Navigeerimise käsitsemise tehnikad tundlikes kujundustes
Navigeerimine on tundliku disaini oluline element. Selle põhjuseks on asjaolu, et tundliku veebisaidi kujunduse kasulikkust mõõdab suurel määral mobiili- ja töölauapaigutuste vahelise ülemineku lihtsus.
Tõhus tundlik navigeerimine nõuaks sujuvat suuruse muutmist madalama eraldusvõime saavutamiseks ja seejärel suuremate ekraanide (nt lauaarvutite ekraanide) suurendamist.
Milline navigeerimine on tundliku kujunduse jaoks kasulik?
Veebisaitidel navigeerimise haldamisel on erinevad suundumused ja tehnikad.
Sellist lähenemist navigeerimisele peetakse minimalistlikuks, kuna navigeerimisega tehakse minimaalselt tööd, et tagada sujuv, puhas lülitus. Navigeerimise lülitus ei ole järsk; pigem delikaatselt tehtud, kuna ekraani suurus muutub. Seetõttu on lähenemine selline, et navigeerimiselementide ümbertöötamine tehakse minimaalselt, et saavutada maksimaalne, elegantne ja peen efekt. Navigeerimislingid on suurusega ja minimaalsed ning sobivad kenasti lehele. Seda lähenemisviisi saab kasutada veebisaitide puhul, mis soovivad keskenduda elegantsusele ja lihtsusele ning valivad teatud funktsioonide reklaamimise. Näiteks veebisait CrossTreesnäitab väga lihtsat navigeerimismenüüd, keskendudes olulisele ja jättes suurema ruumi pildisisu esitlemiseks. See nihutab kasutaja fookuse põhiteemale, mida nad soovivad edasi anda, ega lase kasutajal fookust kaotada. Lisaks kinnisvarasaitidele saavad selliseid veebisaite kasutada muu hulgas kunstnikud, disainerid ja fotograafid.
Nagu näete, rõhutab see veebisait minimalismi; fookus on pildil ja tunnuslausel, milleks on “Glasgow’s üürile anda linnamaja kontoriruum”. Navigeerimisribale ligipääs on minimaalne, kuid samas selge.
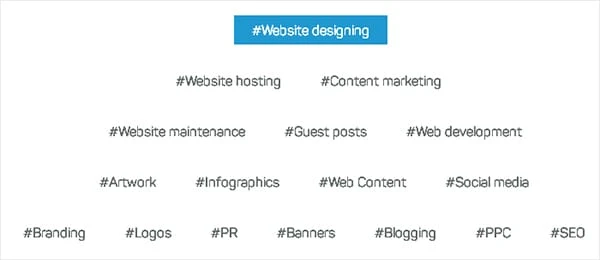
Teine näide on veebikujunduse veebisait Hashtag17, mis pakub ka mitmeid muid teenuseid. Väljakutse on esitleda kõiki pakutavaid teenuseid ühel lehel, ilma lehte segamata. Agentuuri kohandatud tehnika seisnes selles, et veebisaidi allosas kuvatakse valgel taustal kõigi teenuste hetktõmmis, mis aitab kasutajal navigeerida selle üksiku piirkonna 17 lehele.
Siin on eeliseks see, et üheainsa pilguga kuvatakse vaatajale kõik 17 selle ettevõtte pakutavat teenust. Valge taust ei sega tähelepanu ja kasutajad saavad koheselt märgata piirkonna, mille osas nad võivad abi otsida.
