Illustratori õpetus: kuidas luua realistlikku 3D-kalkulaatorit
Adobe Illustratoris millegi tegemine võtab tõesti kaks korda kauem aega, kuna käega katsumine võib olla pisut keeruline. Järgmisest õpetusest saate teada, kuidas luua Adobe Illustratoris realistlikku 3D-kalkulaatorit.
Järgmises õpetuses saate teada, kuidas luua realistlikku 3D-kalkulaatorit, kasutades mõningaid põhitööriistu, Pathfinderi paletti, gradiente, dubleeritud kujundeid ja 3D-efekti. Nii et alustame.
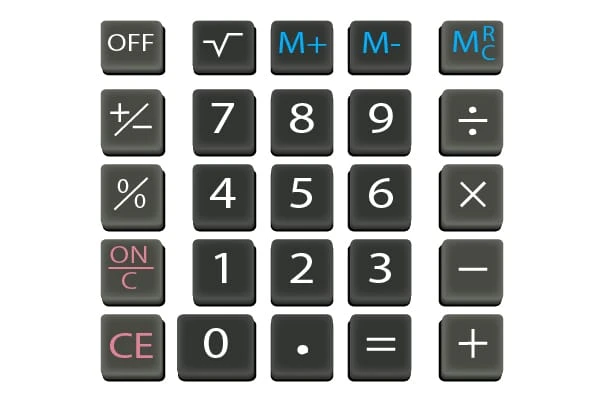
Lõpptulemus
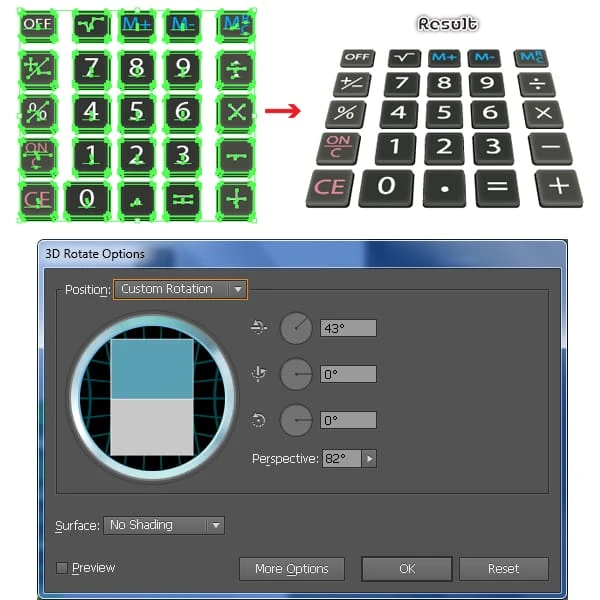
Vaatame, mida te selles õpetuses loote.
Looge Illustratoris realistlik 3D-kalkulaator
Looge uus dokument
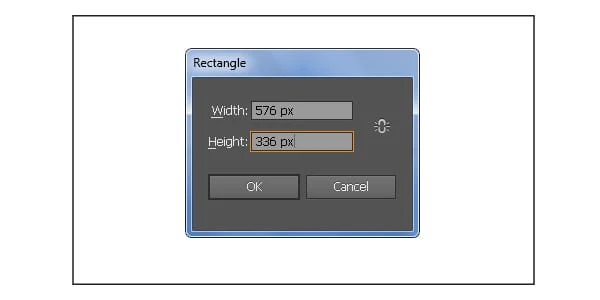
1 Käivitage Illustrator ja vajutage seejärel uue dokumendi loomiseks (Ctrl + N ). Valige rippmenüüst Ühikud Pikslid, sisestage laiuse kasti 680 ja kõrguse väljale 570, seejärel klõpsake nuppu Täpsemalt. Valige RGB, Ekraan (72ppi) ja veenduge, et ruut Align New Objects to Pixel Grid on märkimata, enne kui klõpsate OK.
Looge peamised kujundid
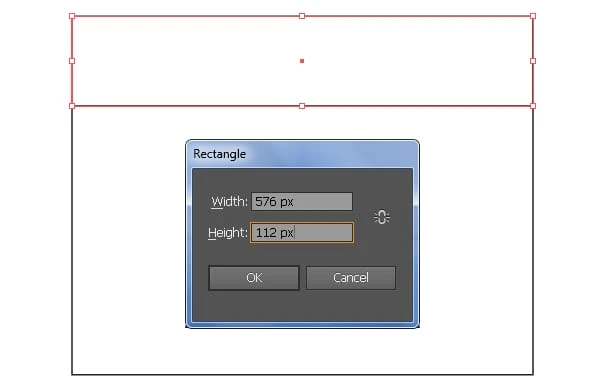
2 Alustage kahe objekti (576 x 336 pikslit ja 576 x 112 pikslit) joonistamisega, kasutades ristkülikutööriista (M). Järgmisena asetage kaks vastloodud objekti õigesse kohta, nagu on näidatud teisel pildil.
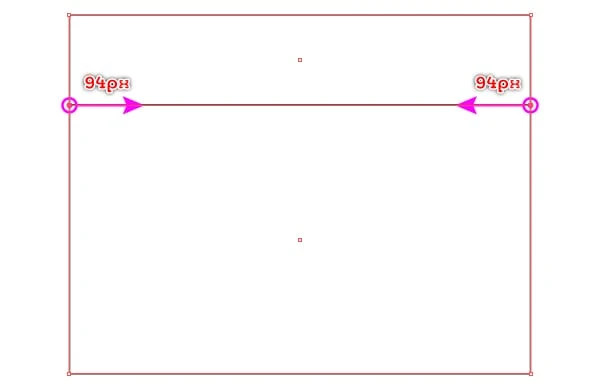
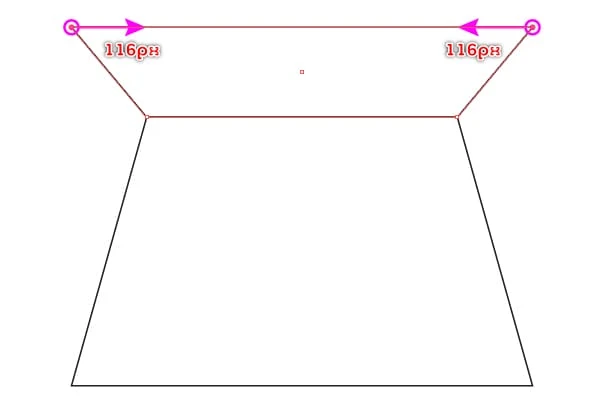
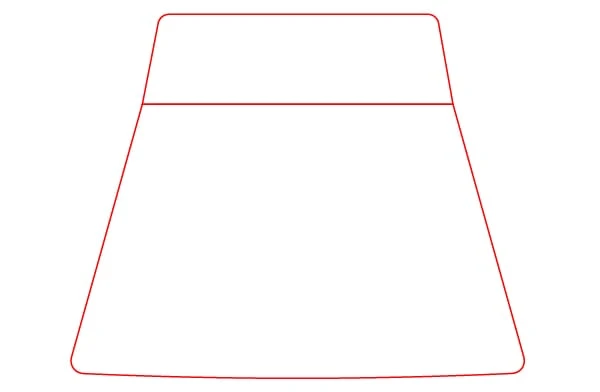
3 Valige otsevaliku tööriist (A) ja kasutage seda tööriista, et valida kaks magentaga esile tõstetud vasakpoolset kinnituspunkti, seejärel liigutage neid 94 pikslit paremale. Järgmisena valige kaks paremat kinnituspunkti, mis on esile tõstetud magenta värviga, ja liigutage need 94 pikslit vasakule. Jätkake otsevaliku tööriistaga (A), valige väiksema objekti vasakpoolne ülemine ankurpunkt ja liigutage seda 116 pikslit paremale. Seejärel valige parempoolne ankurpunkt ja liigutage seda 116 pikslit vasakule. Lõpuks peaksid teie objektid välja nägema nagu näidatud kolmandal pildil.
4 Nüüd valige kaks vastloodud objekti, dubleerige (Ctrl + C, Ctrl + F) need üks kord ja seejärel peidake (Ctrl +3) koopiad. Looge tööriista Line Segment Tool() abil kaks horisontaalset joont ja asetage need positsioonidele, nagu näete pildil, seejärel lukustage need read (Ctrl +2 ). Järgmisena valige tööriist Ankrupunktide lisamine (+) ja lisage magentaga esiletõstetud punktidesse neli kinnituspunkti. Kui olete ankurpunktide lisamise lõpetanud, vajutage horisontaaljoonte avamiseks ja seejärel eemaldamiseks klahve (Ctrl + Alt +2 ).
