10 parimat kasutajaliidese/UX-i disaini suundumust e-kaubanduse jaoks
2019 aasta on juba möödas ja me peame seda tänama paljude trendide eest, mis sel aastal püsisid. Eelkõige on üks suundumus, mis jääb pikaks ajaks püsima. Vähemalt e-kaubanduses.
See on kasutajakogemus.
Üha enam e-kaubanduse kaubamärke seavad oma prioriteediks kasutajaliidese ja disaini investeerimise ning see pole enam lihtsalt kapriis. See on kohustuslik.
Siin oli statistika. Sagipli sõnul:
- 82% Alexa 100 parimast veebisaidist kasutavad adaptiivset disaini. Seega on teie investeering kasutajaliidese ja UX-i disainimisse konkurentsis püsimise eeltingimus.
- Ostjad lahkuvad veebisaidilt 0,05 sekundi pärast, kui nad leiavad, et see pole huvitav või kui neil on liidesega probleeme – probleem, mille UX-i disain saab parandada.
- Kuna üha enam ostjaid eelistab osta tooteid mobiilseadmetest (67%), võib teie veebisaidi/teenuse olemasolu, kasutajasõbraliku veebisaidi/rakenduse puudumine maksta teile rohkem kui poole vaatajaskonnast.
E-kaubanduses on sel aastal välja kujunenud mõned olulised kasutajaliidese ja UX-i disaini suundumused. Need suundumused on seotud sujuva kasutajakogemuse loomisega ja suurendavad kaasatust, liiklust, konversioone, müüki ja meelitavad ligi kvaliteetseid müügivihjeid.
Need suundumused on siin, et jääda ja nende järgimine on hädavajalik, kui soovite, et teie e-kaubanduse ettevõte püsiks konkurentsivõimeline.
Vaatame neid trende lähemalt ja analüüsime mõnda näidet e-kaubanduse kaubamärkidest.
1 Üleskutse minimalismile
Tänavu hoo sisse saanud trend näitab kasvavat tendentsi muuta veebisaite minimalistlikumaks.
Miks minimalism?
See kasutajaliidese ja UX-i disaini suundumus on reaktsioon keerukale ja “täidisele” disainile. Ja kuna kasutajaliidest on üha rohkem lihtsustatud, pakub minimalism selle saavutamiseks kõike.
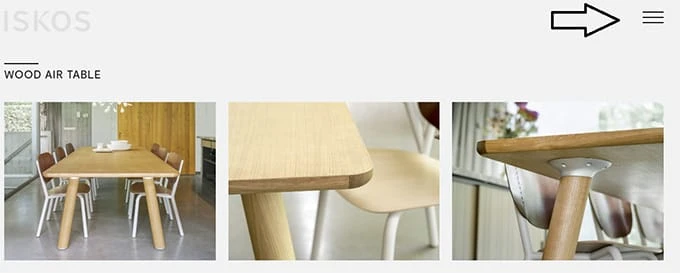
Vaatame mööblitootja Iskose Taanis asuva veebisaidi näidet:
Esmapilgul näete juba minimalistliku veebidisaini peamisi atribuute, nimelt:
- Negatiivne ruum – avalehe valge tühik või taust
- Lame tekstuur – kõik pildid ja kasutajaliidese elemendid ei kasuta silma paistmiseks 3D- ega muid tehnikaid, sest nad teevad seda juba tänu negatiivsele ruumile.
- Kontrastne (kõva) kujutis – tausta ja kasutajaliidese elementide erksate värvide asemel kasutab minimalistlik disain kujutisi, et olulised elemendid esile tõsta (sel juhul kuvab tootja oma tooteid).
- Minimalistlik tüpograafia – see veebisait on suurepärane näide minimalistlikust disainist, kuna sellel on kasutatud korralikku kirjasuurust ja rahulikku, kuid kontrastset kirjavärvi.
Samuti võite märgata üldiselt piiratud värviskeemi. See lähenemine loob suurepärase kasutajaliidese, kuna juhib kasutaja tähelepanu otse asjale.
