Las ventajas de los gráficos vectoriales
Las imágenes vectoriales se usan ampliamente en el diseño gráfico, sin embargo, el usuario promedio de PC probablemente nunca haya oído hablar de ellas.
Las imágenes digitales, los gráficos web y las fotografías digitales más comunes suelen representarse como imágenes de mapa de bits, no como imágenes vectoriales. Entonces, ¿qué son las imágenes vectoriales y por qué debería importarte?
¿En qué se diferencian las imágenes vectoriales de las imágenes de mapa de bits?
Las imágenes de mapa de bits se componen de píxeles o pequeños cuadrados de color. Por ejemplo, una imagen de 300 x 300 píxeles de un globo se compone de 90 000 píxeles. Las imágenes vectoriales se componen de primitivas geométricas como puntos y líneas. Estas primitivas geométricas, a su vez, están representadas por ecuaciones matemáticas, como las que aprendiste en geometría en la escuela secundaria.
¿Por qué utilizar imágenes vectoriales en lugar de imágenes de mapa de bits?
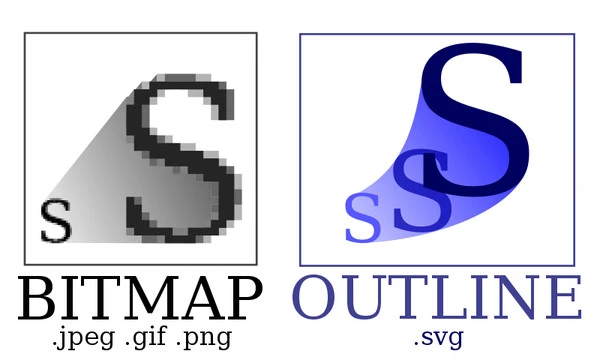
Debido a que las imágenes vectoriales se componen de puntos y líneas, se pueden escalar sin pérdida de calidad de imagen. Esto se debe a que su computadora está usando la información en cada primitiva geométrica para dibujar la imagen, en lugar de mostrar un mapa de píxeles establecido. Cuando las imágenes de mapa de bits se amplían, se vuelven borrosas, pero cuando se amplían las imágenes vectoriales, permanecen nítidas.
¿Cambiar el tamaño de una imagen vectorial cambia el tamaño del archivo?
Cambiar el tamaño de una imagen vectorial no tiene efecto en el tamaño de la imagen. Esta es otra gran ventaja de las imágenes basadas en vectores. Debido a que la imagen vectorial se basa en un número determinado de puntos y líneas, escalar el tamaño no cambia el tamaño del archivo porque no cambia el número de puntos y líneas.
¿Se requiere un software especial para crear imágenes vectoriales?
Al igual que cualquier formato digital, se requiere algún software especializado para trabajar con imágenes vectoriales. Programas populares como Adobe Photoshop leen y editan varios formatos vectoriales comunes hasta cierto punto. Para trabajos extensos con imágenes vectoriales, se recomienda un programa más especializado como Adobe Illustrator. Adobe Illustrator proporciona varias herramientas útiles para editar puntos, combinar rutas y exportar imágenes.
Si te interesa el diseño gráfico, las imágenes vectoriales son un formato importante que debes dominar. Las imágenes vectoriales son ideales para una amplia variedad de proyectos y, por lo general, los diseñadores gráficos las proporcionan a sus clientes. Ahora que conoce los conceptos básicos de las imágenes vectoriales, comience a utilizar este excelente formato de imagen en su trabajo digital.
¿En qué se diferencia una imagen vectorial de una imagen rasterizada?
Una imagen vectorial es el producto de la interpretación de una computadora de un archivo de imagen vectorial. Es importante tener en cuenta que la imagen vectorial es bastante diferente a las imágenes rasterizadas como los mapas de bits. Un mapa de bits codifica literalmente la información de color para cada píxel de la imagen en secuencia. Una imagen vectorial es muy diferente. El código de una imagen vectorial contiene los datos de solo unos pocos puntos, pero estos puntos contienen tanto información de color como datos vectoriales.