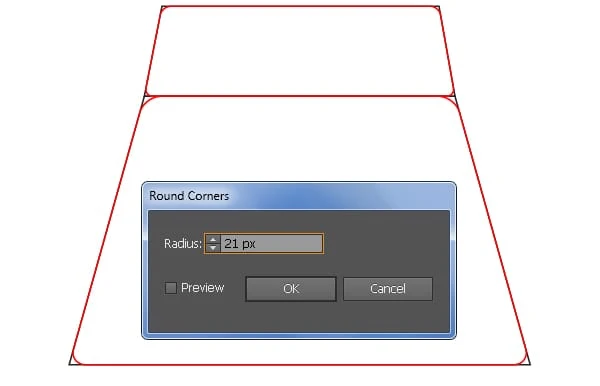
5 Vajutage (Ctrl+Alt+3 ), et kuvada kaks sammus 4 peidetud objekti. Valige väiksem objekt uuesti ja minge suvanditesse Effect > Stylise > Round Corners … Sisestage 11 piksli raadius ja seejärel klõpsake nuppu OK. Järgmisena valige suurem objekt uuesti ja minge valikutesse Efekt > Stiliseerimine > Ümarnurgad … Sisestage raadius 21 pikslit ja klõpsake nuppu OK. Lõpuks valige uuesti kaks punast objekti ja valige Object > Expand Appearance.
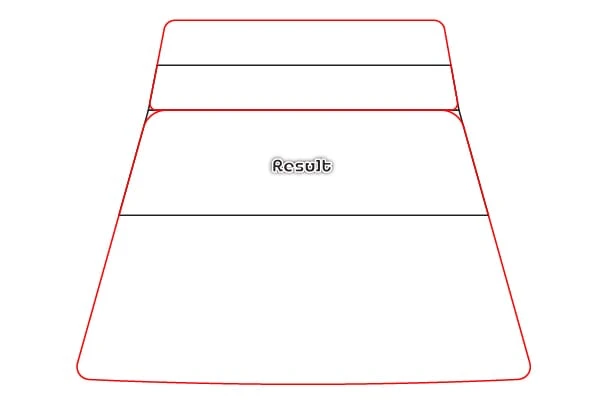
6 Looge tööriistaga Line Segment Tool () vertikaalne joon ja asetage see sellisesse kohta, nagu näete pildil, seejärel lukustage see joon (Ctrl +2 ). Järgmisena valige tööriist Ankrupunktide lisamine (+) ja lisage magentaga esiletõstetud punkti ankurpunkt. Kui olete ankurpunktide lisamise lõpetanud, vajutage vertikaaljoone avamiseks ja seejärel eemaldamiseks klahvikombinatsiooni (Ctrl + Alt +2 ). Nüüd valige vastloodud kinnituspunkt uuesti ja liigutage seda 7 pikslit allapoole. Veenduge, et vastloodud ankurpunkt on endiselt valitud, klõpsake omaduste ribal nuppu ” Teisenda valitud ankurpunktid siledaks “. Järgmisena valige otsevaliku tööriist (A) ja hoidke all nuppuTõstuklahv, seejärel klõpsake vastloodud kinnituspunkti paremat käepidet ja liigutage seda käepideme pikkuse suurendamiseks paremale. Järgmisena hoidke all tõstuklahvi, seejärel klõpsake vasakpoolset käepidet ja liigutage seda vasakule.
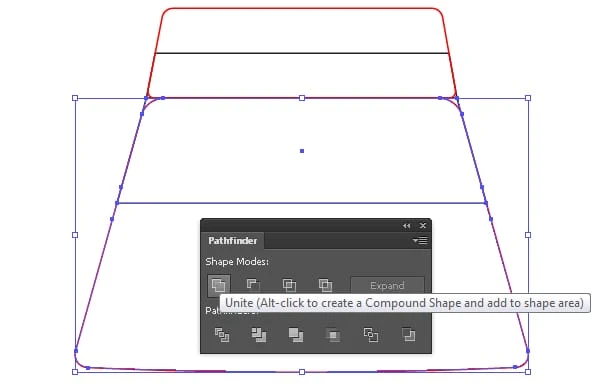
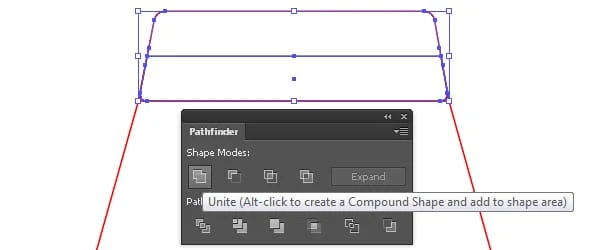
7 Valige kaks punast objekti ja lukustage (Ctrl +2) need. Järgmisena valige sinisega esile tõstetud mustade objektide neli kinnituspunkti ja eemaldage need. Enne jätkamist vajutage kahe punase objekti avamiseks (Ctrl + Alt +2 ). Nüüd vali suurem must objekt ja suurem punane objekt, seejärel ava Pathfinderi palett (Window > Pathfinder) ja vajuta nupule Unite. Lõpuks valige kaks ülejäänud objekti ja klõpsake nuppu Ühenda. Lõpuks peaksid teie uued objektid välja nägema nagu näidatud viiendal pildil.
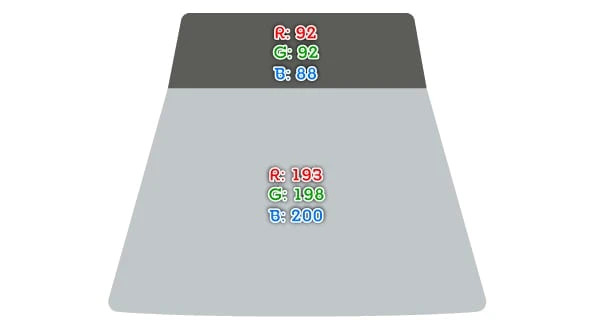
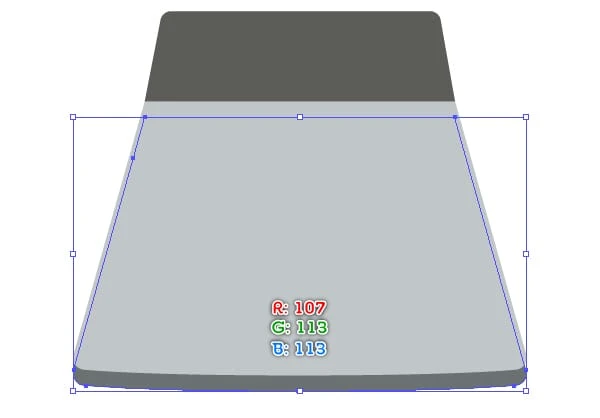
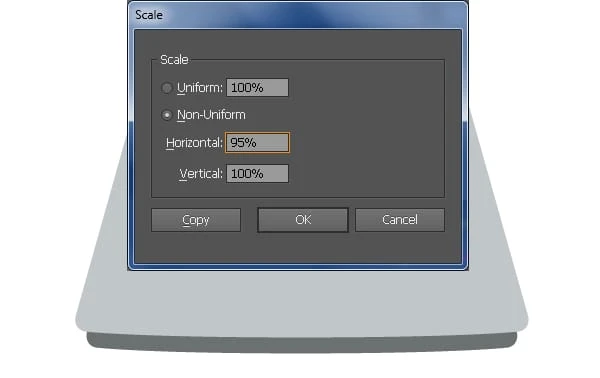
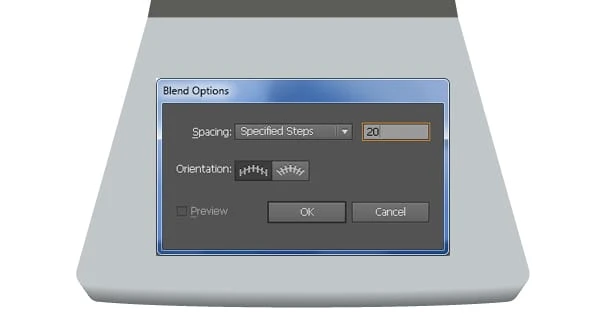
8 Täitke väiksem objekt R=92, G=92, B=88. Järgmisena täitke ülejäänud objekt R=193, G=198, B=200. Nüüd vali suurem kujund, dubleeri (Ctrl +C, Ctrl +F, Ctrl +F) see kaks korda ja peida koopia (Ctrl +3 ). Valige ülejäänud koopia ja asendage selle olemasolev värv R=107, G=113, B=113. Järgmisena liigutage vastloodud kujundit 20 pikslit alla ja saatke see tagasi (Ctrl + Tõstuklahv + vasak nurksulg ). Hoidke see kuju valituna, minge objektile > teisenda > skaala … Dialoogiboksis Skaala märkige ruut Ebaühtlane ja sisestage väljale Horisontaalne väärtus 95kasti, seejärel klõpsake nuppu OK. Nüüd valige uuesti kaks suurt kujundit ja valige Object > Blend > Blend Options … Järgige neljandal pildil näidatud andmeid ja seejärel klõpsake nuppu OK. Järgmisena valige Objekt > Sega > Tee (Ctrl + Alt + B).
