Por qué la narración digital excepcional supera al diseño excepcionalmente bueno
Las imágenes son muy importantes en el mundo del diseño digital. Tomemos, por ejemplo, una foto de una madre y su bebé jugando al aire libre con una sonrisa en sus rostros, exhibida con orgullo en el sitio web de un fabricante de juguetes para niños.
Piense en esa imagen de un grupo de profesionales de negocios en una sala de reuniones para una cartelera de una solución de conferencia que captó su atención mientras conducía por la autopista. Incluso el logotipo más pequeño en la etiqueta del producto lácteo que compró en el supermercado del vecindario es producto de un diseñador gráfico.
Las fotos y los gráficos se usan para contar historias todo el tiempo, pero los diseñadores a veces olvidan que no importa cuán increíbles se vean sus sitios web o gráficos, la audiencia siempre estará pendiente de la historia detrás de ellos. Un buen diseño digital siempre le dirá el «qué». Un gran diseño digital también le dirá el «por qué».
Ofrezca a su audiencia algo que ver, pero también tenga algo que decir.
A estas alturas, es posible que te estés preguntando: «Soy diseñador. ¿No se supone que los escritores deben contar la historia? Si aún no lo ha notado, contar historias es más que simplemente escribir una copia o componer un artículo extenso sobre un producto o servicio. Tus imágenes también necesitan una historia. Piense en el hombre heroico que salva a un cachorro de ser atropellado por un vehículo en movimiento en una calle concurrida. O imagine a un padre enseñándole a su hijo a andar en bicicleta, observando cómo el niño pasa zumbando felizmente. Estos son pequeños momentos en los que las personas se involucran en una acción particular, que genera impacto.
Dicen que los medios solo son valiosos cuando se usan para complementar contenido valioso. Como diseñadores, debe poder contar una historia o transmitir una idea con cada resultado. Las imágenes, los gráficos y la tipografía son formas muy creativas en las que puede transmitir un mensaje; pero con cada mensaje, tienes que tener algo que decir. No se limite a crear para impresionar; crear para expresar.
Almacene su diseño.
Antes de comenzar con su diseño, asegúrese de tener una historia de fondo. ¿Por qué estás haciendo esto? ¿Cuál es el punto de compartir esto? Lluvia de ideas si es necesario. Asocia palabras: sustantivos, verbos y adjetivos con tu proyecto. Surgirá algo común; esta bien podría ser su historia de diseño.
Un ejemplo especialmente bueno es la dirección que tomó TOMS, una popular empresa de calzado con fines de lucro con sede en California, en su marca. No había nada especial en su línea de productos inicial; simplemente hicieron una rama de los sencillos zapatos de lona sin cordones famosos en América del Sur llamados alpargatas. Pero aquí es donde se vuelve interesante. Mientras hacía trabajo voluntario, el fundador Blake Mycoskie notó que muchos de los niños no tenían zapatos. Cuando Blake puso la pelota en marcha, decidió que por cada par vendido, proporcionaría un nuevo par a otro joven de un país en desarrollo, o lo que ahora se conoce como el modelo comercial «uno por uno».
Debido a esta gran historia de fondo, la noticia sobre la marca se extendió como un reguero de pólvora a través del boca a boca y las redes sociales. En particular, esta historia se refleja en el sitio web de zapatos TOMS. Muchas de las imágenes dentro del sitio resaltan la historia de la empresa, en lugar de poner los productos reales que ofrecen al frente y al centro. Como resultado, pueden conectarse con los sentidos de la audiencia y transmitir una historia que resuena.
Otro buen uso de la narración en el diseño es el unicornio del transporte, Uber. Al principio, la historia es bastante clara. El transporte público apesta a lo grande. No sabes cuando hay un retraso, no sabes si vas a poder viajar cómodo y luego tienes que pagar en efectivo. Aunque la compañía se ha topado con una serie de problemas serios, su cantidad de pasajeros en todo el mundo ha dejado bastante claro que Uber funciona y hace su trabajo de manera excelente como un servicio de transporte alternativo a pedido.
La interfaz de usuario de la aplicación aborda todos los puntos débiles que tiene el ciclista habitual. ¿Dónde se encuentra exactamente el viaje en este momento? ¿Cuánto tiempo tardará el automóvil en llegar a la ubicación del pasajero? ¿Cuánto pagará el ciclista? ¿Cuál es el número del conductor si necesita ser contactado? Todos los detalles vitales que necesita el ciclista se muestran en la aplicación de manera sistemática. Incluso el sitio web de Uber dice mucho sobre el impulso de la empresa. Cada gráfico, ícono e incluso las fuentes gritan «agradable» y «fácil».
Contar historias a través del diseño implica procesos sistemáticos.
Como con cualquier cosa construida a mano (y mentalmente), el diseño efectivo debe seguir ciertos procesos. Tomemos por ejemplo el proceso de creación de un sitio web. Cree guiones gráficos incluso antes de comenzar a crear maquetas o estructuras alámbricas. Cada parte de su historia debe contener una interacción, por ejemplo, qué sucederá cuando el usuario haga clic en algo o se desplace hacia abajo, etc.
