluelementtien välille. Näin ollen negatiivinen tila on yhtä tärkeä verkkosivustosi sisällölle. Loppujen lopuksi kukaan ei halua lukea tekstiä kappaleissa – jotka ovat ahtaassa pienessä tilassa.
Oikean määrän tyhjän tilan käyttö lisää kuitenkin kauneutta verkkosuunnitteluun luomalla hienon tasapainon suunnittelun elementteihin ja sisältöön.
Mitä negatiivinen tila web-suunnittelussa oikein on?
Negatiivinen tila on periaatteessa tiloja, joissa ei ole verkkosivun sisältöä. Tarkemmin sanottuna negatiivinen tila on tekstin, kuvien ja muiden objektien välinen väli, joka estää niiden päällekkäisyyden. Vaikka sitä kutsutaan valkoiseksi tilaksi, negatiivisen avaruuden ei välttämättä tarvitse olla valkoinen, vaan se voi olla minkä värinen tahansa.
Vaikka negatiivinen tila on tärkeä suunnittelutekijä, mutta web-suunnittelijat jättävät sen usein huomiotta. Negatiivisen tilan perustarkoitus on, että se auttaa lisäämään symmetriaa verkkosivun asetteluun ja siten tekemään asettelusta puhtaan ja vierailijoiden helposti luettavan.
Negatiivisen tilan merkitys web-suunnittelussa
Negatiivinen tila voi olla ratkaisevassa roolissa web-suunnittelun onnistumisessa ja epäonnistumisessa. Alla on muutamia esimerkkejä, jotka osoittavat, kuinka negatiivinen tila on tärkeä verkkosuunnittelussa:
Esimerkki 1 – Selkeä visuaalinen hierarkia
Joskus, kun katsot houkuttelevaksi katsomaasi verkkosivustoa, saatat tuntea, että jotain puuttuu. Sivustolla voi olla interaktiivista grafiikkaa, upeita värejä ja hyvää sisältöä, mutta se saattaa silti näyttää sinusta tylsältä. Tämä ongelma saattaa johtua visuaalisen hierarkian puutteesta suunnitteluasettelussa.
Jos visuaalisessa suunnittelussasi ei pystytä asettamaan selkeää hierarkiaa, katsojien on vaikea lukea sivulla olevia tietoja. Toisaalta visuaalinen suunnittelu, jossa on selkeä tieto- ja grafiikkahierarkia, voi saada katsojasi seuraamaan haluamaasi polkua – jota olet asettanut käyttäjillesi.
Visuaalisen hierarkian ylläpitämiseksi sinun on rakennettava viestisi, mikä edellyttää, että keskityt kirjasimiin, joita käytät tekstin näyttämiseen verkkosivuillasi. Mikä tärkeintä, sinun on harkittava oikean tyhjän tilan käyttöä web-suunnittelun elementtien ympärillä.
Negatiivinen välilyönti (tai tyhjä väli) auttaa lisäämään tiettyjen elementtien näkyvyyttä sivulla ja välttää elementtien tukkeutumisen yhteen. Tämä ei ainoastaan tee web-suunnittelun grafiikkaa ja sisältöä järjestetyksi, vaan auttaa myös saamaan tärkeimmän elementin erottumaan (vähemmän tärkeitä elementtejä vastaan) yleisessä visuaalisessa koostumuksessa.
Esimerkiksi: ”Hobson Bernardino + Davis LLP” -verkkosivusto käyttää tyhjää tilaa tehokkaasti – olipa se sitten sivun keskellä, logossa, navigaatiossa jne. Tämä auttaa tekemään sivuston ulkoasusta selkeän visuaalisen hierarkian, joka tuo välittömästi keskittyä sivuston tärkeimpiin osiin ja parantaa luettavuutta.
Tehokas tyhjän tilan käyttö Hobson Bernardino + Davis LLP -sivustolla.
Esimerkki 2 – Luo tasapainoinen asettelu
Visuaalisen tasapainon säilyttäminen on tärkeää, jotta voit lisätä web-suunnitteluun tyylikkään ilmeen. Lisäksi tasapainoinen ulkoasu tekee web-suunnittelusta yksinkertaisen käyttää ja parantaa UX:tä (käyttäjäkokemusta). Negatiivista tilaa pidetään yhtenä tehokkaimmista tavoista, jotka voivat auttaa saavuttamaan tasapainon.
Esimerkki: ”Enterprise Foundation” -verkkosivusto käyttää negatiivista tilaa, joka auttaa luomaan täydellisen tasapainon sivuston tärkeimpien osien, kuten otsikon, sisältöalueiden ja alatunnisteen, välillä. Vaikka tekstilohkot ovat tiukkoja, mutta eivät tungosta, koska negatiivinen tila on käytetty oikein yleisasettelussa – mikä tekee suunnittelusta esteettisesti tasapainoisen.
 Negatiivinen tila Enterprise Foundation -sivustolla.
Negatiivinen tila Enterprise Foundation -sivustolla.