Enamik reageerivaid veebisaite paigutab navigeerimismenüü ülaossa. Sellel on selged eelised, nagu rakendamise lihtsus, JavaScripti sõltuvuse puudumine ja lihtne CSS. See pole aga optimaalne positsioneerimine mobiilidele, kus kinnisvara on väljakutseks. Huvitav viis reageeriva veebisaidi kujunduse puhul navigeerimise haldamiseks on lükata see saidi põhja, nagu soovitas autor Luke Wroblewski. Navigeerimisriba võtab töölaual vähem ruumi ja seetõttu saab selle asetada kohale. Pealegi võiksid kasutajad seda ka siit otsida. Kuid väiksematel seadmetel on ideaalne lükata see põhja, kus see ei võta palju ruumi. Navigeerimisloend asetatakse veebisaidi jalusesse või vahetult jaluse kohale. Sellele viiv ankurlink on veebisaidi päise osas.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}Selle eeliseks on ruumi rohkema sisu jaoks veebisaidi ülaosas; samal ajal on navigeerimine lihtsam, ligipääsetav ja diskreetne. Täiendav eelis on see, et kasutaja saab lugeda kogu sisu ja kerida lehe allossa, kust leiab navigeerimisriba. See annab neile klõpsamiseks rohkem võimalusi. Teised eelised on see, et see lähenemisviis ei nõua JavaScripti kasutamist ja seetõttu on seda lihtsam hallata ja tõrkeotsingut teha. See meetod on tundlike veebisaitide kujundamisel lihtsam, kuna päise ja jaluse asukoht (mis on fikseeritud) võimaldab hõlpsat üleminekut.
Sellise navigeerimiselemendi paigutuse ebamugav osa on see, et inimene peab linkidele juurdepääsuks hüppama edasi-tagasi. Seega on tegemist ebamugava suhtlusega, mis võib mobiilis olla üsna tülikas ja takistada mobiilis navigeerimise sujuvust. Veel üks puudus on see, et kui kasutaja sisu ei loe, ei pruugi ta ekraani allserva kerida ja seega ei pruugi navigeerimisriba näha ning teab nüüd, kust seda otsida.
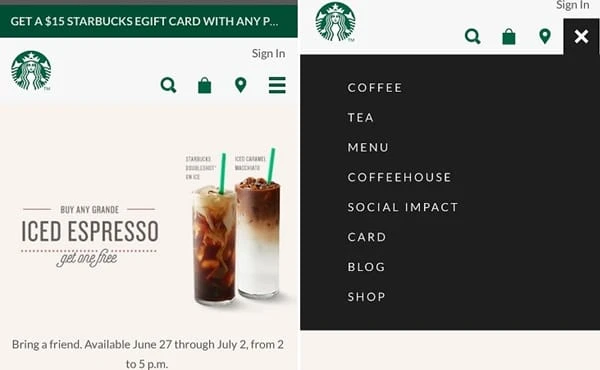
Siin avaneb menüü päises endas ja see annab puhta, elegantse välimuse koos näitamise/peitmise funktsiooniga. Seda on lihtne kodeerida ja see on sujuv üleminek. Kuid väljakutse on selles, et Android ei pruugi CSS-animatsioonidega nii sujuvat üleminekut pakkuda.
Hea näide Toggle’i kasutamisest on Starbucks :
Veelgi enam, kui menüü on suur, võib see siiski palju ruumi võtta. Seda probleemi saab lahendada, luues erinevatele seadmetele erinevad menüüd. Tõhus viis selleks on pistikprogrammi Responsive Select Menu kasutamine.
Erinevalt teistest navigeerimismeetoditest hõlmab see tehnika Javascripti kasutamist. See muudab meid vormi omaduseks. See teisendab menüüloendi valitud elemendiks. Kuigi see võib olla igas brauseris kõige paremini toimiv element, kuna need pärinevad rippmenüüdest, võivad disainerid pidada neid piiravateks, kuna eri brauserites on neid keeruline kohandada. Nende menüüde suurimad eelised tundliku veebisaidi kujunduse puhul on nende toimimine. Veel üks positiivne punkt on see, et neid saab kasutada navigeerimislinkide juhtimiseks, kui neid on liiga palju; see võib olla TopNavi lähenemisviisi probleem. Samuti vabastavad need veebipaigutuses palju ruumi, mida saab kasutada veebikujunduseks. Valitud menüüsid saab kohandada erinevatele seadmetele – erinevad mobiilibrauserid käsitlevad valitud menüüsid erineval viisil.
