Siin on, mida peate teadma kasutajasõbraliku veebisaidi loomise kohta
Viimastel aastatel on kasutajasõbralikkus või kasutatavus muutunud veebilehe edukuse määravaks teguriks. Kuna konkurents muutub iga minutiga tihedamaks, liiguvad teie potentsiaalsed kliendid kiiresti teisele saidile, kui teie veebisaiti pole nende jaoks lihtne kasutada.
Hästi läbimõeldud liidese korral võib teie veebisaidi konversioonimäär tõusta 200% kuni 400%, samas võite saada 100 dollarit tulu iga dollari eest, mille teie ettevõte investeerib teie veebisaidi kasutajakogemusse. See ei tohiks olla üllatav, sest peaaegu 95% kasutajatest usub, et positiivne kasutajakogemus on kõige olulisem tegur, mida nad veebisaidilt otsivad. Teisisõnu, ainus viis konkurentsis püsimiseks on muuta oma veebisait kasutajasõbralikumaks.
Siin on viis tegurit, mis moodustavad kasutajasõbraliku veebisaidi omadused:
1 Mobiilidele reageeriv disain
Responsiivne veebisait muutub automaatselt, et see sobiks seadmega, milles seda loete (nt mobiiltelefon, tahvelarvuti või sülearvuti). Kuna kogu sait kohandub vastavalt ekraani suurusele, ei pea kasutajad raiskama aega pigistamisele või suumimisele. Seetõttu oli 62% ettevõtetest, kes kujundasid veebisaidi spetsiaalselt mobiili jaoks, märgatava müügi kasvu tunnistajaks.
Pealegi, kuna 2018. aastal pärineb üle poole veebisaidi liiklusest mobiiltelefonidest, jääte tõenäoliselt ilma pooltest potentsiaalsetest klientidest, kui teie veebisait ei reageeri. Niisiis, kuidas te sellesse suhtute?
A. Sisu paigutuse optimeerimine
Kõige olulisem asi, mida peate arvestama, on potentsiaalne sisu paigutus. Kuna mobiiltelefoni kasutavatel inimestel on tunduvalt vähem ekraaniruumi, peate veenduma, et sisu mitte ainult ei mahuks, vaid oleks ka loetav. Kuigi enamik telefone suumib automaatselt välja, võib see funktsioon olla kasutajatele pisut masendav, kui nad otsivad teie veebisaidilt konkreetset teavet.
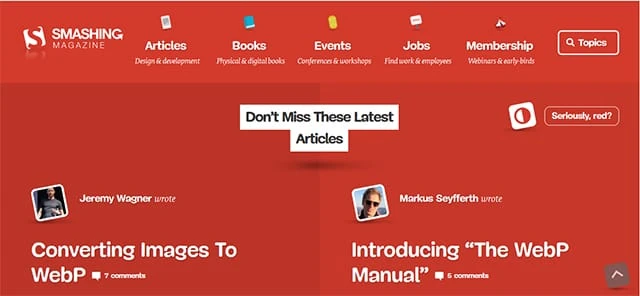
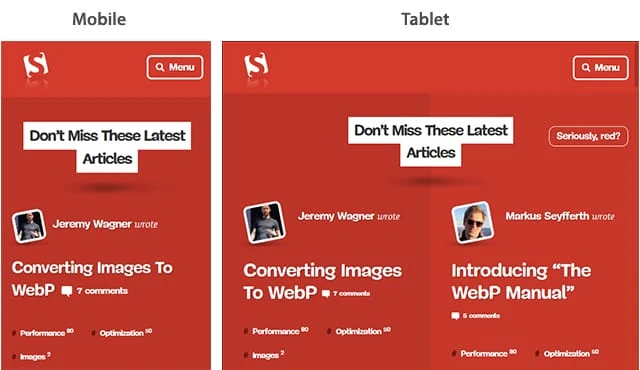
Seega peate mõned asjad, näiteks pildid ja tekst, ümber tõstma ning vähendama ka menüü suurust, eriti kui teie veebisaidil on mitu alamkategooriat. Näiteks ajakirja Smashing veebisaidil on kaheveeruline paigutus täismenüüga sülearvutis või lauaarvutis.
Siiski muutub see üheveeruliseks paigutuseks peidetud menüüga nii tahvelarvutis kui ka mobiilis. Töölauaversiooni veebisaidi menüüs on ka sildid ja ikoonid, mis muudavad vanemate põlvkondade jaoks (kes kasutavad tõenäolisemalt laua- või sülearvutit) hõlpsamini aru.