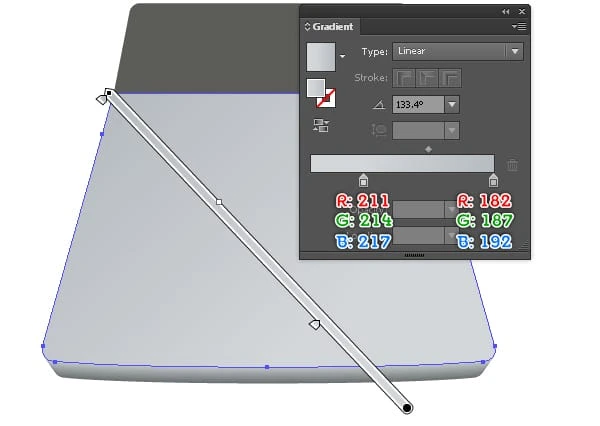
9 Vajutage (Ctrl + Alt +3 ), et kuvada 8 sammus peidetud kujund ja seejärel asendada selle olemasolev värv lineaarse gradiendiga, nagu allpool näidatud.
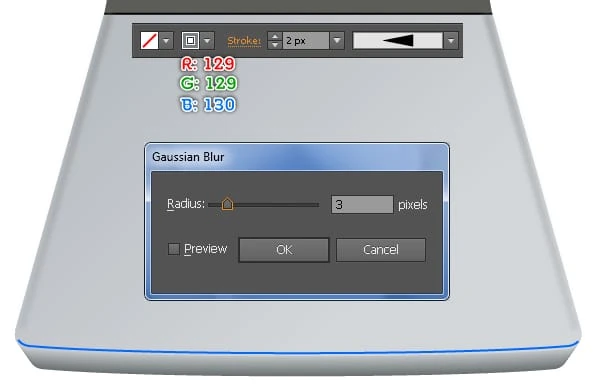
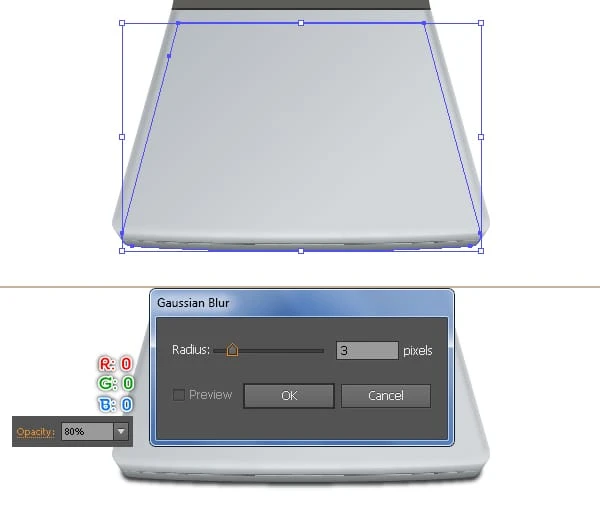
10 Hakkame tegema põhikujudele esiletõstetud ja varjundeid, et anda neile rohkem 3D-pilti. Esmalt looge tööriista Line Segment Tool () abil horisontaaljoon 2 piksli joonega (R=0, G=0, B=0) ja ilma täidiseta. Järgmiseks valige pliiatsi tööriist (P) ja kasutage seda tööriista, et luua kolm rada, nagu näete alloleval kolmandal pildil. Kui teed on joonistatud, valige kaks punast rada, täitke need mitte ühegiga ja lisage 2 piksli pikkune joon (R=129, G=129, B=130 ), seejärel rakendage tulemuse jaoks laiuseprofiili 4. Jätke tulemuseks olevad objektid valitud, avage Efekt > Hägusus > Gaussi hägu … Sisestage 3 piksli raadius ja seejärel klõpsake nuppu OK. Nüüd valige sinine tee, täitke see nulliga ja lisage 3 pikslit (R=242, G=246, B=246 ). Järgmisena rakendage tulemuseks olevale objektile 1. laiuseprofiili ja 4 piksli Gaussi hägususe efekti. Jätkake pliiatsi tööriistaga (P) kõvera tee loomist nagu alloleval kuuendal pildil. Kui tee on joonistatud, täitke see nulliga ja lisage joon 2 pikslit (rakendage joone lineaarne gradient), seejärel rakendage tulemuse jaoks laiuseprofiili 3.
11 Topeltklõpsake sammus 8 loodud segatud objektil, valige tumedam kuju ja vajutage selle kopeerimiseks (Ctrl + C ). Järgmisena topeltklõpsake segatud objektist väljaspool, seejärel vajutage koopia ette kleepimiseks (Ctrl + F ). Asendage selle koopia olemasolev värv värviga R=0, G=0, B=0, vähendage läbipaistmatust 80 %-ni ja rakendage saadud kujundile 3 piksli Gaussi hägususe efekt. Lõpuks saatke see uus kujund taha (Ctrl + Tõstuklahv + vasak nurksulg ).
Looge klaviatuur
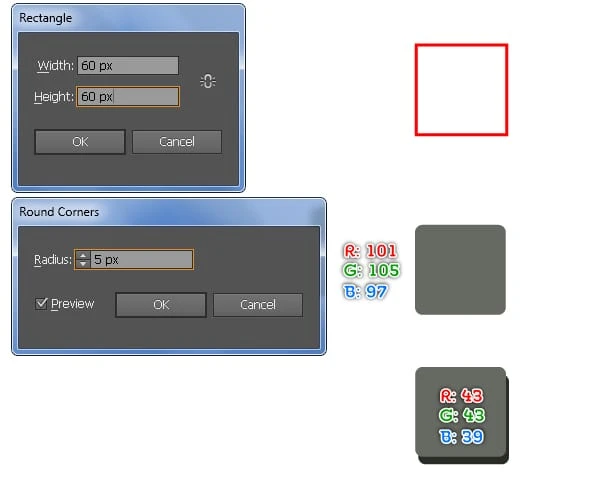
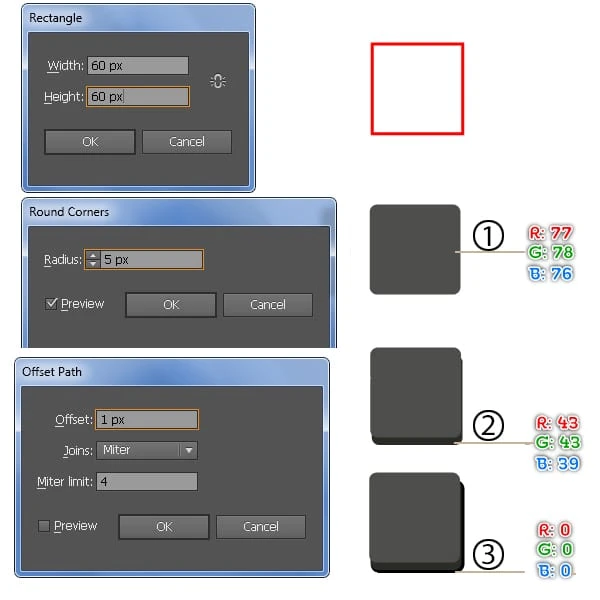
12 Looge ristküliku tööriistaga (M) objekt suurusega 60 x 60 pikslit. Veenduge, et vastloodud objekt on ikka valitud, minge Efekti > Stiliseeri > Ümmargused nurgad … Sisestage 5 piksli raadius ja klõpsake nuppu OK, seejärel valige Objekt > Laienda välimust. Täitke uus objekt R=101, G=105, B=97, dubleerige saadud kujund üks kord ja asendage koopia olemasolev värv värviga R=43, G=43, B=39. Järgmisena liigutage saadud kujundit 5 pikslit alla ja 2 pikslit paremale, seejärel saatke see tagasi (Ctrl + vasak nurksulg ).
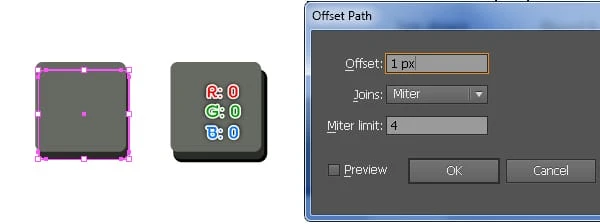
13 Valige uuesti 12. sammus loodud äsja loodud kujund, minge Object > Path > Offset Path … Sisestage 1 piksli nihe ja seejärel klõpsake nuppu OK. Liigutage uut kujundit 1px alla ja 1px paremale ning seejärel asendage olemasolev värv värviga R=0, G=0, B=0.