Veebileht on jagatud jaotisteks ainult lihtsa pealkirja ja toote piltide abil.
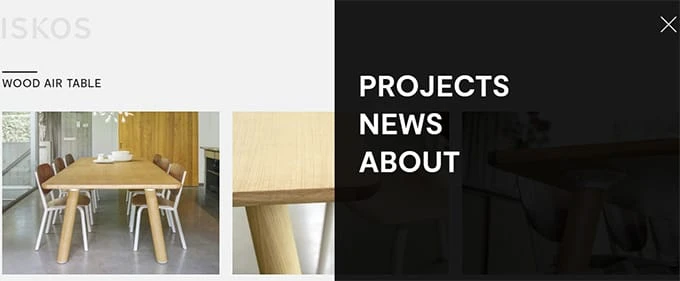
Kontrastne kasutajaliidese element sellel veebisaidil on ekraani nurgas olev hüpikmenüü aken:
Sellesse menüüsse pole vaja rohkem jaotisi lisada, kuna need on kõik juba avalehel, seega on see menüü lisateabeallikaks kasutajale, kes soovib kaubamärgiga rohkem suhelda.
Sellised lihtsa navigeerimise ja tootega kujundused on suurepärased kasutajaliidese/UX-i disaini tipptaseme saavutamiseks.
2 Rõhuasetus kaubamärgi loomisele
Teine kasutajaliidese ja UX-i disaini suundumus on kasutajakogemuse ja brändingu vahelise seose tugevdamine.
Kasutajakogemuse määrab see, kui lähedal saab kasutaja brändile läheneda, ja see sai kasutajaliidese ja UX-i disaineritel keskenduda. Lisaks keskendub kaubamärgile keskenduv disain kasutajakogemuse iga sammu selle kasutaja brändi tutvustamisele.
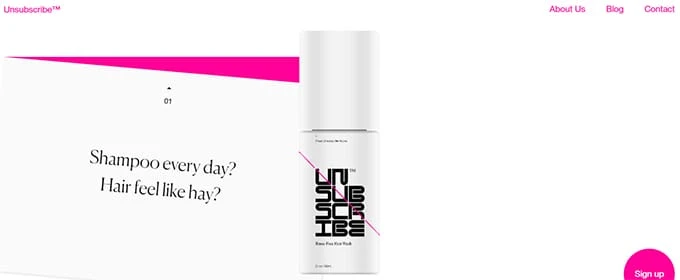
Suurepärane näide kasutajaliidese ja UX disainis brändingule rõhuasetusest on Unsubscribe, e-kaubanduse juuksehooldustoodete bränd.
Nende veebisait on meistriteos, mis ühendab igal sammul kasutajakogemuse ja brändingu. Seda veebisaiti sirvides puutub kasutaja kokku erinevate elementidega, mis aitab saavutada täielikku suhtlust kaubamärgiga:
Lisaks sellele, et nad näevad oma loosungites sõna “unsubscribe”, mis vastab kaubamärgi nimele, seavad nad ka oma eesmärgi veebisaidi fookuspunktiks, mis on aidata aktiivsetel inimestel oma juukseid paremini hooldada:
Ja loomulikult on veebisait tehtud parimate minimalistlike tavadega, aidates luua lihtsat, kuid mitmekülgset kasutajaliidest ja üldist positiivset kasutuskogemust.
3 Julgemaks muutumine
Sel aastal on disainerid täheldanud julgemate, kuid lihtsamate fontide kasvavat trendi. See tendents langeb kokku ülalmainitud minimalismi suundumusega.