Braden Kowitz, un conocido diseñador de experiencias de usuario, sugiere crear una serie de casos de uso narrativos para su producto que ilustren cada paso en el viaje del usuario. Él lo llama un proceso de diseño centrado en la historia. Con esto, puede simular la experiencia del usuario e identificar todos los resultados posibles y, como resultado, sus decisiones de diseño se basarán completamente en cómo las personas eligen usar su producto.
Esto está en marcado contraste con un diseño centrado en la pantalla, en el que está presentando o creando un recorrido de una interfaz de usuario mientras se muestra un plano. Mostrar planos significa que solo está enumerando cómo cada elemento se incluye en el plan. «El problema es que», dice Kowitz, «cuando los diseños se presentan de esta manera, solo se está construyendo una comprensión de cómo se ve el producto. No te estás enfocando en cómo funciona el producto y no estás simulando cómo los clientes interactúan con él».
Kowitz también sugiere usar herramientas como Adobe Fireworks y programas de screencast al renderizar sus historias además del software de diseño visual habitual Adobe Photoshop y Adobe Illustrator. No cree para la web simplemente diseñando pantallas individuales.
Cuando practique la adopción de esta disciplina, su proceso de diseño será mucho más fácil. También puede resaltar los errores de diseño que a menudo se pasan por alto. También puede saber si cumple o no sus objetivos de diseño a medida que avanza. Además, podrá trabajar más rápido cuando tenga todas las partes del proceso cubiertas o abordadas.
La forma en que cuentas tu historia de diseño también es importante.
En cada proyecto de diseño, primero debe preparar el escenario para su historia. Los antecedentes y los estados de ánimo importan tanto como su mensaje real y los resultados deseados. ¿Cómo impactará tu historia?
- Inserta una historia personal. Tienes que ser capaz de apelar a los sentidos de tu audiencia. Si esto es difícil para usted, entonces necesita poder encontrar una manera de incorporar a la audiencia en su historia. Las personas deben poder relacionarse con sus puntos débiles para que puedan tomar medidas.
- Di lo inesperado. No haga que un usuario diga: «He visto esto muchas veces. ¿Por qué debería creer esto?» No dejes que tu audiencia se vuelva escéptica. Gana su atención haciendo algo nuevo. No vaya con una copia formulada o con gráficos o sonidos demasiado familiares.
- Desafía la sabiduría convencional. ¿Quién sabía que esos pequeños emojis se pueden mejorar? Han sido parte de la cultura de los mensajes de texto y mensajes durante tanto tiempo, pero hoy en día incluso puedes adjuntar versiones en movimiento de ellos como objetos en videos. La capacidad de atención de las personas se acorta cada minuto, por lo que, como diseñador, debe encontrar constantemente formas de mejorar incluso las cosas más simples y de uso más común para evitar que se vuelvan aburridas.
- Engánchalos con novedad. Introduce algo nuevo con cada historia. Incluya datos para validar sus reclamos. ¿Alguna vez se preguntó por qué su cerebro ansía las infografías? A las personas les lleva más tiempo procesar la nueva información que se les presenta. Con las infografías, las personas pueden procesar símbolos y números en cuestión de milisegundos y pueden asignarles un significado de inmediato. Son fáciles de digerir y extremadamente atractivos.
- Haz preguntas provocativas. Las historias de diseño exitosas obligarán a su audiencia a actuar. Siempre haga pensar a sus prospectos o clientes. ¿Lo que está en juego? ¿Qué pasa después? De esta manera, harás que tu historia se mantenga.
Algunos ejemplos fantásticos para seguir el ejemplo.
Ahora que sabe por qué es importante contar una buena historia y qué implica una buena narración, es hora de explorar más buenos ejemplos de narración visual convincente.
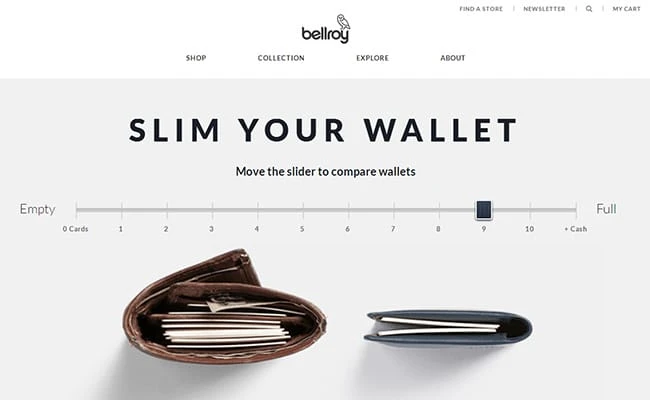
1 Bellroy – Adelgaza tu billetera
 Adelgaza tu billetera. Fuente
Adelgaza tu billetera. Fuente
Este es un muy buen ejemplo de una historia de diseño bien hecha. Le presenta un problema ya existente (en este caso, billeteras gordas) y le muestra cómo el producto resolverá su problema, uno al lado del otro. También hay una breve instrucción de lo que se supone que debe hacer el usuario: «Mueva el control deslizante para comparar billeteras». Redacción simple, pero tan precisa. No asuma siempre que alguien que visite su sitio automáticamente sabrá qué hacer.
