15 käepärast tööriista sujuvaks veebiarenduseks
Me ei ole need, kes peavad kinni stereotüüpidest, kuid tõenäoliselt on möödunud tükk aega sellest, kui (stereo)tüüpi veebiarendaja ajas oma habeme maha või vahetas riideid või läks vanni või ajas selle neetud habeme maha…
Sa tõesti ei saa neid süüdistada. Sellest on mõnda aega möödas, kui kõik arendajad hingasid. 2015 aasta on olnud hea aasta veebiarendustehnoloogia hüppeliste edusammudega, kuid enam ei saa arendaja lihtsalt oma sülearvuti/MAC-i välja murda (nagu ülemus) ja vabal ajal platvormi kodeerida.
Nüüd peate hoolitsema tundliku disaini eest koos mitme platvormi toega, HTML5, PHP7, mis on välja antud aasta jooksul veidi hiljem, brauserite, nagu IE, eest, mis ei lakka kõike segamast … järk-järgult kasvav Asjade Interneti enda maatriksilaadsed tasemed.
See on kõik, mida meie, arendajad, saame teha, et sammu pidada. Kuid me teeme seda peamiselt tänu nendele vahvatele tööriistadele.
Vaata.
1 Komodo Edit
Arendaja jaoks sünnib kõik koodist, seega on loomulik alustada parimast redigeerimistööriistast. Komodo Edit on kõige selle ja muu jaoks üsna koššer. See on kena platvormideülene mitmekeelne tekstiredaktor, mille abil saate oma koodi kirjutada ja redigeerida. Oh, ja see on tasuta.
Tööriist töötab Windowsis, Macis, Linuxis/UNIXis, nii et seal pole higi. Meile meeldib see ka selle automaatse koodilõigu funktsiooni tõttu selliste keelte jaoks nagu HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (umbes 5 inimese jaoks maailmas) jne. See on üks nutikas tekstiredaktor.
Boonuspunktid projektihalduri funktsiooni lisamugavuse eest failide korraldamiseks ja jälgimiseks.
2 CSS 3.0 tegija
Olgem ausad, vaatamata kõigele, mis teile CSS3 juures meeldib, ei saa te seda natuke vihkamata jätta, kui on vaja kirjutada süntaksit sellistele asjadele nagu ümarad neetud servad. See on nii tühine detail, mille pärast und kaotada, aga sa teed seda ikkagi. Te ei saa meelde jätta rohkem kui 100 uut atribuuti ja nende vastavaid eesliiteid. Niisiis, tänage Issandat sellise tööriista eest nagu CSS 3.0 Maker.
See kena väike veebitööriist võimaldab teil keerukat koodi oma stiililehele kopeerida ja kleepida. See genereerib koodi stiilide üksikasjade jaoks, nagu kasti raadiused, kalded, tekst ja kasti varjud, teie valitud teisendused, üleminekud ja pööramised. Samuti näitab see, millised laua- ja mobiilibrauserid neid stiiliomadusi toetavad. Väike eelvaateala näitab efekti, koodi saab kopeerida vaatekastist või alla laadida HTML-failis.
Neile meist, kes ei saa pühendada liiga palju aega näiliselt banaalsetele stiilidetailidele, on see tööriist elupäästja.
3 – prefiksivaba
“Mõtke vabaks CSS-i eesliite põrgust!” – Prefiksivaba tutvustusleht.
See on mõttetu tööriist, mille tõi Githubi ingel nimega Lea Verou, et päästa meid eesliidepõrgust. See lisab laadilehtedele
või elementide müüja eesliite (kusagile, mida te ei näe). Samuti: te ei pea muretsema uute või elementide, jQuery.css()eesliidete ega muude tehtud muudatuste pärast, sest see hõlmab kõike.
Mis ei meeldi?