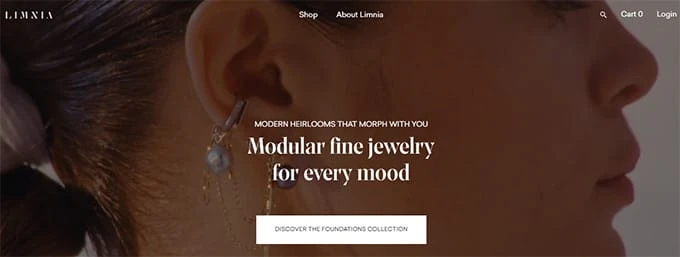
E-kaubanduses kasutatakse paksu kirjatüüpi, et suunata kasutaja tähelepanu sõnumile, mis tavaliselt asetatakse lehe keskele. Siin on näide Limniast, e-kaubanduse kaubamärgist, mis müüb kauneid ehteid:
Kuigi veebilehel on kasutatud videot mudelist, mis toote taustal esitleb, ei tõmba meie tähelepanu mitte see, vaid pigem lehe keskele asetatud paksus kirjas sõnum.
Enimkasutatud fontidest eelistavad kasutajaliidese ja UX-i disainerid Helveticat, Sansi ja Universit. UI/UX kujunduse fonti ei saa aga juhuslikult valida. See valik sõltub mitmest erinevast tegurist, nimelt:
- Julguse tase erinevalt ülejäänud disainist.
- Fondi suurus ja selle tajumine erinevalt ülejäänud kujundusest.
- Fondi tüüp, paksuse tase, suurus ja värv seoses teie brändi esteetikaga.
Kõik need tegurid mõjutavad seda, kuidas kasutaja teie brändi tajub ja sellega suhtleb, seega peaks fontide valik aitama kaasa kasutajaliidese ja UX-i disaini järjepidevusele.
4 Kohanemine mobiili jaoks
Mainisime selle artikli sissejuhatuses, et enam kui pooled teie klientidest eelistavad ostlemist mobiilseadmete kaudu. Ja kuna e-kaubanduse kaubamärgid tegutsevad valdavalt veebis (ainult mõnel neist on füüsilised müügisaalid), on mobiilse UX-i disaini investeerimine kohustuslik.
Interaction Design Foundationi sõnul on mobiilse kasutajakogemuse eesmärk luua positiivseid mobiilikogemusi veebisaitide, rakenduste ja muude mobiilseadmetes kasutatavate teenuste kaudu. Mobiilse UX-i põhieesmärgid on tõhusus ja leitavus.
E-kaubanduse kaubamärgi jaoks tähendab mobiilne UX ennekõike täielikku ligipääsetavust kõigile veebisaidi elementidele ja liidese lihtsust.
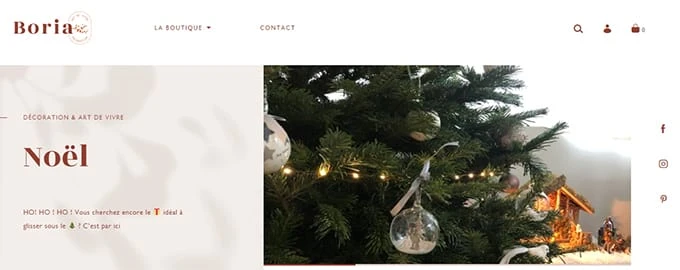
Suurepärane näide veebisaidi kohandamisest nii laua- kui ka mobiilseadmete jaoks on Boria, Prantsuse e-kaubanduse bränd, mis müüb kodukaunistusi:
Boria veebisaidi mobiiliversioonis on vähem kujunduselemente. Kuid see säilitab kõik peamised jaotised, mis on vajalikud klientidele mobiilseadmete kaudu ostlemiseks:
Mobiilse UX-i investeerimine ei ole ainult suurepärase kasutajakogemuse eeldus. See on oluline ka teie e-kaubanduse kaubamärgi SEO edetabelis.
Kvaliteetsete mobiilseadmetele kohandatud veebisaitidega kaubamärgid seab Google väga kõrgele. Kuid on mitmeid reegleid, mis muudavad mobiilisaidi suurepäraseks. Seetõttu postitas Google 2015. aastal arendajatele mobiilse UX-i disaini näpunäiteid, värskendades neid näpunäiteid uute trendide tulekul regulaarselt. Nende näpunäidete hulgast leiate:
- Uurige enne prototüübi loomist. Kuna UX-i disainerid on kallutatud, soovitab Google mitte kohe prototüüpimisse laskuda, vaid uurida esmalt sihtrühma heuristilise analüüsi ja AB-testimise abil.