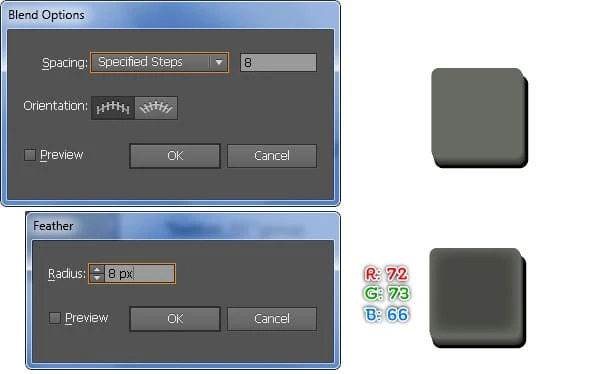
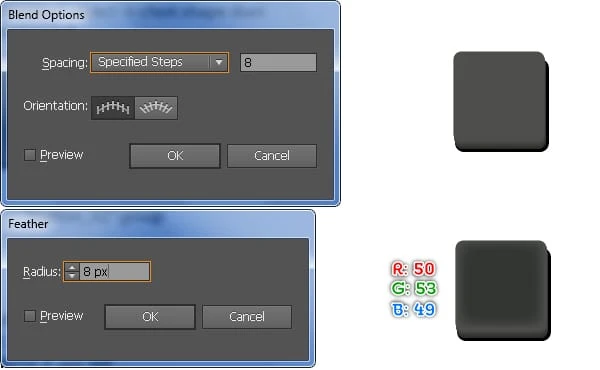
14 Valige sammus 12 loodud heledam kujund, minge Object > Path > Offset Path … Sisestage -1px Offset ja klõpsake nuppu OK, seejärel peida see uus kujund. Valige uuesti kaks sammus 12 loodud kujundit ja looge nende vahel segu. Nüüd vajutage (Ctrl + Alt +3 ), et kuvada selles etapis peidetud kujund, asendage selle kujundi olemasolev värv värvidega R=72, G=73, B=66 ja minge efekti > Stiliseeri > Sulg … Sisestage 8 pikslit Raadius ja klõpsake nuppu OK, seejärel liigutage saadud kujundit 1 pikslit ülespoole. Lõpuks valige ja rühmitage (Ctrl + G**) kõik kujundid, mis on loodud 12.** algusest kuni selle ajani, seejärel nimetage see rühm “button_01”.
15 Järgmiseks tuleb teine nupp. Ristküliku tööriistaga (M) looge objekt suurusega 60 x 60 pikslit. Veenduge, et vastloodud objekt on ikka valitud, minge Efekti > Stiliseeri > Ümmargused nurgad … Sisestage 5 piksli raadius ja klõpsake nuppu OK, seejärel valige Objekt > Laienda välimust. Täitke uus objekt värvidega R=76, G=78, B=77, dubleerige saadud kujund üks kord ja asendage koopia olemasolev värv värviga R=43, G=43, B=39. Järgmisena liigutage saadud kujundit 5 pikslit alla ja 1 pikslit paremale, seejärel saatke see tagasi (Ctrl + vasak nurksulg). Veenduge, et äsja loodud kujund on ikka valitud, minge Object > Path > Offset Path … Sisestage 1 piksli nihe ja seejärel klõpsake nuppu OK. Liigutage uut kujundit 1px alla ja 1px paremale ning seejärel asendage olemasolev värv värviga R=0, G=0, B=0.
16 Valige sammus 15 loodud kujund “1”, minge Object > Path > Offset Path … Sisestage -1px Offset ja klõpsake nuppu OK, seejärel peida see uus kujund. Valige uuesti kaks sammus 15 loodud kujundit (“1” ja “2”) ja looge nende vahel segu. Nüüd vajutage (Ctrl + Alt +3 ), et kuvada selles etapis peidetud kujund, asendage selle kujundi olemasolev värv värvidega R=50, G=53, B=49 ja minge efekti > Stiliseeri > Sulg … Sisestage 8 pikslit Raadius ja klõpsake nuppu OK, seejärel liigutage saadud kujundit 1 pikslit ülespoole. Lõpuks valige ja rühmitage (Ctrl + G**) kõik kujundid, mis on loodud 15.** algusest kuni selle ajani, seejärel nimetage see rühm “button_02”.
17 Kolmanda nupu loomiseks vali esmalt grupp “button_02” ja tee sellest grupist koopia (Ctrl +C, Ctrl +V ). Topeltklõpsake vastloodud rühmal ja seejärel topeltklõpsake segatud objektil. Valige tumedam kujund ja liigutage seda 1 piksli võrra vasakule, topeltklõpsake ükskõik kus väljaspool segatud objekti. Järgmisena topeltklõpsake rühmal uuesti, valige must objekt ja liigutage seda 2 pikslit vasakule, seejärel topeltklõpsake äsja redigeeritud rühma väljaspool asuvat kohta. Nimetage see uus grupp “button_03”.
18 Valige kolm vastloodud rühma, avage joonduspalett (Window/ Align ) ja klõpsake nuppu ” Horizontal Align Left “, seejärel klõpsake nuppu ” Vertical Align Top “. Valige rühm “button_03” ja liigutage seda 170 pikslit paremale. Järgmisena valige rühm “button_02” ja liigutage seda 92 pikslit paremale.
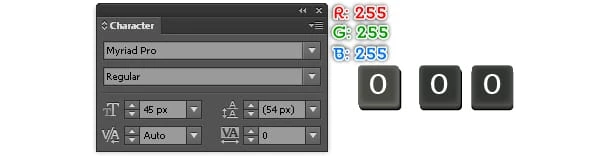
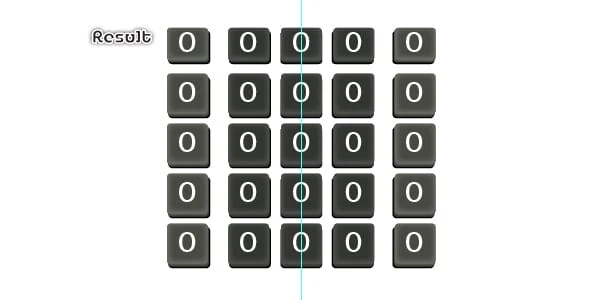
19 Avage tähemärkide palett (Aken > Tüüp > Märk) ja seejärel määrake andmed, nagu allpool näidatud. Järgmisena valige tüübitööriist (T), klõpsake lihtsalt oma joonistusplaadil ja lisage number “0”. Tehke sellest numbrist kaks koopiat ja asetage need õigetesse kohtadesse, nagu allpool näidatud.
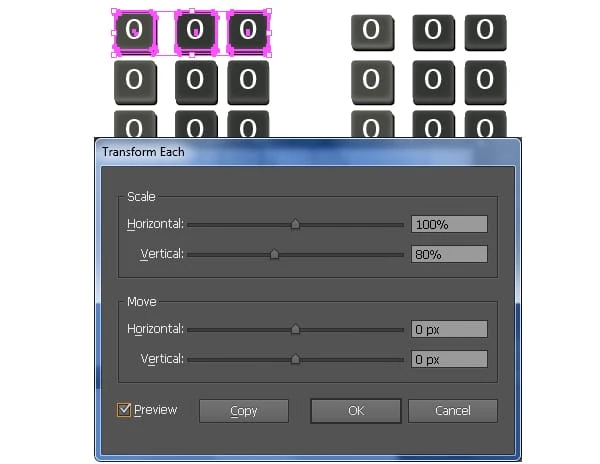
20 Valige kolm vastloodud nuppu ja valige Object > Transform > Move. Järgige allpool näidatud andmeid ja seejärel klõpsake nuppu Kopeeri. Järgmisena vajutage kolm korda klahvikombinatsiooni (Ctrl + D ), et saada alloleval pildil olevaid tulemusi. Nüüd valige kolm ülemist nuppu (v.a “0” numbrid) ja minge objektile > teisenda > teisenda iga … Sisestage kasti Vertikaalne 80 ja seejärel klõpsake nuppu OK.
