Ajattele negatiivista rakentaaksesi vahva ja vakuuttava verkkosuunnittelu
Kuka tahansa tämän lainauksen keksi, voi olla kaikkea muuta kuin web-suunnittelija. Se johtuu siitä, että web-suunnittelijoiden on työskenneltävä sekä myönteisten että negatiivisten elementtien kanssa verkkosivustoa suunniteltaessa.
Positiivisia elementtejä ovat kuvat, sisältö, video, navigointi jne. Negatiivinen elementti on tyhjä tai pikemminkin tyhjä tila, joka sinun on täytynyt nähdä useimmilla verkkosivustoilla. Toisinaan web-suunnittelijat käyttävät tarpeettomia positiivisia elementtejä ja täyttävät verkkosivuston ammattikieltä. Negatiivinen tila puolestaan saa suunnittelun näyttämään jäsennellymmältä ja autenttisemmalta.
Siksi ”negatiivinen” ajattelu johtaa yleensä luovaan ideaan web-suunnittelijoille, kuten sinä ja minä. Se luo kaivattua etäisyyttä web-suunnitteluelementtien välille. Ei ihme, sitä pidetään yhtenä web-suunnittelun tärkeimmistä visuaalisista komponenteista. Jos haluat tietää siitä lisää, lue tämä blogi, jotta ymmärrät, mitä negatiivinen tila on, sen merkitys ja kuinka voit ottaa tilan käyttöön web-suunnittelussasi. Aloitetaan.
Negatiivisuus on luovuuden vihollinen.
-David Lynch
Mikä on negatiivinen tai valkoinen tila?
Negatiivinen tila on sivustosi alue, jolla ei ole tekstiä, sisältöä, kuvaa tai videota. Yksinkertaisesti sanottuna se on vain verkkosivuston tyhjä tila, ja sitä käytetään yleensä erottamaan sivun positiiviset elementit. Sitä kutsutaan usein valkoiseksi tilaksi.
Jos haluat menestyä web-suunnittelun alalla, et saa jättää huomiotta negatiivisen tilan merkitystä hinnalla millä hyvänsä. Parasta negatiivisessa tilassa on, että se lisää symmetriaa verkkosivustosi koko ulkoasuun. Asianmukainen tyhjä tila saa verkkosivustosi näyttämään puhtaalta ja vierailijasi voivat skannata verkkosivuston helposti.
Mitä tapahtuu, jos verkkosivustollasi ei ole negatiivista tilaa?
Kuvittele olevasi pienessä pimeässä huoneessa, jossa ei ole ikkunoita ja ovia. Sinulla ei ole tilaa hengittää. Eikö sinusta tulisi klaustrofobista oloa edes ajatuksesta, että jäät jumiin paikkaan, jossa et voi hengittää? Nettisivut, joissa ei ole negatiivista tilaa, välittävät jonkin verran samaa tunnelmaa, koska valkoinen tila luo katsojille virtuaalisen hengitystilan.
Näin tapahtuu, jos et jätä mustaa tilaa web-suunnitteluun.
Ei taukoja sivulla
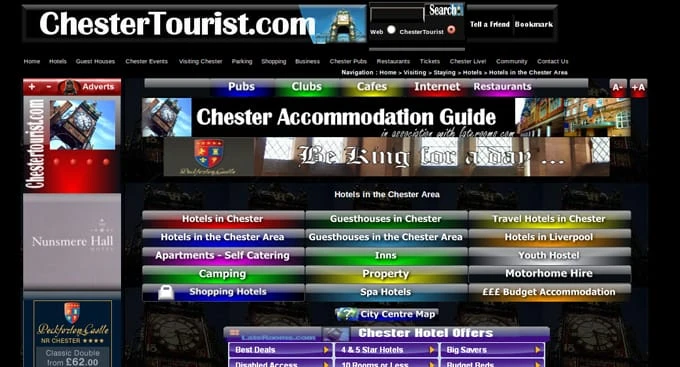
Oletetaan, että haluat lukea majoitusoppaan verkkosivustolla ChesterTourist.com. Nyt löydät oppaan täyttävän koko verkkosivun ilman taukoja. Tekstien välissä ei ole kappaleita tai välilyöntejä. Olisiko sinun sitten helpompi seurata ohjetta? Ilmeisesti ei. Saatat joutua jännitykseen silmissäsi ja lopulta poistua verkkosivustolta oman edun vuoksi. Katso alla oleva kuva.