- Töötage puuteobjektidega. Isegi kui mobiiliveebi liides on kasutajasõbralik ja veebisait laaditakse mobiilseadmetes kiiresti, hülgavad kasutajad ikkagi veebisaidi, kui sellel on elemente, mis nende puudutusele ei reageeri. See tähendab, et nendel elementidel on puutemärgid, mis on liiga väikesed ja Google soovitab teha need vähemalt 7-10 mm laiuseks.
- Vähem segadust. See näpunäide on kasutajaliidese ja UX-i disaini minimalismitrendi sünonüüm, mis näitab, et Google seab segased mobiiliveebisaidid madalamale, kuna nendega on raske suhelda.
Teisisõnu peaksid e-kaubanduse kaubamärgid pöörama võrdselt tähelepanu oma veebisaitide funktsionaalsusele nii lauaarvutites kui ka mobiilseadmetes, et pakkuda täielikku brändikogemust.
5 Kiirusele keskendumine
Artikli alguses mainisime ka seda, et kliendid teevad teie veebisaidi külastamise esimese 0,05 sekundi jooksul otsuse, kas suhelda teie kaubamärgiga.
E-kaubanduse kaubamärkide jaoks võib madal lehe laadimiskiirus olla kahjulik. Kuna tegemist on väga konkurentsitiheda tööstusharuga, pole kasutajal probleemi minna ja leida mõni muu e-kaubanduse bränd, millel on sarnane toode, kuid kiirelt laaditav veebisait.
Toimivus on ka osa kasutajakogemusest ja see ütleb palju selle kohta, kuidas hindate oma külastajaid e-kaubanduse kaubamärgina.
Niisiis, mis on UX-i disaineri eesmärk ideaalse lehe laadimiskiiruse saavutamiseks?
Unbounce’i andmetel kulub sihtlehe laadimiseks keskmiselt 15,3 sekundit. See on aga juba väga pikk, kui teie eesmärk on luua positiivne kasutajakogemus.
Seega väidab Unbounce, et parim lehe laadimiskiirus on 2,4–3,21 sekundit, kuid saidid, mis laadivad viie sekundiga, saavad ka pikemaid keskmisi seansse (allika järgi 70% kauem).
Seega on positiivse kasutajakogemuse lõppeesmärk saavutada keskmiselt 3-sekundiline lehe laadimiskiirus.
6 Riietusruumi kogemuse loomine
Liigume nüüd arutelu tehniliselt osalt teenuste suundumustele, mida e-kaubanduse kaubamärgid saavad pakkuda, et parandada kasutajakogemust ja kasutajate suhtlust kaubamärgiga.
Üheks kasvavaks trendiks kasutajaliidese ja UX disainis sel aastal on olnud virtuaalsete riietusruumide kasutuselevõtt.
Veebipõhine riietusruumi kogemus oli vastus tarbijate kasvavatele nõudmistele toodetega rohkem suhelda ja neid proovida. Me kõik teame, et ostame sea kotis, kui me ei saa toodet füüsiliselt puudutada. See kehtib eriti e-kaubanduse kaubamärkide puhul, mis müüvad riideid või aksessuaare.
Üks selliseid e-kaubanduse kaubamärke on prille müüv veebiettevõte Warby Parker, mis reageeris sellele probleemile mobiilirakenduse käivitamisega, kus kasutajad saavad lihtsalt pilti tehes proovida erineva kujuga prille:
See rakendus on olnud suureks abiks klientidele, kes soovivad osta prille, kuid kahtlevad, millise kujuga prillid nende näole sobivad.
See suundumus on UX ja AR (liitreaalsus) ühinemine, kuna kliendid suhtlevad reaalsete objektidega, mida täiustavad arvutiga loodud sensoorsed modaalsused, et saada brändiga täielikku kasutuskogemust.
7 Loo jutustamine visuaalide kaudu
Teine suundumus, mille eesmärk on parandada kasutajakogemust veebisaidi sisu kaudu, on visuaalne jutuvestmine.