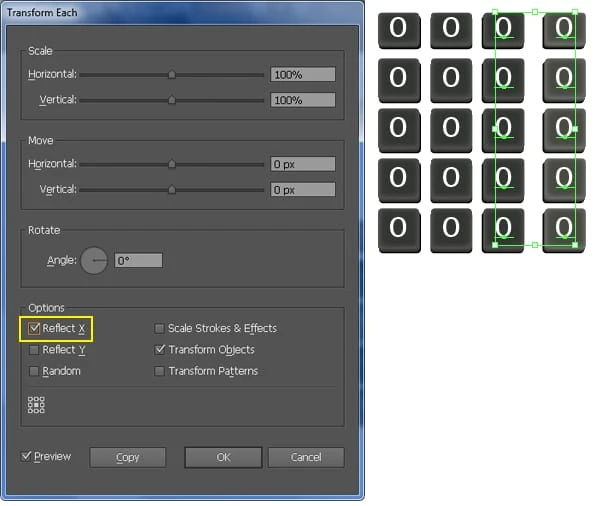
21 Näita joonlaudu (Vaade > Vaata joonlaudu > Näita joonlauda) või (Ctrl + R ). Järgmisena lohistage joonlaudade alt vertikaaljuhik (kui juhikud on lukus, minge menüüsse Vaade > Juhikud > Lukusta juhikud) või (Ctrl + Alt + ; ). Nüüd valige kolmanda veeru nupp, hoidke all tõstuklahvi, klõpsake vastloodud juhendil, vabastage tõstuklahv ja seejärel klõpsake nuppu uuesti (selle asukoha fikseerimiseks). Järgmisena avage joonduspalett (Window > Align ) ja klõpsake nuppu ” Horisontaalne joonduskeskus “. Nüüd valige kaks nupuveeru, nagu näete alloleval pildil, valige tööriist Reflect (O), hoidke all Alt ja klõpsake äsja loodud juhendil. Kastis Reflect märkige ruut Vertikaalne ja seejärel klõpsake nuppu Kopeeri. Järgmisena valige kahe vastloodud veeru kõik “0” numbrid ja minge suvanditesse Objekt > Teisenda > Teisenda iga … Dialoogiboksis Transform Every (Teisenda iga) märkige ruut Reflect X ja seejärel klõpsake nuppu OK.
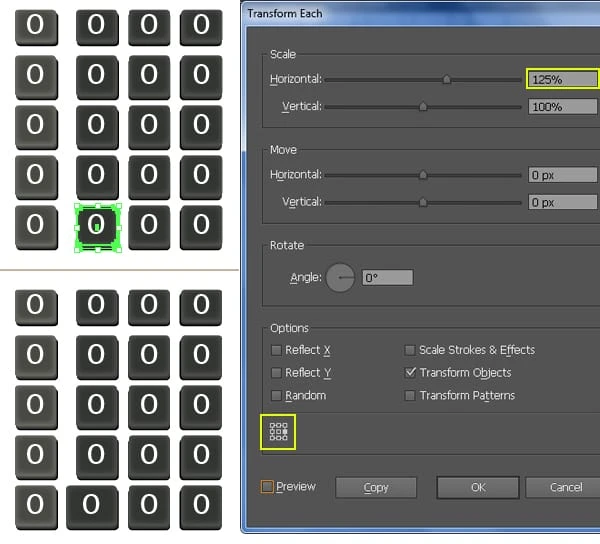
22 Valige teise veeru alumine nupp (v.a number “0”) ja minge Object > Transform > Transform Every … Järgige andmeid nagu allpool näidatud ja seejärel klõpsake nuppu OK.
23 Järgige piltide järjestust ja asendage “0” numbrid teiste numbrite, tähtede ja sümbolitega. Nüüd valige kõik numbrid, tähed, sümbolid ja seejärel valige Objekt > Laienda välimust. Järgmisena valige Objekt > Laienda ja seejärel klõpsake nuppu OK, kui ilmub kast Laienda .
24 Valige ja rühmitage (Ctrl + G) kõik kujundid, mis on loodud 12. algusest kuni selle ajani. Kui äsja loodud rühm on valitud, valige Efekt > 3D > Pööra … Järgige allolevaid andmeid ja seejärel klõpsake nuppu OK. Lõpuks asetage tulemus õigesse kohta, nagu näete lõplikul pildil.
Looge kaks lülitit
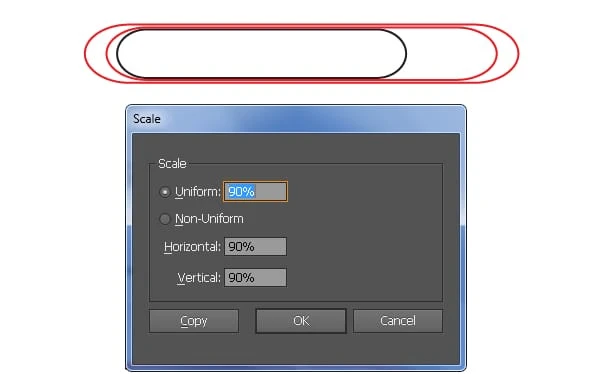
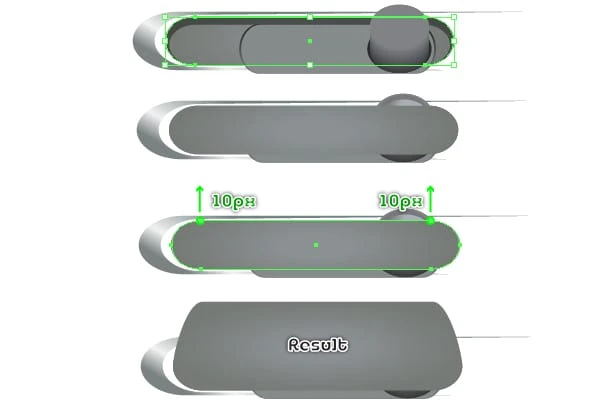
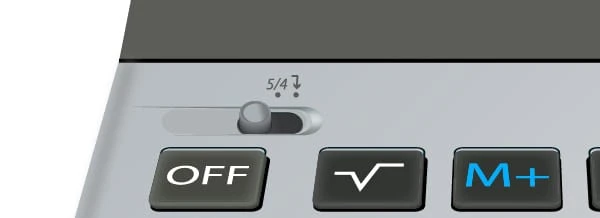
25 Looge ristküliku tööriista (M) abil objekt suurusega 72 x 12 pikslit. Jätke vastloodud objekt valituks, valige Efekt > Stiilis > Ümmargused nurgad … Sisestage 8 piksli raadius ja klõpsake nuppu OK, seejärel valige Objekt > Laienda välimust. Veenduge, et tulemuseks olev objekt on ikka valitud, minge Object > Transform > Scale … Märkige ruut Non-Uniform, sisestage kasti Horisontaalne 150 ja kasti Vertikaalne väärtus 120, seejärel klõpsake Kopeeri. Järgmisena liigutage uus objekt 10 pikslitparemale ja valige Objekt > Teisenda > Skaala … Sisestage väljale Skaala väärtus 90 ja seejärel klõpsake nuppu Kopeeri.
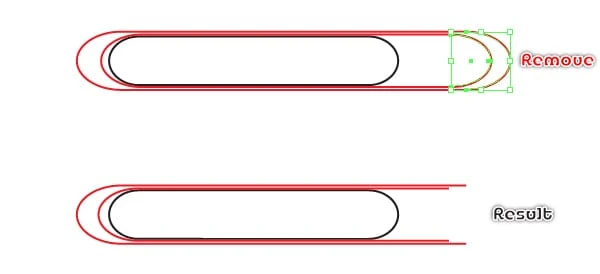
26 Keskenduge kahe punase objekti paremale küljele, valige neli sinisega esiletõstetud kinnituspunkti ja klõpsake atribuutide ribal nuppu ” Lõika tee valitud ankurpunktides “. Järgmisena eemaldage kaks väikest punast eset.