¿Cómo se construyen las imágenes vectoriales?
Una imagen vectorial se genera a partir de puntos discretos y datos vectoriales adjuntos a esos puntos. Estos vectores, en combinación con su relación con otros puntos y sus vectores, definen un camino. La trayectoria sigue una curva definida por la magnitud y la dirección de los vectores de sus dos extremos. A esta ruta se le da un trazo que actúa como un borde o un relleno, o ambos.
¿Cuáles son las ventajas de las imágenes vectoriales?
Los principales beneficios de las imágenes vectoriales son la escalabilidad y, para muchas aplicaciones, el tamaño del archivo. El aspecto de la escalabilidad ocurre porque las líneas que componen una imagen vectorial no se configuran en el código, sino que se generan cada vez de acuerdo con el tamaño y la resolución de la pantalla en la que se representan. Por lo tanto, a diferencia de los gráficos de trama, las líneas y los rellenos de los gráficos vectoriales están limpios y sin píxeles en cualquier configuración de zoom. Esta es también la razón del tamaño de archivo más pequeño. Para que una imagen rasterizada tenga una gran resolución, debe codificar una gran cantidad de píxeles individualmente. Un cuadrado rojo sólido en una imagen rasterizada requiere codificación para cada píxel rojo, a pesar de que es de un solo color. Las imágenes vectoriales necesitan solo cuatro puntos y datos de color para definir un cuadrado rojo. Esos puntos tienen más datos cada uno que los píxeles de trama, pero hay muchos menos.
¿Cuáles son las desventajas de las imágenes vectoriales?
La gran desventaja de una imagen vectorial está en imágenes detalladas como fotografías. Cualquier característica, como un conjunto de arrugas en la cara de una persona, sombreado sutil y similares, requiere objetos vectoriales separados para cada uno. Cuando necesita una gran cantidad de estos, la cantidad de puntos vectoriales se vuelve más similar a la cantidad de puntos en una imagen ráster. Debido a que cada uno de estos puntos contiene muchos más datos que las imágenes rasterizadas, las imágenes muy detalladas en gráficos vectoriales consumen más memoria que una imagen rasterizada idéntica.
Guía de gráficos: mapa de bits frente a gráficos vectoriales
Al hacer diseños gráficos, tiene varias opciones para el estilo de sus imágenes. Entre las formas más populares se encuentran los mapas de bits y los vectores. Dependiendo de cómo planee usar sus imágenes y cuánto necesite cambiarles el tamaño, cada una de estas opciones puede ser útil. Considere estas preguntas antes de decidirse por mapas de bits o gráficos vectoriales.
¿Qué formato de archivo quieres que usen tus imágenes?
Las imágenes de mapa de bits y vectoriales se guardan en diferentes formatos, ya que representan la información de su imagen de manera bastante diferente. Los mapas de bits se almacenan en algunos de los formatos de imagen simples más comunes, incluidos BMP, EPS, GIF y JPEG. Mientras tanto, las imágenes vectoriales requieren formatos de archivo más especializados, incluidos EPS, PDF y PSD. Si sus usos requieren un formato de archivo específico, asegúrese de elegir un estilo de imagen que funcione con este formato.
¿Necesitas cambiar el tamaño de tus imágenes?
Cuando cambia el tamaño de una imagen, desea mantener la resolución más alta posible. Para imágenes de mapa de bits, la ampliación da como resultado una menor nitidez y claridad de la imagen. Debido a que los mapas de bits almacenan información píxel por píxel, ampliarlos conduce a estirar un solo píxel para cubrir varios píxeles. Los vectores escalan mucho mejor, ya que la información se almacena de manera relativa; la ampliación de los vectores conduce a una pérdida mínima de claridad.
¿Planeas usar tus imágenes en línea?