Lihtne viis valida menüüd on JQuery pistikprogrammi TinyNav kaudu.
Kaasake JS-fail pärast jQuery versiooni laadimist ja seejärel kirjutage järgmine kood:
Lisage oma CSS-i paar rida. Peida tinynav klass. Määrake see kuvama mis tahes soovitud katkestuspunktis:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
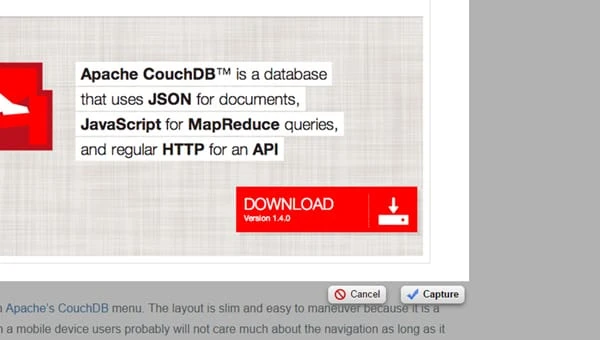
}Puuduseks on see, et need ei pruugi olla nii korralikud ja esteetilised kui muud navigeerimismenüü tehnikad. Need on parimad lihtsatel lehtedel, millel on ühe lehe paigutus, näiteks ApacheCoube.
Sisuhaldus on tundlikel veebisaitidel tõhusa navigeerimise jaoks ülioluline. Reageeriva veebisaidi raamistiku kavandamisel määrake, millist sisu on töölaua jaoks vaja ja millist sisu eelistatakse mobiilipaigutuse jaoks. Veenduge, et paigutataks ainult sisu, mis täidab konkreetseid eesmärke. Sellega seoses võib navigeerimine järgida sarnast lähenemisviisi. Mobiilseadmete tundlike navigeerimismenüüde sujuvamaks muutmiseks veenduge, et mobiili navigeerimismenüüs kuvatakse ainult kõige olulisemad lingid; vähem olulised tuleb välja jätta. Seega saavad mobiilikasutajad oma veebisaitidel lihtsalt näha, mida nad tahavad.
Peate kindlaks määrama, milline sisu on ülioluline paigutada veebisaidi sellesse ossa, mida inimesed maksimaalselt jälgivad, olgu see siis lauaarvutis või mobiilis, ja seda tegema.
Sujuva navigeerimise tagamiseks tuleb tundlikul veebisaidil töötades meeles pidada teatud põhipunkte.
- Ühtne kujundus: teatud tüüpi kujundus jääb seadmetes ja ekraanisuurustes ühtseks. Sellise kujunduse valimine on probleemideta ning navigeerimine on sujuv ja reageeriv. Flip, Horvaatia ettevõte kasutab sellist kujundust.
- Rippmenüüd: spetsiaalselt mitmekihilise efektiga rippmenüüd on lihtsad ja tõhusad. Need võtavad ekraanipinna minimaalselt ja ühel nupul klõpsamine avab teised alamnupud kihiliselt rippmenüüst. Seda stiili kasutab Microsoft.
- Sisu tähtsuse järjekorda seadmine: näidake ainult seda, mis on vajalik ja mis on tõeliselt oluline. Jätke vahele sisu, mis ei ole kasulik või võib väikestel ekraanidel häirida.
- Ikoonide kasutamine: puhaste ja lihtsate ikoonide kasutamine võib välistada suure mahuka teksti kasutamise.