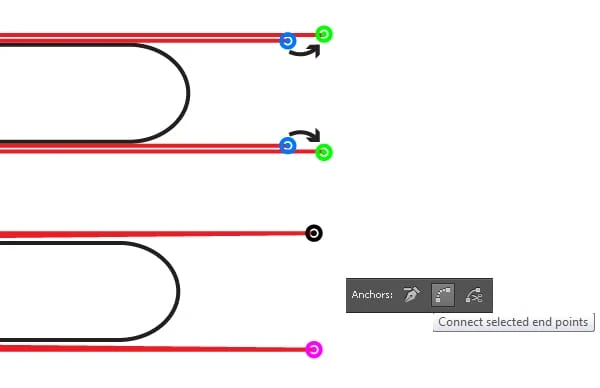
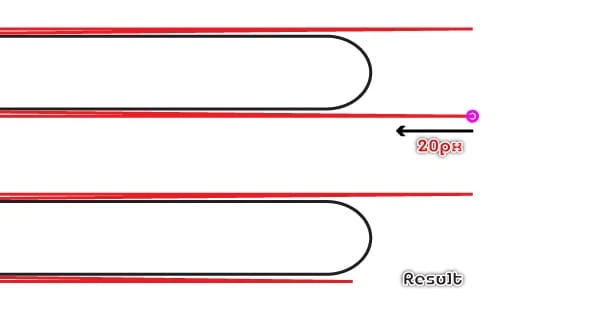
27 Kasutage otsevaliku tööriista (A) klõpsake sinisega esile tõstetud ülemisel kinnituspunktil ja liigutage see rohelisega esiletõstetud punktini. Järgmisena valige sinisega esiletõstetud alumine kinnituspunkt ja liigutage see alla rohelisega esiletõstetud punktini. Nüüd kasutage otsevaliku tööriista (A) valige kaks mustaga esiletõstetud kinnituspunkti ja seejärel klõpsake atribuutide ribal nuppu “ Ühenda valitud lõpp-punktid “. Korrake sama kahe magentaga esile tõstetud kinnituspunktiga.
28 Valige magentaga esiletõstetud kinnituspunkt ja liigutage seda 20 pikslit vasakule. Nüüd valige punane objekt uuesti ja täitke see lineaarse gradiendiga. Järgmisena valige must objekt ja täitke see radiaalse gradiendiga.
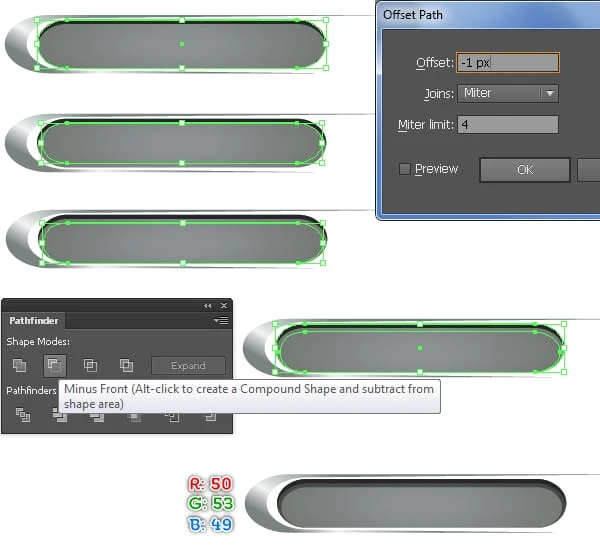
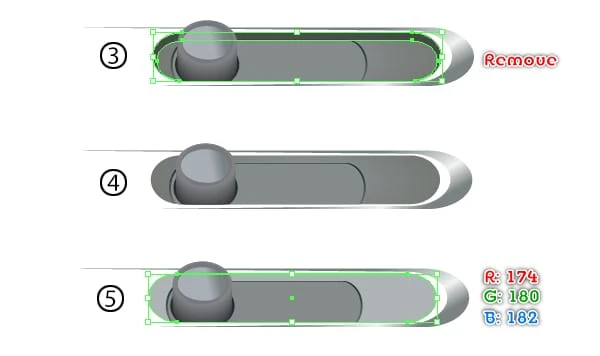
29 Tehke tumedamast kujundist koopia (Ctrl + C, Ctrl + F ). Kui see koopia on valitud, valige Objekt > Tee > Nihketee … Sisestage -1 piksli nihe ja klõpsake nuppu OK, seejärel liigutage saadud kujundit 1 piksli võrra allapoole. Järgmiseks valige kaks vastloodud kujundit, avage Pathfinderi palett (Window > Pathfinder) ja klõpsake nuppu Miinus Front, seejärel asendage saadud kujundi olemasolev värv värviga R=50, G=53, B=49.
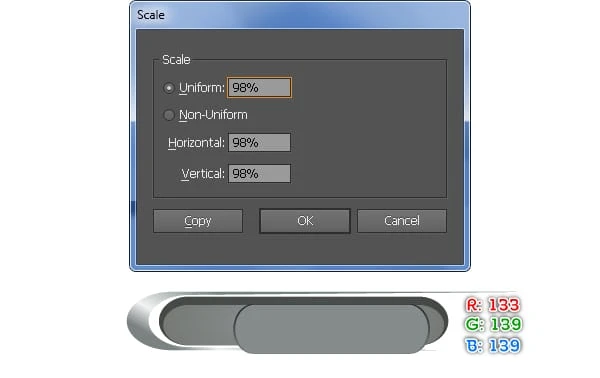
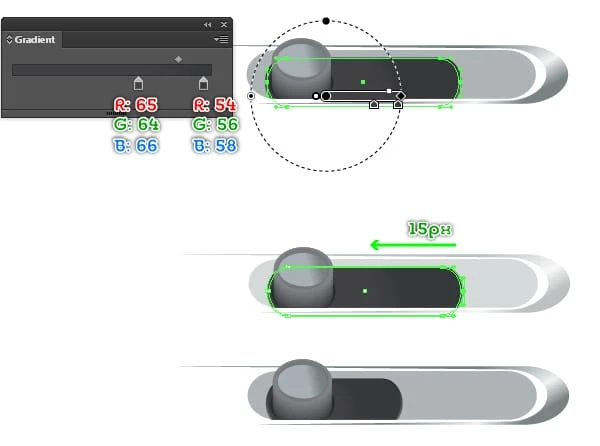
30 Jätkake sammus 28 loodud tumedama kuju uuesti valimist ja minge jaotisse Objekt > Teisenda > Teisenda iga … Sisestage andmed, nagu allpool näidatud, ja seejärel klõpsake nuppu Kopeeri. Järgmisena asendage uue kujundi olemasolev värv lineaarse gradiendiga. Jätke saadud kujund valituks ja valige Object > Transform > Scale … Sisestage Scale väljale 98 ja seejärel klõpsake nuppu OK. Järgmisena asendage uue kujundi olemasolev värv R=133, G=139, B=139.
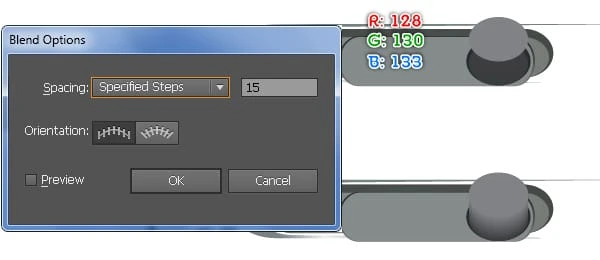
31 Looge tööriistaga Ellipse Tool (L) objekt suurusega 16 x 12 pikslit ja seejärel täitke see väärtustega R=40, G=44, B=44. Kui tulemuseks olev kujund on valitud, avage objekt > teisendus > mastaap … Sisestage väljale Skaala 92 ja seejärel klõpsake nuppu OK. Järgmisena asendage uue kujundi olemasolev värv R=58, G=60, B=62. Hoidke uus kujund valitud, kopeerige see üks kord, liigutage koopiat 6 pikslit üles ja seejärel asendage selle olemasolev värv värviga R=128, G=130, B=133. Veenduge, et saadud kujund oleks ikka valitud, kopeerige see üks kord ja seejärel peitke koopia. Nüüd valige kaks vastloodud ellipsit ja looge nende vahel segu. Järgmisena näidake selles etapis peidetud kujundit ja minge suvanditesse Object > Transform > Scale … Sisestage Scale väljale 85 ja seejärel klõpsake nuppu OK. Asendage uue kujundi olemasolev täitevärv lineaarse gradiendiga, lisage 2 pikslit (R=118, G=120, B=128) ja seejärel rakendage tulemuse jaoks laiusprofiil 2.
32 Valige ja rühmitage (Ctrl + G) kõik kujundid, mis on loodud 30. algusest kuni selle ajani. Järgmisena valige uuesti sammus 28 loodud tumedam kujund, kopeerige see üks kord ja tooge see siis ette (Ctrl + Tõstuklahv + Parem nurksulg ). Valige uue kujundi kaks ülemist kinnituspunkti ja liigutage neid 10 pikslit ülespoole. Nüüd valige uuesti vastloodud kujund ja vastloodud rühm, seejärel valige Objekt > Lõikemask > Tee (Ctrl +7). Lõpuks valige ja rühmitage kõik kujundid, mis on loodud etapist 25 kuni selle ajani.
33 Valige uus rühm uuesti ja minge Object > Transform > Reflect … Kontrollige Vertical ja seejärel klõpsake Copy. Topeltklõpsake uuel rühmal, seejärel valige kujund, nagu näete kolmandal pildil, ja eemaldage see. Järgmiseks valige kujund, nagu näidatud viiendal pildil, ja asendage selle olemasolev värv R=174, G=180, B=182.