Lisäksi taustalla ja tekstissä käytetty vuorotteleva (ja oikea kontrasti) värimaailma luo tunnelman tilavasta ja tilavasta muotoilusta. Yrityssäätiön kotisivusuunnittelun keskimmäiset sisältöalueet näyttävät leveiltä, sillä se hyödyntää runsaasti ylimääräistä tilaa pehmusteen muodossa. Tämä ylimääräinen tila auttaa erottamaan sisältöalueet.
Et ehkä pysty huomaamaan oikeaa negatiivista tilaa web-suunnittelussa, mutta jos se puuttuu – sivun ahdettu osiot ja sisältöalueet saisivat varmasti huomaamaan negatiivisen tilan puuttumisen.
Lyhyesti sanottuna tasapaino ei ole ”paljain silmin näkevä”, koska se on enemmän abstrakti tunne. Siksi, jos negatiivista tilaa ei käytetä oikein verkkosivustosi ulkoasussa, se näyttää katsojien silmissä epävakaalta ja epätasaiselta – mikä vaikeuttaa lukemista.
Esimerkki 3 – Luo tehokas typografia
Parin viime vuoden aikana typografia on noussut yhdeksi kuumimmista trendeistä. Rosalind Picardin (MIT) ja Kevin Larsonin (Microsoft) kirjoittaman The Aesthetics of Readingin mukaan ”typografia vaikuttaa lukijan mielialaan ja kognitiiviseen suorituskykyyn”.
Yksinkertaisesti sanottuna: tehokas typografinen suunnittelu voi auttaa sinua tekemään hyvän vaikutuksen käyttäjiisi.
Negatiivinen tila on tärkeä osa hyvän typografian tuottamisessa. Muista, että loistava typografinen suunnittelu ei vaadi vain suuria kirjaimia, vaan myös oikean tilan käyttämistä, jotta kirjaimet ja sanat eroavat toisistaan.
Itse asiassa typografia varmistaa myös sisältöhierarkian ylläpitämisen. Web-sivujesi otsikoiden on oltava helposti tunnistettavissa sivusi sisällön hallitseviksi komponenteiksi. Ja otsikoiden on kyettävä välittömästi vangitsemaan käyttäjien huomio, koska ne auttavat määrittämään, mistä sisällöstä on kyse.
Lisäksi otsikoiden alla olevat tekstilohkot tai kappaleet on sijoitettava lähemmäs otsikkoa, jotta lukijat ymmärtäisivät niiden välisen suhteen ja niin edelleen.
Esimerkiksi: ”HDLive 2012” esittelee erinomaisen suurennetun ja oikein sijoitetun typografian käytön. Kun vierität verkkosivustoa alaspäin tai käytät sisäsivuja, huomaat, että verkkosivujen teksti sisältää runsaasti rivinkorkeutta ja hienovaraisia kontrastivärejä sivun taustaa vasten. Tämä on tärkeää, jotta käyttäjät voivat saada paremman lukukokemuksen.
 Oikein sijoitettu typografia HDLive 2012 -sivustolla.
Oikein sijoitettu typografia HDLive 2012 -sivustolla.
Typografian suunnittelu hyvin sijoitetuilla kohteilla luo luonnollista rytmiä, mikä helpottaa vierailijoiden miellyttävää lukukokemusta – web-sivusi koosta riippumatta.
Kuinka sinun pitäisi käyttää negatiivista tilaa suunnittelussa?
Käyttääksesi negatiivista tilaa oikein web-suunnittelussa, sinun on tutustuttava kahteen erityyppiseen negatiiviseen tilaan, nimittäin mikro- ja makronegatiiviseen tilaan.
Mikronegatiivinen tila
Se on tilaa pienempien (sivun) elementtien sisällä, kuten verkkosivun elementtien ympärillä olevat marginaalit (vasen tai oikea) tai sanojen, kirjainten ja merkkien välinen tila. Esimerkiksi: Kuvan ja sen kuvatekstin välissä oleva tila on mikronegatiivitila.
Mikronegatiivitilaa käytetään typografisessa suunnittelussa, ja se auttaa parantamaan tekstin luettavuutta ja luettavuutta. Kun käytät mikronegatiivitilaa, sinun on varmistettava, että sisältölohkojesi välinen tila on tiukka, mutta se ei saa tehdä niistä tungosta. Tämä voidaan saavuttaa varmistamalla, että et lisää liikaa rivin korkeutta otsikon ja kappaleiden väliin. Mutta samalla varmista, ettei linjan korkeutta saa myöskään alittaa.
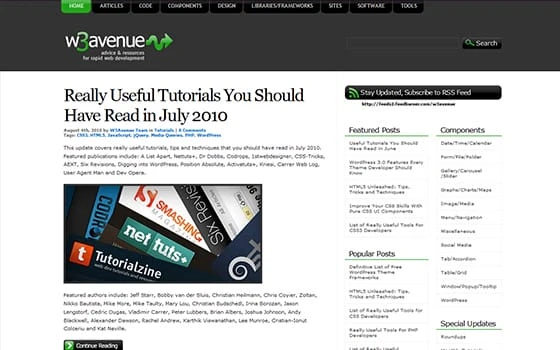
Hyvä esimerkki mikronegatiivista tilasta on alla oleva W3Avenuen verkkosivusto. Sivusto sisältää paljon sisältöä (useita artikkeleita eri luokkiin), mutta ulkoasu ei hämmennä käyttäjiä. Oikea tila otsikossa ja oikein sijoitetut kohteet sisällössä keskellä ja sivupalkin mainoksissa tekevät sivuston asettelusta selkeän ja jäsennellyn.
