35+ animaation luova käyttö verkkosivujen suunnittelussa
Et ehkä voi kuvitella, mitä suunnittelijat voivat tehdä luovalla mielellään, sillä nykyajan suunnittelijat rakastavat kokeilla asioita ja tarkkailla, kuinka ihmiset ovat vuorovaikutuksessa työnsä kanssa.
Animaatioiden käyttö web-suunnittelussa on monimutkainen trendi, joka ei suostu menemään pois. Vaikka tämä ei ole yleinen trendi, jota seurata, mutta silti kun uusia muotoilutyylejä tulee esiin ja yhä useammat suunnittelijat huomaavat ne ja käyttävät niitä työssään, tällaisia trendejä syntyy.
Animaatio on useiden kuvien nopea näyttäminen, jotka luovat illuusion liikkeestä. Animaatiosta on ollut kyse jo ennen verkon alkua, visuaalisen sisällön parantamista ja monissa tapauksissa animaatiota käytetään käyttöliittymän korostamiseen.
CSS3:n julkaisun jälkeen olemme nähneet animaatiotekniikoiden fantastisen kehityksen. Muiden tekniikoiden, kuten JavaScriptin, Canvasin, SVG:n ja WebGL:n, tuella animoidun sisällön tekniikat leviävät verkossa.
Luovia esimerkkejä animaation käytöstä verkkosivujen suunnittelussa
arche68
Epicurrence nro 8
Beyond Beauty
Kaura vuohi
Menossa kotiin
20 vuotta hiphopia Liloun kanssa
M-rakennus
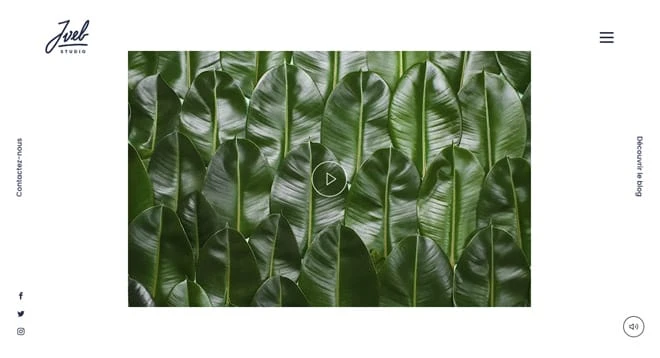
Jweb Studio
Maailmanmestari Amsterdam
Nike reaktori
Osa
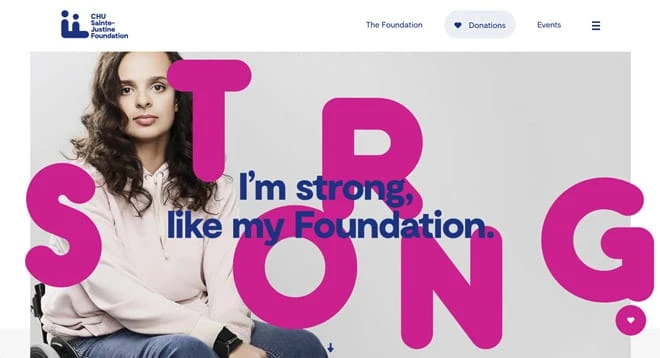
CHU Sainte-Justinen säätiö
PIHA
Seremonia Kahvinpaahtimet
SEURATA
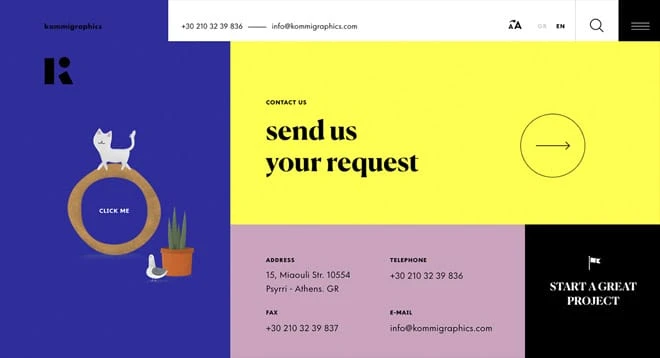
Kommigrafiikka
Art4GlobalGoals
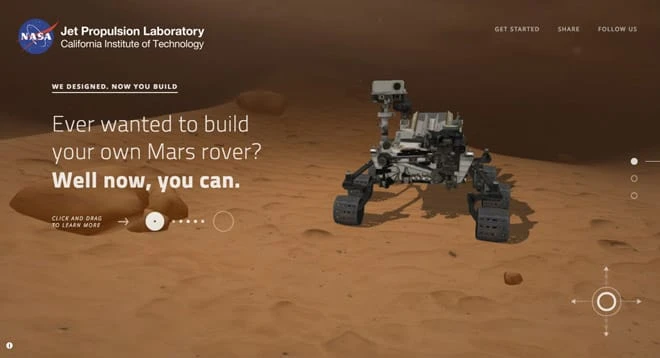
JPL:n avoimen lähdekoodin Rover
Van Holtz Co
HA
Mowellens
Charles Simon
Aristide – Portfolio 2018
Yksi maailma Yksi kasvot
Bersi Serlini – Festivaali 2018
Vincent Tavano
Kenta Toshikura
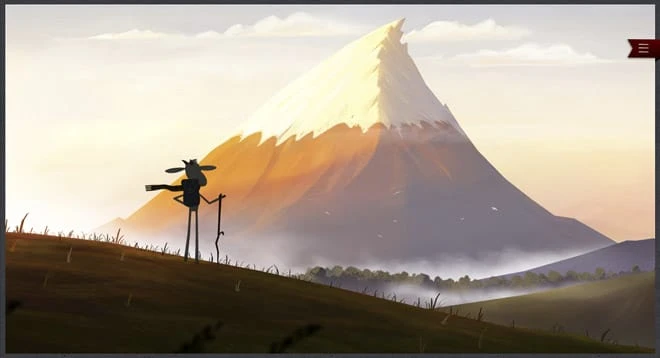
Cowboy
aksoni
Artistsweb
Mom Corp
Tämä
peitetty
Humbert & Poyet
AgenceMe
Kuninkaallinen tutkimus
Cool Club.
Löydätkö jotain puuttuvaa?
Tätä luetteloa laatiessamme on aina mahdollista, että missaamme joitain muita hienoja esimerkkejä. Voit vapaasti jakaa sen kanssamme.
Lue lisää!
Saatat olla kiinnostunut myös seuraavista moderneihin trendeihin liittyvistä artikkeleista.