34 Jätkake kujundi valimist, nagu näete alloleval esimesel pildil, ja seejärel asendage selle olemasolev värv radiaalse gradiendiga. Järgmisena valige otsevaliku tööriista (A) abil kõik kahe tumeda kujundi vasakul küljel olevad kinnituspunktid ja seejärel liigutage neid 15 pikslit vasakule. Nüüd valige kõik kujundid, nagu on näidatud neljandal pildil, ja seejärel liigutage need asendisse, nagu on näidatud alloleval lõplikul pildil. Lõpuks topeltklõpsake kõikjal väljaspool äsja redigeeritud rühma.
35 Asetage kaks vastloodud rühma õigetele kohtadele, nagu allpool näidatud.
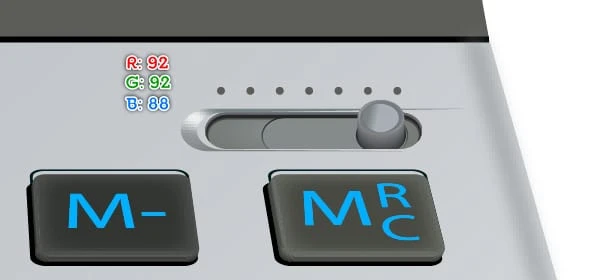
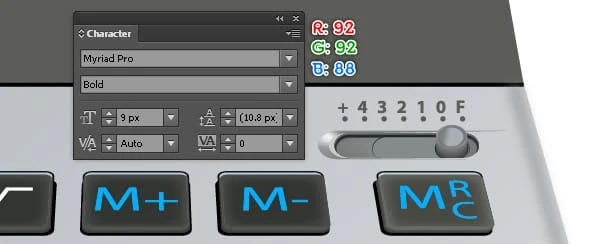
36 Mõne detaili lisamiseks loo esmalt seitse ellipsit (R=92, G=92, B=88 ). Järgmisena avage tähemärkide palett (Aken > Tüüp > Märk) ja seejärel määrake andmed, nagu on näidatud alloleval teisel pildil. Järgmisena valige Type Tool (T), klõpsake lihtsalt oma joonistustahvlil ja lisage mõned numbrid ja tähed, seejärel asetage need õigetesse kohtadesse, nagu allpool näidatud. Nüüd valige uuesti kõik uued numbrid ja tähed, seejärel valige Objekt > Laienda välimust. Kui tulemused on valitud, avage objekt > teisendus > nihutamine … Järgige andmeid, nagu on näidatud kolmandal pildil, ja seejärel klõpsake nuppu OK.
37 Korrake sama toimingut, et lisada need andmed kalkulaatori vasakule küljele. Sel hetkel peaks teie kalkulaator välja nägema nagu alloleval teisel pildil.
Looge ekraan
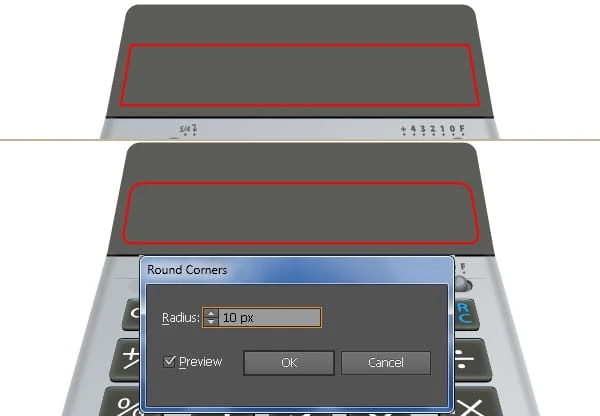
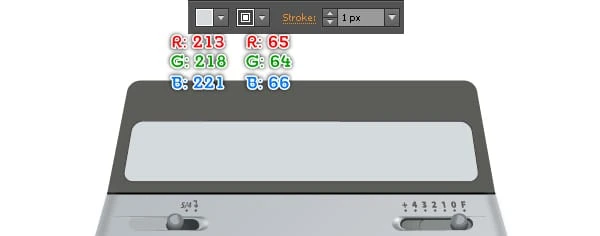
38 Looge ristküliku tööriistaga (M) 358 x 60 pikslit objekt, nagu allpool. Valige uue objekti vasakpoolne ülemine ankurpunkt ja liigutage seda 10 pikslit paremale. Järgmisena valige parempoolne ankurpunkt ja liigutage seda 10 pikslit vasakule. Nüüd valige uus objekt uuesti ja minge suvanditesse Effect > Stylise > Round Corners … Sisestage 10 piksli raadius ja seejärel klõpsake nuppu OK. Lõpuks täitke saadud objekt R=213, G=218, B=221 ja lisage 1px joon (R=65, G=64, B=66 ).
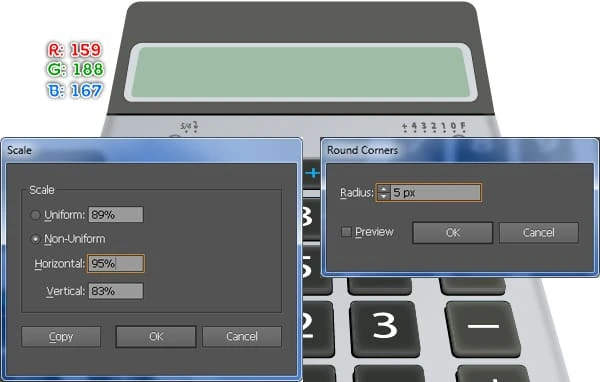
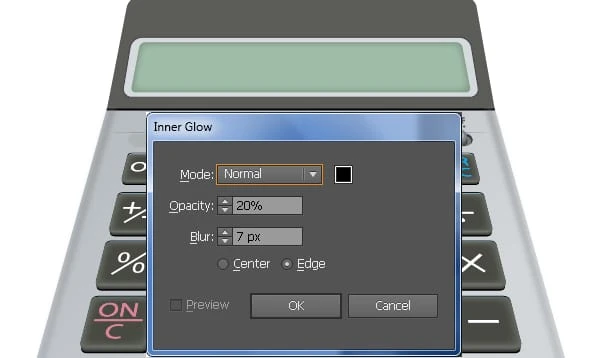
39 Valige vastloodud kujund uuesti ja minge jaotisse Objekt > Teisendus > Skaala … Märkige ruut Non-Uniform, sisestage kasti Horisontaalne 95 ja kasti Vertikaalne 83, seejärel klõpsake nuppu Kopeeri. Asendage uue kujundi olemasolev värv R=159, G=188, B=167. Jätke saadud kujund valitud, avage palett Välimus ( Aken > Välimus) ja klõpsake jaotist Ümarnurgad. Dialoogis Ümarnurgad sisestage 5 piksli raadius ja seejärel klõpsake nuppu OK. Veenduge, et tulemuseks olev kujund oleks ikka valitud, avage Efekt > Stiliseeri > Sisemine sära. Järgige andmeid, nagu näidatud teisel pildil, ja seejärel klõpsake nuppu OK.
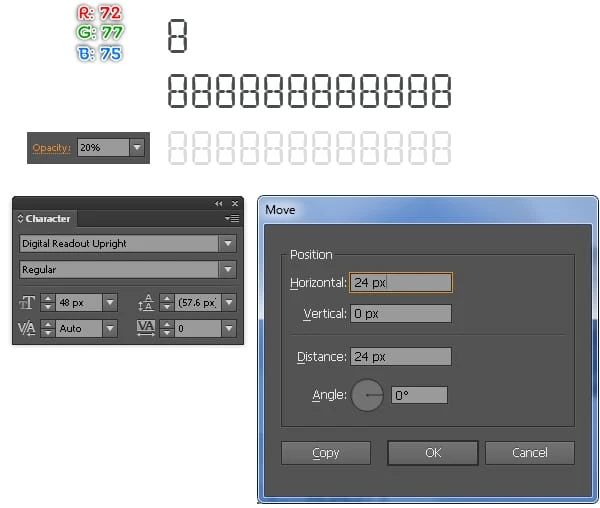
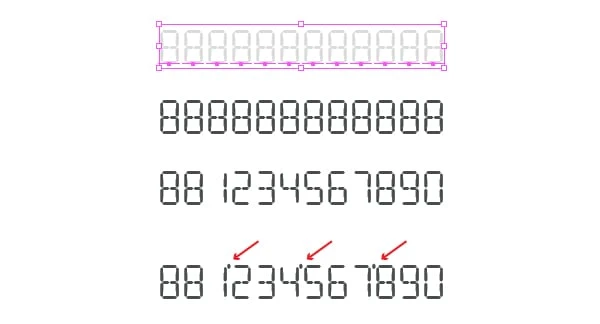
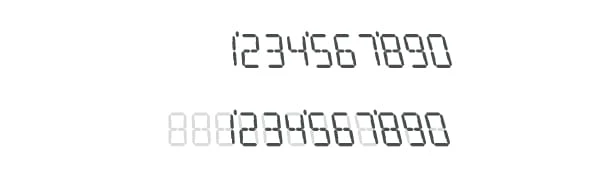
40 Avage tähemärkide palett (Aken > Tüüp > Märk) ja seejärel määrake andmed, nagu allpool näidatud. Järgmisena valige tüübitööriist (T), klõpsake lihtsalt oma joonistusplaadil ja lisage number “8”. Valige uuesti number “8” ja valige objekt > teisenda > teisalda. Sisestage kasti Horisontaalne arv 24 ja klõpsake nuppu Kopeeri, seejärel vajutage kümme korda (Ctrl + D ). Valige uuesti kõik vastloodud numbrid “8”, rühmitage need ja vähendage selle rühma läbipaistmatust 20% -ni, seejärel nimetage see “twelve_eights”. Nüüd tehke uuest rühmast koopia (Ctrl + C, Ctrl + V) ja muutke läbipaistmatustkoopiast 100%. Asendage uue rühma numbrid “8” teiste numbritega, seejärel lisage mõned üksikasjad, nagu näete viimasel pildil. Lõpuks valige ja rühmitage (Ctrl + G) uus rühm ja need vastloodud üksikasjad, seejärel nimetage see “numbriteks”.
