Más de 35 usos creativos de la animación en el diseño de sitios web
Posiblemente no puedas imaginar lo que los diseñadores pueden hacer con su mente creativa, ya que a los diseñadores de la era moderna les encanta experimentar con las cosas y observar cómo las personas interactúan con su trabajo.
El uso de la animación en el diseño web es una tendencia compleja que se resiste a desaparecer. Aunque esta no es una tendencia común a seguir, a medida que surgen nuevos estilos de diseño, y a medida que más y más diseñadores los notan y los utilizan en su trabajo, surgen este tipo de tendencias.
La animación es la visualización rápida de una serie de imágenes que crean una ilusión de movimiento. La animación ha existido desde antes de que comenzara la web, mejorando el contenido visual y, en muchos casos, la animación se utiliza para resaltar la interfaz.
Desde que se implementó CSS3, hemos visto una evolución fantástica de las técnicas de animación. Con el apoyo de otras tecnologías como JavaScript, Canvas, SVG, WebGL, las técnicas para el contenido animado se están extendiendo por toda la web.
Ejemplos creativos del uso de animación en el diseño de sitios web
arco68
Epicurrencia No.8
Más allá de la belleza
avena la cabra
Ir a casa
20 años de Hip-hop con Lilou
Edificio M
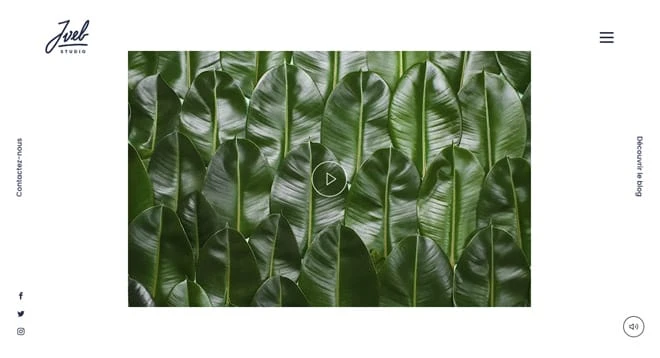
Estudio Jweb
Campeón del mundo Ámsterdam
nike air max
Parte
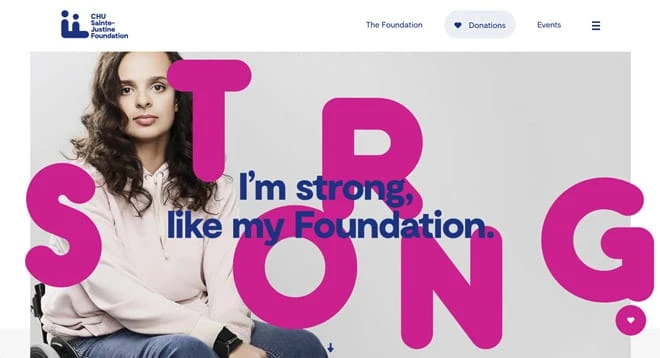
Fundación CHU Sainte-Justine
PATIO TRASERO
Tostadores de Café de Ceremonia
PISTA
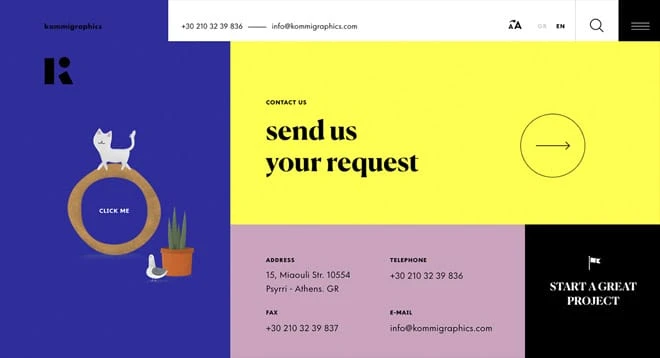
Kommigraphics
Art4GlobalGoals
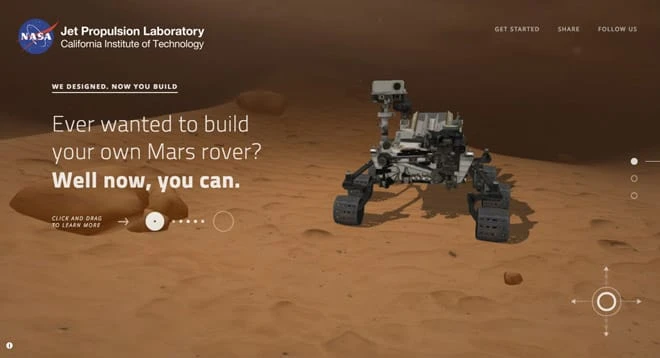
Rover de código abierto de JPL
Van Holtz Co.
DECIR AH
Mowellens
Carlos Simón
Aristide – Portafolio 2018
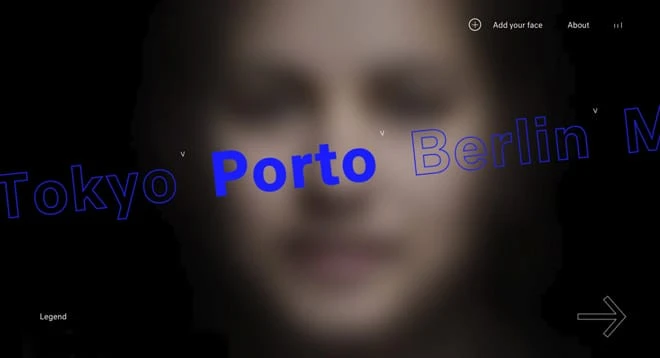
Un mundo, una cara
Bersi Serlini – Festival 2018
Vicente Tavano
Kenta Toshikura
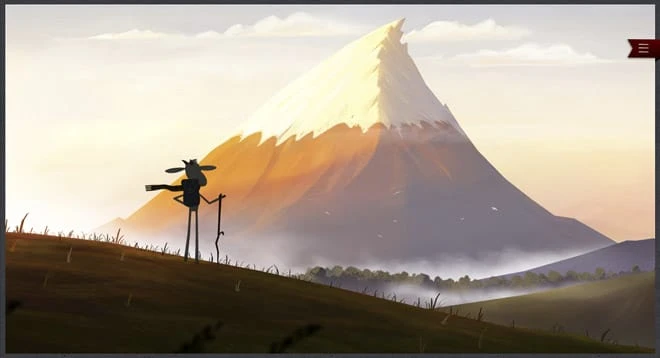
Vaquero
axón
Artistasweb
cuerpo de mamá
Este
cubierto
Humberto y Poyet
AgenciaMe
estudio real
El Club Fresco.
¿Encontrar algo que falta?
Al compilar esta lista, siempre existe la posibilidad de que nos perdimos algunos otros excelentes ejemplos. Sientete libre de compartirlo con nosotros.
¡Otras lecturas!
Es posible que también le interesen los siguientes artículos relacionados con las tendencias modernas.