Lugude jutustamise roll turunduses on tohutu. Uuring näitab, et lugudena edastatud turundussõnumid on kuni 22 korda köitvamad ja meeldejäävamad. Lugude jutustamine tähendab rohkem väärtust, mistõttu siirdus see edukalt UX-i disainile ja muutus visuaalseks jutuvestmiseks.
E-kaubanduse kaubamärgi jaoks on visuaalne jutuvestmine kasutajakogemuse jaoks hädavajalik, kuna see toob kliendid brändile lähemale ja pakub neile eksklusiivset osalust selle kaubamärgi määratlemisel.
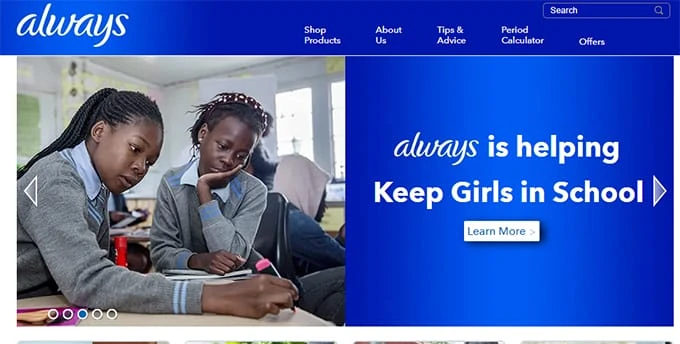
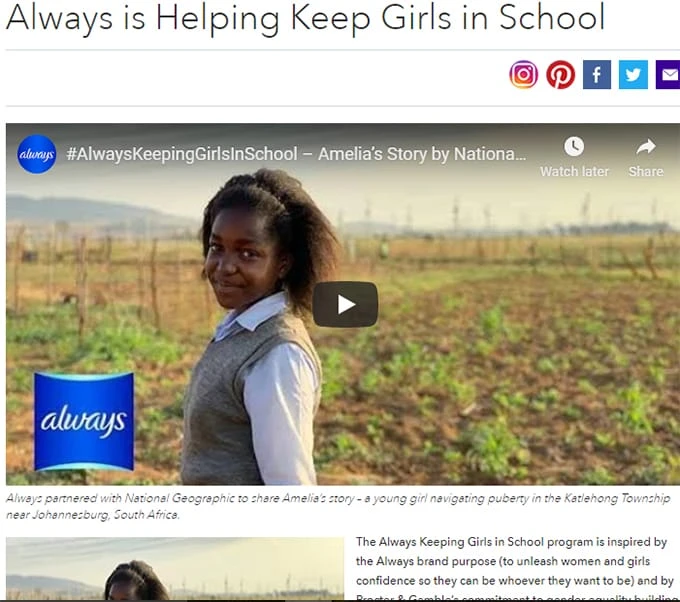
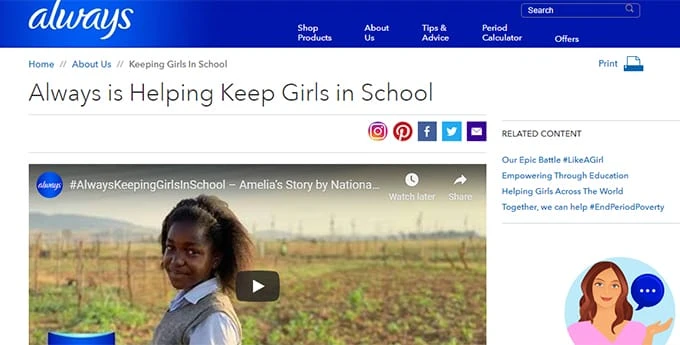
Üks kaubamärke, mis ühendab edukalt visuaalse jutuvestmise ja positiivse kasutajakogemuse, on P&G isikliku hügieeni kaubamärk Always:
Visuaalse jutuvestmise abil räägib alati, kuidas bränd osaleb mitmetes sotsiaalsetes põhjustes, paljastades lood, kuidas inimesed suhtlevad brändi ja selle tootega oma isikliku vaatenurga kaudu:
UX-i disaini visuaalse jutuvestmise puhul on aga sisu paigutusega probleem. Sõltuvalt sellest, mis keeles sihtrühm räägib ja millises suunas nad loevad (vasakult paremale või paremalt vasakule), paigutatakse sisu erinevalt.
