12 toimivat viisi lehe kiiruse parandamiseks
Kiire lehe kiirus on kindlasti ülioluline teie veebisaidi otsingumootori asetuse, konversioonimäärade ja üldise kasutajakogemuse parandamiseks.
Kui teie veebisait ei tööta tipptasemel, võib see loidus teile madalama edetabeli ja väiksema orgaanilise liikluse tõttu palju maksta. Lehekülje kiirusel on suur mõju teie veebisaidi kasutajate käitumisele ja konversioonidele.
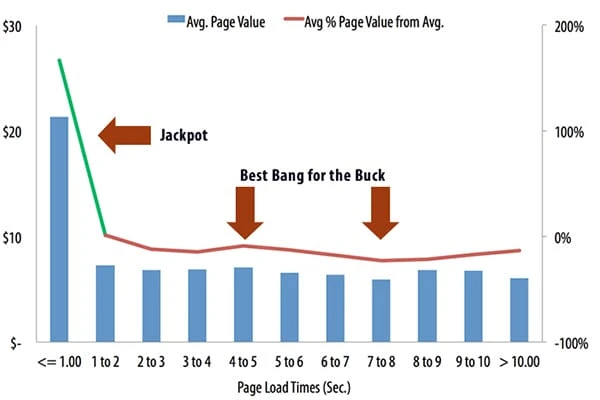
Üldiselt ootavad kasutajad vaid kolm sekundit enne laeva hülgamist. Ligikaudu 44% Interneti-kasutajatest teatavad, et on tehingu pärast mures, kui sait laaditakse aeglasemalt.
Teie saidil erinevaid tooteid sirvides muutub see väga masentavaks, kui kasutajad peavad ringi liikumiseks ootama veel 10 sekundit. Isegi kahesekundiline viivitus laadimisajal võib põhjustada tehingute hülgamismäära 87%. Vaid ühesekundiline viivitus võib põhjustada ka klientide konversioonide vähenemist 7%. See võib teie tulusid negatiivselt mõjutada, eriti kui teie ägenenud külastajad pöörduvad teie lähimate konkurentide poole.
“Kaks kolmandikku (67%) Ühendkuningriigi ostjatest ja enam kui pooled (51%) USA ostjatest ütlesid, et saidi aeglus on peamine põhjus, miks nad ostust loobuvad.”
Kujutagem ette, et teie veebisaidil on kuus miljon külastajat, toote keskmine hind on 10 dollarit ja põrkemäär 50%, tootelehe laadimisaeg kuus sekundit põhjustaks 42% konversioonikao! See võrdub 250 000 kasutajaga, kes lahkuvad teie veebisaidilt ega tee ostu aeglase laadimisaja tõttu. Igakuiselt maksaks see teile 2,1 miljonit dollarit saamata jäänud tulu. Samuti tõestab juhtumiuuring, et aeglane lehe kiirus põhjustab jaemüüjatele igal aastal müügikaotust 1,73 miljardit naela.
Nüüd on selge, et veebisaidi aeglasem kiirus võib teie tulemust kahjustada, kuid võib kahjustada ka teie edetabelit otsingumootorites. Google armastab veebisaite, mis pakuvad häid kasutajakogemusi, ja kontrollib seda sageli pogo kinnijäämise ja ooteaja kaudu. Aega, mille kasutajad teie veebisaidile jäävad enne otsingumootori tulemuste juurde naasmist, kasutatakse teie saidi informatiivse ja kasuliku sisu kirjeldamiseks. Kuigi veebisaidi keskmine kestus, teie naasvate külastajate arv vs. kordumatud külastajad, väljumismäärad ja põrkemäärad ei ole otsingu asetuse tegurid, on neil oluline roll kasutajakogemuses, mis on Google’i jaoks ülim otsinguasetuse tegur.
Nagu oleme juba arutanud, mõjutab madal lehe kiirus halvasti teie kasutajakogemust ja toob kaasa otsingumootori edetabeli langemise, mis ei pane teid tähele. Seetõttu on ülioluline kiirendada oma veebisaiti, et peatada kogu oma raske töö soovimatu kahju. Soovitan kontrollida oma saidi kiirust tööriista Google PageSpeed abil. Kui te pole 100 juures, ärge muretsege, sest isegi saidil Google.com pole 100/100. Siin on maailma 10 parima veebisaidi lehekülje kiirused:
- Google – 92/100 (lauaarvuti) ja 78/100 (mobiil)
- Facebook – 89/100 (lauaarvuti) ja 71/100 (mobiil)
- YouTube – 74/100 (lauaarvuti) ja 75/100 (mobiil)
- Baidu – 98/100 (lauaarvuti) ja 100/100 (mobiil)
- Yahoo- 81/100 (lauaarvuti) ja 66/100 (mobiil)
- Wikipedia – 85/100 (lauaarvuti) ja 66/100 (mobiil)
- Amazon – 87/100 (lauaarvuti) ja 46/100 (mobiil)
- Twitter – 81/100 (lauaarvuti) ja 45/100 (mobiil)
- Taobao – 80/100 (lauaarvuti) ja 59/100 (mobiil)
- QQ – 58/100 (lauaarvuti) ja 41/100 (mobiil)
Google soovitab veebisaitidel püüda nii töölaua- kui ka mobiilseadmete versioonide jaoks ideaalse lehe kiiruse poole 85 või rohkem. Veenduge, et teil oleks veebisait, mis ühildub mis tahes mobiilseadmega, sest Google toob 21. aprillil turule mobiilisõbraliku värskenduse. Vältige mobiilse SEO levinumaid vigu, et see värskendus teie saiti ei kahjustaks.