 Mikronegatiivitila W3Avenuen verkkosivuilla.
Mikronegatiivitila W3Avenuen verkkosivuilla.
Makro negatiivinen tila
Tämäntyyppinen negatiivinen tila luo etäisyyden tärkeimpien web-suunnitteluelementtien välille. Nämä tilat ovat leveämpiä verrattuna mikronegatiivisiin tiloihin, joten ne näkyvät välittömästi. Reunuksia ylä-, navigointi-, sisältö- ja alatunnistealueiden välillä kutsutaan makron negatiiviseksi tilaksi. Lisäksi sivupalkkien, taustan ja verkkosivun muiden osien välissä oleva tila on makron negatiivinen tila.
Nämä tilat saattavat tarjota runsaasti tilaa design-elementtien väliin (verrattuna mikronegatiiviseen tilaan), mutta ne eivät silti tarjoa enemmän tilaa hengittää.
Tilaa käytetään ensisijaisesti web-suunnitteluelementtien erottamiseen ja yhdistämiseen. Usein monet mallit koostuvat kuitenkin laatikoista (reunusten muodossa), joita käytetään elementtien erottamiseen ja yhdistämiseen. Mutta vaikka laatikot osoittautuvat hyödyllisiksi asioiden erottamisessa, ne eivät ehkä pysty säilyttämään yhtenäisyyttä koko suunnittelussa. Tässä makroavaruus tulee avuksesi.
Makronegatiivisen tilan käyttäminen laatikoiden sijaan voi auttaa erottamaan ja yhdistämään kaikki verkkosuunnittelun elementit tehokkaasti. Suurempi tila auttaa erottamaan elementit toisistaan, kun taas kapeampi tila auttaa yhdistämään ne, mikä auttaa säilyttämään sivun yhtenäisyyden.
Huomautus: Suurin osa verkkomalleista, jotka sisältävät makronegatiivista tilaa, on symmetrisiä – niissä on rytminen ja toistuva kuvio.
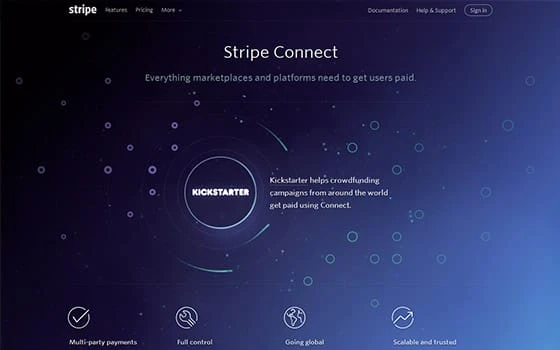
Stripe Connect -aloitussivu on täydellinen esimerkki makronegatiivisen tilan käytöstä web-suunnittelussa.
 Makro negatiivinen tila Stripe Connect -aloitussivulla.
Makro negatiivinen tila Stripe Connect -aloitussivulla.
Suoraan otsikkoon sijoitetuista navigointikohteista ja huomattavasta negatiivisesta tilasta toimintakehotusten ympärillä tekee Stripen aloitussivusta erottuvan.
Yhteenvetona!
Negatiivinen välilyönti tai välilyönti voi tehdä tai rikkoa web-suunnittelun. Saatat viettää aikaa visuaalisesti houkuttelevan suunnittelun luomiseen, jossa on paljon jännittäviä ominaisuuksia, mutta kuten tiedät, liian paljon mitään ei ole hyvä. Ja niin, jotta voit luoda hyvän verkkosivuston, sinun on varmistettava, että käytät oikeaa negatiivista tilaa web-suunnittelussasi.
Negatiivisen tilan käyttäminen oikealla tavalla auttaa luomaan helposti ymmärrettävän visuaalisen hierarkian, tasapainoisen asettelun ja tehokkaan typografian – kaikki nämä tekijät ovat ratkaisevia web-suunnittelun onnistumisen kannalta. Tämän lisäksi on olemassa kaksi erilaista negatiivista tilaa, jotka sinun on ymmärrettävä voidaksesi käyttää negatiivista tilaa oikein, joita kutsutaan mikro- ja makronegatiivisiksi tilaksi. Molemmat käsitteet ovat tärkeitä ja auttavat ylläpitämään tervettä tasapainoa web-suunnittelussa.
Toivon, että tämän viestin lukeminen auttaa sinua antamaan paremman käsityksen siitä, kuinka negatiivinen ajattelu (tilan yhteydessä) voi olla hyvää web-suunnittelussa.