2 Atlassian: pérdida de tiempo en el trabajo
 Pérdida de tiempo en el trabajo. Fuente
Pérdida de tiempo en el trabajo. Fuente
La infografía interactiva de Atlassian te atrapa por la muñeca con este hecho desconcertante: pierdes mucho tiempo en el trabajo. Luego le presenta estadísticas para respaldar esta afirmación. Aunque es información completamente nueva, es un tema bastante aburrido. Lo que lo hace efectivo es que se presenta de una manera interactiva y llena de color, al mismo tiempo que transmite una sensación de profesionalismo. El color capta la atención y ayuda a enfatizar la información crítica.
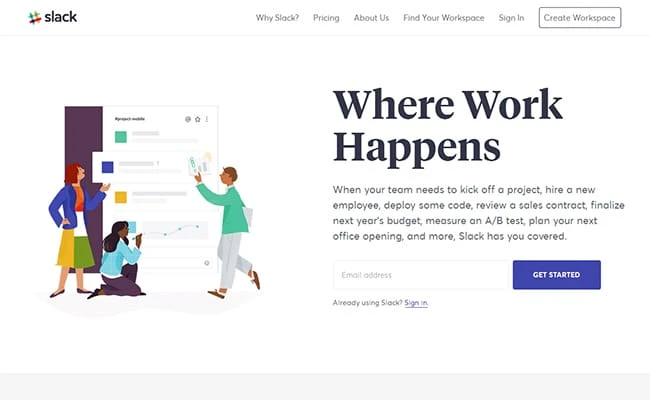
3 Slack – Mención de la NASA en la página de inicio
 Mención de la NASA en la página de inicio. Fuente
Mención de la NASA en la página de inicio. Fuente
Durante un tiempo, la aplicación de mensajería y productividad en el lugar de trabajo Slack tuvo una inclusión muy inteligente en su página de inicio. Presentaron el Laboratorio de Propulsión a Chorro de la NASA, un cliente valioso, con la copia, «¡¡Una aplicación de mensajería para equipos que ponen robots en Marte!!» junto con una foto de Marte como imagen principal. Esa es una historia en sí misma. Slack claramente quiere dar a entender que el producto es lo suficientemente bueno para su equipo porque incluso los científicos de la NASA lo usan. Al diseñar para un producto, debe poder ofrecer una propuesta de valor de inmediato con solo una mirada. Dígale a la audiencia por qué se destaca sin prometer demasiado lo que entregará.
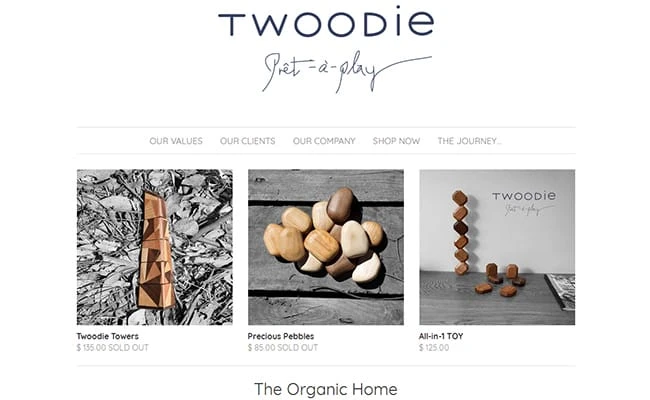
4 Twoodie – Juguetes de Madera Orgánica para Bebés
 Juguetes de madera orgánicos para bebés. Fuente
Juguetes de madera orgánicos para bebés. Fuente
No son los aspectos técnicos del sitio web los que lo atraerán, sino la narración que viene con las imágenes dentro del sitio. Para resaltar lo que ofrecen, todo está en escala de grises excepto los juguetes reales. Esto evoca una sensación de pureza y sencillez. Se hace que el espectador se aferre a la promesa de que la marca es completamente sostenible, segura y orgánica con diseños bien pensados.
Las imágenes siempre serán la esencia del diseño. Sin embargo, la narración inmersiva también es igualmente esencial, por lo que realmente vale la pena pensar en la historia que quieres contar. Asegúrese de incluir esto en su proceso de diseño y conecte esa historia interesante a sus diseños, colores, imágenes, fuentes y efectos. Una vez que haya terminado, evalúe si la historia funciona o no o si deja un impacto duradero. Asegúrese de que su diseño conecte con los sentidos, cree nuevas experiencias y genere resultados duraderos.