Si desea cargar sus imágenes en un sitio web o blog, ciertos formatos son más fáciles de usar que otros. Muchos sitios web tienen dificultades para mostrar imágenes basadas en vectores, especialmente en términos de compatibilidad entre navegadores. Los mapas de bits se muestran más fácilmente y mantienen bien su apariencia en diferentes navegadores.
¿Planeas usar tu imagen para imprimir?
Al imprimir una imagen, la impresora puede solicitar tipos de imágenes específicos. Muchas impresoras de camisetas trabajan con vectores en lugar de mapas de bits; el uso de un esquema de información relativa facilita el ajuste de la imagen para su uso en diferentes tallas de camisa. Sin embargo, para algunos fines, una impresora puede solicitarle que envíe una imagen de mapa de bits, ya que este tipo de imagen a veces es más fácil de imprimir.
Decidir sobre mapas de bits o gráficos vectoriales depende de cómo planee usar su imagen digital. Antes de comenzar a diseñar y editar su imagen, asegúrese de determinar qué tipo es mejor para sus necesidades. Aunque puede convertir con bastante facilidad de un vector a un mapa de bits, la conversión en la dirección opuesta suele ser más difícil.
Las ventajas de los gráficos vectoriales
Los gráficos vectoriales son gráficos representados de manera bastante diferente a los gráficos de trama estándar. Son un tipo de imágenes más nuevo, totalmente dependiente de la computadora.
¿Qué son los gráficos vectoriales?
Los gráficos vectoriales son gráficos definidos por vectores matemáticos. Los gráficos vectoriales están definidos por un conjunto de puntos de referencia individuales con datos para la construcción de un camino que los atraviesa. La curva de este camino está determinada por el ángulo y la magnitud del vector. Esta ruta actúa como borde para un relleno de color o efecto de color. Los gráficos vectoriales son mostrados por una computadora que toma los datos de los puntos individuales y los extrapola para formar la ruta y el relleno entre los puntos.
¿Qué son los gráficos de trama?
Los gráficos de trama son la forma más antigua de gráficos. La computadora no interpreta información matemática dada por un punto de referencia, sino datos de color para cada píxel en el área de dibujo. Los datos de cada punto simplemente se almacenan en orden de aparición y se muestran de acuerdo con ese orden.
¿Cuáles son las ventajas de los gráficos vectoriales?
El principal beneficio de los gráficos vectoriales es la escalabilidad. Debido a que los gráficos vectoriales se generan a partir de extrapolaciones matemáticas a partir de puntos adimensionales, se ven exactamente iguales en cualquier tamaño. Mientras que un gráfico de trama, sin importar qué tan alta sea la resolución, se ve pixelado a cierta escala, los gráficos vectoriales nunca lo hacen. La imagen se adapta automáticamente al nuevo tamaño y resolución, porque se interpreta de acuerdo a ese tamaño y resolución. Esto también significa que, para imágenes más simples, los gráficos vectoriales consumen menos memoria que los gráficos rasterizados.
¿Cuáles son las desventajas de los gráficos de trama?
La potencia de cálculo necesaria para mostrar un gráfico vectorial suele ser inferior a la de un gráfico de trama porque el gráfico de vector necesita datos de muchos menos puntos que un gráfico de trama. Sin embargo, cada punto individual en un gráfico vectorial en realidad tiene más datos que un gráfico de trama, que solo necesita datos de color para cada píxel. Esto significa que a medida que las imágenes se vuelven más detalladas y se necesitan más puntos para representarlas en gráficos vectoriales, la potencia informática necesaria para procesarlas en realidad aumenta más allá de la necesaria para los gráficos de trama. Por lo tanto, las imágenes muy complejas casi siempre se representan como gráficos de trama, a pesar de las ventajas de escalabilidad de los gráficos vectoriales.
Los gráficos vectoriales son un tipo maravilloso y relativamente nuevo de gráficos para ciertas aplicaciones, particularmente el diseño gráfico. Sin embargo, este tipo de gráfico tiene sus limitaciones.
