Diseño destacado: fuentes en servicios financieros
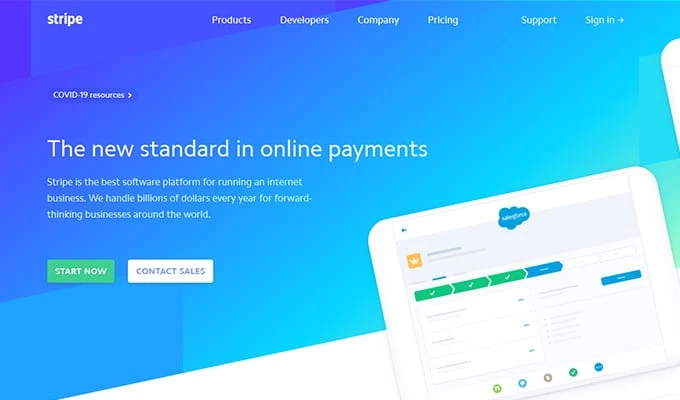
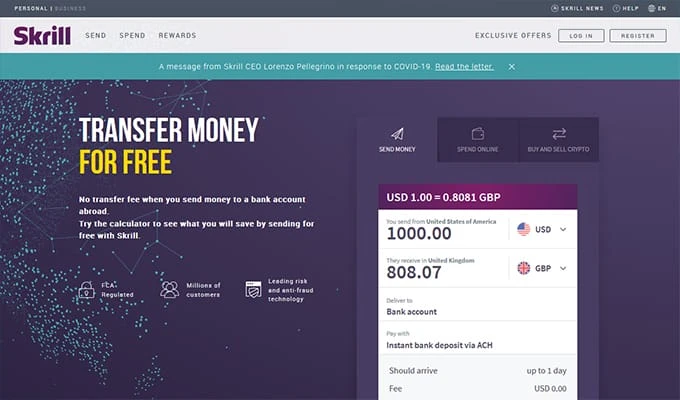
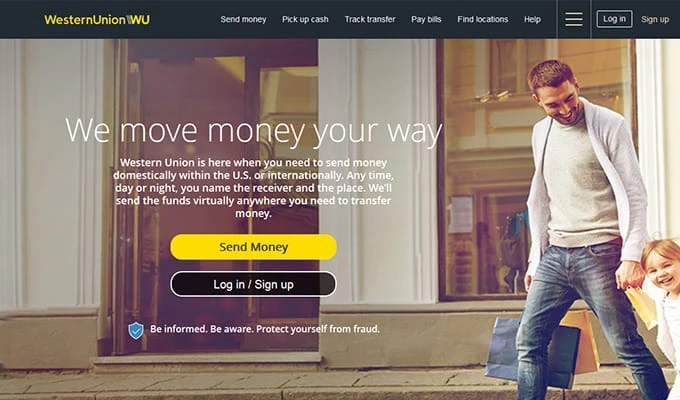
# La economía global está creciendo rápidamente y los servicios financieros en línea continúan conquistando el mundo. La mayoría de los usuarios de diferentes partes del mundo hace tiempo que no pueden imaginar su vida y su negocio sin la posibilidad de realizar transferencias de dinero de forma remota, y el efectivo se está convirtiendo gradualmente en parte del pasado. Cada vez más bancos y otras organizaciones financieras están creando aplicaciones móviles para mantenerse en contacto con sus clientes, y las nuevas empresas están proponiendo nuevas ideas para implementar servicios financieros seguros, incluso sin representación física. Todo esto sugiere que los servicios financieros en línea están en la ola de desarrollo, pero ¿es tan simple como parece? La creación de una aplicación financiera requiere grandes inversiones y, en primer lugar, inversión en reputación, lo que se puede hacer con la ayuda de herramientas de diseño, incluidas. En este artículo hablaremos sobre el diseño de soluciones web y móviles para la gestión financiera, y prestaremos especial atención al uso de fuentes para esta tarea. ##### Pensamiento de diseño y enfoque móvil primero en la industria Fintech Entonces, ¿qué vemos en primer lugar cuando abrimos un sitio web o lanzamos una aplicación de cualquier orientación? Así es, principalmente prestamos atención al diseño. En este contexto, el diseño actúa como una combinación de herramientas visuales que inconscientemente afectan a los usuarios y comienzan a convencer (o desalentar en caso de una mala implementación) del uso posterior de nuestra aplicación. Cuando una empresa pone el diseño de su aplicación en primer lugar, esto se llama pensamiento de diseño. Y este es el enfoque correcto ya que no tendrás una segunda oportunidad para causar una primera impresión. Esto es especialmente cierto para la creación de servicios financieros porque en este caso se debe utilizar todo el conjunto de herramientas de diseño para que el usuario reciba un mensaje directo y fuerte de que su dinero estará seguro aquí. Y la tipografía es uno de los elementos que ayudan a transmitir no solo un mensaje de texto sino también uno subliminal. Además, el enfoque móvil primero también se utiliza en el proceso moderno de desarrollo de aplicaciones. De acuerdo con este enfoque, primero es necesario pensar en el concepto del diseño de la aplicación para teléfonos móviles u otras pantallas pequeñas, y solo luego cambiar a la versión de escritorio si es necesario. Concentrándose principalmente en los dispositivos móviles, los diseñadores de servicios financieros también deben prestar especial atención a la fuente y su tamaño, ya que el espacio para la implementación será significativamente limitado. Y aquí la fuente comienza a trabajar en fuerte conexión con la interfaz de usuario, que debe crearse de tal manera que el usuario pueda encontrar la información necesaria o realizar la acción necesaria en no más de tres clics o toques. ##### Características de la percepción de las fuentes en el diseño web La psicología de una fuente determina qué efecto producirá una fuente en particular en un usuario. La tipografía o las fuentes son un componente muy importante, ignorar lo que conduce a la creación de un diseño web de menor calidad. Muchos diseñadores se enfocan en la belleza y el atractivo artístico del proyecto, las combinaciones de colores y el significado práctico, pero pocos se relacionan con la misma escrupulosidad en las fuentes. Simplemente no entienden que es el componente visual del texto el que envía el mensaje al usuario. Una fuente es uno de los elementos que debes tomar muy en serio. Las fuentes brindan legibilidad y llevan el punto principal. La psicología de las fuentes juega el papel de la columna vertebral en la efectividad del diseño web. Todo diseñador sabe que los colores afectan el estado de ánimo, las emociones y los sentimientos de las personas. Las fuentes en este sentido dan el mismo efecto que los colores. Grafólogos y desarrolladores están de acuerdo en que la elección del estilo de fuente va acompañada de la transferencia de un cierto valor propio, independientemente