4 plokknaela
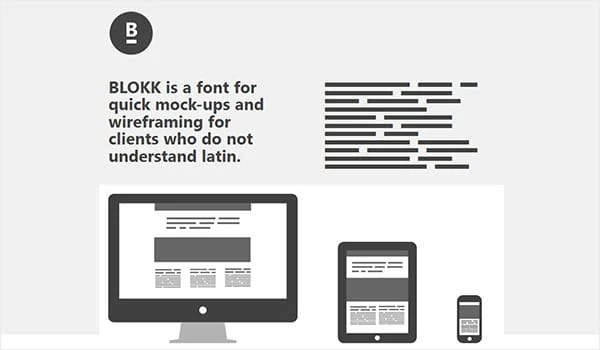
„Lorem Ipsum” on olnud kohatäidetekst liiga kaua. Õnneks on meil nüüd olemas Blokk: font arusaamatu ladina keele “valu” karjuva peatamiseks.
Blokk annab teile ploki “teksti”, mida saab kasutada kohahoidjana makettide ja traatraamide loomisel. Samuti on ütlematagi selge, et see ei aja esitluste ajal segadusse vähem veebivalgustatud kliente.
5 Fontello
Enne kui ikoonifondidest asja sai, pidid arendajad skaleeritavate ikoonide loomiseks disainerite abi kutsuma. Nende väljatöötamiseks kulunud aeg (mis, muide, hõlmab ka loomist, ekstraheerimist, rakendamist ja kohandamist) piirnes “täiesti naeruväärsega”. Kuid siis muutis keegi ikoonid kirjatüüpideks ja kõik elasid õnnelikult… lähitulevikus.
Fontello on suurepärane ikoonifondide generaator. See võimaldab teil valida tuhandete ikoonide hulgast, kohandada nende vastendamist või muuta nende nimesid ja koostada need ühte fondifaili. See on hämmastav ja tasuta.
Me ei saa Vitali Puzrinit piisavalt tänada.
6 tüübitestid
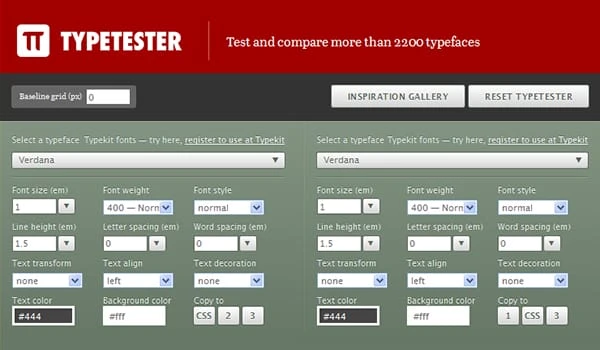
Lülitage sisse oma brauseri JavaScript ja hakake testima, milline teie valitud kirjatüüp tegelikul saidil välja näeb.
Trükiseade on lihtne. See võimaldab teil sisestada ja võrrelda erinevaid fonte ning testida nende välimust. Samuti saate mängida suuruse, jälgimise, värvi jms osas, kuni saate soovitud. Saate võrrelda korraga kuni 36 erinevat kirjatüüpi. Kujutage ette, kui palju aega saate sellega kokku hoida.
See on päris lahe.
7 Määrdunud märgistus
Kodeerimine võib mõnikord olla veidi väsitav, kuid koodi puhastamine on olemas tasemel: Utter Tedium. See on siiski vajalik, kui soovite vigu vältida ja kiiremini laadida.
Dirty Markup aitab säästa aega, mille saate muidu kulutada huvitavamate tegevuste harrastamisele (peekonivõileib, keegi?). See on varustatud teiste ühe süntaksiga puhastustööriistade kombineeritud võimalustega. Me räägime HTML Tidy’st, CSS Tidy’st, JS Beautifyst ja Ace Editorist. See on üks kõikehõlmav puhastusvahend.
See on veebipõhine rakendus HTML-i, CSS-i ja JavaScripti puhastamiseks ja vormindamiseks. Me ei saa kuidagi rohkem küsida.
8 BugHerd
Selle võimsa tööriista abil võite lihtsalt saada putukatapja valvsaks.
BugHerd järgib igivana kõnekäändu “Hoia lühike ja lihtne, loll”. See suudab koguda klientide tagasisidet, lahendada väiksemaid probleeme ise, jälgida vigu (teie hävitamiseks). Samuti mängib see sekretäri rolli ja haldab teie projekte.
