Kuinka muokata eri luokkia yksilöllisesti WordPressissä
Suunnittelu on aina ollut yksi käyttöliittymän tärkeimmistä näkökohdista. Hyvä käyttöliittymä tuo enemmän kävijöitä sivustollesi ja lopulta lisää tulojasi.
Nykyään on miljoonia live-sivustoja, ja sinun on tehtävä sivustostasi riittävän ainutlaatuinen erottuaksesi kilpailijoistasi.
Kuinka suosittu on WordPress
Voit rakentaa verkkosivustosi monella tapaa, mutta verkkosivustollesi valitsemasi alusta voi olla tärkeä tekijä määritettäessä, kuinka paljon voit muokata. Valittavanasi on monia alustoja, mutta wordpress on yksi maailman suosituimmista sisällönhallintajärjestelmistä yksinkertaisuutensa ja mukauttamiskykynsä vuoksi. WordPress ei ehkä ole yhtä yksinkertainen kuin Wix tai Squarespace käyttää, mutta sen mukauttamiskyky tekee siitä niin suositun.
Mikä on ongelma olla niin suosittu?
WordPressillä on valtava yhteisö (erittäin hyödyllinen), ja voit löytää ratkaisuja kaikkiin ongelmiin, joita saatat törmätä wordpress-matkasi aikana. Yhteisö on täynnä tietoa ja resursseja, yksi tärkeimmistä resursseista on wordpress-teemat. Wordpess.org- kirjastosta löytyy tuhansia ilmaisia teemoja, ja niiden määrä kasvaa joka päivä.
Koska WordPress on yhtä suosittu kuin se on, niin suuressa suosiossa eri tavalla on ongelma, koska yhtä teemaa voidaan käyttää useita kertoja eri verkkosivustoilla, joten kyseistä teemaa käyttävät sivustot näyttävät jokseenkin samanlaisilta. Joten sivustoltasi saattaa puuttua ainutlaatuisuus, jos käytät teemaa sellaisenaan.
Miksi haluaisit muotoilla kategoriat eri tavalla?
Yleensä blogissa tai sisältörikkaalla sivustolla eri aiheet jaetaan eri luokkiin. Tämä on sivu, jolta vierailija voi saada kaiken tiedon tietystä aiheesta ja joka antaa sinulle mahdollisuuden esitellä kategoriat ainutlaatuisella tavalla tarjotaksesi heille upean kokemuksen.
Joten kunkin luokan erilainen muotoilu voi antaa sinulle etulyöntiaseman kilpailijoihisi nähden, vaikka he käyttäisivät samaa teemaa.
Ero voi olla niinkin yksinkertainen kuin eri värit kussakin luokassa eri asetteluissa.
Katsotaanpa, kuinka voit tehdä tämän.
Tapoja tyyliluokkien luomiseen
Ilmaisten teemojen lisäksi voit ostaa premium-teemoja eri kauppapaikoista. Yleensä nämä teemat ovat täynnä mukautettuja ominaisuuksia, mutta silti useimmat niistä eivät anna sinulle vaihtoehtoja muotoilla luokkiasi eri tavalla.
Koska yhtä teemaa voidaan käyttää eri tavalla eri verkkosivustoilla, joten teeman kirjoittaja ei tiedä, miten aiot käyttää teemaa.
Joten sinun pitäisi osata muotoilla luokkia eri tavalla. Voit tehdä tämän kahdella tavalla.
- Mallien kanssa
- CSS:n kanssa
Katsotaan nyt jokaista eri käyttötapauksilla.
Mallien kanssa
Jos aiot tehdä rakenteellisia muutoksia asetteluun, sinun on käytettävä malleja. Voit hallita sivusi asettelua riippumatta siitä, onko siinä sivupalkki vai täysleveä sivu, jossa on malleja.
On työskenneltävä lapsiteeman parissa
Yksi mallien käytön edellytys on, että sinun on käytettävä alatason teemoja. Kyse ei ole siitä, etteikö se toimisi pääteemassa, mutta pääteeman muokkaamisen ongelma on, että et voi hallita siellä olevia tiedostoja, koska teeman päivityksen jälkeen kaikki tekemäsi muutokset menetetään.
Voit käyttää joitain lapsiteemoja valmiita premium-teemoja, mutta jos käytät ilmaisia teemoja, jotka eivät yleensä sisällä lapsiteemoja, sinun on luotava sellainen. Kun lapsesi teema on valmis, voit nyt luoda luokkamalleja.
Luokkamallin luominen
WordPress toimii mallijärjestelmässä, joka noudattaa tiettyä hierarkkista järjestystä. Sinun on tunnettava tämä mallihierarkia, jotta voit luoda luokkamalleja.