Valkoinen tila estää kohdeyleisöäsi häiritsemästä. Lukijat pystyvät helposti tunnistamaan sisällön tai sivun tarkoituksen. Oletetaan, että sivusi haluaa lukijan painavan toimintakehotuspainiketta. Entä jos vierailijasi eivät pysty painamaan painiketta, koska verkkosivusi on täynnä ammattikieltä?
Ensisijainen viestisi jää huomaamatta
Oletetaan, että olet suunnitellut verkkosivustollesi sivun, joka pakottaa lukijasi käyttämään alennuskoodeja kassalla. Lukijasi eivät ehkä edes huomaa keskeistä viestiä, jos verkkosivustosi on täynnä myönteisiä web-suunnitteluelementtejä. Sinun tulee ohjata lukijasi verkkosivusi keskeiseen viestiin. Negatiivinen tila auttaa sinua tekemään sen helposti, kuten alla olevassa kuvassa.
Negatiivinen tila auttaa lukijoitasi keskittymään tiettyihin termeihin ja kehittämään vahvan tunteen kyseisen sivun tarkoituksessa. Käytä negatiivista tilaa tehokkaasti ja teet verkkosivustosi sisällöstä luettavissa nopeasti. Mikä tärkeintä, sinun ei tarvitse muuttaa kirjasintyyliä tai kokoa houkutellaksesi lukijoitasi sisältöön. Sinun tarvitsee vain käyttää negatiivinen tila oikein.
Suunnan puute Web-sivullasi
Jokainen verkkosivu koostuu motiivista. Oletetaan, että olet suunnitellut verkkosivuston plagioinnin tarkistustyökaluista. Haluat lukijasi lukevan sivun ensimmäisen taiton, siirtyvän toiselle sivulle, jolla on plagioinnin tarkistus, ja viime kädessä tarkistavan sisältönsä plagioinnin varalta kyseisellä työkalulla. Liian monet positiiviset elementit saavat lukijat hämmentyneiksi, eivätkä he välttämättä pysty seuraamaan ohjeidesi mukaista mallia.
Käytä negatiivista tilaa oikeissa paikoissa ja ohjaa lukijoitasi sen mukaisesti, kuten yllä olevassa kuvassa näkyy. Haluatko heidän vierivän alas saadaksesi lisätietoja? Haluatko lukijasi tarkastelevan tiettyjä elementtejä erityisesti? Negatiivisen tilan oikea käyttö antaa vakaan suunnan web-sivusi kulkuun.
Nyt negatiivisten tilojen ja passiivisesti toimivien tyhjien tilojen välillä on ohut raja. Ensimmäinen parantaa verkkosivustosi rakennetta, kun taas jälkimmäinen pilaa sen. Katso alla olevaa kuvaa.
Se on maalaamon verkkosivujen suunnittelu. Kuten näet, web-suunnittelu koostuu oikein sijoitetusta negatiivista tilasta. Mutta se sisältää myös passiivista tyhjää tilaa. Tämä tyhjä tila voi saada lukijasi hämmentymään siitä, onko verkkosivustolla virheitä tai onko sillä epätäydellisiä tietoja.
Siten tyhjät passiiviset tilat luovat offset-visuaalisen elementin. Yksinkertaisesti sanottuna on parempi välttää passiivisia tiloja, koska ne saavat verkkosivustosi näyttämään epäammattimaiselta ja epätäydelliseltä.
5 parasta tapaa käyttää negatiivista tilaa houkuttelevien verkkosivustojen luomiseen
Negatiivisen tilan lisääminen verkkosivuston ulkoasuun ei ole niin helppoa kuin miltä se kuulostaa. Sinulla on oltava harjoiteltu silmä, jotta voit keksiä harkittuja ideoita verkkosivustosi negatiivisen tilan käyttämiseksi. Voit jopa pyytää ohjelmointiapua verkkosivustosi kehittämisen aikana varmistaaksesi, että negatiivinen tila auttaa sinua korostamaan sivun pääviestiä. Katso 7 parasta tapaa, joilla voit käyttää negatiivista tilaa tukemaan verkkosivusi yleistä ulkoasua.