-
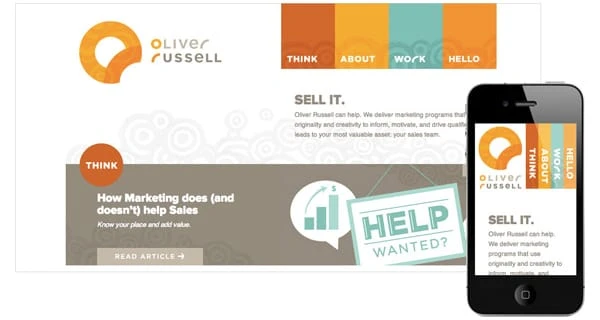
Kohandage oma kujundust: teie kujundus peaks suutma esteetiliselt kohanduda erinevate ekraanisuurustega, isegi kui see tähendab, et kujunduse paigutus varieerub olenevalt seadmest. Oliver Russelli vanemal versioonil oli paindlik disain, mis kohandati vastavalt ekraani suurusele.
Millised on väljakutsed reageerivate kujunduste käsitlemisel suurtel veebisaitidel?
Suured veebisaidid pakuvad tundliku kujunduse jaoks teistsugust väljakutset. Lihtsad valikud pole võimalikud, kuna navigeerimine on üsna keeruline, kuna esitatava sisu hulk on üsna suur. Lisaks on hallatavaid navigeerimiskihte ja hallatavaid ekraane on palju. Navigeerimise arendamine keerukate veebisaitide tundlikuks navigeerimiseks nõuab põhjalikku arutelu töötajatega ning vajab täpsemat häälestamist ja kõigi aspektide arutelu klientidega. Selle purustamise sammud on seotud selle mõistmisega, mida keeruline veebisait oma sihtrühmale pakkuma peab. Seetõttu hõlmavad sammud vaatajaskonna uurimist, et teha kindlaks vaatajaskonna ootused selle kohta, mida nad veebisaidil näha tahaksid. See võib hõlmata suurt hulka sisu ja esitatava sisu tüüp tuleb hoolikalt valida. Selline uuring ja töö viidi läbi haiglate kompleksse veebisaidi kujundamisel.
Üks võimalus suuremahuliste veebisaitide jaoks tundliku kujunduse kujundamiseks on mallide ja komponentide kasutamine. Seda saab teha, jagades funktsionaalsuse ja sisu variatsioonid väiksemateks komponentideks ning seejärel katsetades, kuidas iga komponent väikesel ekraanil välja näeks. Seda kujundamismeetodit kohandas Quidco, mis kasutas nende sisu variatsioonide ratsionaliseerimiseks 40 komponenti. Suuremahulised veebisaidid peavad olema oma funktsioonidega paindlikud. Näiteks Facebooki vestluspaan muudab oma asukohta vaateava suuruse alusel.
E-kaubanduse veebisaidid, eriti suured, seisavad samuti silmitsi väljakutsega sujuva navigeerimise tagamisel. Teatud põhitoimingute järgimine võib aidata sellistel saitidel kasutajakogemust parandada. Üks selline samm on toodete visuaalse hierarhia loomine, et kasutajad näeksid selgelt neid huvitavaid tooteid. Oluline on kasutada rohkem valgeid ruume minimaalse segadusega. Kasutage selgeid fonte ja õigeid kirjasuurusi. Hoiduge pikkade tekstiplokkide kasutamisest. Seadistage olulised funktsioonid tähtsuse järjekorda ja asetage need kõige kõrgemale, nagu otsinguriba ja ostukorvi. Toodete sortimine hinna, asjakohasuse või reitingu alusel peaks samuti olema kergesti juurdepääsetav. Samuti pöörake tähelepanu valdkondadele, mida kliendid tõenäoliselt vajavad, näiteks klienditeeninduse üksikasjad.
Navigeerimise haldamine on valdkond, mida disainerid ja arendajad saavad kasutajakogemuse parandamiseks pidevalt täiustada. Ülioluline on see, et valite soovitud stiili, lähtudes teie tegevusalast ja ostjate demograafiast.