On üllatav, et vaid 14% 100 parimast veebisaidist avanevad vähem kui kolme sekundiga ja peaaegu kümnendikul kulus 10 sekundit või kauem, et korralikult töötada. Tõenäoliselt ei too see aga teie ettevõttele head. Seega keskenduge välkkiire veebisaidi loomisele, mis oleks teie kasutajatele mugav ja teie rahakotis tulusam. Allpool on minu 12 parimat näpunäidet selle kohta, kuidas saate hõlpsalt oma lehe kiirust kiirendada.
1 Optimeerige oma pilte
Eelkõige peate optimeerima kõik oma veebilehel olevad pildid, et saaksite oma veebisaiti kiirendada. Eemaldage oma piltide allikast lisakommentaarid, tarbetu ruum ja kasutud värvid. Salvestage oma pildid JPEG-vormingus, kuna see kasutab kõige vähem mahtu, säilitades samal ajal täiusliku pildikvaliteedi. Photoshopis saate kasutada CTRL+SHIFT+ALT+S piltide automaatseks optimeerimiseks ja salvestamiseks võimalikult väikeses suuruses.
Teie WordPressi veebisaidi jaoks soovitan kasutada pistikprogrammi smush.it, et optimeerida oma veebisaidi pilte automaatselt ja saada kiirust. Kui teil on pilte, mis on salvestatud PNG-vormingus, saate pildi optimeerimiseks ja pildikvaliteedi parandamiseks kasutada ka tinypng -i.
2 Lubage GZip-tihendamine
GZip-i tihendamine võib tunduda keeruline, kuid see on lihtsalt suur termin, mida kasutatakse HTTP-vastuse vähendamiseks, et parandada reageerimisaega. Kuna see võimaldab teie saidil saata brauserisse HTML-faili asemel GZip-faili, vähendate lehe oote- ja laadimisaega. Apache serveri puhul saate selle lubada, lisades oma .htaccess-faili järgmise koodi:
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Kontrollige siiski kindlasti oma tööd GZipi tihenduskontrolliga. Kui kood ei võimalda tihendamist, eemaldage vana ja kasutage allolevat koodi:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
Või kasutage oma HTML/PHP-faili ülaosas järgmist PHP-koodi:
3 Kasutage sirvimisvahemälu
Sirvimise vahemälu kasutatakse teatud veebisaidi failide salvestamiseks brauseris, kuid ummistunud sirvimisvahemälu võib laadimisaega oluliselt lühendada. Õnneks saate sirvimise vahemälu kasutada, lubades .htaccess-failis aegumise päised. Kasutage selle funktsiooni lubamiseks järgmist koodi:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
## EXPIRES CACHING ##Aegumise päise kasutamisel on probleem, millele peaksite siiski tähelepanu pöörama. Kui määrate failile kuuajalise aegumise, ei kajastu selles failis tehtud muudatused kasutajale, kes on lehte viimase kuu jooksul juba külastanud. Üheaastase kehtivusaja määramine on üldiselt tavaline, kuna selle aja jooksul on vähem tõenäoline, et muudatused tekivad. Vahemällu salvestatavate ressursside jaoks saate kasutada kas viimati muudetud päist või etagi päist.
4 Lubage Keep-Alive
Päis Keep-Alive on oluline järgmiste brauseri ja serveri vaheliste päringute latentsusperioodi vähendamiseks. Kui vajutate saidi avamiseks sisestusnuppu, nõuavad brauserid, et server saadaks konkreetse veebilehe html-faili. Seejärel loeb brauser. Java-skripti või CSS-i olemasolul nõuab see uuesti, et server saadaks vastavad failid. Nagu võite ette kujutada, pikendavad need suhtlused teie lehe laadimisaega.
Kasutage päist Keep-Alive, et ühendus sisse lülitada, kui kõik failid on vaatamiseks brauserisse üle kantud. Allpool on .htaccess-failis selle lubamiseks kasutatav kood.
Header set Connection keep-alive
5 Kasutage CDN-i
Sisu edastamise võrk (CDN) on mitmesse asukohta jaotatud veebiserverite kogum, mille eesmärk on soovitud sisu külastajatele tõhusamalt edastada. Saate oma veebisaidil CDN-i lubamiseks kasutada Amazoni pilvefronti või MaxCDN -i.
