Mobiilisõbralikkus ja saidi kiirus – kaks olulist punkti, mida veebisaidi kujundamisel arvestada?
Tänapäeva web 2.0 maailmas keerleb kõik Interneti ümber. Kui otsite torumeest, minge veebi. Kui otsite kohalikku restorani, minge veebi. Kui soovite kodu osta, siis arvake ära, mida? Lähete veebi.
Inimesed ei kasuta enam kollaseid lehti, et leida ettevõtet oma vajaduse või soovi järgi. Nad lähevad veebi, kuna see pakub kõige täpsemat ja kiiremat teavet.
Selle teabe saamiseks viis kuni seitse aastat tagasi läks inimene oma kodu- või ettevõtte laua- või sülearvuti juurde, tõmbas üles veebibrauseri ja otsingumootori ning tegi otsingu.
Tänapäeval on maastik täielikult muutunud, sest inimesed ei kasuta ainult süle- ja lauaarvuteid teabe hankimiseks – nad kasutavad mobiilseadmeid, sealhulgas nutitelefone ja tahvelarvuteid.
Kas teie veebisait on mobiilisõbralik?
See tähendab, et veebisait, mis näeb hea välja laua- või sülearvutis, ei näe tõenäoliselt käeshoitava mobiilseadme kaudu vaadates eriti hea välja. Koopia on liiga väike, lingid on väikesed ja kogu sisu nägemiseks peate kerima külili. Sait pole mitte ainult kasutajasõbralik, vaid ka nüüd võib sellel olla mõju (väga oluline – potentsiaalselt äärmiselt negatiivne) otsingumootoritele – eriti Google’ile.
Mida see ka täpselt tähendab? Põhimõtteliselt võib see, et kui teie veebisait ei ole mobiilseadme jaoks kohandatav, kaotada otsingumootorites orgaanilised pingeread. See tähendab, et kui keegi külastab Google’it oma telefonis või tahvelarvutis ja otsib torulukkseppa, siis on suur tõenäosus, et te ei tule kohale ja kui teete seda, pole see tõenäoliselt tulemuste esimesel lehel.
Lisaks lisab Google nüüd oma mobiiliotsingu tulemustele sildi „mobiilisõbralik”. Veebisait on selle märgistuse jaoks sobilik, kui see vastab järgmistele Google’i algoritmi tuvastatud kriteeriumidele.
- Vältige tarkvara, mis pole mobiilseadmetes (nt Adobe Flash) tavaline.
- Kasutage teksti suurust, mis on loetav ilma suumimiseta.
- Lingid on paigutatud teineteisest piisavalt kaugele, et kasutaja saaks hõlpsalt õiget puudutada.
- Sisu sobib ekraaniga, nii et kasutusalad ei pea vaatamiseks horisontaalselt kerima.
Mobiilisõbralikkuse test
Veebihaldur või ettevõtte omanik saab kontrollida, kui mobiilisõbralik on tema sait, külastades Google’i mobiilisõbralikkuse testi lehte. Kui sait testis läbi kukub, annab Google teile teavet ja näpunäiteid saidi mobiilisõbralikuks muutmiseks.
Paljud sisuhaldussüsteemid (CMS), nagu WordPress, Drupal ja Joomla, pakuvad nüüd abi teie töölauasõbraliku veebisaidi migreerimiseks adaptiivseks ja mobiilisõbralikuks saidiks.
Enne selle tegemist peaksite siiski kindlasti varundama oma praeguse saidi ja värskendama oma praeguse CMS-i uusimale versioonile. Mõnes olukorras rakendab uusima versiooni värskendus automaatselt vajalikud turbeuuendused ja muudab teie saidi mobiilisõbralikuks. Kui protsess ei käivitu automaatselt, lükake turvarikkumiste vältimiseks värskendus kindlasti käsitsi.
Kui teie kasutatav CMS pakub kohandatud teemasid, veenduge, et teie valitud versioon oleks mobiilisõbralik. Kui ei, peate võib-olla uuesti alustama.
Kui kiiresti teie veebisait laaditakse?
Lisaks saidi mobiilisõbralikuks muutmisele on veebisaidi kujundamisel oluline arvestada ka selle saidi kiirusega. Kui veebisaidi laadimine võtab kaua aega, on hea, et kasutaja põrkab tagasi ja läheb kiiremini laaditavale. Paljude uuringute ja uuringute kohaselt eeldavad peaaegu pooled veebikasutajatest, et sait laaditakse kahe sekundiga või vähem. Need samad inimesed hülgavad saidi, mida ei laadita kolme sekundi jooksul. Et asi veelgi suurem, 79% veebiostlejatest, kellel on veebisaidi toimivusega probleeme, ütlevad, et nad ei naase saidile enam ostma, ja umbes 44% neist teataks sõbrale, kui neil on veebis ostlemine kehv.
Lisaks potentsiaalsete klientide kaotamisele pika laadimisaja tõttu võib aeglane veebisait kahjustada ka teie asetust Google’is. Seda seetõttu, et Google on näidanud, et saidi kiirus on üks signaale, mida selle algoritm kasutab lehtede järjestamiseks. Veebilehe aeglane kiirus tähendab ka seda, et otsingumootor suudab indekseerida vähem lehti, mis võib tähendada, et Google indekseerib vähem lehti. Põhimõtteliselt tähendab see kõik, et kaotate äri, kui teie veebisait laadib aeglaselt.