Negatiivisen tilan ei tarvitse olla valkoinen
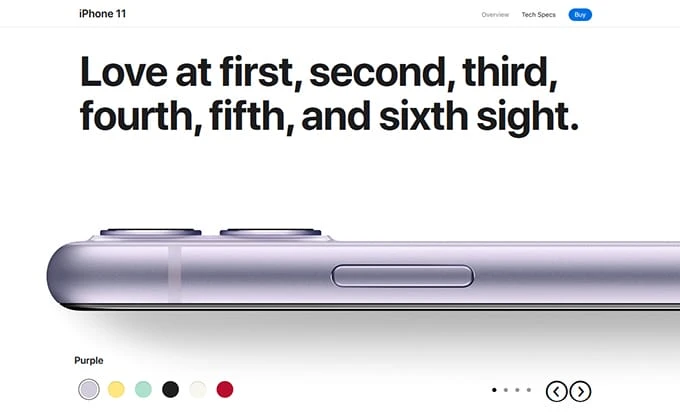
On myytti, että negatiivinen tila voi olla vain valkoinen. Voit käyttää mitä tahansa punaisesta mustaan, kunhan väri ei riko verkkosivustosi teemaa. Tarkista Apple.comin väri ja löydät negatiivisen tilan heidän verkkosivuillaan valkoisena ja vaaleanharmaana
Negatiivinen avaruus voi olla aivan nurkan takana
Negatiiviset tilat ovat läsnä lähes kaikissa logoissa, bannereissa ja taideteoksissa, joita saatat kohdata jokapäiväisessä elämässäsi. Etsitpä sitten koodausopasta aloittelijoille.
On aina parempi välttää yksitoikkoisuutta
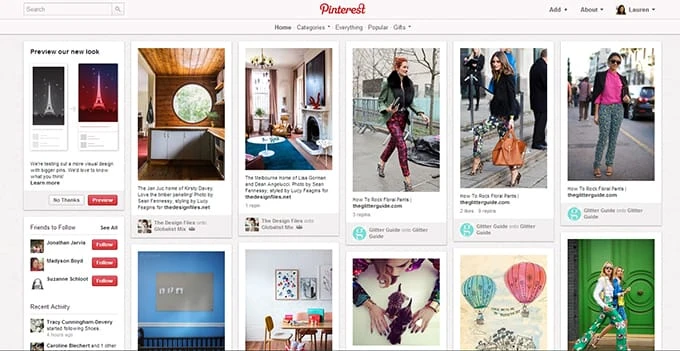
Oletko huomannut kuvien asettelun Pinterestissä? Kaikki kuvat ovat erikokoisia, eikö niin? Tämä johtuu siitä, että käytätpä negatiivista tilaa tai kuvalohkoja, oikea tasapaino on ratkaisevan tärkeää sivun symmetrian säilyttämisen sijaan. Negatiiviset välilyönnit toimivat vain, jos käytät niitä hyvin määriteltyjen positiivisten välilyöntien kanssa.
Pidä se yksinkertaisena
Älä käytä negatiivisia välilyöntejä verkkosivustosi suunnittelun satunnaisessa osassa. Järjestä verkkosivuston elementit huolellisesti, jotta se saa yhteyden lukijoihisi emotionaalisesti. Negatiivisen tilan ja verkkosivun muiden positiivisten osien pitäisi kyetä pakottamaan kävijät ryhtymään haluamiisi toimiin.
Kerrostele elementit niiden tärkeyden mukaan
Käytä web-suunnittelun elementtejä sekä tasapainoista negatiivista tilaa niiden tärkeyden mukaan. Voit esimerkiksi pitää tärkeimmät viestit suoraan verkkosivusi yläreunassa ja käyttää negatiivista tilaa ohjataksesi lukijaasi liikkumaan sujuvasti sivulla. Negatiivinen tila toimii oppaana lukijasi silmiin.
