Esto es lo que necesita saber sobre la creación de un sitio web «fácil de usar»
En los últimos años, la facilidad de uso o usabilidad se ha convertido en un factor crucial para determinar el éxito de un sitio web. Con la competencia cada vez más intensa, sus prospectos cambiarán rápidamente a otro sitio si no encuentran que su sitio web sea fácil de usar.
La tasa de conversión de su sitio web puede aumentar entre un 200 % y un 400 % con una interfaz bien diseñada, mientras que usted puede obtener un retorno de $100 por cada dólar que su empresa invierte en la experiencia del usuario de su sitio web. Eso no debería ser una sorpresa, ya que casi el 95 % de los usuarios creen que una experiencia de usuario positiva es el factor más importante que buscan en un sitio web. En otras palabras, la única forma de sobrevivir a la competencia es hacer que su sitio web sea más fácil de usar.
Aquí hay cinco factores que constituyen las características de un sitio web fácil de usar:
1 Diseño Responsivo Móvil
Un sitio web receptivo cambia automáticamente para adaptarse al dispositivo en el que lo está leyendo, como un teléfono móvil, una tableta o una computadora portátil. Como todo el sitio se adapta según el tamaño de la pantalla, los usuarios no tienen que perder el tiempo pellizcando o haciendo zoom. Es por eso que el 62 % de las empresas que diseñaron un sitio web específicamente para dispositivos móviles experimentaron un aumento significativo en las ventas.
Además, con más de la mitad del tráfico del sitio web proveniente de teléfonos móviles en 2018, es probable que pierda la mitad de sus prospectos si su sitio web no responde. ¿Entonces cómo vas acerca de ésto?
A. Optimización del diseño del contenido
Lo más importante que debe tener en cuenta es el posible diseño del contenido. Como las personas que usan teléfonos móviles tienen mucho menos espacio en la pantalla, debe asegurarse de que el contenido no solo encaje, sino que también sea legible. Aunque la mayoría de los teléfonos se alejan automáticamente, esta característica puede ser un poco frustrante para los usuarios si están buscando información específica en su sitio web.
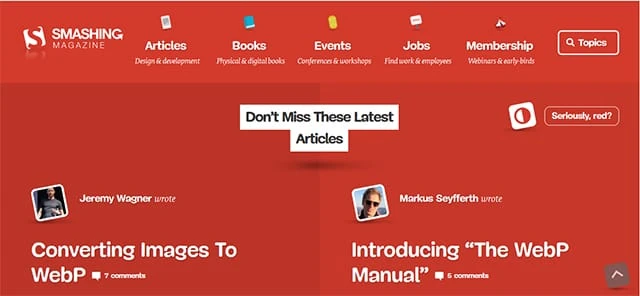
Por lo tanto, deberá mover algunas cosas, como imágenes y texto, y también reducir el tamaño del menú, especialmente si su sitio web tiene varias subcategorías. Por ejemplo, el sitio web de la revista Smashing tiene un diseño de dos columnas con un menú completo en una computadora portátil o de escritorio.
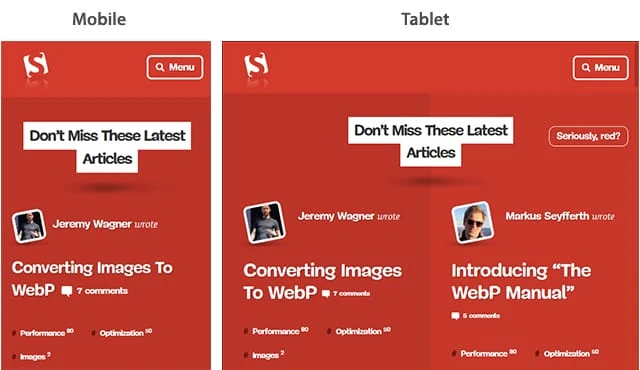
Sin embargo, cambia a un diseño de una sola columna con un menú oculto tanto en tabletas como en dispositivos móviles. El menú del sitio web en la versión de escritorio también viene con etiquetas e íconos, lo que facilita la comprensión de las generaciones anteriores (que es más probable que usen una computadora de escritorio o una computadora portátil).
