Ventajas de usar espacios en blanco en el diseño
¿Necesitas espacios en blanco en un sitio web? ¡Siga leyendo para descubrir por qué tener y usar espacios en blanco puede mejorar el atractivo del diseño de su sitio web!
Estamos bombardeados con diseños de sitios web de tantos tipos y diseños complejos a diario. Una de las consecuencias de eso es que nos olvidamos de ignorar, un componente muy vital de un sitio web, que puede marcar una gran diferencia en el impacto que tiene en el espectador. Ese es el espacio en blanco.
El espacio en blanco forma parte de los cinco elementos críticos del diseño web: tipografía, color, fotografía e ilustración.
El espacio en general es una parte importante del sitio web. Sin embargo, sigue siendo una parte subestimada. Muchos anfitriones potenciales de sitios web no están muy seguros de la importancia de los espacios en blanco. Creen en el adagio de que «cuanto más, mejor» con respecto al contenido. El espacio en blanco o espacio negativo se refiere a ese volumen de espacio del sitio web, que queda tras la incorporación de elementos de la página. Por lo tanto, es el espacio que rodea los encabezados, los banners, entre las publicaciones, etc., ahora debe haber entendido lo que eso significa.
Por lo tanto, el espacio en blanco no se utiliza para colocar ningún contenido. Se utiliza para optimizar el orden de los elementos de la página. El espacio en blanco crea un equilibrio entre el espacio positivo y negativo. No significa necesariamente ser blanco. Podría estar coloreado, pero debería carecer de cualquiera de los elementos del sitio web. Hay diferentes formas de definir y delimitar espacios en blanco: macro espacios en blanco y micro espacios en blanco. El espacio en blanco macro es el espacio entre los elementos más grandes de la página web de las características. El micro espacio en blanco es el espacio entre las características más pequeñas de la página web, como el espacio entre las líneas de texto o el espacio entre el texto y la imagen.
Mucha gente puede considerar que los espacios en blanco son irrelevantes e inútiles, pero esa es una actitud equivocada. Los expertos testifican que el espacio en blanco es un componente crítico del diseño web y no se puede ignorar. No es simplemente un asunto de fondo o simplemente un remanente del espacio web original. Abarrotar demasiados elementos de diseño en un sitio web con la esperanza de captar la atención de su espectador/lector por exceso no va a pagar dividendos exactamente por usted.
Muchas veces, los mejores diseños web suelen ser los más simples y elegantes. Son mínimos y el efecto que generan se debe al uso efectivo del espacio en blanco. El uso de espacios en blanco de manera efectiva ayuda a que el diseño del sitio web sea más legible y comprensible. Los espacios en blanco sirven para varios propósitos. Realmente puede elevar la calidad estética de su sitio web. También puede mejorar y potenciar su funcionalidad.
Legibilidad
El propósito más importante de su sitio web es mostrar su contenido a su público objetivo. Sus gráficos, imágenes, colores pueden ser buenos, pero si su contenido no es visible, legible o legible, lo ha convertido en un hash. Muchos expertos dicen que el uso de espacios en blanco es necesario para nivelar el texto y que no parezca demasiado para el espectador. Por lo tanto, es necesario para mejorar la legibilidad. Presentar un exceso de texto, sin espacios, repelería incluso al lector más motivado. Entonces, ¿de qué sirve tener un texto de calidad?
El uso inteligente de los espacios en blanco puede ayudar a evitar este problema. El texto que está muy apretado y el texto distribuido en el espacio web con suficiente espacio entre los elementos de texto tendrá una diferencia drástica en la legibilidad. Por lo tanto, aquí el uso de espacios en blanco macro y micro es útil. Al aumentar la cantidad de microespacios en blanco entre las líneas de un texto y los caracteres individuales, se puede generar una sensación de ligereza, lo que hace que el contenido sea más legible y legible. Agregar más espacios en blanco macro a los elementos principales también puede conducir a una mejor distribución del texto. Spiekermann utilizó esta estrategia para rediseñar el sitio web de The Economist.
El uso de espacios en blanco entre párrafos e incluso, cuando sea necesario, entre líneas puede hacer que sea más agradable para los lectores y reduce el estrés de andar penosamente a través de las líneas apretadas y densas, juntas. Algunas investigaciones indican que el uso de espacios en blanco de esta manera aumenta la comprensión de lectura en casi un 20%.