Luokan hierarkkinen järjestys on.
category-slug.php→ category-id.php→ category.php→ archive.php→index.php
Tilauksen mukaan wordpress etsii category-slug.phpmissä slug tarkoittaa luokan nimeä, oletetaan, että sinulla on luokka nimeltä Photoshop, joten se etsii category-photoshop.phpensin, jos kyseistä tiedostoa ei ole olemassa, se etsii category-id.phpeli se etsii mitä tahansa tiedostoa, jolla on esimerkiksi kategoriatunnus category-3.phpjos se ei ole saatavilla, se etsii, category.phpjos tämä tiedosto puuttuu, se myös yrittää käyttää archive.phptiedostoa mallina, jos se ei löydy, se käyttää sitä lopulta index.phpperusmallinaan.
Luokkamallin luomiseksi sinun on löydettävä category.phptiedosto teemastasi, useimmilla teemoilla on category.phptiedosto, mutta jos et löydä sitä, etsi archive.php.
Huomautus: Joissakin kehyksissä et ehkä löydä näitä tiedostoja ollenkaan niissä tapauksissa, joissa sinun on noudatettava kyseistä puiteohjetta.
Olettaen nyt, että työskentelet alatason teeman parissa, kopioi category.phptai archive.php-tiedosto yläteemasta ja liitä se samaan kansion sijaintiin alatason teemalla.
Jos esimerkiksi löysit vaaditun tiedoston pääteeman juurihakemistosta, sinun on sijoitettava se alatason teeman juurihakemistoon samalla tavalla, jos se oli alikansiossa, luo sitten samanniminen alikansio ja liitä se sinne.
Jatketaan nyt sanomalla, että sinulla on Photoshop-niminen luokka. Nimeä uusi tiedosto lapsiteemassa tällä tavalla category-photoshop.php, ja siinä Photoshop-luokka käyttää tätä mallia.
Katsotaanpa sitä nyt esimerkin kautta.
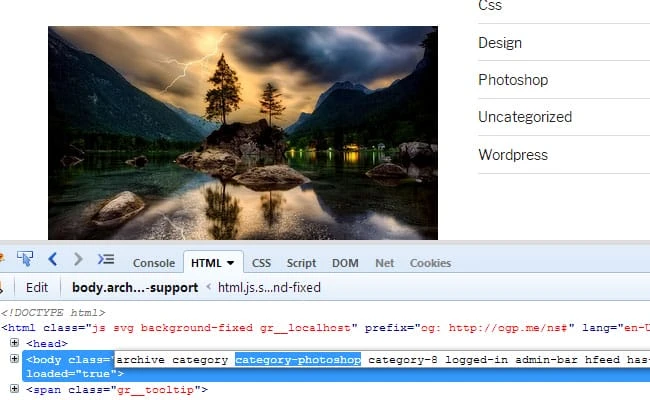
Huomautus: Käytämme tässä esimerkkeissämme wordpress-kaksikymmentäseitsemäntoista teemaa, prosessi toimii missä tahansa teemassa, mutta html-rakenne vaihtelee teemoittain.
Nyt olemme luoneet luokkamallin, jota muokataan.
Katso, miltä nykyinen malli näyttää.
Tämä on se, mitä yritämme saavuttaa.
Perusrakenne
Twenty seventeen -teemalla on kahden sarakkeen asettelu, mutta haluamme yhden sarakkeen asettelun, teemme tästä mallista täysleveyden ilman sivupalkkia.
Kaksikymmentäseitsemäntoista teemassa ei ole category.phptiedostoa, joten olemme käyttäneet archive.phpperuspohjamme ja nimenneet sen nimellä category-photoshop.php.
Vanha koodi (archive.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Uusi koodi (category-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Tässä näet, että olen poistanut, koska tässä mallissa ei ole sivupalkkeja.
Tämä poistaa sivupalkin, mutta asettelu ei ole vieläkään täysleveä, meidän on tehtävä joitain CSS-säätöjä. Muista, että kaikki CSS-säädöt tehdään alatason CSS-tiedostoihin, ei yläteemaan.
WordPress lisää jokaiseen luokkaan ainutlaatuisen luokan, jonka luokan nimi on tekstiosassa. category-photoshopVoit kohdistaa kyseisen luokan sivun tyyliin.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Käyttämällä media queryyksinkertaisesti pääteeman tyylitaulukkoa.
Luokan kuvauksen lisääminen
Voit näyttää lisäkuvauksen jokaisesta kategoriasta lisäämällä kuvauksen kategorioihin. Lisätietojen antaminen auttaa vierailijoita ymmärtämään aihetta paremmin, mutta voit tehdä tästä osiosta kiinnostavamman antamalla jokaiselle luokalle ainutlaatuisen ilmeen.
Suunnittelumme mukaan tarvitsemme mukautetun kuvan vasemmalle puolelle ja kategorian nimen kuvauksen oikealla puolella.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Näet, että olen tehnyt useita muutoksia page-headerosioon, mutta tärkein niistä on single_term_title(), koska haluan näyttää vain tämän Photoshopin kaltaisen luokan nimen Category:Photoshopin sijaan.
Jatketaan.
