Mitä sinun pitäisi tietää mukautetusta WordPress-sivumallista?
On monia, jotka haluavat mukavan asennuksen verkkosivustojen kehittämiseen, ja monet verkkosivustokehitysyritykset etsivät aina yksinkertaista verkkosivustomenetelmää.
Kaikille tämän tyyppisille ihmisille on tärkeää, että heillä on WordPressin mahtavimmat ominaisuudet.
- Useita uusia laajennuksia kokeiltavaksi,
- Rajoittamaton pääsy hallintaan,
- Räätälöity suunnittelu,
- Mukautettu toiminnallisuus,
- Joustava rakenne ja käyttöliittymä ja
- Koko sivuston integroitu rakenne.
Mitä mallitiedostot ovat WordPressissä?
Mallit ovat tiedostoja, jotka kertovat WordPress-teemalle kuinka näyttää erityyppistä sisältöä järjestelmällisesti.
Kun joka kerta, kun joku lähettää pyynnön nähdä osan verkkosivustostasi, WordPress-verkkosivualusta selvittää, mitä sisältöä he haluavat nähdä ja miten kyseinen verkkosivustosi osa tulisi näyttää yleisölle.
Lisäksi WordPress yrittää käyttää teemassasi olevaa sopivinta mallitiedostoa, joka tulee päättää hierarkiajärjestyksen perusteella.
- Se tunnetaan myös nimellä WordPress-sivumallihierarkia.
- WordPress-sivumallihierarkia on kokonainen luettelo useista mallitiedostoista.
- WordPress tuntee sen ja ne luokitellaan sen määrittämiseksi, mikä tiedosto on etusijalla toiseen nähden. Se toimii kuin mikä tahansa päätöspuu.
Kun WordPress yrittää päättää, kuinka tietty sivu näytetään sopivimmalla tavalla, se toimii mallihierarkian mukaisesti.
Esimerkiksi:
Jos joku haluaa käyttää seuraavaa URL-osoitetta.
Your-site.com/category/news
Sitten mukautettu WordPress-teema etsii oikeat mallitiedostot seuraavassa järjestyksessä:
-
category-{slug}.php: tässä tapauksessacategory-news.php -
category-{id}.php: jos kategoriatunnus olisi 5, WordPress yrittäisi löytää tiedoston nimeltäcategory-5.php -
category.php -
archive.php -
index.php
Tämän WordPressin mukautetun sivumallihierarkian lopussa on index.php-tiedosto.
Sitä käytetään näyttämään kaiken tyyppistä sisältöä, jolla ei ole tarkempaa mallitiedostoa. Jos mallitiedosto sijoittuu korkeammalle hierarkiassa, WordPress-teeman mukauttaminen käyttää automaattisesti kyseistä tiedostoa sisällön näyttämiseen.
Mitä sivupohjat ovat WordPress-verkkosivuilla?
WordPress-verkkosivuilla WordPress-sivumallilaajennus on yleensä nimeltään page.php. Joskus saatavilla on tarkempi mallitiedosto nimeltä archive.php.
Mukautettu WordPress-teema käyttää samaa tiedostoa verkkosivustosi kaikkien sivujen sisällön renderöimiseen.
Joskus on tarpeen muuttaa verkkosivustosi yksittäisten osien ulkoasua, ulkoasua tai toimintoja.
Tämä on paikka, jossa sivumallit tulevat esiin.
Mukautetun WordPress-sivumallin avulla voit standardoida ja yksilöidä mitä tahansa WordPress-verkkosivustosi osaa vaikuttamatta sen muihin osiin.
Nykyään on esimerkiksi monia WordPress-teemoja, joissa oli mahdollisuus muuttaa sivusi täysleveäksi ja lisätä siihen sitten toinen sivupalkki.
Se voidaan tehdä myös erilaisten mallitiedostojen kautta.