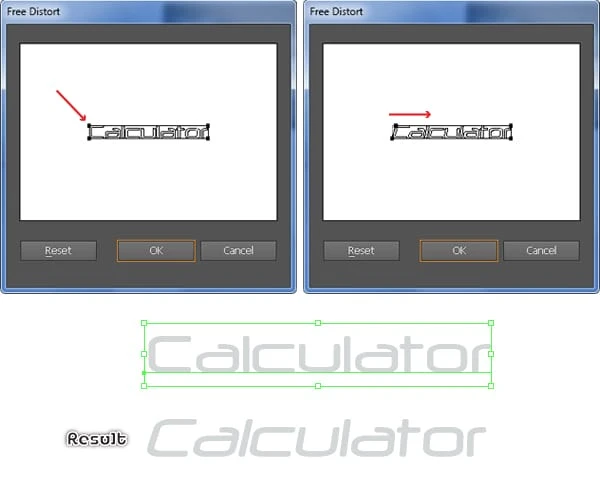
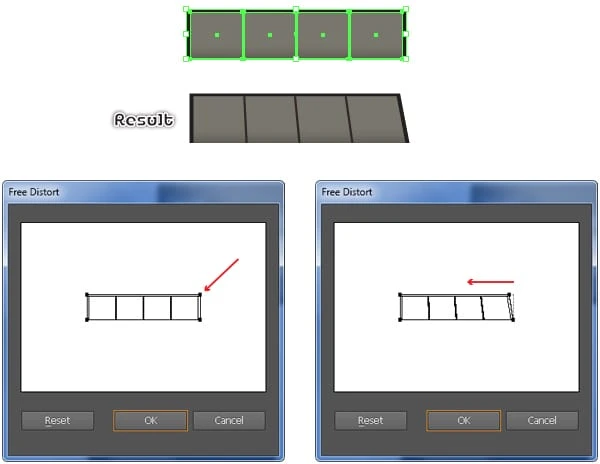
41 Valige uuesti rühm “twelve_eights” ja minge Effect > Distort & Transform > Free Distort … Lohistage kastis Vaba moonutamine piirdekasti parema ülanurga käepidet vasakule, seejärel klõpsake nuppu OK.
42 Valige uuesti rühm “numbrid” ja minge Effect > Distort & Transform > Free Distort … Lohistage kastis Vaba moonutamine piirdekasti parema ülanurga käepidet vasakule, seejärel klõpsake nuppu OK.
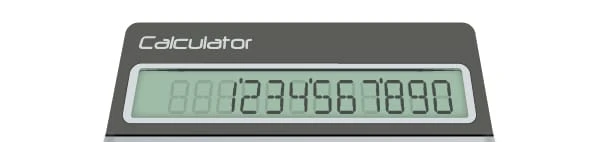
43 Enne jätkamist valige ja eemaldage rühmast “numbrid” kaks kaheksat. Järgmiseks valige uuesti kaks vastloodud rühma, avage joonduspalett (Window > Align ), klõpsake nuppu ” Horisontaalne joondus paremale t” ja seejärel nuppu ” Vertical Align Bottom “. Lõpuks asetage need rühmad õigesse kohta, nagu on näidatud alloleval lõplikul pildil.
44 Avage tähemärkide palett (Aken > Tüüp > Märk) ja seejärel määrake andmed, nagu allpool näidatud. Järgmisena valige tüübitööriist (T), klõpsake oma joonistustahvlil ja lisage tekstiosa “Kalkulaator”. Valige uus tekst uuesti ja avage Efekt > Moonutamine ja teisendus > Vaba moonutamine … Lohistage kastis Vaba moonutamine piirdekasti vasaku ülanurga käepidet paremale, seejärel klõpsake nuppu OK. Tulemus peaks välja nägema nagu alloleval lõplikul pildil.
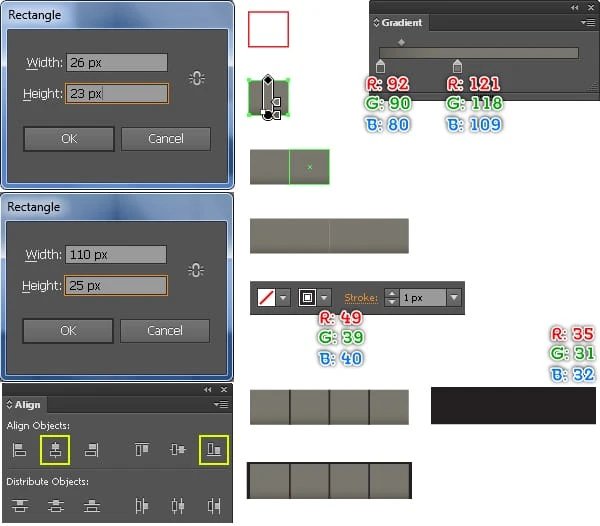
45 Üksikasjade lisamiseks valige esmalt ristküliku tööriist (M) ja kasutage seda tööriista 26 x 23 piksli suuruse objekti loomiseks, seejärel täitke uus objekt lineaarse gradiendiga. Jätke saadud kujund valitud, valige Objekt > Teisenda > Teisalda. Sisestage väljale Horisontaalne 26 ja klõpsake nuppu Kopeeri, seejärel vajutage kaks korda klahvikombinatsiooni (Ctrl + D ). Järgmisena valige joonte lõigumise tööriist () ja joonistage kolm vertikaalset rada, nagu allpool näidatud. Kui teie teed on joonistatud, täitke need nulliga ja lisage 1 piksli joon (R=49, G=39, B=40 ). Nüüd valige kõik selles etapis loodud objektid ja rühmitage (Ctrl + G) neid. Jätkake ristküliku tööriistaga (M) uue kujundi loomist (110 x 25 pikslit) ja seejärel täitke see väärtusega R=35, G=31, B=32. Hoidke saadud kujund valitud, hoidke all tõstuklahvi ja klõpsake äsja loodud rühmal. Avage joonduspalett (Window > Align ), klõpsake nuppu ” Horizontal Align Center ” ja klõpsake nuppu ” Vertical Align Bottom “, seejärel minge Effect > Distort & Transform > Free Distort. Lohistage kastis Vaba moonutus piirdekasti parema ülanurga käepidet vasakule, seejärel klõpsake nuppu OK. Lõpuks asetage tulemus asendisse, nagu on näidatud alloleval lõplikul pildil.
Lõpptulemus
Valminud disain näeb välja selline. Loodetavasti naudite seda õpetust.
Palju õnne! Olete õppetunni lõpetanud. Loodan, et avastasite sellest õpetusest mõndagi kasulikku. Lõpptulemuse pilt on allpool. Nautige!
Järeldus
Nii raske kui see ka välja näeb, olen väga kindel, et kui järgite minu õpetust, leiate palju abi, kasutades oma oskusi ja pilte oma loomingu loomiseks! Veelkord ühed Täname, et kasutasite meie õpetust, vastame väga hea meelega kõigile teie küsimustele. Võite lihtsalt jätta tagasiside ja või kommentaari allpool.
Laadige alla tulemuste lähtefailid
- Laadi alla .ai lähtefail (.zip, 1,93 MB)