Näiteks vaatajaskonna jaoks, kes loeb vasakult paremale, tuleks sisu paigutada keskele või vasakule ja umbes 75 tähemärki rea kohta:
Visuaalne jutuvestmine on UX-i disaini aluseks olev metoodika, mis on e-kaubanduse kaubamärkide jaoks hädavajalik, kuna kogu kliendiga seotud kogemus põhineb veebikogemustel.
8 Kontrollimine lihtsaks
Veel üks nõudlike klientide suundumus on muuta kassa tegemine lihtsamaks. Lihtne väljamakse tegemine on ka üks suurimaid väljakutseid UX-i disainis.
InvestCRO värske statistika kohaselt on keskmine ostukorvi hülgamise määr 65,23%, millele annavad olulise panuse järgmised põhjused:
- 14% – külaliste väljamakse võimalus puudub
- 11% – keeruline kassaprotsess
- 7% – pole piisavalt maksevõimalusi
Kuna maksete sooritamine ja tasumine kuuluvad kasutajakogemuse juurde, peaks UX-i disainer olema see, kes peaks muretsema selle lihtsamaks muutmise eest.
Kui veebisaidil on suur ostukorvist loobumise määr, on UX-i kujundaja ülesanne:
- Uurige kasutatavuse testimise (kasutajate intervjuude ja klienditoest saadud andmete kaudu) abil, miks see juhtub.
- Kaardistage kliendi teekond, võttes arvesse kasutatavuse testimisel kogutud andmeid.
- Tehke AB-testimine, et näha, kuidas lahendus töötab.
Kuna e-kaubandusbrändi edu sõltub paljuski kliendi kassakogemusest, on selle protsessi lihtsamaks muutmine UX-disaini abil oluline panus positiivsesse kasutajakogemusse.
9 Keskendumine isikupärastatud pakkumistele
Isikupärastamine on trend, mis on siin, et jääda. Ja UX võib viia selle teisele tasemele, kujundades isikupärastatud pakkumisi.
Paljud e-kaubanduse kaubamärgid kasutavad seda juba suurepäraselt.
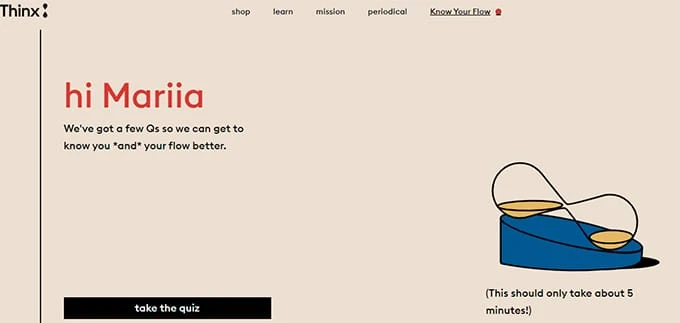
Näiteks Thinx, aluspesu ja isikliku hügieeni tooteid müüv e-kaubanduse bränd, on koostanud küsitluse, et aidata valida kasutaja vajadustele vastavaid tooteid:
Küsitluse tulemuste põhjal koostab bränd isikupäraseid pakkumisi, mis sobivad suurepäraselt esmaklientidele.
