7 mahtavaa CSS3-tekniikkaa, joita kannattaa kokeilla
CSS:n (Cascading Style Sheets) kehitys HTML:n kanssa on ollut uskomatonta. Hiljattain esiteltyjä ominaisuuksia, kuten Flexbox, CSS Grid ja CSS mukautettuja ominaisuuksia, on runsaasti.
Sen jatkuva edistyminen ja valtava potentiaali houkuttelevat kehittäjät kokeilemaan uusia CSS-tekniikoita ja ylittämään sen kykyjen rajat. Sekä HTML 5- että CSS3-tekniikan yhdistelmä on epäilemättä flash-killer.
Ei ole ihme, että hyvin toteutettu CSS-suunnitelma voi hallita melkein mitä tahansa suunnittelun puolia ja johtaa parempaan käyttökokemukseen, mikä on aivan välttämätöntä. Loppujen lopuksi vierailijoilla on tiettyjä odotuksia, kun he katselevat sivustoasi kannettavan tietokoneen, pöytätietokoneen, tabletin tai minkä tahansa muun välineen kautta.
Mutta mitkä ovat trendikkäimmät CSS-tekniikat? Eikö se ole ilmeinen kysymys, joka tulee mieleen, kun puhumme houkuttelevan käyttäjäystävällisen verkkosivuston suunnittelusta.
Tästä syystä olemme keksineet joitain tuoreita CSS-tekniikoita ja vinkkejä web-suunnittelutaitosi hallitsemiseen. Jokainen niistä sisältää selityksiä ja esimerkkikoodinpätkiä.
Joten mennään suoraan asiaan!
1 Kohdista pystysuunnassa Flexboxin kanssa
Aiemmat kehittäjät kohtasivat paljon vaikeuksia kohdistaa teksti tai jokin muu elementti pystysuoraan keskelle. Mutta nyt, uuden CSS3-määrityksen Flexbox käyttöönoton jälkeen, asiat ovat tulleet paljon helpommaksi.
Ominaisuus, display: flex, tarjoaa käyttäjille vaivattoman tavan tasata minkä tahansa tekstin tai elementin keskelle. Tässä esimerkkikoodi!
HTML:
Vertically centered!
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}Yllä olevassa CSS-koodissa display: flex kuvaa elementin Flexbox-asettelua, kun taas align-items: center; vastaa tekstin pystykeskittämisestä.
TULOS:
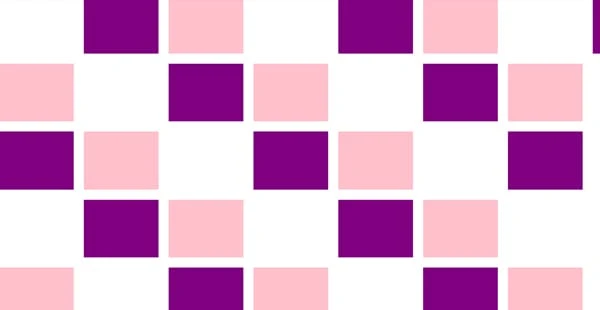
2 Responsiivinen CSS-ruudukko
Älä tee ruudukostasi poikkeusta, tee siitä myös responsiivinen, kuten kaikesta muusta suunnittelussasi.
Voit tehdä ruudukostasi responsiivisen CSS Gridin avulla monella eri tavalla. Ja paras osa sen käytössä on, että voit luoda joustavamman ruudukon, joka antaa sinulle haluamasi ulkoasun laitteen koosta riippumatta.
Tämän lisäksi CSS-ruudukon avulla voit myös työskennellä epätasaisten ja samansuuruisten sarakkeiden kanssa. Se on hieno teknologia, joka on täynnä vaihtoehtoja, jotka antavat käyttäjille vapauden hallita suunnitteluaan.
Voit käyttää erilaisia keskeytyspisteitä, useiden ulottuvuuksien korkeutta ja tehdä muita sijoitteluja alla olevan esimerkin mukaisesti.
HTML:
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}Yllä olevassa CSS-koodissa käytetty murtoyksikkö (fr) on joustava yksikkö, joka erottaa avoimen tilan ohjeidesi mukaan. Jokainen fr-lause on sarakkeelle, jonka jälkeen voit laskea yhteen aukot ja tehdä ruudukon valmiiksi.
TULOS:
3 Tekstianimaatioita
Olet ehkä luonut taustaanimaatioita CSS:n avulla, mutta nyt se vaikuttaa myös siihen, miten käyttäjät ovat vuorovaikutuksessa verkkosivuston tekstielementtien kanssa. CCS3 on tehnyt kaiken mahdolliseksi leijunnan säätämisestä sanojen leijumiseen ilmassa.
Verkkosivustot, joilla ei ole paljon houkuttelevia elementtejä käyttäjien sitouttamiseen, voivat hyödyntää tätä ominaisuutta parhaalla mahdollisella tavalla. Tässä pieni esimerkki siitä.
HTML:
-
LIVE LIVE LIVE - LAUGH LAUGH LAUGH
- LOVE LOVE LOVE
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}Tällä tavoin voit myös luoda useita dynaamisia tekstielementtejä verkkosivustollesi. Eikö olekin hauskaa?