Teie saidil olev ülilihtne osuta ja klõpsake kasutajaliides võimaldab kasutajatel probleemidest teavitada. BugHerd muudab need aruanneteks kogu vajaliku teabega (nt kasutaja brauseri versioon). Seda on lihtne seadistada, lõbus kasutada ja sellel on sellised funktsioonid nagu automaatsed ekraanipildid (brauseri laiend), otselingid, failimanused, täielikud valijaandmed ja arutelud.
Tavatellimusel 29 dollarit kuus on see konks.
9 Screenfly
Responsive Web Design on midagi enamat kui uus moeröögatus, kuna see on siin, et jääda. Kuid praegu on sujuvad paigutused parimal juhul keerulised. Samuti avastate end vägivaldse raevuni, kui proovite oma paigutust erineva suurusega ekraanidel testida.
Õnneks on Screenfly kena väike veebirakendus, mis testib teie eest @media päringuid. Sisestate oma URL-i ja see näitab, kuidas teie päringud käsitlevad ülemisel paneelil klõpsatavaid seadme mõõtmeid.
See ei mõjuta brauserite vahelist renderduserinevust, kuid selleks saate kasutada brauseri võtteid. Muidu on see lihtne ja kaunilt kokkupandud viis näha, kuidas teie sait erinevate eraldusvõimetega välja näeb.
10 Sihtasutus
Kuna me räägime RWD-st, võiksime selle arendamiseks hakata rääkima ka raamistikest.
Interneti-arutelu käib selle üle, milline esiotsa raamistik on parem: Bootstrap või Foundation? Võite kasutada üht või teist. Kuid Foundation on pisut rohkem esiplaanil, kui rääkida ruudustikusüsteemidest, proportsionaalsetest ühikutest kujundamisel (kuigi Bootstrap 4.0 Alpha on liikunud em- ja rem-üksustele), paremalt vasakule suunatavate tugiteenuste, hinnakujundustabelite, ringkäikude ja lõuendivälise navigeerimise osas .
On ilmne, et eelistame sihtasutust. See töötab SASS-i ja CSS-iga, on täis terve rida funktsioone ning üldiselt mugavam ja paindlikum.
Oleme Zurbiga selles osas nõus: see on “hullult kiire”.
11 Adobe Edge
Pärast kümneaastast tarkvara, mis asetas disaini koodist ette, annab Adobe lõpuks kodeerijatele Edge’i.
See ausalt öeldes hämmastav tööriistade ja teenuste valik on loodud uusi esiotsa kodeerimise suundumusi silmas pidades. Nad on meile päris maiuspalad. Edge Animate, et aidata kodeerijatel luua animatsioone, kustutades samal ajal kõik Flashi jäljed. Vabandust Adobe, Flash oli suurepärane. Kuid Animate kasutab standardset HTML-i ja JavaScripti ning teate, üks suurus sobib kõigile…
CSS-i redigeerimiseks HTML-dokumendis on Edge-kood. Inspect ühendab brauseri testid ja seadmete ühilduvustestid tundlikuks disainiks ning sünkroonib need kõik ülikiireks värskendamiseks/kohandamiseks. Ülipopulaarne Typekit on nüüd Edge’i perekonna osa. Reflow on veel välja andmata, kuid tõenäoliselt puhub see teised esiotsa CSS-i ruudustiku tegijad veest välja. Ja veel on veel.
Me teame. Pidime ka lõuad põrandast lahti võtma.
12 hulkuv
Vagrant on palju enamat kui virtuaalne arendustarkvara.
See ilu võimaldab teil luua kaasaskantavaid, kergesti reprodutseeritavaid töökeskkondi. See koondab virtualiseerimistarkvara, serveri baaskasti ja konfiguratsioonitööriistad ühte võimsasse paketti. Põhimõtteliselt ei pea teil enam olema VirtualBox + Ubuntu + Chef. Vagrant teeb kõigi kolme töö ära ja võtab selle tegemise ajal vähem ruumi. Võimsad kasutajad räägivad teile ka sellest, kuidas see võimaldab teil hõlpsalt seadistada mitut VM-võrku.
