Disain tähelepanu keskpunktis: fondid finantsteenustes
Globaalne majandus kasvab kiiresti ja veebipõhised finantsteenused jätkavad maailma vallutamist. Enamik maailma erinevatest paikadest pärit kasutajaid pole pikka aega suutnud oma elu ja äri ette kujutada ilma võimaluseta kaugülekandeid teha ning sularaha on järk-järgult saamas mineviku osaks.
Üha enam panku ja teisi finantsorganisatsioone loob mobiilirakendusi, et hoida oma klientidega ühendust ning startuperid tulevad välja uute ideedega turvaliste finantsteenuste rakendamiseks ka ilma füüsilise esinduseta.
Kõik see viitab sellele, et online-finantsteenused on arengulainel, kuid kas see on nii lihtne, kui tundub? Finantsrakenduse loomine nõuab tohutuid investeeringuid ja ennekõike investeeringuid mainesse, mida saab teha disainitööriistade, sh. Selles artiklis räägime finantsjuhtimise veebi- ja mobiililahenduste disainist ning pöörame erilist tähelepanu fontide kasutamisele selle ülesande täitmisel.
Disainmõtlemine ja mobiilipõhine lähenemine finantstehnoloogiatööstuses
Mida me siis kõigepealt näeme, kui avame veebisaidi või käivitame mis tahes suunitlusega rakenduse? Eks me pöörame tähelepanu eelkõige disainile. Selles kontekstis toimib disain visuaalsete tööriistade kombinatsioonina, mis alateadlikult mõjutavad kasutajaid ja hakkavad veenma (või halva rakendamise korral heidutama) meie rakenduse edasist kasutamist. Kui ettevõte seab oma rakenduse disaini esikohale, nimetatakse seda disainimõtlemiseks. Ja see on õige lähenemine, kuna teil ei ole teist võimalust esmamuljet jätta.
See kehtib eriti finantsteenuste loomise kohta, sest sel juhul tuleks kasutada kogu disainitööriistade komplekti, et kasutaja saaks otsese ja tugeva sõnumi, et tema raha on siin turvalises kohas. Ja font on üks elemente, mis aitavad edastada mitte ainult tekstisõnumit, vaid ka alateadlikku sõnumit.
Pealegi kasutatakse mobiilipõhist lähenemist ka kaasaegses rakenduste arendusprotsessis. Selle käsitluse kohaselt tuleb esmalt läbi mõelda mobiiltelefonide või muude väikeste ekraanide rakenduse kujunduse kontseptsioon ning alles seejärel minna vajadusel üle töölauaversioonile. Keskendudes eelkõige mobiilsetele seadmetele, peaksid finantsteenuste disainerid pöörama erilist tähelepanu ka kirjatüübile ja selle suurusele – sest rakendusruum jääb oluliselt piiratuks. Ja siin hakkab font tööle tugevas seoses kasutajaliidesega, mis tuleb luua nii, et kasutaja leiaks vajaliku info või sooritaks vajaliku toimingu mitte rohkem kui kolme klõpsu või puudutusega.
Fontide tajumise tunnused veebidisainis
Fondi psühholoogia määrab, millist mõju konkreetne font kasutajale avaldab. Tüpograafia või fondid on väga oluline komponent, mille ignoreerimine toob kaasa vähem kvaliteetse veebidisaini loomise. Paljud disainerid keskenduvad projekti ilule ja kunstilisele atraktiivsusele, värvikombinatsioonidele ja praktilisele tähendusele, kuid vähesed on seotud samasuguse fontide täpsusega.
Nad lihtsalt ei saa aru, et teksti visuaalne komponent on see, mis kasutajale sõnumi saadab. Font on üks elementidest, mida peate väga tõsiselt võtma. Fondid pakuvad loetavust ja kannavad põhipunkti. Fondipsühholoogia mängib veebidisaini efektiivsuses selgroo rolli. Iga disainer teab, et värvid mõjutavad inimeste meeleolu, emotsioone ja tundeid. Fondid annavad selles mõttes sama efekti kui värvid.
