Adaptación a dispositivos móviles y velocidad del sitio: ¿dos elementos importantes a tener en cuenta al diseñar un sitio web?
En el mundo actual de la web 2.0 todo gira en torno a Internet. Si buscas un fontanero te vas a la web. Si buscas restaurante local vas a la web. Si quieres comprar una casa, ¿adivina qué? Vas a la web.
Ya no hay personas que utilicen las páginas amarillas para encontrar un negocio para una necesidad o un deseo. Van a la web, ya que proporciona la información más precisa y rápida.
Para obtener esta información hace cinco o siete años, una persona iría a la computadora de escritorio o portátil de su hogar o negocio, abriría un navegador web y un motor de búsqueda y realizaría una búsqueda.
Hoy en día, el panorama ha cambiado por completo, ya que las personas no solo van a las computadoras portátiles y de escritorio para obtener información, sino que usan dispositivos móviles, incluidos teléfonos inteligentes y tabletas.
¿Es su sitio web compatible con dispositivos móviles?
Eso significa que un sitio web que se ve muy bien en una computadora de escritorio o portátil probablemente no se vea muy bien cuando se ve a través de un dispositivo móvil de mano. La copia es demasiado pequeña, los enlaces son pequeños y tienes que desplazarte hacia los lados para ver todo el contenido. El sitio no solo no es fácil de usar, sino que ahora también podría tener un impacto (un impacto muy importante, potencialmente extremadamente negativo) con los motores de búsqueda, especialmente Google.
¿Qué se traduce exactamente eso también? Básicamente, si su sitio web no se adapta a un dispositivo móvil, puede perder clasificaciones orgánicas con los motores de búsqueda. Eso significa que cuando alguien visita Google en su teléfono o tableta y busca un plomero, es muy probable que no aparezca y, si lo hace, lo más probable es que no esté en la primera página de los resultados.
Además, Google ahora está colocando una etiqueta «optimizado para dispositivos móviles» en sus resultados de búsqueda para dispositivos móviles. Un sitio web es elegible para esta etiqueta si cumple con los siguientes criterios detectados por el algoritmo de Google:
- Evite software que no sea común en dispositivos móviles como Adobe Flash.
- Utilice tamaños de texto que se puedan leer sin hacer zoom.
- Los enlaces se colocan lo suficientemente separados para que el usuario pueda tocar fácilmente el correcto.
- El contenido se ajusta a la pantalla, por lo que no es necesario desplazarse horizontalmente para verlo.
La prueba de compatibilidad con dispositivos móviles
Un webmaster o propietario de una empresa puede comprobar la compatibilidad de su sitio con dispositivos móviles visitando la página de prueba de compatibilidad con dispositivos móviles de Google. Si el sitio no pasa la prueba, Google le proporcionará información y consejos sobre cómo hacer que el sitio sea compatible con dispositivos móviles.
Muchos sistemas de administración de contenido (CMS) como WordPress, Drupal y Joomla ahora ofrecen asistencia sobre cómo migrar su sitio web compatible con computadoras de escritorio a un sitio adaptable y compatible con dispositivos móviles.
Sin embargo, antes de hacer esto, querrá asegurarse de hacer una copia de seguridad de su sitio actual y actualizar su CMS actual a la última versión. En algunas situaciones, una actualización a la última versión aplicará automáticamente las actualizaciones de seguridad necesarias y hará que su sitio sea compatible con dispositivos móviles. Si el proceso no se activa automáticamente, asegúrese de enviar la actualización manualmente para evitar infracciones de seguridad.
Si el CMS que utiliza ofrece temas personalizados, asegúrese de que la versión que elija sea compatible con dispositivos móviles. Si no, puede que tenga que empezar de nuevo.
¿Qué tan rápido se carga su sitio web?
Además de hacer que su sitio sea compatible con dispositivos móviles, otro elemento importante a considerar al diseñar su sitio web es la velocidad del sitio. Si un sitio web tarda mucho en cargarse, es muy posible que el usuario rebote y vaya a uno que cargue más rápido. De hecho, según numerosas encuestas y estudios, casi la mitad de los usuarios de Internet esperan que un sitio se cargue en dos segundos o menos. Esas mismas personas abandonarán un sitio que no se carga en tres segundos. Para empeorar aún más las cosas, el 79% de los compradores web que tienen problemas con el rendimiento del sitio web dicen que no volverán al sitio para comprar de nuevo y alrededor del 44% de ellos le dirían a un amigo si tuvieron una mala experiencia de compra en línea.
Además de perder clientes potenciales porque su tiempo de carga es largo, un sitio web lento también puede dañar su clasificación con Google. Esto se debe a que Google ha indicado que la velocidad del sitio es una de las señales que utiliza su algoritmo para clasificar las páginas. Una velocidad lenta de la página web también significa que el motor de búsqueda puede rastrear menos páginas, lo que podría significar que Google indexa menos páginas. Esencialmente, todo esto significa que está perdiendo negocios si su sitio web se carga lentamente.