de si el efecto se usa intencionalmente o no. Se cree que el efecto de aplicar una fuente particular en cierto sentido depende del contexto, así como de las características de la persona que la percibe. Esta influencia es subconsciente. Lo ideal es que el texto visual y el mensaje en sí se complementen, de lo contrario, tenemos un desajuste. En la vida real, se trata de situaciones en las que una persona dice una cosa y la expresión de la cara o el tono de su voz revelan lo contrario. Muchas personas usan una fuente en particular porque les gusta, o simplemente porque está instalada en su editor de texto, sin imaginar al destinatario del mensaje, la persona que lee el texto que crearon. Sin embargo, este enfoque será extremadamente erróneo para crear aplicaciones financieras. ##### Características de la percepción de las fuentes en el diseño de servicios financieros en línea Entonces, la percepción visual de sitios y aplicaciones para servicios financieros tiene sus propias características clave. Y parten de los valores que el servicio traduce para atraer y retener a los usuarios. Los principales valores, en este caso, son la seguridad, la fiabilidad, las garantías y la reputación ya que estamos hablando de activos valiosos que los usuarios confían temporalmente a una determinada empresa. Por tanto, los elementos visuales deben ajustarse y reflejar estos valores, y en ningún caso contradecirlos. Y la fuente es uno, pero no el único elemento que funciona en esta tarea. Para crear una impresión visual y una interfaz de usuario que transmita estos valores, los diseñadores de servicios financieros también deben utilizar correctamente los espacios en blanco o vacíos, así como la combinación correcta de colores desde el punto de vista de la psicología de la percepción. A continuación, hablaremos sobre qué pares de fuentes y colores son los más adecuados para crear sitios o aplicaciones financieras. ##### Pares de fuentes potencialmente coincidentes Las fuentes con grandes letras redondas «O» y «colas de caballo» se perciben como amigables y «humanas», posiblemente porque su estilo imita la imagen de un rostro humano. Algunos ejemplos son Apple Pay, Google Pay y Square. En este contexto, Square es el indicador más clásico de este ejemplo, mientras que el efecto de humanización lo crean Apple y Google mediante el uso de dichos logotipos nativos y familiares frente al nombre del sistema de pago. Las fuentes rectas y angulares se asocian con inflexibilidad, rigidez; se caracterizan por la frialdad, el anonimato y el mecanicismo. En términos de psicoanálisis, se definen con expresiones tales como “emparedado emocionalmente» o “mente fuerte”. Un ejemplo es Skrill. Las fuentes antiguas (serifs) como Times, Times New Roman y Palatino son un compromiso entre lo antiguo y lo nuevo. Claros y bastante sencillos, tienen una forma y redondez bien definidas, que insinúan la tradición y continuidad neoclásica. Provocan un sentimiento de confianza, por lo tanto, son los favoritos entre los representantes respetados de los negocios tradicionales. Algunos ejemplos son Stripe, PayPal y algunos otros bancos de clase mundial. Las fuentes Sans Serif, como Arial, Modern y Univers, tienen una carga emocional baja y están asociadas con la practicidad y la cordura. Llevan un comienzo común moderno y son una opción confiable para aquellos que anhelan la armonía y no están preocupados por la autoexpresión a través del diseño de fuentes. Un ejemplo es Visa. Por lo general, las fuentes Sans Serif modernas hablan de fuerza, confiabilidad y estabilidad (como Montserrat, Futura Medium y Overpass) y las fuentes con una personalidad fuerte (como Arsenal) generalmente se usan en la industria de servicios financieros. Además, muy a menudo, los diseñadores tienen que usar dos fuentes para transmitir correctamente el mensaje de marketing necesario y trazar una línea entre la clave y la información adicional. Para los servicios financieros, los siguientes pares de fuentes serán adecuados, ya que su combinación mejora la sensación de confianza y fiabilidad. – [Soleil](https://typekit.com/fonts/soleil) + [Borgia Pro](http://www.fontsquirrel.com/fonts/borgia-pro) . Estas son dos fuentes clásicas que se complementan perfectamente y se perciben bien cuando se combinan. Hablan de la fiabilidad de la información