Jotkut ihmiset pitävät negatiivista tilaa web-suunnittelun jälkikäteenä. Se on itse asiassa yksi strategisimmista tavoista parantaa verkkosivustosi näkyvyyttä, sujuvuutta, luettavuutta ja syvyyttä.
Mitkä ovat erilaiset negatiiviset tilat web-suunnittelussa?
Nyt kun tiedät eri tekniikoista negatiivisen tilan käyttämiseksi web-suunnittelussa, keskustellaan kahdesta negatiivisen tilan tyypistä, joita voit hyödyntää.
Mikronegatiivinen tila
Sivusi pienissä osissa olevaa tilaa kutsutaan mikronegatiiviseksi tilaksi. Se sisältää kirjainten, merkkien tai sanojen väliset marginaalit ja välilyönnit. Oletetaan, että olet aikeissa käyttää kuvaa verkkosivullasi ja olet käyttänyt myös kuvatekstiä sen alla. Siten kuvan ja kuvatekstin välinen tila on negatiivinen mikrotila.
Voit käyttää negatiivista mikrotilaa typografisissa malleissa, koska se parantaa tekstisi luettavuutta ja luettavuutta. Verkkosivusi sisältölohkojen välisten tilojen tulee olla tarpeeksi tiukkoja, jotta ne mahtuvat negatiiviseen mikrotilaan. Älä lisää liikaa rivinkorkeutta kappaleiden ja otsikon väliin varmistaaksesi, ettei negatiivinen tila saa sisällön näyttämään tungosta.
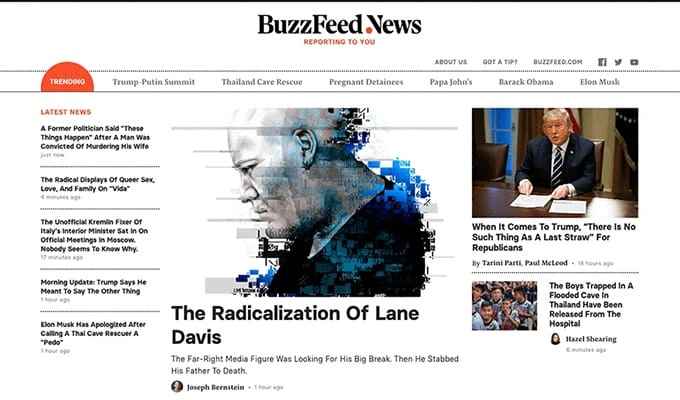
Katso alla oleva BuzzFeed-sivusto ymmärtääksesi negatiivisen mikrotilan oikean käytön. Kuten näette, sivusto koostuu monesta sisällöstä, mutta ulkoasu ei kuitenkaan hämmennä lukijoita.
Makro negatiivinen tila
Tärkeimpien web-suunnitteluelementtien välissä olevat tilat tunnetaan negatiivisena makrotilana. Nämä tilat ovat leveämpiä ja siksi ne usein tunnistetaan välittömästi. Otsikoiden, sisällön, navigointi- ja alatunnistealueiden välinen tila koostuu negatiivisesta makrotilasta. Makronegatiivista tilaa käytetään myös verkkosivun taustalla, sivupalkissa ja muissa osissa.
Negatiivinen makrotila auttaa erottamaan ja yhdistämään eri verkkosuunnitteluelementit tehokkaasti. Esimerkiksi leveämpi tila auttaa sinua erottamaan elementit, kun taas kapeampi tila auttaa yhdistämään ne. Kaiken kaikkiaan negatiivinen makrotila saa verkkosivusi näyttämään kompaktilta ja pitää koko sivun sisällön yhtenäisenä.
Tässä on Dropboxin aloitussivu, joka osoittaa selvästi negatiivisen makrotilan hämmästyttävän käytön. Kuten näet, toimintakehotusten ympärillä on merkittävä negatiivinen tila. Tarkista myös, kuinka navigointikohteet on sijoitettu otsikkoon negatiivisen makrotilan älykkään käytön ansiosta.