Prueba de información sobre la velocidad de la página de Google
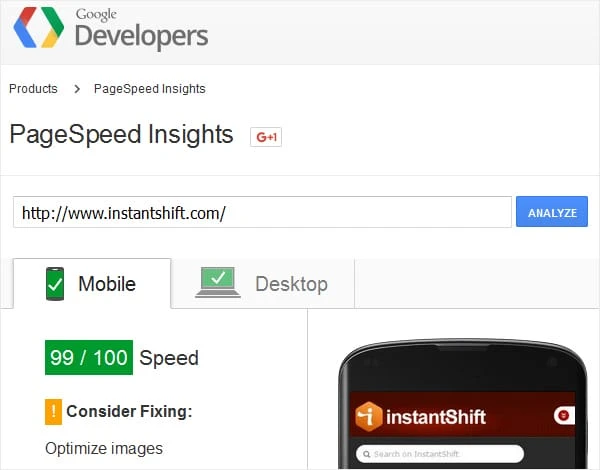
De manera similar a la prueba para dispositivos móviles, Google ofrece una herramienta gratuita Page Speed Insights Tool. Esta herramienta mide el rendimiento de una página web tanto para escritorio como para dispositivos móviles.
Una vez que copie y pegue la URL en la herramienta, aparecerá una puntuación entre cero y cien puntos. Cuanto más alto sea el puntaje, mejor será su sitio para el algoritmo de Google y un puntaje de 85 o más indica que la página está funcionando bien.
Con Page Speed Insights, aprenderá cómo su sitio web puede mejorar en varios aspectos clave, incluido el tiempo transcurrido desde el momento en que un usuario solicita una nueva página hasta el momento en que el navegador muestra el contenido de la página anterior. También mide el tiempo transcurrido desde el momento en que un usuario solicita una nueva página hasta el momento en que el navegador procesa completamente la página.
Dado que la red de los usuarios podría tener un gran impacto en esta velocidad, Page Speed Insights solo considera los aspectos independientes de la red del rendimiento de la página. Eso incluye la configuración del servidor, la estructura HTML y el uso de recursos externos como imágenes, CSS y JavaScript.
Por ejemplo, al optimizar su código (incluida la eliminación de espacios, comas y otros caracteres innecesarios), puede aumentar drásticamente la velocidad de su página. También elimine los comentarios de código, el formato y el código no utilizado. Google recomienda usar YUI Compressor tanto para CSS como para JavaScript.
La reducción de redireccionamientos también mejorará la velocidad del sitio. Esto se debe a que cada vez que una página se redirige a otra página, el visitante se enfrenta a un tiempo adicional de espera para que se complete el ciclo de solicitud-respuesta de HTTP. Por ejemplo, si su patrón de redireccionamiento móvil se ve así: «ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home», cada uno de esos dos redireccionamientos adicionales hace que su página cargar más lento.
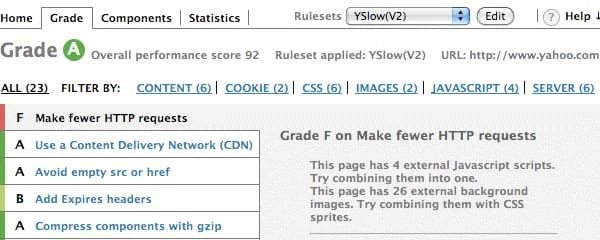
Los webmasters siempre deben aprovechar el almacenamiento en caché del navegador. Eso incluye elementos como imágenes, hojas de estilo y otros. Esto ocurre para que un visitante que regresa a su sitio web no tenga que volver a cargar la página completa. Al usar una herramienta como YSlow, puede ver si ya tiene una fecha de vencimiento establecida para su caché. Una vez que se averigüe, puede establecer un encabezado de «caducidad» para el tiempo que desea que esa información se almacene en caché. A menos que su sitio cambie con frecuencia, un año es un tiempo razonable para establecerlo.
Busque siempre formas de mejorar el tiempo de respuesta de su servidor. Para hacer esto, observe varios cuellos de botella de rendimiento, como consultas lentas a la base de datos, enrutamiento lento o falta de memoria adecuada. Los tiempos de respuesta óptimos del servidor deben ser inferiores a 200 milisegundos.
Las imágenes también pueden desempeñar un papel importante en la velocidad de su sitio web.
Los PNG suelen ser el mejor formato de archivo para gráficos con menos de 16 colores. Los archivos JPEG son generalmente el formato ideal para las fotos. Asegúrese de que también estén comprimidos para la web y no es necesario cargar fotos de 200 y 300 DPI.
Un consejo que puede probar es usar sprites de CSS para crear una plantilla para las imágenes que usa con frecuencia, como iconos, su logotipo y otros botones de uso común. Los sprites de CSS combinarán sus imágenes en una imagen más grande que se cargará toda a la vez. Eso significa menos solicitudes HTTP, lo que equivale a ahorrar tiempo de carga al no obligar a los usuarios a esperar a que se carguen varias imágenes.
Por último, otra opción para aumentar la velocidad de carga de sus sitios es utilizar una red de distribución de contenido o CDN. Esta red de servidores se utiliza para distribuir la carga de entrega de contenido. Básicamente, esto significa que las copias de su sitio web se almacenan en múltiples centros de datos geográficamente diversos para que los usuarios tengan un acceso más rápido y confiable al sitio web en cualquier lugar del mundo en el que se encuentren físicamente.
Si bien la creación de un excelente sitio web puede ser emocionante y gratificante, querrá asegurarse de que esté correctamente optimizado. Eso incluye asegurarse de que sea compatible con dispositivos móviles y con la velocidad del sitio. Si no, existe una gran posibilidad de que pueda perder negocios potencialmente nuevos y repetidos.