Priorización de contenido y participación
El uso eficaz de los espacios en blanco también reduce las distracciones de los espectadores. Les ayuda a concentrarse en lo que ha presentado como texto. TI evita que se distraigan con otras funciones que pueden ralentizarlos y esto, de hecho, les ayuda a concentrarse en el texto. El espacio en blanco, por lo tanto, ayuda a promover el compromiso y la interacción con la audiencia, que es lo que debería ser el objetivo de su sitio web.
El uso de relleno alrededor de las áreas de texto ayuda a aumentar la visibilidad de una parte específica del contenido que desea resaltar. La técnica tradicional habría sido aumentar el tamaño de la fuente del texto o usar diferentes versiones de la fuente para resaltar esas partes; el uso de espacios en blanco evita esto. Puede ser muy efectivo hacer visibles partes especiales de su página.
Los espacios en blanco también se pueden usar para hacer las partes importantes del sitio web que se usan para dirigir a los espectadores a realizar una acción particular, como los botones de llamada a la acción, hacer clic para descargar, comprar enlaces, etc.
Mejora la presentación y la calidad del sitio web.
El espacio en blanco no es un espacio vacío ni es un espacio muerto o redundante. Tiene un propósito definido y es hacer que su sitio web se destaque en términos de su presentación y apariencia.
Puede parecer poco distinguido en comparación con las fuentes de texto, el tipo de letra y los gráficos, pero eso no significa que no sea de utilidad. La adición de espacios en blanco y su uso de formas interesantes permitiría a las personas ver sitios web de una manera más fácil y conveniente. Si su sitio web va a ser efectivo para atraer visitantes, debe diseñarse de manera que el contenido se pueda escanear rápidamente.
Cuanto más tiempo le tome al espectador ver y comprender su contenido, menos atractivo será para ellos. El uso de espacios en blanco en lugares adecuados de la página web y de forma creativa, da descanso a la vista; el ojo puede absorber el contenido textual de una manera más relajada.
Use espacios en blanco en esos pequeños espacios, que antes se ignoraban; como los bordes del texto, los límites, los márgenes, las canaletas y el espacio alrededor de las letras y entre las líneas.
Diseño
El uso eficiente del espacio en blanco se puede habilitar mejor mediante el uso de diseños interesantes y bien planificados. El diseño debe permitir que se aprovechen los espacios en blanco. El uso de espacios en blanco o espacios negativos ayuda a aumentar la visibilidad de las marcas, sus imágenes en el sitio web y, por lo tanto, son muy importantes para la exposición de la marca. Pueden ayudar a mejorar y agregar valor a sus esfuerzos de posicionamiento de marca. El uso simple y elegante del espacio en blanco crea una sensación distinguida sobre el producto o la marca que se promociona en el sitio web. Como ejemplo, eche un vistazo a la página de inicio de apple.com.
El 80-90% de la página de inicio está dedicada a espacios en blanco. Las fuentes utilizadas son de color blanco sobre un fondo negro y restringidas a la parte superior de la página, en una capa delgada. El elemento a promocionar (iPad) en este caso se mantiene en el centro de la página de inicio, rodeado por el vacío blanco puro. Hay solo unas pocas líneas, que se utilizan para crear entusiasmo en el espectador sobre el inminente lanzamiento de la nueva versión del iPad. Hay un espacio saludable entre las dos líneas, en esta imagen e incluso entre las palabras. ¿Qué siente el espectador al ver esto? Lo experimenta como un soplo de aire fresco. Respira y se sumerge en la experiencia visual. El está comprometido. Sus ojos están completamente enfocados en el producto sin distracciones adicionales. Esto es de lo que debería tratarse.
El diseño y los elementos están dispuestos de forma muy sencilla. El usuario puede ir fácilmente a las diferentes secciones que se muestran en la parte superior de la página. Cada clic abriría una página similar. Por lo tanto, en términos de usabilidad es muy efectivo y los usuarios pueden navegar fácilmente sin encontrar elementos que distraigan y texto innecesario y en exceso.
En definitiva, es sencillo, minimalista, elegante, sofisticado; solo las cualidades que se asocian con cualquier producto Apple.-Calidad y clase. El diseñador ha hecho un gran trabajo, haciendo un uso excelente del espacio en blanco, para crear el «aura» asociada con un producto Apple, que se puede experimentar, tanto en línea como fuera de línea. Por lo tanto, esto ayuda a promover la marca y mantener su reputación global. El diseño y el texto se fusionan de tal manera que se crea una armonía, en parte, debido al uso extensivo del espacio en blanco. En este caso, es más específicamente un excelente uso de Macro whitespace. La página de inicio de Google es otro ejemplo del uso convincente de los macroespacios en blanco.
