Crea la página de contacto perfecta
No hace mucho, escribí un artículo sobre cómo crear la página 404 perfecta. Ahora estoy aquí con algunos consejos para crear una página de contacto perfecta.
Generalmente, un usuario visita la página de contacto para obtener la ubicación, el correo electrónico y el número de contacto. Además, este también es un lugar donde los desarrolladores y diseñadores pueden concentrarse en obtener más clientes potenciales. Para esto, es necesario crear una página de contacto perfecta.
Hay algunas reglas que deben seguirse para crear una página de contacto perfecta.
Diseño
El diseño de un sitio web es lo que atrae a más usuarios. Una cosa que les impide cambiar a otro sitio web es el diseño. Llama la atención.
Los títulos, subtítulos, viñetas y el diseño completo deben colocarse en un patrón impecable. Se debe dar especial importancia al 404 y a la página de contacto porque es una oportunidad para obtener más clientes potenciales.
Mensaje de encabezado
El diseño hace un llamamiento al usuario para que navegue por una página web por un momento; sin embargo, no es la única forma de atraer a un usuario; un texto de 3-4 palabras también puede hacer que las cosas funcionen. Estos son algunos encabezados que generalmente se usan en los sitios web.
- Ponerse en contacto
- Somos Todo Oídos.
- Nos encantaría saber de usted.
- Quieres trabajar con nosotros.
- Escríbanos y le ayudaremos.
- Comencemos una conversación.
- Encuéntranos en
Confirmación
Un mensaje de confirmación convence a los usuarios y da seguridad de que habrá alguien que se pondrá en contacto con ellos después de leerlo. Aquí hay algunos mensajes poderosos que se pueden ver en algunos sitios web. Esto podría ayudar en la construcción de relaciones comerciales.
- Por favor permita algunos días para contactarlo.
- Nos pondremos en contacto con usted dentro de las 24 horas.
- Revisamos nuestros correos electrónicos todos los días y respondemos incluso si estamos cenando.
Ubicación con mapa
Si desea que las personas visiten la ubicación física de su negocio, entonces es necesario agregar un mapa. Aunque algunos sitios web aún agregan un mapa estático sin opción de ubicación interactiva, direcciones, etc. Me temo que este tipo de mapas no se verán profesionales. Simplemente visite Google Map y registre la ubicación de su negocio, luego coloque e incruste el enlace en la página de contacto.
Testimonio y reseñas
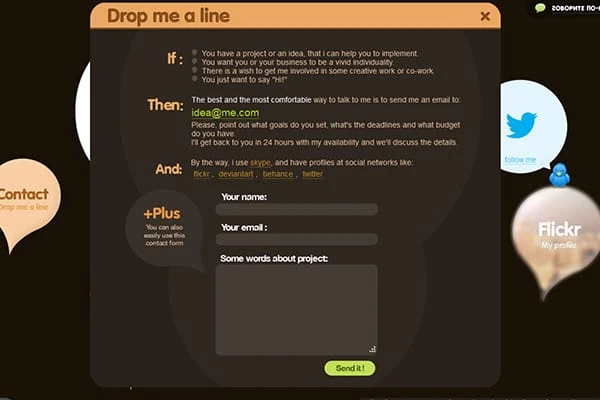
Los testimonios y reseñas de productos en la página de contacto podrían generar interés. Encontré esta página mientras navegaba donde se proporcionan las calificaciones de los revisores. No es la página de contacto del sitio web, pero es una ventana emergente para enviar un mensaje. Sin embargo, también podemos proporcionar esto en nuestra página de contacto. Seguramente atraería a los usuarios.
Sitio web con reseñas de usuarios Tecnologías de la coalición.
Aquí, también podemos incluir reseñas de Facebook, Twitter, Yelp, Glassdoor.
Sensible
Los sitios web receptivos son la necesidad de hoy, especialmente cuando la próxima actualización del algoritmo de Google está en camino. Se dice que esta sería una actualización del algoritmo móvil que reduciría la clasificación de los sitios web que no son aptos para dispositivos móviles. Por lo tanto, su página de contacto debe ser receptiva con una clara visibilidad del mapa en iPad, dispositivos móviles y tabletas.
Horas de trabajo/Apoyo
Aquí, las horas de trabajo también se pueden mencionar con los tiempos de atención al cliente. Por ejemplo, puede encontrarnos de 9 a. m. a 6 p. m. de lunes a viernes.
 Un ejemplo de la página de contacto de Hostgator.
Un ejemplo de la página de contacto de Hostgator.
El éxito de un sitio web también depende del marketing en redes sociales. Compartir información de una vez y presentar a los usuarios los perfiles de las redes sociales es de gran ayuda. Para esto, Facebook, Twitter, Instagram, Pinterest, enlaces de seguimiento y/o perfiles, etc. también podrían agregarse a la página de contacto para obtener más clientes potenciales. Los sitios web también pueden mostrar sus seguidores en las redes sociales en la página de contacto.
Alguna otra información útil
El encabezado y el contenido adecuados con enlaces en la página de contacto también podrían ayudar a influir en los usuarios para que hagan clic en él. Digamos, contenido con encabezados como.
- Otras consultas.
- Explorar tema.
- Muy pronto
 La sección Explorar tema se puede mostrar en la página de contacto.
La sección Explorar tema se puede mostrar en la página de contacto.