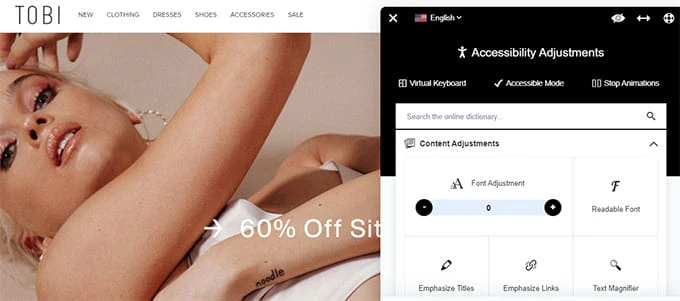
Teine ettevõte, riideid müüv e-kaubanduse bränd Tobi, on keskendunud kaasamisele, kujundades hüpikakna, mis aitab puuetega inimestel veebisaiti kohandada nii, et kasutajaliides oleks nende jaoks mugavam:
Nende kasutajaliidese ja UX disaini panuste eesmärk on isikupärastada iga kasutaja kogemus brändiga, tunnustades iga kasutaja ainulaadseid omadusi ja käitumist.
10 Kliendiga vestlemine
E-kaubanduses mängivad olulist rolli vestlusrobotid, mis pakuvad kliendituge. Need on ka osa kasutajakogemusest, olenemata sellest, kas nad kasutavad kasutajaliidese graafilist kujundust või häälliidese kujundust.
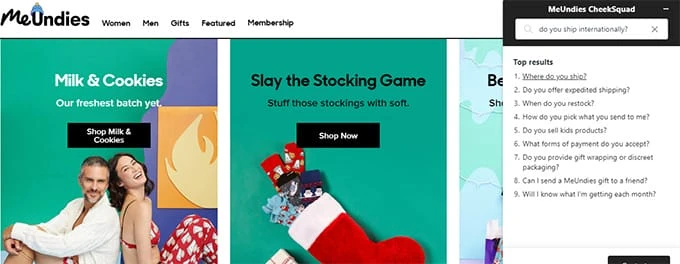
Kasutajaliidese disain pakub e-kaubanduse kaubamärkidele suurt mitmekülgsust vestlusrobotite loomisel. Näiteks aluspesu müüv e-kaubanduse bränd MeUndies kasutab oma veebisaidi vestlusrobotit, et vastata enim otsitud küsimustele:
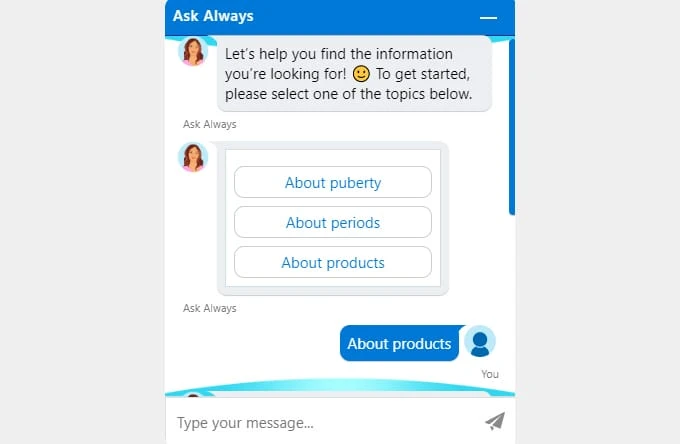
Mõned kaubamärgid otsivad interaktiivsemat vestlusrobotit. Näiteks muudab vestluse nende vestlusbotiga alati elutruuks suhtluseks inimesega:
Vestlusroboti valimine sõltub sellest, kuidas soovite, et see teie kaubamärki esindaks. Kuid ei saa eitada, et chatbot-trend jääb kasutajaliidese ja UX-i disaini osaks, kuna sellel on otsene mõju kasutajakogemuse kvaliteedile.
Ärge unustage väärtust
Iga trend, millest me selles artiklis rääkisime, keskendub tugevalt kliendile väärtuse pakkumisele. Nad keskenduvad disainile, mis ei kahjusta, vaid paneb rõhku väärtusele. Nende suundumuste eesmärk on ka tuua teie e-kaubanduse bränd klientidele lähemale visuaalse jutuvestmise, vestlusliku AI-disaini ja UX-i kaubamärgi abil.
Nende kasutajaliidese/UX-i trendidega sammu pidamine võib aidata e-kaubanduse kaubamärkidel tuua kasutajakogemuse esiplaanile, tagades nende edu selles tiheda konkurentsiga tööstusharus.