Sujuv navigeerimine mängib olulist rolli potentsiaalsete klientide pikemaajal hoidmisel teie veebisaidil. Kasutajad on kannatamatud. Nad ei oota igavesti, kui nad ei leia seda, mida nad tahavad. Selle tulemusena võib halb navigeerimine otseselt mõjutada teie konversioonimäära ja seega ka teie kasumit. Seega peaksid kasutajad saama teie veebisaidile sujuvalt juurde pääseda ja navigeerida kõigis seadmetes.
A. Vähem on rohkem
Kui rääkida veebisaidil navigeerimisest, siis tavaliselt vähem on rohkem. Seega vähendage navigeerimislinkide arvu nii palju kui võimalik. Te ei soovi kasutajaid liigsete valikuvõimalustega üle koormata. Paljude linkide pakkumine võib negatiivselt mõjutada ka teie SEO-d, kuna veebiindeksoijatel on raske sellist sisu dešifreerida.
Seega lisage kindlasti lingid sobivatele märksõnadele ja fraasidele. Parandage kõik katkised lingid niipea kui võimalik. Kui olete asendanud vana veebilehe uuega, looge kindlasti sobiv ümbersuunamislink.
B. Liiga palju loovust võib olla kahjulik
Vältige liiga palju oma loovusega mängimist. Sageli on parem jääda standardse navigeerimisarhitektuuri juurde. Lootuses teistest eristuda kasutavad inimesed sageli liiga palju animatsioone või graafikat ning avaldavad kasutajatele täpselt vastupidist mõju.
Siiski on soovitav lisada oma veebisaidile uusimad navigatsioonitrendid. Näiteks 2017. aastal suurenes oluliselt muu hulgas kleepuvate navigeerimisribade, megamenüüde ja tundlike alamnavigatsioonimenüüde arv. Nende funktsioonide kasutamine oma veebisaidil on tõenäoliselt hea mõte.
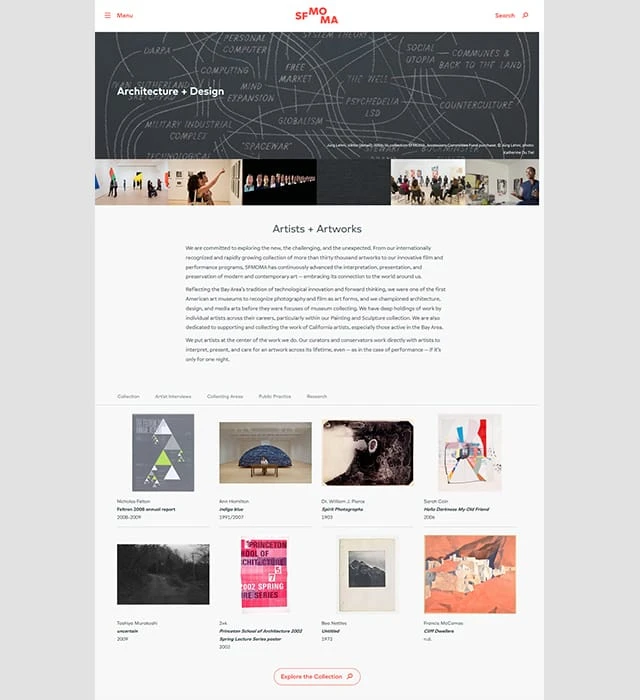
San Francisco moodsa kunsti muuseumi veebisait on võib-olla parim kombinatsioon lihtsast navigeerimisest ja vapustavast graafikast. Lihtne, kuid elegantne peamenüü sisaldab linke kõige olulisemaks, sealhulgas näituste, projektide, kunstiteoste, piletimüügi üksikasjade, külastusaegade ja liikmelisuse kohta.
Kõigi nende linkide nägemiseks ei pea te avalehte allapoole kerima. Teksti ja piltide asemel on nad kasutanud videoid, mis tekitavad tunde, nagu seisaks muuseumis.
Samuti on nad kogu saidil säilitanud intuitiivse navigeerimisraamistiku puutumatuna. Ükskõik, kas vaatate kunstiteoseid või projekte, ei tunne te end kunagi eksinud. Veebisait edastab kunsti ja maalide keerukuse suhteliselt lihtsal viisil, just nii, nagu tavainimesed seda kogeda tahaksid.