Crear una imagen vectorial en Photoshop
Adobe Photoshop es bien conocido por su capacidad avanzada de edición de fotografías. Photoshop es un programa de gráficos basado en píxeles, en lugar de un programa de dibujo vectorial. Sin embargo, es posible crear imágenes vectoriales en Photoshop utilizando la herramienta de línea, lápiz o forma. Photoshop funciona bien junto con Illustrator, el programa de dibujo vectorial de Adobe. Este tutorial se basa en calcar una foto en Photoshop para crear una ilustración digital.
Elige una fotografía de tu imagen
¿Qué tipo de dibujo quieres crear? Busque una foto digital que se parezca mucho a la imagen que desea dibujar. Elija una foto que muestre claramente el contorno, los colores, los reflejos y las sombras del sujeto.
Crea un archivo en capas con tu imagen
Abre tu fotografía en Photoshop. Cree un nuevo archivo con dos capas y guárdelo como su dibujo principal. Copie y pegue su foto en la capa uno de su archivo de dibujo. Haga que la foto en la capa uno sea 50 por ciento transparente para que pueda calcarla en la capa dos. El control deslizante de transparencia se encuentra en la esquina superior derecha sobre la paleta de herramientas.
Seleccione una herramienta de dibujo de líneas vectoriales
Haga clic en la capa dos y seleccione una herramienta de dibujo. Para mayor versatilidad, elija el bolígrafo. La herramienta Pluma crea segmentos complejos con puntos de anclaje. Si te sientes cómodo con el dibujo a mano alzada, selecciona el lápiz. Para secciones de líneas curvas, use la herramienta de arco. Si su dibujo es una forma geométrica simple, elija la herramienta de línea recta.
Dibuja un contorno simple alrededor de tu imagen
Usando una herramienta de dibujo, trace el contorno alrededor de su imagen. Haga clic una vez con la herramienta para establecer un punto de partida. Arrastre el mouse para formar una línea corta y haga clic nuevamente para crear el siguiente segmento. Con el lápiz, tiene la capacidad de dibujar una línea a mano alzada de un solo trazo alrededor de la imagen. Una vez que haya terminado de dibujar todo el contorno, haga clic en el punto de inicio para formar una forma cerrada.
Trace alrededor de las formas principales dentro de su imagen
Traza las formas individuales dentro de tu dibujo. No se preocupe por rastrear cada línea detallada en la imagen en este punto. Concéntrese en delinear las formas principales en su dibujo. Para formas simples como círculos o cuadrados, use las herramientas de forma preestablecidas para dibujar estas secciones.
Colorea tu dibujo
Rellena cada forma de tu dibujo con color según los valores de tu fotografía. Utilice la herramienta cuentagotas para seleccionar el color exacto de su fotografía. Este color ahora se convierte en el color de relleno principal en su paleta. Seleccione su forma y luego elija la herramienta de relleno para colorear su sección.
Agregue líneas y efectos detallados
Finalmente, mire su fotografía original. ¿Qué líneas de detalle desea agregar? No hay necesidad de rastrear cada línea en su fotografía. Elija las líneas principales que agregan detalles sutiles dentro de las formas de su dibujo. A continuación, agregue efectos básicos como sombra paralela e iluminación para mejorar su imagen. Busque en el menú «Efectos» para encontrar una amplia gama de opciones adicionales. Al aplicar efectos, haga clic en la capa dos, que contiene su dibujo, y luego seleccione el efecto.
Es relativamente simple crear una imagen vectorial en Photoshop. Practique con frecuencia y use una tableta digitalizadora gráfica para obtener los mejores resultados. Con una tableta digitalizadora, puede dibujar fácilmente como si estuviera sosteniendo un lápiz. Guarde su dibujo en formato PostScript encapsulado o en el formato nativo de Photoshop para almacenar los datos vectoriales. Un archivo EPS también se puede abrir en Adobe Illustrator, Corel Draw u otros programas de dibujo vectorial.