Esimerkkejä negatiivisesta tilasta web-suunnittelussa
Olen laatinut tämän luettelon hämmästyttävistä esimerkeistä negatiivisesta tilasta, jota käytetään verkkosivuston eri markkinarakoissa. Katso kaikki verkkosivustot ja näet, kuinka negatiivinen tila tarjoaa
- Selkeä visuaalinen hierarkia
- Tasapainoinen asettelu
- Tehokas typografia
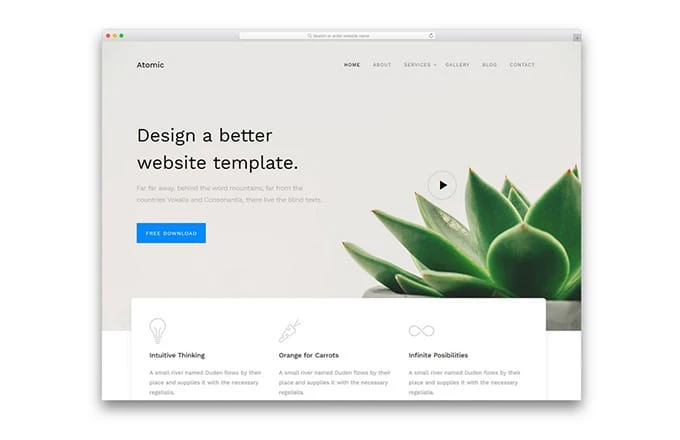
Suuri maisema
Big Landscapen käyttöliittymä on minimalistinen ja seuraa selkeän visuaalisen hierarkian, negatiivisen tilan, hyvän luettavuuden ja visuaalisen havainnon esteettisen nautinnon periaatteita.
Hobson Bernardino + Davis LLP
Trusted Advisors käyttää tyhjää tilaa verkkosivustonsa etusivulla korostaakseen keskeisen viestin tehokkaasti. Logosta navigointiin kaikki on selkeästi näkyvää ja ymmärrettävää valkoisen tilan älykkään käytön ansiosta.
HDLive 2012
HDLive 2012 näyttää täydellisen tasapainoisen negatiivisen tilan käytön kirjasimien ja otsikoiden välillä. Tekstit koostuvat myös runsaasta rivinkorkeudesta ja kontrastiväreistä taustaa vasten.
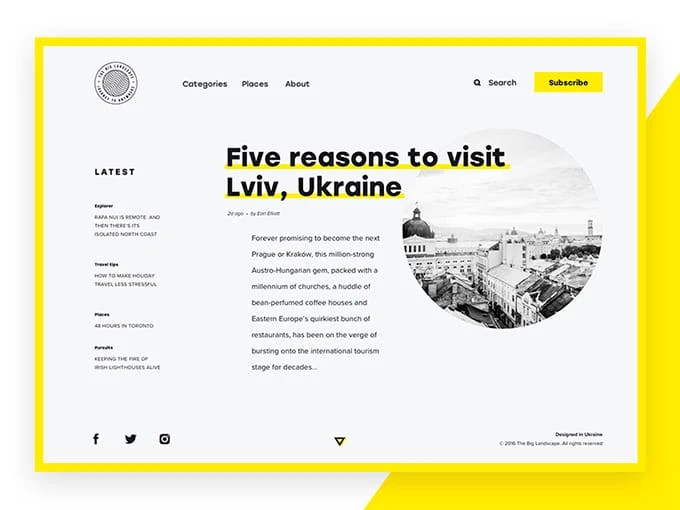
Big City -opas
Big City Guide näyttää negatiivisen tilan luovan käytön makrotasolla, jossa suunnittelija käyttää taustakuvaa ja se toimii negatiivisena tilana.
Käärimistä,
Negatiivinen tila voi tehdä kaiken eron vankan web-suunnittelun ja huonon web-suunnittelun välillä. Käytä negatiivista tilaa älykkäästi koko verkkosivustolla tehdäksesi siitä tarpeeksi mielenkiintoista kiinnittääksesi vierailijoiden huomion. Negatiivisen tilan käyttämisessä on kyse täydellisen tasapainon ylläpitämisestä web-suunnittelun eri elementtien välillä.