Si bien el uso de espacios en blanco macro puede agregar enfoque en la marca y su imagen, el uso de espacios en blanco micro puede ayudar a que el texto sea legible. Esto es particularmente importante para los sitios web, que están en el negocio de manejar una gran cantidad de contenido, como textos e imágenes, como por ejemplo, sitios web de periódicos. Como demuestra este ejemplo, la primera imagen muestra un texto desordenado. No hay espacio entre el título y la primera línea del párrafo. Las líneas subsiguientes siguen una tras otra. Las líneas y las palabras parecen estar apretadas. El lector tiene una sensación de tensión al verlo y se sentiría inclinado a saltárselo oa no prestarle mucha atención al asunto. El propósito de crear el contenido se frustra porque hay demasiada congestión de texto en un espacio pequeño.
En la imagen vecina, se han tomado algunas medidas correctivas y el espectador puede ver la diferencia que hace en la legibilidad del texto. Se han introducido espacios en blanco entre las líneas y entre los diferentes conjuntos de líneas. Se ha introducido entre el título y la primera línea. Este tipo de distribución del espacio ha mejorado la presentación, la apariencia y el aspecto del contenido de forma espectacular. Como esta publicación es una publicación textual y no se trata de una imagen de marca, el uso de espacios en blanco macro es menos relevante aquí.
Algunos de los conceptos erróneos que han llevado a muchos a dudar del valor de los espacios en blanco en el diseño web giran en torno a las suposiciones sobre el comportamiento de desplazamiento. Se cree que los usuarios no se desplazan hacia abajo en toda la longitud de una página web y, por lo tanto, el uso de espacios en blanco es un desperdicio. Esto da como resultado que los diseñadores abarroten la página con texto muy apretado. La investigación lo desmintió. Los usuarios a menudo revisan completamente toda la página web. No hay razón, por lo tanto, para no usar los espacios en blanco de manera efectiva en el diseño web.
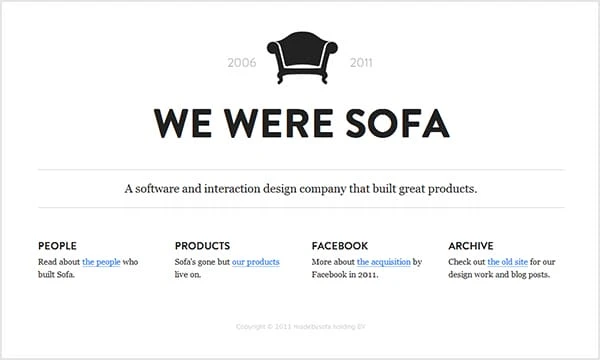
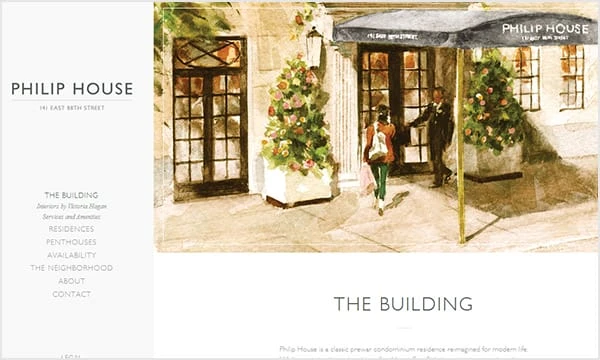
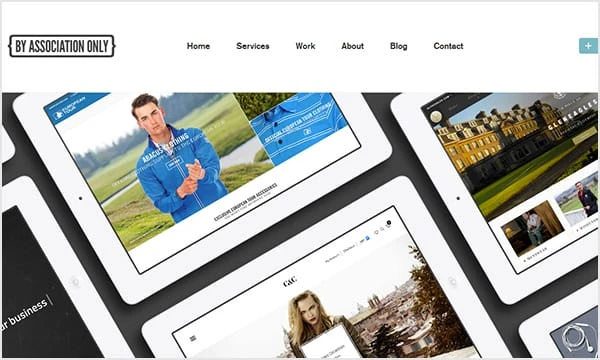
Ejemplos en vivo
A continuación, se muestran algunos ejemplos de sitios web que aprovechan los espacios en blanco y ofrecen diseños que exploran el espacio entre texto, imágenes, márgenes, menús y otros elementos.