Jos teet saman ja työskentelet eri mallien kanssa, siihen kuuluu aktiivisen WordPress-teeman tiedostojen muokkaaminen ja muuttaminen, joten aloita aina lapsiteemalla, kun teet tällaisia mukautuksia.
Sitä on helppo muokata, eikä se korvaisi muita asioita.
Kuinka mukauttaa sivuja WordPressin mukautetuissa sivumalleissa?
On olemassa kolme perustapaa käyttää mukautettuja WordPress-sivumalleja, jotka kuvataan seuraavasti:
- Lisäämällä ehdollisia lauseita olemassa olevaan WordPress-sivumallihierarkiaan,
- Luo erityinen sivumalli, joka sijoittuu korkeammalle hierarkiassa, ja
- Määritä mallit suoraan tietyille sivuille.
Tutkitaan sitä kaikkea syvällisesti.
Ehdollisten tunnisteiden käyttö WordPress-verkkosivujen oletusmallissa
On helppo tapa tehdä sivukohtaisia muutoksia WordPress-teeman mukauttamisen ehdollisiin tageihin mihin tahansa tiettyyn jo käytössä olevaan malliin.
Näitä tunnisteita käytetään luomaan toimintoja, jotka suoritetaan vain, jos tietty ehto täyttyy vastaavasti.
Sitten sinun tulee lisätä ehdollisia tunnisteita aktiivisen teemasi page.php-tiedostoon.
Niiden avulla voit tehdä muutoksia vain etusivulle, etusivulle, blogisivulle tai mille tahansa muulle verkkosivustosi sivulle.
Jotkut yleisimmistä käytetyistä ehdollisista tunnisteista ovat seuraavat:
-
is_page( ): Sitä käytetään kohdistamiseen tietylle sivulle, ja sitä voidaan käyttää sivun tunnuksen, otsikon tai URL-osoitteen/nimen kanssa. -
is_home( ): Koskee vain kotisivua. -
is_front_page( ): Se kohdistaa onnistuneesti verkkosivustosi etusivulle kohdassa Asetukset -> Lukeminen määritettyjen mukaisesti -
is_category( ): Se on luokkasivun ehto. Se voi myös käyttää tunnusta, otsikkoa tai URL-osoitetta/nimeä, kutenis_page( )tunnistetta. -
is_single( ): Sitä käytetään yksittäisiin viesteihin tai liitteisiin -
is_archive( ): Se on arkistosivujen ehto -
is_404( ): Sitä käytetään vain 404-virhesivuille
– Kun se esimerkiksi lisätään sivu.php-tiedostoosi vakiotunnisteen sijaan get_header( );, seuraava koodi lataa mukautetun otsikkotiedoston, jonka nimi on header-shop.php, kun sivu näytetään sivustosi.fi/tuote.
Koodi:
If (is_page ('products')) {
get_header ('shop');
} else {
get_header( );
}– Esimerkiksi nämä kaksi ehtoa muuttavat täysin verkkosivustosi eri sivujen toimintaa.
Edellä mainitun kauppakohtaisen otsikkotiedoston lataamisen lisäksi se lataa nyt myös header-about.php-tiedoston sivulle, jonka tunnus on 42.
Kaikilla muilla sivuilla normaali otsikkotiedosto koskee myös sitä.
Luo sivukohtaisia tiedostoja WordPress-sivumallihierarkiassa
Ehdolliset tagit ovat yksi parhaista tavoista tehdä pieniä muutoksia WordPress-verkkosivuillesi.
Se voi auttaa sinua luomaan suurempia mukautuksia käyttämällä monia ehdollisia lausekkeita peräkkäin.
Yksi parhaista tavoista on ottaa käyttöön koko WordPress-sivumallihierarkia, joka kulkisi luettelon suurimmasta mahdollisesta mallitiedostosta ja sitten voidaan valita, mikä sopii heille parhaiten.