Google’i Page Speed Insights test
Sarnaselt mobiilisõbraliku testiga pakub Google tasuta tööriista Page Speed Insights. See tööriist mõõdab veebilehe jõudlust nii laua- kui ka mobiilseadmetes.
Kui kopeerite ja kleepite URL-i tööriista, kuvatakse skoor nullist saja punktini. Mida kõrgem on skoor, seda parem on teie sait Google’i algoritmi jaoks ja skoor 85 või kõrgem näitab, et leht toimib hästi.
Teenusega Page Speed Insights saate teada, kuidas teie veebisait saab täiustada mitmesuguseid põhiaspekte, sealhulgas aega, mis on möödunud hetkest, mil kasutaja taotleb uut lehte, kuni hetkeni, mil brauser renderdab uue lehe ülaosa sisu. Samuti mõõdab see aega, mis on möödunud hetkest, mil kasutaja taotleb uut lehte, kuni hetkeni, mil brauser lehe täielikult renderdab.
Kuna kasutajate võrk võib seda kiirust oluliselt mõjutada, arvestab Page Speed Insights ainult lehe jõudluse võrgust sõltumatuid aspekte. See hõlmab serveri konfiguratsiooni, HTML-i struktuuri ja väliste ressursside (nt pildid, CSS ja JavaScript) kasutamist.
Näiteks saate koodi optimeerides (sh tühikute, komade ja muude mittevajalike märkide eemaldamine) oma lehe kiirust oluliselt suurendada. Eemaldage ka koodi kommentaarid, vormingud ja kasutamata kood. Google soovitab kasutada YUI Compressorit nii CSS-i kui ka JavaScripti jaoks.
Ümbersuunamiste vähendamine parandab ka saidi kiirust. Selle põhjuseks on asjaolu, et iga kord, kui leht suunab ümber teisele lehele, on külastajal HTTP päringu-vastuse tsükli lõppemise ootel lisaaega. Näiteks kui teie mobiili ümbersuunamismuster näeb välja selline: “ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home”, siis kumbki neist kahest täiendavast ümbersuunamisest teeb teie lehe laadige aeglasemalt.
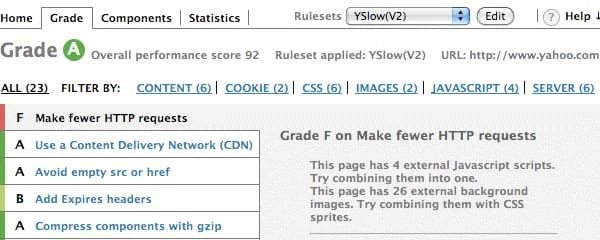
Veebimeistrid peaksid alati kasutama brauseri vahemällu. See hõlmab selliseid elemente nagu pildid, stiililehed ja muud. See juhtub nii, et teie veebisaidile tagasi pöörduv külastaja ei pea kogu lehte uuesti laadima. Kasutades sellist tööriista nagu YSlow, näete, kas teie vahemälu aegumiskuupäev on juba määratud. Kui see on teada, saate määrata päise “aegub”, kui kaua soovite seda teavet vahemällu salvestada. Kui teie sait ei muutu sageli, on aasta mõistlik aeg selle määramiseks.
Otsige alati võimalusi oma serveri reageerimisaja parandamiseks. Selleks vaadake erinevaid jõudluse kitsaskohti, nagu aeglased andmebaasipäringud, aeglane marsruutimine või piisava mälu puudumine. Optimaalsed serveri reageerimisajad peaksid olema alla 200 millisekundi.
Pildid võivad teie veebisaidi kiiruses samuti suurt rolli mängida.
PNG-d on tavaliselt parim failivorming vähem kui 16 värviga graafika jaoks. JPEG-failid on üldiselt fotode jaoks ideaalne formaat. Veenduge, et need on ka veebi jaoks tihendatud ja 200 ja 300 DPI fotode üleslaadimiseks pole neid üldse vaja.
Üks näpunäide, mida võiksite proovida, on kasutada CSS-i spraite, et luua malli sageli kasutatavate piltide jaoks, nagu ikoonid, logo ja muud sageli kasutatavad nupud. CSS-i spraidid ühendavad teie pildid üheks suuremaks pildiks, mis laaditakse kõik korraga. See tähendab vähem HTTP-päringuid, mis tähendab laadimisaja säästmist, kuna kasutajad ei sunni mitme pildi laadimist ootama.
Lõpuks on veel üks võimalus oma saitide laadimiskiiruse suurendamiseks kasutada sisu levitamisvõrku või CDN-i. Neid serverivõrke kasutatakse sisu edastamise koormuse jaotamiseks. Põhimõtteliselt tähendab see, et teie veebisaidi koopiad salvestatakse mitmesse, geograafiliselt erinevasse andmekeskusesse, nii et kasutajatel on veebisaidile kiirem ja usaldusväärsem juurdepääs kõikjal maailmas, kus nad füüsiliselt asuvad.
Kuigi suurepärase veebisaidi loomine võib olla põnev ja rahuldust pakkuv, peaksite veenduma, et see on korralikult optimeeritud. See hõlmab ka mobiili- ja saidikiiruse sõbralikkuse tagamist. Kui ei, siis on suur võimalus, et võite potentsiaalselt uue ja korduva äritegevuse kaotada.