TULOS:
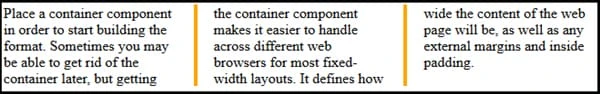
4 sarakkeen asettelu
Yleensä sarakepohjaiset asettelut luodaan Javascriptillä, mikä on melko monimutkaista ja aikaa vievää. Mutta CSS on tuonut tavan helpottaa kehittäjien ja web-suunnittelijoiden työtä.
Seuraavassa on CSS-sarakesääntö, jonka avulla voit luoda sarakepohjaisen asettelun verkkosivustollesi.
HTML:
Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding.
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}TULOS:
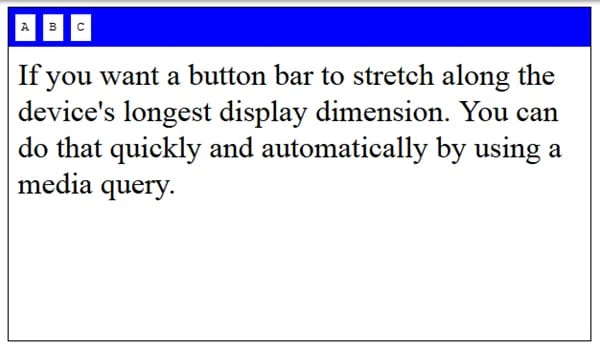
5 Näytön suunta
Monet ihmiset ajattelevat, että näytön suunta ja laitteen suunta toimivat molemmat samaan tarkoitukseen. Mutta näin ei ole. Näytön suunta on hieman erilainen kuin laitteen.
Vaikka laite ei pysty havaitsemaan sen suuntaa, näyttö voi aina. Ja jos laite myös pystyy, on hyvä hallita näytön suuntausta, jotta voit ylläpitää tai muuttaa verkkosivustosi käyttöliittymää.
Näytön suuntausta voidaan käsitellä kahdella tavalla; CSS tai Javascript. Mutta se on helppoa, kun teet sen CSS Orientation Media Queryn avulla. Koska sen avulla sisältö voi säätää muotoaan riippumatta siitä, onko selainikkuna vaaka- vai pystytilassa. Ymmärtääksemme paremmin, katsotaanpa seuraavaa esimerkkiä.
HTML:
-
A -
B -
C
If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width: 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin: 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin: 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin: 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}TULOS:
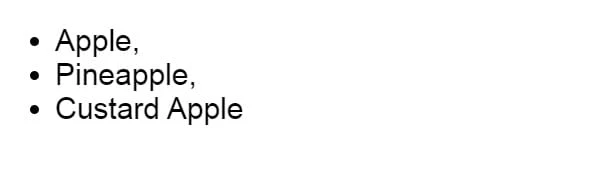
6 Pilkuilla erotettua luetteloa
Ei ole epäilystäkään siitä, että Bullet-luetteloita käytetään hyvin yleisesti kirjallisesti välittämään mitä tahansa tietoa tarkemmin ja selkeämmin. Mutta yksi asia, jonka kanssa useimmat ihmiset kamppailevat, on pilkkujen lisääminen luettelon jokaiseen kohtaan.
Tämän alla mainitun koodinpätkän avulla voit helposti lisätä luetteloosi pilkkuja viimeistä lukuun ottamatta.
HTML:
-
Apple -
Pineapple -
Custard Apple
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}TULOS:
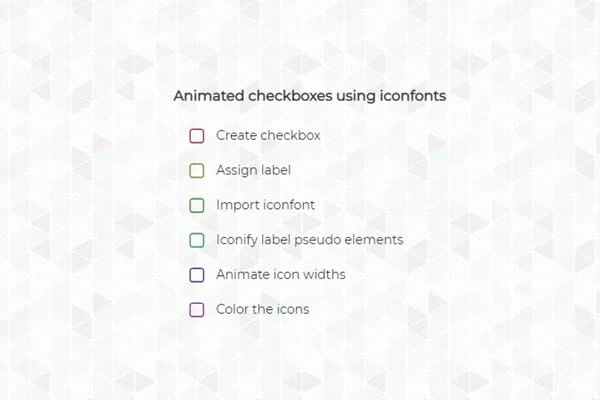
7 Animoitu valintaruutu
No, useimmat ihmiset ovat hyvin tietoisia CSS-taustasta ja tekstianimaatioista. Mutta monet eivät tiedä valintaruutuanimaatioista.
Kyllä, taustan ja tekstien lisäksi voit myös saada valintaruutuosi visuaalisesti houkuttelevan. Eikö olekin hienoa?
Alla on esimerkki, johon voit viitata:
HTML:
Animated checkboxes using iconfonts
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: 'f096'; /*unchecked*/
}
label:after {
content: 'f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}TULOS:
Kääritty sanat:
Jos mennään syvälle, CSS:n ja HTML:n mahdollisuus on loputon. Siksi toivomme, että yllä olevat tekniikat auttavat sinua saamaan tietoa ja auttavat sinua suunnittelemaan upeaa verkkosivustoa.