Grafoloogid ja arendajad nõustuvad, et kirjastiili valikuga kaasneb teatud omaväärtuse ülekandmine, olenemata sellest, kas efekti kasutatakse tahtlikult või mitte. Arvatakse, et konkreetse fondi rakendamise mõju teatud mõttes sõltub kontekstist, aga ka tajuva inimese omadustest. See mõju on alateadlik. Ideaalis peaksid visuaalne tekst ja sõnum üksteist täiendama, vastasel juhul on meil ebakõla.
Päriselus on need olukorrad, kus inimene ütleb üht ja tema näoilme või hääletoon näitab vastupidist. Paljud inimesed kasutavad teatud fonti sellepärast, et see neile meeldib või lihtsalt sellepärast, et see on nende tekstiredaktorisse installitud, ilma et nad kujutaksid ette sõnumi saajat – inimest, kes loeb nende loodud teksti. See lähenemine on aga finantsrakenduste loomisel äärmiselt vale.
Fontide tajumise tunnused veebipõhiste finantsteenuste kujundamisel
Seega on finantsteenuste saitide ja rakenduste visuaalsel tajumisel oma põhijooned. Ja need tulenevad väärtustest, mida teenus kasutajate ligimeelitamiseks ja hoidmiseks tähendab. Peamisteks väärtusteks on antud juhul ohutus, usaldusväärsus, garantiid ja maine, kuna me räägime väärtuslikest varadest, mille kasutajad usaldavad ajutiselt teatud ettevõttele.
Seetõttu peavad visuaalsed elemendid vastama ja peegeldama neid väärtusi ning mitte mingil juhul olema nendega vastuolus. Ja font on üks, kuid mitte ainus element, mis selle ülesande täitmisel töötab. Visuaalse mulje ja neid väärtusi edasi kandva kasutajaliidese loomiseks peavad finantsteenuste disainerid õigesti kasutama valget või tühja ruumi ning tajupsühholoogia seisukohalt õiget värvikombinatsiooni. Järgmisena räägime sellest, millised fondi- ja värvipaarid on finantssaitide või -rakenduste loomiseks kõige sobivamad.
Potentsiaalselt sobivad fondipaarid
Suurte ümarate tähtedega “O” ja “hobusesaba” fonte peetakse sõbralikeks ja “inimlikeks”, võib-olla seetõttu, et nende stiil jäljendab inimese näo kujutist. Näiteks Apple Pay, Google Pay ja Square. Selles kontekstis on Square. selle näite kõige klassikalisem näitaja, samas kui humaniseerimise efekti loovad Apple ja Google, kasutades maksesüsteemi nime ees selliseid natiivseid ja tuttavaid logosid.
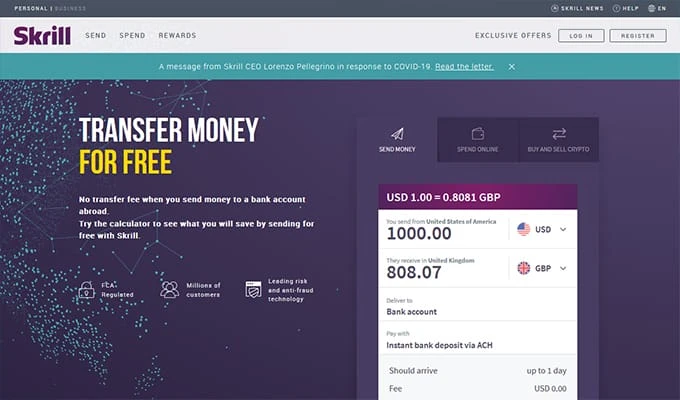
Sirged ja nurgelised fondid on seotud paindumatuse, jäikusega; neid iseloomustab külmus, näotus ja mehhaanilisus. Psühhoanalüüsi seisukohalt defineeritakse neid selliste väljenditega nagu “emotsionaalselt põimitud” või “tugev meeles”. Näiteks Skrill.