WordPressin mukautettu sivumalli sisältää seuraavan hierarkian:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Mukautetut sivumallit ovat ne, jotka on määritetty tietylle sivulle.
Joten jos jokin niistä on olemassa, WordPress käyttää sitä riippumatta siitä, ovatko mallitiedostot olemassa vai eivät. Sen jälkeen WordPress löytää sivumallin, jossa on ”slug”.
Esimerkki: Jos sisällytät teematiedostoon tiedoston nimeltä page-about.php, se löytyy tällaisesta URL-osoitteesta yoursite.com/about.
Mukautettujen WordPress-sivumallien määrittäminen
On myös mahdollista määrittää mukautetut mallit manuaalisesti tietyille sivuille, ja WordPress voi käyttää niitä myös automaattisessa muodossa.
WordPress-sivumallihierarkian muodossa teemakansiossa on mallitiedosto.
Joten aivan kuten luot sivukohtaisen mallin WordPress-hierarkialle, tämä pyytää sinua antamaan tietyn mallitiedoston ja sitten linkittämään sen mille tahansa sivulle, jolla haluat käyttää sitä.
Se voidaan tehdä kahdella eri tavalla, joista tulet tutuksi. Jotkin yksityiskohdat esitetään seuraavasti:
Määritä mukautettuja sivumalleja WordPress-editorista
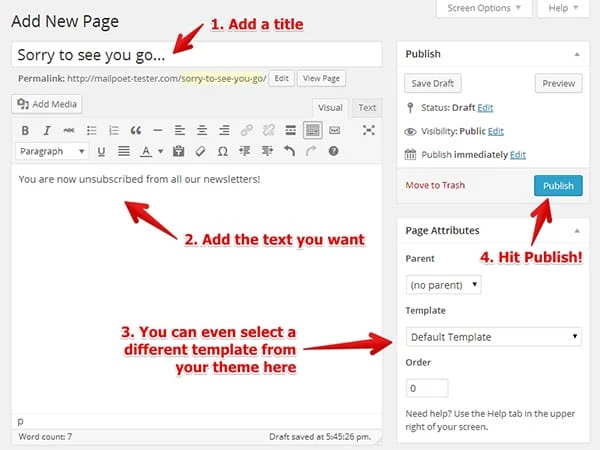
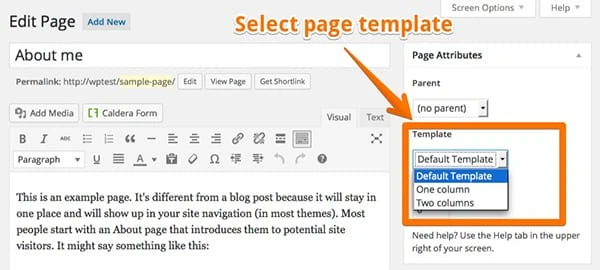
WordPress-editorissa on vaihtoehtokenttä nimeltä ”Sivun attribuutit”, jonka alla on avattava valikko nimeltä ”Malli”.
Kun olet napsauttanut sitä, se antaa sinulle luettelon erilaisista käytettävissä olevista sivumalleista WordPress-teemasivustollasi. Valitse haluamasi, tallenna se; päivitä se, kun olet valmis.
Mukautetun mallin määrittäminen pikamuokkauksen avulla
- Siirry Kaikki sivut -osioon ja vie hiiri minkä tahansa luettelossa mainitun kohteen päälle.
- Näkyviin tulee valikko, joka sisältää ”Pikamuokkaus”-kohdan.
- Napsauta sitä muokataksesi sivun asetuksia suoraan sieltä.
- Näet siellä samankaltaisen avattavan valikon toisen sivumallin valitsemiseksi.
- Valitse haluamasi ja muokkaa sitä.
Kuinka käyttää mukautettua WordPress-sivumallia?
WordPress-sivupohjia voidaan käyttää moniin eri tarkoituksiin, ja ne voidaan helposti mukauttaa mihin tahansa.