3 Kiiresti laaditav veebisait
Kõik teavad, et veebisaidi kiirus on oluline. Kuid see, kui kiire teie veebisait peab olema, on vaidluse küsimus. Google’i hiljuti avaldatud uuringu kohaselt on üks sekund ideaalne veebilehe laadimisaeg. Kui aga teie veebisaidi laadimiseks kulub kuni kolm sekundit, läheb teil ikka hästi, kuna põrkemäär ei ületa 32%. Kuid kui laadimisaeg pikeneb veelgi, näiteks kuni viis sekundit, on põrkemäär 90%, samas kui kümnesekundiline viivitus suurendab 123%.
Google on juba mõnda aega eelistanud kiiresti laadivaid veebisaite. See piirdus siiski ainult personaalarvutitega. Kuna aga mobiiltelefonide veebiliiklus kasvab, on Google otsustanud alates 2018. aasta juulist võtta mobiiliotsingutes järjestusteguriks lehe kiirust. Seega peab saidi laadimiskiirus olema võimalikult suur.
A. Määrake iga elemendi laadimisaeg
Esimese asjana peate välja selgitama, kui palju aega kulub teie veebisaidi iga veebilehe erinevate osade laadimiseks. Kuigi saate kasutada kiirusanalüsaatori tööriistu, nagu WebPageTest või Pingdom, ei piisa neist.
Saidi iga elemendi laadimise kiiruse nägemiseks paremklõpsake analüüsitavat lehte, klõpsake nuppu „Kontrolli” ja seejärel vahekaarti „Võrk”. Seda saate teha mis tahes brauseris. Näiteks laadimine Allpool on kujutatud Firefoxi brauseris veebilehel http://www.instantshift.com/category/web-design/ olevate erinevate elementide jaoks kuluvat aega.See analüüs annab teile andmed aeglase laadimise elemendi tuvastamiseks igal veebilehel.
B. Vähendage HTTP-päringute arvu
Samuti näitab see teile, mitu HTTP-päringut teie sait teeb. HTTP-päringute arvu vähendamine on suurepärane viis selle kiiruse parandamiseks. Tuvastage ja kõrvaldage mittevajalikud pildid, tekstid või graafika, kui neid on.
Muud kiiruse parandamise sammud hõlmavad sisuedastusvõrgu (CDN) kasutamist, CDN-iga toetatud küpsisefailideta domeeni kasutamist staatiliste failide majutamiseks, HTML-, CSS- ja JavaScript-failide vähendamist ja kombineerimist, Google PageSpeedi installimist serverisse ja muu hulgas JavaScripti laadimise edasilükkamine.
4 Visuaalide ja teksti tasakaalustatud kasutamine
Nii tekst kui ka visuaal on veebisaidi kriitilised tegurid. Siiski ei saa teie sait meelitada rohkem veebiliiklust, kui pole nende kahe elemendi vahel õiget tasakaalu saavutanud. Teisisõnu, graafika ei tohiks tekstile üle jõu käia ja vastupidi.
V. Jätame visuaalid kergesti meelde
Inimese aju aga kipub visuaale paremini ja kauem meeles pidama. Tegelikult suudavad inimesed meenutada 65% visuaalidest peaaegu kolm päeva hiljem, võrreldes 10% tekstisisuga samal perioodil. Teie sisu võib tekitada kuni 94% rohkem vaatamisi, kui lisate sellele köitvaid visuaalseid elemente ja graafikat.
Lisaks võib viiruslik visuaalne sisu (videod, GIF-id ja pildid) luua rohkem sissetulevaid linke. Pealegi pääseb üha suurem hulk inimesi, eriti noor põlvkond, oma mobiiltelefonidest veebi juurde. Rohkemate visuaalide kasutamine on mõttekas, sest video vaatamine on palju lihtsam võrreldes mobiilis pika lõigu lugemisega.
B. Visuaalid on tasulised
Siiski on konks. Rohkem kõrglahutusega videoid, graafikat ja pilte tähendab, et teie veebisait laaditakse aeglasemalt. Nagu eelmises punktis mainitud, põhjustavad aeglasema laadimise veebisaidid suuremat põrkemäära. Otsingumootoritel on tekstiga võrreldes raske ära tunda ka visuaale. Üks võimalus sellest probleemist üle saada on lisada piltidele sobiv alternatiivtekst.