La navegación fluida juega un papel fundamental para mantener a los prospectos en su sitio web por más tiempo. Los usuarios están impacientes. No van a esperar eternamente si no encuentran lo que buscan. Como resultado, una navegación deficiente puede afectar directamente su tasa de conversión y, por lo tanto, sus ganancias. Por lo tanto, los usuarios deberían poder acceder a su sitio web y navegar sin problemas en todos los dispositivos.
A. Menos es más
Cuando se trata de navegar por un sitio web, generalmente menos es más. Por lo tanto, minimice la cantidad de enlaces de navegación tanto como sea posible. No desea abrumar a los usuarios con demasiadas opciones. Ofrecer muchos enlaces también puede afectar negativamente a su SEO porque a los rastreadores web les resulta difícil descifrar dicho contenido.
Por lo tanto, asegúrese de agregar enlaces a palabras clave y frases apropiadas. Arregla los enlaces rotos lo antes posible. Si ha reemplazado una página web antigua por una nueva, asegúrese de crear un enlace de redirección adecuado.
B. Demasiada creatividad puede ser perjudicial
Evita jugar demasiado con tu creatividad. A menudo es mejor seguir con la arquitectura de navegación estándar. Con la esperanza de sobresalir entre la multitud, las personas a menudo hacen un uso excesivo de animaciones o gráficos y terminan teniendo exactamente el efecto contrario en los usuarios.
Sin embargo, es deseable incorporar las últimas tendencias de navegación en su sitio web. Por ejemplo, en 2017 se produjo un aumento sustancial de las barras de navegación fijas, los megamenús y los submenús de navegación receptivos, entre otros. Usar cualquiera de estas características en su sitio web es probablemente una buena idea.
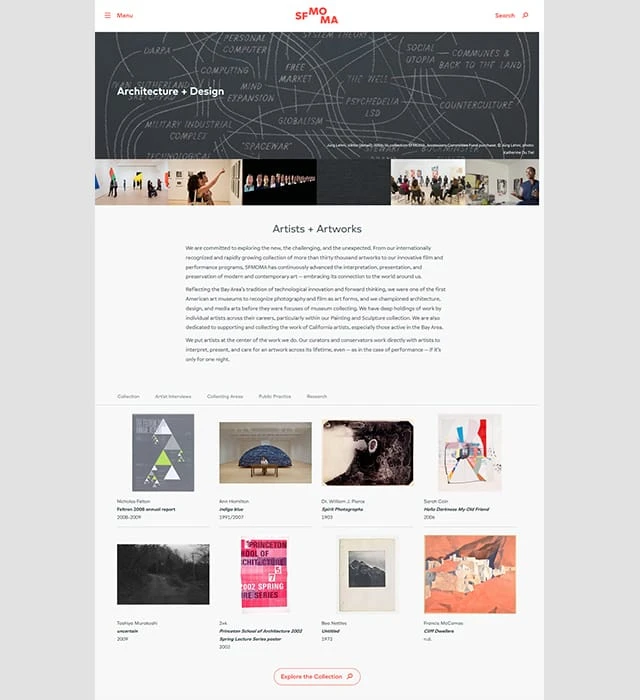
El sitio web del Museo de Arte Moderno de San Francisco es quizás la mejor combinación de fácil navegación y gráficos impresionantes. El menú principal simple pero elegante proporciona enlaces a todos los elementos esenciales, incluidas exposiciones, proyectos, obras de arte destacadas, detalles de venta de entradas, horarios de visita y membresía.
No tiene que desplazarse hacia abajo en la página de inicio para ver todos estos enlaces. En lugar de texto e imágenes, han utilizado videos que te hacen sentir como si estuvieras en un museo.
También han mantenido intacto el marco de navegación intuitivo en todo el sitio. Ya sea que esté revisando las obras de arte o los proyectos, nunca se sentirá perdido. El sitio web comunica la complejidad del arte y las pinturas de una manera relativamente simple, tal como la gente común querría experimentarlo.