6 CSS-i minimeerimine
CSS-i (Cascading Style Sheets) minimeerimine tähendab lihtsalt CSS-i väiksemaks muutmist, eemaldades liigse tühimiku. Vaadake ka tarbetuid koode, mis aeglustavad ka teie kiirust. Vähendage oma CSS -i ja kasutage uut koodi saidi palju kiiremaks laadimiseks. Olenemata sellest, kas kasutate oma CSS-i tekstisiseselt, kombineeritult või väliste failidega, väiksem on alati parem.
7 Vähendage HTML-i ja Javascripti
Samamoodi peaksite HTML-i ja Javascripti minimeerima, et teie lehed laadiksid oluliselt kiiremini. See tagab ka parema kasutajakogemuse.
8 Vältige ümbersuunamisi
Ümbersuunamine tekitab veebisaidi külastajatele tohutut ärritust. See sarnaneb sellega, kui lähete sõbra majja ja avastate siis, et teie sõber on kolinud kolm kvartali kaugusel asuvasse teise majja. Teistele veebilehtedele ümbersuunamine kulutab lisaaega, vähendab laadimiskiirust ja paneb kasutajad pettunult oigama. Seetõttu soovitan teil alati vältida ümbersuunamisi oma veebisaidi mis tahes lehel, välja arvatud juhul, kui teil pole muud valikut.
9 Määrake märgikomplekt
Veebisaidi märgistiku määramine on veel üks suurepärane tehnika brauseri renderdamise kiirendamiseks lehtede välkkiire laadimise korral. Seda on lihtne saavutada ka päises järgmise koodi abil:
Samuti kasutavad paljud CMS-id märgistiku päisesse lisamiseks PHP-skripti. Kui teile sobib, võite skripti asemel kasutada ka koodi. Mõlemal juhul saavutate helistamisfunktsiooni päringu vähendamisel häid edusamme.
10 Vähendage serveri reageerimisaega
Serveri reageerimisaeg on termin, mida kasutatakse brauseri päringu serverile saatmise ja lehe lõpliku laadimise vahel kuluva aja kirjeldamiseks. Teie serveri reageerimisaeg sõltub brauserite päringute arvust ja teie serveri konfiguratsioonist. Parimate tulemuste saavutamiseks veenduge, et teie serveri reageerimisaeg oleks lühike.
11 Vältige halbu taotlusi
Kujutage ette, et lähete restorani ja küsite oma lemmiksööki, kuid ettekandja ütleb teile, et köögis pole olulisi koostisosi. Nii masendav on veebisaidi külastajate jaoks, kui nad saavad soovitud sihtkoha asemel vea 404 või 410. Need halvad taotlused võivad lehe kiirusele väga halvasti mõjuda. Seetõttu on soovitatav proovida neid oma lehtedel iga hinna eest vältida. Check My Link aitab teil leida katkisi 404 linke ja need kasutajakogemuse parandamiseks kiiresti eemaldada.
12 Jälgimiskoodide, videote manuste ja jagamisnuppude eemaldamist
Paljud veebihaldurid arvavad, et mitme jälgimiskoodi kasutamine manustamiseks ja jagamisnuppude pakkumiseks tagab parema kasutuskogemuse. Tegelikult mängivad nad oma veebisaitidega nii palju, et serverile esitatakse liiga palju taotlusi. Näiteks kutsub iframe olemasoleval lehel vaatamiseks täiesti uue lehe, mis vähendab automaatselt veebisaidi kiirust. Nendest jälgimiskoodidest, videote manustest ja jagamisnuppudest loobumine parandab kindlasti teie veebisaidi lehe kiirust ja suurendab külastajate naudingut.
Järeldus
Üldiselt on oluline, et te ei laseks oma lehe laadimisajal libiseda lihtsalt selleks, et saaksite esteetilisema kujunduse või suurepärase uue funktsiooni. Veebisaidi külastajad hoolivad tavaliselt lehe kiirusest rohkem kui kõik need üleliigsed kellad ja viled. Aeglane laadimine veebisait on kindel viis oma lõpptulemuse ja otsingumootori edetabeli hävitamiseks. Tegelikult eeldab 47% tarbijatest, et veebilehed laaditakse kuni kahe sekundi jooksul!
Seega ärge pange oma veebisaidi kasutajaid ootama teie eepilise sisuga tutvumist. Kasutage kindlasti neid 12 lihtsat näpunäidet, et luua veebisait, mis avaneb iga külastaja jaoks hõlpsalt. On tõestatud, et kõik need strateegilised taktikad suurendavad õige kasutamise korral nii lehe laadimisaegu kui ka Google'i paremusjärjestust ja üldist kasutajakogemust.
Loodan, et teile meeldis selle juhendi lugemine. Kui teil on lisaküsimusi, küsige julgelt allpool kommentaaride jaotises. Ärge unustage levitada sõna sõpradega ka oma sotsiaalmeedia lehel!