Alternatiivse teksti kasutamisel keskenduge mitte ainult märksõna sihtimisele, vaid ka kasutaja kavatsusele. Näiteks vaadake järgmist pilti. See võib tähendada mitmesuguseid asju. Seda pilti võite tajuda õnne või motivatsiooni märgina või isegi saavutustundena.
Seega, kui teie veebisait tegeleb millegi näiteks isikliku või tööalase eduga, on alternatiivses tekstis „eesmärgi saavutamise viiside” mainimine palju parem kui lihtsalt „tüdruk, kes hüppab päikeseloojangupunktis”.
Teisest küljest peaks depressiooni ja nõustamist käsitlev veebisait kasutama midagi sarnast “masendusest ülesaamise loomupärase õnnega”. Vältige aga kirjeldusega liialdamist. See ei tohiks välja näha ebaloomulik, kuna otsingumootoritele ei meeldi märksõnade täitmine. Kasutage asjakohast ja sisukat kirjeldust.
C. Toimib ka asümmeetriline visuaalide ja tekstide tasakaal
Visuaalne ja teksti tasakaal ei tohiks aga tingimata sümmeetriline olla. Saate need kaks elementi paigutada asümmeetriliselt, eriti kui soovite anda oma veebikujundusele mitteametlikuma, kaasaegsema või pingevabama ilme.
Dropboxi koduleht on näide teksti ja visuaalide asümmeetrilisest paigutusest. See juhib kasutaja tähelepanu kohe fookuspunktidele. Kuid ei visuaal ega tekst ei näi üksteist ületavat.
Seedlip, destilleeritud alkoholivabu kangeid alkohoolseid jooke müüv ettevõte, kasutab võimalusel ohtralt tühikuid, paksu kirjatüüpi ja lihtsat teksti. See on õige tasakaal teksti ja visuaalse vahel, mis on mõeldud nende sihtrühma jaoks hästi teenima.
5 Õige veakäsitlus
Hoolimata kõigist ettevaatusabinõudest võivad asjad siiski valesti minna, mille tulemuseks on veebisaidi vead. Kuigi te ei saa neid ebasoodsaid vigu täielikult vältida, võite need kindlasti armuga omaks võtta. Teie potentsiaalsed kliendid tunnevad end juba vigase veebilehega kokku puutudes ärritununa. Miks hõõruda soola nende haavale mürava (või lausa tüütu) veateate abil? Kahjuks jääb see veebikujunduse aspekt suures osas tähelepanuta.
A. Ole viisakas
Isegi kui teie kasutajad on sisestanud vale kasutajanime või URL-aadressi, vältige iga hinna eest nende süüdistamist. Vastupidi, veateated peavad olema võimalikult kasutajasõbralikud. Kasutage veale osutades alati viisakat keelt. Näiteks selle asemel, et kasutada standardset teadet, näiteks “Sisestatud e-posti aadress on vale”, kasutab Mail Chimp järgmist veakäsitluse kirjeldust.
B. Kasutage kerget huumorit
Piccsy viib vigade käsitlemise kerge huumori abil täiesti uuele tasemele. Kui leiate nende veebisaidil vea “404 – lehte ei leitud”, näete seda.
Siin on veel üks näide kuulsast tutvumissaidist eHarmony. See on jultunud sõnum, kuid see võib teid kindlasti naerma ajada ja veebisaidil veidi kauem aega veeta.
Vältige aga huumori kasutamist igas olukorras. Teie kasutajad ei hinda seda, kui teie sait kuvab pärast vale krediitkaardinumbri sisestamist naljaka sõnumi. Selle asemel kasutage sõnu, mis kõlavad vestluses sobivalt. Lisage vealehele kindlasti tagasihoidlik, kuid selge veateade. Lisage ka otselink avalehele või sobiv veebileht. Ärge pange kasutajaid selle nimel töötama.
Sinu kord
Mobiilse interneti ja sotsiaalmeedia kiire levikuga on kasutajasõbraliku veebisaidi loomine muutunud olulisemaks kui kunagi varem. Kui olete UX-i osakonnas ees, naudite suurenenud veebiliikluse ja kasutajate kaasamise eeliseid. Loodetavasti aitab nende viie olulise teguri põhiomaduste mõistmine teil luua ülimalt kasutajasõbraliku veebisaidi. Parimate tulemuste saavutamiseks rakendage kindlasti võimalikult palju ülaltoodud näpunäiteid. Kui teil on endiselt kahtlusi või teile meeldib ideid jagada, rääkige neist meile allolevates kommentaarides.