y de los datos verificados. – [Texto de Gibson](https://typekit.com/fonts/canada-type-gibson) + [Adriane](https://typekit.com/fonts/adriane-text) . Este par es un poco similar al anterior y generalmente realiza sus tareas bastante bien. – [](http://canadatype.net/fonts/clarendon-text)[Interfaz](https://typekit.com/fonts/interface) de texto + [Clarendon](http://canadatype.net/fonts/clarendon-text) . Estas dos fuentes Serif y Sans Serif tienen letras redondeadas y una excelente legibilidad, y esto, como dijimos anteriormente, es bueno para humanizar su servicio. – [Abril Titulación](https://typekit.com/fonts/abril-titling) + [Fira Sans](https://typekit.com/fonts/fira-sans) . Usadas juntas, estas dos fuentes tienen un buen efecto en el nivel de confianza y subconscientemente hablan de garantías: esto es exactamente lo que su aplicación financiera puede necesitar. – [Fira Sans](https://typekit.com/fonts/fira-sans) + [Freight Text Pro](https://typekit.com/fonts/freight-text-pro) . Esta es la última combinación perfecta que transmite una sensación de confianza en cada acción realizada. ##### Colores potencialmente coincidentes Sin embargo, no basta con elegir las fuentes adecuadas. También es necesario combinarlos de manera competente con el esquema de color. Estos son los colores más adecuados para los servicios financieros en términos de psicología. – **Blanco** : Este es el color más popular, y lo verá cuando observe los ejemplos a continuación. El color blanco transmite paz y armonía. En el lenguaje de los servicios financieros, el blanco significa la transparencia de todas las acciones y la fluidez de todas las transacciones financieras. – **Azul claro** : El azul claro indica estabilidad y seguridad. Y este es el segundo color más popular que eligen los diseñadores para sitios y aplicaciones financieras. El azul indica que es un lugar seguro en el que se puede confiar. El análogo es el cielo azul, que siempre está sobre nuestras cabezas, independientemente de las circunstancias. – **Gris** : El gris es el color de la profesionalidad y la mente fría. Al ser utilizado en el desarrollo de aplicaciones financieras, el color gris indica que todas las operaciones se realizarán con una precisión matemática de una millonésima. – **Rojo** : El rojo es un color bastante audaz. Sin embargo, MasterCard lo usa maravillosamente en combinación con el amarillo. En este caso, el color indica liderazgo en la industria y la calidad de los servicios. – **Amarillo** : El amarillo es el color de un estímulo positivo. Subconscientemente, también despierta una sensación de confianza, seguridad y estabilidad, además de motivar a la acción. – **Negro** : El negro es el color más riguroso, que vuelve a enfatizar la profesionalidad y las garantías de hierro. El negro no permite emociones ni errores. Este es el color de la falta de ambigüedad. Ejemplos prácticos Entonces, veamos cómo se pueden implementar en la práctica las fuentes y los colores que hemos enumerado. ##### Paypal PayPal es un clásico en el diseño de servicios financieros. En el sitio se utilizan los dos colores más populares y confiables: blanco y azul. Además, el blanco también se usa para el efecto de espacio vacío para enfatizar la importancia de la información textual.  ##### Raya Stripe continúa la tendencia clásica establecida originalmente por PayPal.  ##### Skrill Este servicio usa un color inesperado: púrpura, pero tampoco rechaza el azul y el blanco, y se agrega un poco de gris.  ##### Western Union WesternUnion es un jugador fuerte y serio en el mercado financiero. Sus colores son el negro, el amarillo como colores primarios, y también el blanco y el azul como opcionales.  ##### En conclusión: recuerde que no todo depende de la elección de la fuente Quizás su tarea no se resuelva eligiendo una fuente «bonita», sino mediante el uso correcto de los conceptos básicos de tipografía. En el diseño, el resultado final se ve afectado no solo por la fuente seleccionada, sino también por su tamaño, tipo (por ejemplo, negrita o cursiva), la distancia entre líneas (interlineado), la distancia entre letras (tracking y kerning), sangrías y márgenes, el uso de caracteres tipográficos (por ejemplo, guiones largos y comillas), el color, la composición, la jerarquía visual, la presencia de otros elementos gráficos, ¡y mucho más!