Algunas excelentes páginas de contacto en la Web
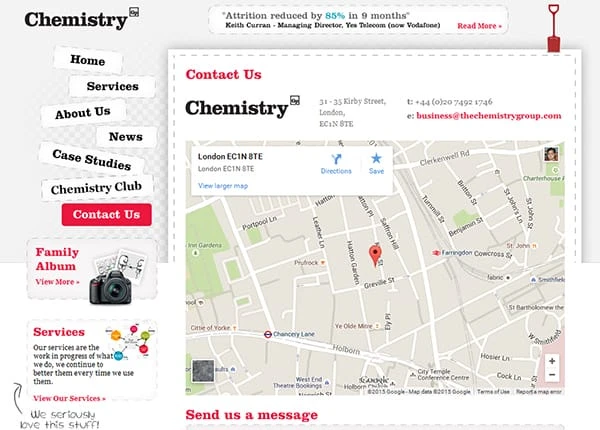
Grupo de Química
El sitio web y sus páginas están excepcionalmente bien desarrollados con un diseño para captar la atención del usuario. Esta página tiene todo lo que debería tener una página de contacto excepto capacidad de respuesta; el sitio web y sus páginas no son compatibles con dispositivos móviles. Tiene las siguientes características.
- Mapa de ubicación y un formulario para enviar un mensaje.
- Dirección y teléfono de contacto.
- Enlaces de redes sociales.
- apartado «Servicios».
- Sección de reclutamiento como «Únete al equipo»
Welikesmall
Tiene un sitio web compatible con dispositivos móviles con un fondo difícil de encontrar en otros sitios web. Esto puede llamar la atención de los usuarios. Tiene las siguientes características.
- Diseño simple y receptivo.
- Dirección de correo electrónico y dirección proporcionadas.
- Número de contacto y un número para consultas de nuevos negocios.
- Enlaces de redes sociales.
alex artes
He incluido esta página por el tipo de diseño que han usado para el sitio web, su mensaje de encabezado y otros contenidos. Tiene las siguientes características:
- Diseño atractivo y texto sencillo y pegadizo.
- Identificación de correo
- Enlaces de redes sociales.
- Formulario para enviar un mensaje.
construido por búfalo
Es una página de contacto excepcionalmente bien desarrollada y diseñada. Han proporcionado un planificador de proyectos en lugar de un formulario. Me gustaría darle una puntuación perfecta sobre la siguiente base.
- Número de contacto y dirección de correo electrónico.
- Project Planner con opciones para comunicarse de forma interactiva sobre la base de la lógica combinacional.
- Enlaces de redes sociales.
- Suscripción al boletín para recibir actualizaciones.
- Mapa de localización
Fhoké
El sitio web de Fhoke es receptivo con un diseño simple. Tiene las siguientes características.
- Sitio web receptivo.
- Número de contacto y dirección de correo electrónico.
- Mapa de localización.
- Dirección
- Formulario para enviar mensaje.
julein milis
Decidir el encabezado perfecto para vender tu negocio o servicios es la clave para conseguir más trabajo. El sitio web de Julien Millies lo demuestra de manera perfecta simplemente escribiendo la sección como «Estatua actual»: «Siempre estoy buscando nuevos desafíos y formas de explorar nuevos horizontes y refinar mi propio estilo».
- Dirección con ID de correo electrónico.
- Número de contacto.
- Las habilidades interdisciplinarias se expresan de manera excelente.
pizza de dewey
El sitio web de entrega de pizza de Dewey tiene un diseño y un mensaje de encabezado excelentes. Tiene las siguientes características.
- La combinación de colores se ve llamativa.
- Los encabezados con un mensaje «Como todos los buenos músicos sabemos cómo usar la retroalimentación» seguramente atraen a los usuarios».
- Formulario de comentarios.
- Casilla de verificación de suscripción al boletín disponible antes de enviar el formulario de comentarios.
- Dirección y teléfono de contacto.
Estudio Superocho
Este sitio web tiene un diseño receptivo con una combinación de colores adecuada. Tiene las siguientes características.
- Planificador de proyectos descargable disponible.
- Dirección con número de contacto y dirección de correo electrónico.
- Formulario para enviar mensaje.
- Enlaces de redes sociales.
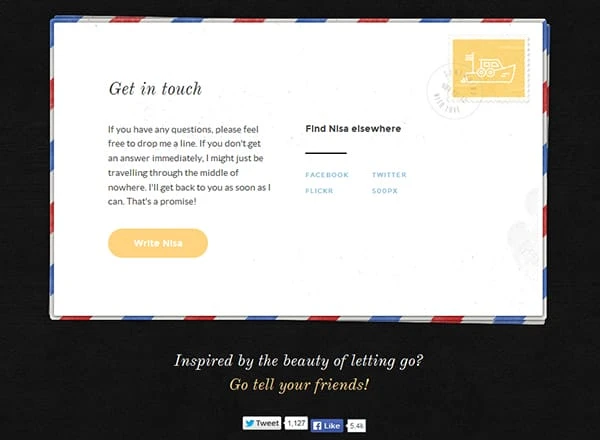
Viajemos a algún lugar
Let’s Travel Somewhere es un sitio web de viajes con un diseño receptivo. Tiene las siguientes características.
- El diseño se ve diferente y pegadizo.
- Enlaces de redes sociales.
- Formulario para enviar mensaje.
- Hay algunos enlaces en la página de contacto que ayudan a obtener más información sobre sus servicios para viajar a otros países.
Bang y Olufsen
Página de contacto con tres opciones diferentes según elección del usuario. El diseño no responde, pero ofrece una opción para contacto general, de ventas y de hospitalidad. Los enlaces redirigen a otras secciones de la página de contacto, como formularios, consulta de servicios, localizador de tiendas, etc.
¿Cualquier otro?
Me gustó la página de contacto de Chemistry Group, Built by Buffalo y Dewey’s Pizza. ¿Y usted?
Si ha visto algún otro diseño de página de contacto o ha creado uno para su propio sitio web que cree que merece un lugar, menciónelo en la sección de comentarios.