3 Sitio web de carga rápida
Todo el mundo sabe que la velocidad del sitio web es importante. Pero, qué tan rápido debe ser su sitio web es un tema de debate. Según un estudio reciente publicado por Google, un segundo es el tiempo ideal para cargar una página web. Sin embargo, si su sitio web tarda hasta tres segundos en cargarse, todavía lo está haciendo bien, ya que la tasa de rebote no supera el 32%. Pero, si el tiempo de carga aumenta aún más, digamos hasta cinco segundos, la tasa de rebote será del 90 %, mientras que un retraso de diez segundos conduce a un aumento del 123 %.
Google ha estado dando un trato preferencial a los sitios web de carga rápida desde hace algún tiempo. Sin embargo, estaba limitado solo a computadoras personales. Pero, con el aumento del tráfico web en teléfonos móviles, Google ha decidido convertir la velocidad de página en un factor de clasificación para las búsquedas móviles a partir de julio de 2018. Por lo tanto, la velocidad de carga del sitio debe ser lo más alta posible.
A. Identificar el tiempo de carga de cada elemento
Lo primero que debe hacer es averiguar cuánto tiempo lleva cargar diferentes partes de cada página web en su sitio web. Aunque puede usar herramientas de análisis de velocidad como WebPageTest o Pingdom, no son suficientes.
Para ver qué tan rápido se carga cada elemento en su sitio, puede hacer clic derecho en la página que desea analizar, hacer clic en «Inspeccionar» y luego hacer clic en la pestaña «Red». Puede hacer esto en cualquier navegador. Por ejemplo, la carga El tiempo de varios elementos en la página web http://www.instantshift.com/category/web-design/ en el navegador Firefox se muestra a continuación. Este análisis le proporcionará los datos para identificar el elemento de carga lenta en cada página web.
B. Reducir el número de solicitudes HTTP
También le mostrará cuántas solicitudes HTTP realiza su sitio. Reducir la cantidad de solicitudes HTTP es una excelente manera de mejorar su velocidad. Identificar y eliminar imágenes, textos o gráficos innecesarios, si los hubiere.
Otros pasos para mejorar la velocidad incluyen el uso de una red de entrega de contenido (CDN), el uso de un dominio sin cookies respaldado por una CDN para alojar sus archivos estáticos, la minimización y combinación de sus archivos HTML, CSS y JavaScript, la instalación de Google PageSpeed en su servidor y diferir la carga de JavaScript, entre otras cosas.
4 Uso equilibrado de imágenes y texto
Tanto el texto como las imágenes son factores críticos de un sitio web. Sin embargo, su sitio no puede atraer más tráfico web sin lograr el equilibrio adecuado entre estos dos elementos. En otras palabras, los gráficos no deben dominar el texto y viceversa.
A. Recordamos imágenes fácilmente
El cerebro humano, sin embargo, tiende a recordar las imágenes mejor y durante más tiempo. De hecho, las personas pueden recordar el 65 % de las imágenes casi tres días después, en comparación con el 10 % del contenido de texto en el mismo período. Su contenido puede generar hasta un 94% más de vistas si agrega elementos visuales y gráficos atractivos.
Además, el contenido visual viral (videos, GIF e imágenes) puede generar más enlaces entrantes. Además, un número cada vez mayor de personas accede a la web desde sus móviles, especialmente la generación joven. Usar más elementos visuales tiene sentido porque ver un video es mucho más fácil en comparación con leer un párrafo largo en un dispositivo móvil.
B. Las imágenes vienen con un costo
Sin embargo, hay una trampa. Más videos, gráficos e imágenes de alta definición significan que su sitio web se cargará más lentamente. Como se mencionó en el punto anterior, los sitios web que cargan más lentamente conducen a tasas de rebote más altas. A los motores de búsqueda también les resulta difícil reconocer las imágenes en comparación con el texto. Una forma de superar este problema es agregar «Texto alternativo» apropiado a las imágenes.
Al usar «Texto alternativo», concéntrese no solo en la orientación de palabras clave, sino también en la intención del usuario. Por ejemplo, echa un vistazo a la siguiente imagen. Podría significar una variedad de cosas. Puedes percibir esta imagen como un signo de felicidad o motivación o incluso una sensación de logro.
Por lo tanto, si su sitio web se ocupa de algo como el éxito personal o profesional, mencionar «formas de lograr su objetivo» en su «texto alternativo» es mucho mejor que simplemente decir «una chica saltando en el punto del atardecer».