See on kirjutatud Ruby keeles, kuid töötab PHP, Java, JavaScripti, Pythoni ja C# jaoks. Saate Vagrantiga töötada Windowsis, Mac OSXis, Linuxis ja FreeBSD-s.
See on ülikiire, sest sellel pole ühtegi U-sõbralikku, mis näeb kena välja, kuid võtab väga vajalikku ruumi. See töötab hästi arendajate testimiskeskkonnana.
See on nii lähedal Pühale Graalile kui võimalik.
13 PageSpeed Insights
Google’i PageSpeed Insights teeb täpselt seda, mida-tal-kirjas. See annab teile ülevaate teie lehe esiosa toimivusest. See avab silmad paljudele kõrgetele ja võimsatele arendajatele. Nii et korraldage kortlemisfestival ja alustage kiirendatud kiilanemist kõigist väljatõmmatavatest juustest.
Kõik see mõõdab aega, mis on kulunud sisu renderdamise taotluse ja lehe ülaosa vahel ning päringu ja kogu lehe renderdamise vahel.
See kontrollib teie lehe toimivuse arvutamiseks võrgust sõltumatuid aspekte: serveri konfiguratsioon, HTML-i struktuur, JavaScript, CSS ja pildid.
See on habemenuga ja halastamatult kiire; nii et see kahjustab kindlasti teie tundeid ja võib-olla paneb teid nutma, kui saate madala tulemuse. Samuti proovib ta seda korvata, andes teile konkreetseid soovitusi oma soorituse parandamiseks, nagu leebe lapsevanem.
Ja me armastame seda.
14 Git
Enamik kaasaegseid arendajaid on sellega juba tuttavad. Nii selgitate ju selliste kogukondade olemasolu nagu GitHub.
Git on avatud lähtekoodiga versioonide juhtimis- ja lähtekoodihaldussüsteem, mis jälgib teie projekti ajalugu hoidlas. Põhimõtteliselt on see ülikiire ja ülitõhus PA.
See võimaldab teil vabalt katsetada, kartmata kõike igaveseks segi ajada. Saate luua ka mitu hoidlat ja kasutada üksikute funktsioonidega töötamiseks hargnemist/ühendamist. See on eriti kasulik tööriist koostööks.
See on täielikult levitatud, nii et te ei pea kartma võrguühenduseta õudusunenägu, kui olete võrguühenduseta (projekti tõttu või juhuslikult). Saate lihtsalt lisada värskendused oma põhihoidlasse, mis ootab teid kannatlikult uuesti võrgus.
15 W3C märgistuse kinnitamine
See on viimane üleminekuriitus.
W3C märgistuse kinnitamine on üsna lihtne ja vajalik. Nagu W3C ütleb, võib valideerimine: aidata teil siluda, tagada saidi tulevikukindel (brauserid on üles ehitatud W3C standarditele) ja aidata hooldusel.
Samuti õpetab see teile, kuidas järgida standardeid, näidates teile teie käitumisviiside „vigu”.
Märgistuste kinnitamist ei tohiks pidada repressiivseks, sest tegelikult see pole nii. See aitab teil õppida paremat koodi kirjutama …
Nagu proff.
Alumine joon
Loomulikult on rohkem tööriistu, pistikprogramme, lisandmooduleid ning ressursse ja kogukondi üldiselt, mis muudavad arendamise … noh, mitte just lihtsamaks, kuid vähem valusaks. Ja praegu arendatakse rohkem. Firefoxi jaoks on Firebugi lisandmoodul, mis võimaldab teil jälgida ja redigeerida HTML-i, CSS-i ja JavaScripti reaalajas. PixelDropr on Photoshopi lisandmoodul, mis võimaldab teil minimaalse vaevata luua oma saidile imearmsaid nuppe ja ikoone.
Igal professionaalsel arendajal on lõpuks oma rakenduste ja tarkvara tööriistakomplekt, mille kiiremaks ja tõhusamaks tööks nad loodavad. Mõned on tasuta, mõne eest peame maksma.
Aga kes saab siis mugavusele hinda panna?