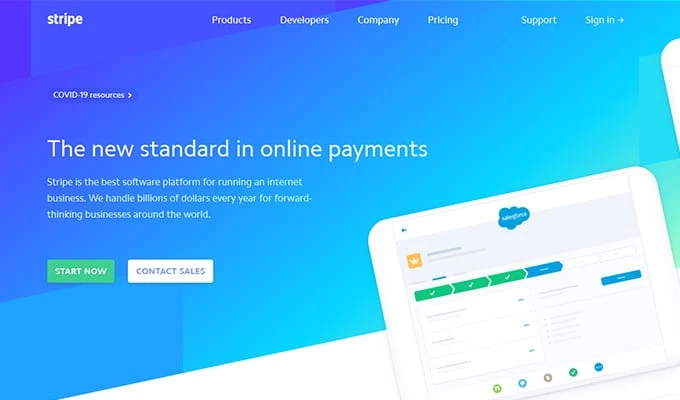
Antiikfondid (serifid), nagu Times, Times New Roman ja Palatino, on kompromiss vana ja uue vahel. Selged ja üsna lihtsad, neil on täpselt määratletud kuju ja ümarus, mis viitab neoklassitsistlikule traditsioonile ja järjepidevusele. Nad tekitavad usaldustunnet, seetõttu on nad traditsioonilise äri lugupeetud esindajate seas lemmikud. Näiteks Stripe, PayPal ja mõned teised maailmatasemel pangad.
Sans Serif fontidel, nagu Arial, Modern ja Univers, on madal emotsionaalne laeng ning neid seostatakse praktilisuse ja mõistlikkusega. Need kannavad kaasaegset ühist algust ja on usaldusväärne valik neile, kes ihkavad harmooniat ega tunne muret fondikujunduse kaudu eneseväljenduse pärast. Näiteks on Visa.
Tavaliselt räägivad kaasaegsed Sans Serifi fondid tugevusest, töökindlusest ja stabiilsusest (nagu Montserrat, Futura Medium ja Overpass) ning tugeva iseloomuga fonte (nagu Arsenal) kasutatakse üldiselt finantsteenuste sektoris. Lisaks peavad disainerid väga sageli vajaliku turundussõnumi korrektseks edastamiseks kasutama kahte fonti ning tõmbama joone võtme ja lisateabe vahele. Finantsteenuste jaoks sobivad järgmised fondipaarid, kuna nende kombinatsioon suurendab usaldust ja usaldusväärsust.
- Soleil + Borgia Pro. Need on kaks klassikalist fonti, mis täiendavad üksteist suurepäraselt ja on kombineerituna hästi tajutavad. Räägitakse teabe ja kontrollitud andmete usaldusväärsusest.
- Gibson + Adriani tekst. See paar on eelmisega veidi sarnane ja täidab oma ülesandeid üldiselt üsna hästi.
- Clarendon tekst + liides. Nendel kahel kirjatüübil Serif ja Sans Serif on ümarad tähed ja suurepärane loetavus ning see, nagu me varem ütlesime, on hea teie teenuse humaniseerimiseks.
- Abril Titling + Fira Sans. Need kaks fonti kooskasutades mõjuvad hästi usalduse tasemele ja räägivad alateadlikult garantiidest – just seda võib Sinu finantsrakendus vajada.
- Fira Sans + Freight Text Pro. See on viimane täiuslik kombinatsioon, mis annab kindlustunde iga tehtud tegevuse suhtes.
Potentsiaalselt sobivad värvid
Siiski ei piisa ainult õigete fontide valimisest. Samuti on vaja neid asjatundlikult kombineerida värvilahendusega. Siin on finantsteenuste jaoks psühholoogiliselt sobivaimad värvid.