Por otro lado, un sitio web sobre depresión y consejería debería usar algo como «superar la depresión con felicidad inherente». Sin embargo, evite exagerar con la descripción. No debería parecer poco natural ya que a los motores de búsqueda no les gusta el relleno de palabras clave. Use una descripción relevante y significativa.
C. El equilibrio asimétrico entre imágenes y texto también funciona
Sin embargo, el equilibrio visual y de texto no debería ser necesariamente simétrico. Puedes disponer estos dos elementos de forma asimétrica, especialmente si pretendes darle un aspecto más informal, moderno o relajado a tu diseño web.
La página de inicio de Dropbox es un ejemplo de un diseño asimétrico de texto e imágenes. Trae la atención del usuario a los puntos focales inmediatamente. Pero, ni las imágenes ni el texto parecen superarse entre sí.
Seedlip, una empresa que vende licores destilados sin alcohol, hace un amplio uso de espacios en blanco, así como fuentes en negrita y texto simple siempre que sea posible. Es el equilibrio correcto de texto y visual que está destinado a servir bien a su público objetivo.
5 Manejo correcto de errores
A pesar de tomar todas las precauciones, las cosas pueden salir mal y provocar errores en el sitio web. Si bien no puede evitar por completo estos errores poco propicios, seguramente puede aceptarlos con gracia. Tus clientes potenciales ya se sienten irritados tras encontrarse con una página web errónea. ¿Por qué frotar sal en su herida con un monótono (o francamente molesto) mensaje de error? Lamentablemente, este aspecto del diseño web se pasa por alto en gran medida.
A. Sea Cortés
Aunque sus usuarios hayan escrito un nombre de usuario o una dirección URL incorrectos, evite culparlos a toda costa. Por el contrario, los mensajes de error deben ser lo más fáciles de usar posible. Siempre use un lenguaje cortés al señalar un error. Por ejemplo, en lugar de usar un mensaje estándar como «La dirección de correo electrónico que ingresó es incorrecta», Mail Chimp usa la siguiente descripción de manejo de errores.
B. Use humor alegre
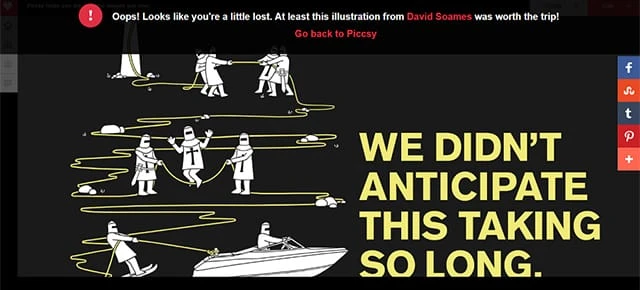
Piccsy lleva el manejo de errores a un nivel completamente nuevo con la ayuda del humor alegre. Si encuentra el error «404 – página no encontrada» en su sitio web, esto es lo que verá.
Aquí hay otro ejemplo del famoso sitio de citas eHarmony. Es un mensaje descarado, pero seguro que puede hacerte reír y hacer que te quedes un poco más en el sitio web.
Sin embargo, evite usar el humor en todas las situaciones. Sus usuarios no apreciarán si su sitio muestra un mensaje divertido después de ingresar un número de tarjeta de crédito incorrecto. En su lugar, use palabras que suenen apropiadas cuando se emplean en una conversación. Asegúrese de incluir un mensaje de error humilde pero claro en la página de error. Agregue un enlace directo a la página de inicio o también a una página web apropiada. No haga que los usuarios trabajen para ello.
A ti
Con la rápida proliferación de Internet móvil y las redes sociales, la creación de un sitio web fácil de usar se ha vuelto más esencial que nunca. Si está a la vanguardia en el departamento de UX, disfrutará de los beneficios de un mayor tráfico web y participación de los usuarios. Con suerte, comprender las características subyacentes de estos cinco factores cruciales lo ayudará a crear un sitio web súper fácil de usar. Para obtener los mejores resultados, asegúrese de implementar tantos de los consejos anteriores como sea posible. Si todavía tienes dudas o te encanta compartir alguna idea, cuéntanosla en los comentarios a continuación.