Laatikkonäkymä
Olemme tehneet perusmuutokset, kuten yhden sarakkeen asettelun ja muuttaneet kategorian kuvausosiota, nyt tehdään jotain hieman edistyneempää, muunnetaan viestiluettelo listanäkymästä vyö- tai laatikkonäkymäksi, jossa on 3 kohdetta saraketta kohden.
Näiden muutosten tekemiseksi meidän on muokattava get_template_partpolkua, koska sisältöön kutsutaan eri paikasta täällä, mutta joissakin teemoissa sisältö saattaa olla sijoitettu suoraan perusmalliin.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );Nyt jos haluat muokata tätä sisältösivua, sinun on kopioitava tiedosto yläteemasta alateemaan ja asetettava se samaan kansiorakenteeseen ja nimettävä se sitten uudelleen haluamallasi tavalla.
Tässä olen kopioinut content.phptiedoston yläteemasta ja liittänyt sen kuten content-photoshop.phplapsiteemassa. Se on nimetty uudelleen, koska kaikki täällä tehtävät muutokset vaikuttavat vain tähän malliin.
Koodi (content-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>Tässä on huomioitava muutama seikka, että olen lisännyt
one-thirdartikkeliosaan mukautetun luokan ja vaihtanut sisältötyypinexcerptlaatikkonäkymään, muut rakenteelliset muutokset ovat itsestään selviä.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }Nyt asettelu näyttää tältä.
Vain CSS:llä
Jos et ole tyytyväinen php-koodiin, voit tyylittää luokkasivut vain CSS:llä, mutta nämä muutokset ovat rajoitettuja siten, että et voi lisätä tai muokata koodia, voit muokata vain olemassa olevia elementtejä.
Katsotaanpa esimerkkien kautta, kuinka voit tehdä luokkasivuistasi ainutlaatuisia jopa näillä rajoituksilla.
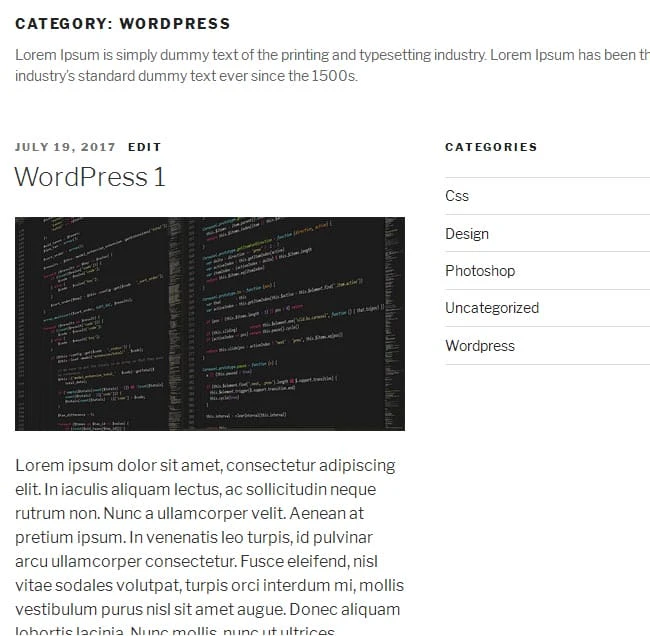
Oletetaan, että haluamme muokata wordpress-kategoriamme tästä.
tähän.
Perustyyli
Voit vaihtaa taustaväriä erittäin helposti CSS:n avulla kohdistamalla WordPressin tarjoamaan luokkaan.
Jotain tällaista.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Kuvakkeen lisääminen luokan otsikkoon
Voit lisätä yksilöllisiä kuvakkeita jokaiseen luokkaan taustakuvien kanssa. Vaatimusten mukaan lisäämme yhden vain wordpress-luokkaamme.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Täysleveän sivun tekeminen
Voit muuntaa kaksi tai useampi sarakesivu täysleveäksi sivuksi ainakin visuaalisesti CSS:n kautta.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }Tiedän, että se on CSS-hakkerointi, eikä se ole suositeltavaa parhaana käytäntönä, mutta voit saavuttaa suunnittelutavoitteesi tällä tavalla varsinkin, jos et ole tarpeeksi varma mallien kanssa työskentelystä.
Mutta jos voit työskennellä mallien kanssa, tämä tapa tehdä täysleveä sivu ei ole suositeltavaa pikakuvakkeena, koska teet vain piilottaa sen näkyvistä selaimessa, kun se pysyy DOM:ssa.
Johtopäätös
Kuten näet, voit tehdä paljon tyylillä eri luokkia ja edellä mainitut esimerkit ovat vain lähtökohta, mutta mahdollisuudet riippuvat kyvystäsi työskennellä mallien ja CSS: n kanssa. Riippuen taitotasostasi, voit valita tavan, jolla haluat muotoilla kategoriasi.
Joten tiedätkö muita tapoja muotoilla eri luokkia eri tavalla, kerro meille alla olevassa kommenttiosassa.
: instantshift.com