- Valge: see on kõige populaarsem värv ja näete seda, kui vaatate allolevaid näiteid. Valge värv annab edasi rahu ja harmooniat. Finantsteenuste keeles tähendab valge kõigi toimingute läbipaistvust ja kõigi finantstehingute sujuvust.
- Helesinine: helesinine tähistab stabiilsust ja turvalisust. Ja see on populaarsuselt teine värv, mille disainerid finantssaitide ja -rakenduste jaoks valivad. Sinine näitab, et see on turvaline koht, kus saab usaldada. Analoogiks on sinine taevas, mis on alati meie peade kohal, olenemata asjaoludest.
- Hall: Hall on professionaalsuse ja külma meele värv. Kasutatuna finantsrakenduste arendamisel näitab hall, et kõik toimingud tehakse matemaatilise täpsusega kuni miljondikuni.
- Punane: Punane on piisavalt julge värv. Küll aga kasutab seda ilusti MasterCard koos kollasega. Sel juhul näitab värv juhtpositsiooni selles valdkonnas ja teenuste kvaliteeti.
- Kollane: Kollane on positiivse stiimuli värv. Alateadlikult äratab see ka usaldust, kindlustunnet ja stabiilsust ning motiveerib tegutsema.
- Must: Must on kõige rangem värv, mis rõhutab taas professionaalsust ja raudseid garantiisid. Must ei luba emotsioone ja vigu. See on ühemõttelisuse värv.
Praktilised näited
Niisiis, vaatame, kuidas meie loetletud fonte ja värve saab praktikas rakendada.
PayPal
PayPal on finantsteenuste kujundamise klassika. Saidil kasutatakse kahte kõige populaarsemat ja usaldusväärsemat värvi – valget ja sinist. Lisaks kasutatakse valget värvi ka tühja ruumi efekti jaoks, et rõhutada tekstilise teabe tähtsust.
Triip
Stripe jätkab klassikalist trendi, mille algselt kehtestas PayPal.
Skrill
See teenus kasutab ootamatut värvi – lillat, kuid ei keeldu ka sinisest ja valgest ning lisandub veidi halli.
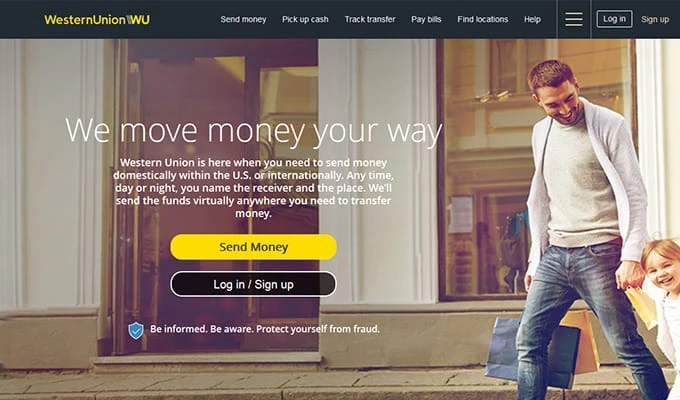
WesternUnion
WesternUnion on tugev ja tõsine finantsturu tegija. Selle värvid on must, põhivärvidena kollane ning valikuliselt valge ja sinine.
Kokkuvõtteks – pidage meeles, et mitte kõik ei sõltu fondi valikust
Võib-olla ei lahenda teie ülesannet “ilusa” fondi valimine, vaid tüpograafia põhitõdede õige kasutamine. Paigutuse puhul ei mõjuta lõpptulemust mitte ainult valitud font, vaid ka selle suurus, tüüp (näiteks paksus või kaldkirjas), ridade vaheline kaugus (eesmärk), tähtede vaheline kaugus (jälgimine ja kerning), taanded ja veerised, tüpograafiliste märkide kasutamine (näiteks pikad kriipsud ja jutumärgid), värv, kompositsioon, visuaalne hierarhia, muude graafiliste elementide olemasolu ja palju muud!