Se vaatii vain hyvää mielikuvitusta ja hyvin perehtynyttä koodausta.
Jotkut tärkeimmistä käyttötavoista on esitetty alla:
Sitä voidaan käyttää täysleveänä sivupohjana.
Ensinnäkin tässä tapauksessa sivupalkki poistetaan poistamalla se tällä komennolla,
Sitten CSS-koodaukseen tehdään joitain erityisiä muutoksia alla olevan kuvan mukaisesti,
.site-content {
Float: left;
Width: 65 %;
}Leveys-attribuutti rajoittaa sivuston elementin, joka sisältää sisältömme, 65 prosenttiin käytettävissä olevasta tilasta.
Jos muutamme vain kooksi 100%, tämä vaikuttaa myös kaikkiin muihin verkkosivustomme sivuihin, mikä ei ole juuri sitä mitä haluamme.
Joten tätä tarkoitusta varten WordPressin mukautetun sivumallin div-luokka muutetaan muotoon class="site-content-fullwidth".
Se näyttäisi jotain tältä, kuten alla on esitetty:
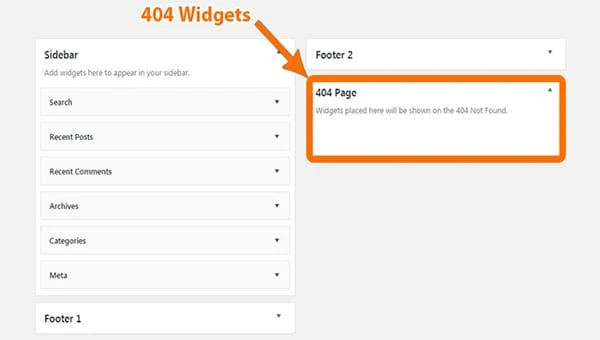
Se voi lisätä 404 sivua widget-palkeilla
404-virhesivu on se tietty sivu, joka tulee näkyviin, kun henkilö laskeutuu jollekin sivulle verkkosivustolla, jota ei ole olemassa. Ehkä se on viallinen linkki tai kirjoitusvirhe.
On todella tärkeää lisätä nämä sivut verkkosivustollesi. Se osoittaa, että olet vastuussa yleisöä kohtaan.
On vaikeaa koodata sivua tyhjästä, jos et ole kovin perehtynyt koodauskykyihisi, niin on paljon parempi lisätä joitakin widgetejä malleihisi. Sitä voidaan muuttaa joustavasti vetämällä ja pudottamalla.
Se tehdään 404.php-tiedoston avulla. Se ponnahtaa verkkosivustollesi, kun sitä tarvitaan.
Kun olet ladannut WordPress-verkkosivumallin verkkosivustolle, siirry eteenpäin kohti widget-alueen luomista.
Se helpottaa lisäämällä sivumallia mukautettujen viestityyppien näyttämistä varten
Mukautetut viestityypit ovat yksi tehokkaista tekniikoista esitellä sisältöä, jolla on omat tietopisteet, suunnittelu ja muut vastaavat mukautukset.
Luo ensin mukautettu viestityyppi – CPT, joka voidaan tehdä helposti laajennuksen kautta tai manuaalisesti. ”Tyypit” -nimistä laajennusta voidaan käyttää mukautettujen viestityyppien ja mukautettujen kenttien luomiseen.
Se asennetaan ja aktivoidaan lisämukauttamista varten WordPress-verkkosivuillasi.
Kun olet lisännyt muutaman kohteen Portfolio-osioon, sisältö näytetään sen alla.
On vain yksi tapa hallita WordPress-teemaa räätälöimällä verkkosivustoja, jotka opettelevat käyttämään sivumalleja. Ne voivat tehdä verkkosivustosi mukauttamisesta erittäin helppoa haastaa ja antaa sinun määrittää ainutlaatuisen toiminnallisuuden ja suunnittelun.