12 formas prácticas de mejorar la velocidad de la página
Tener una velocidad de página rápida es definitivamente vital para mejorar la clasificación del motor de búsqueda de su sitio web, las tasas de conversión y las experiencias generales del usuario.
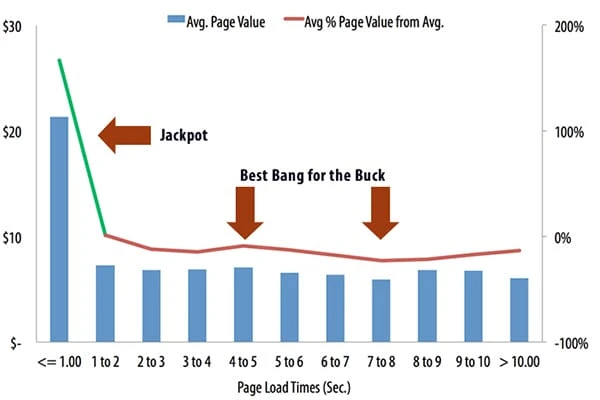
Si su sitio web no está funcionando al máximo rendimiento, esta lentitud podría costarle mucho en clasificaciones más bajas y menos tráfico orgánico. La velocidad de la página tiene un gran efecto en el comportamiento y las conversiones de los usuarios de su sitio web.
En general, los usuarios esperarán solo tres segundos antes de abandonar el barco. Alrededor del 44% de los usuarios de Internet también informan que se sienten ansiosos por la transacción cuando el sitio se carga más lentamente.
Mientras navega por diferentes productos en su sitio, se vuelve muy frustrante cuando los usuarios deben esperar otros 10 segundos para navegar. Incluso un retraso de dos segundos en el tiempo de carga puede provocar una tasa de abandono del 87 % en las transacciones. Solo un segundo de retraso también puede causar una pérdida del 7% en las conversiones de clientes. Esto puede afectar negativamente sus ingresos, especialmente cuando sus visitantes irritados recurren a sus competidores más cercanos.
«Dos tercios (67 %) de los compradores del Reino Unido y más de la mitad (51 %) de los estadounidenses dijeron que la lentitud del sitio es la principal razón por la que abandonarían una compra».
Imaginemos que su sitio web tiene un millón de visitantes mensuales, un precio de producto promedio de $ 10 y una tasa de rebote del 50%, ¡un tiempo de carga de la página del producto de seis segundos causaría una pérdida de conversión del 42%! Esto equivale a 250.000 usuarios que abandonan su sitio web y no realizan una compra debido a los lentos tiempos de carga. Mensualmente, esto le costaría $2.1 millones en ingresos perdidos. Además, un estudio de caso demuestra que la velocidad de página lenta cuesta a los minoristas £ 1.730 millones en ventas perdidas cada año.
Ahora está claro que una velocidad más lenta del sitio web puede ser perjudicial para su resultado final, pero también puede dañar su clasificación en los motores de búsqueda. A Google le encantan los sitios web que brindan buenas experiencias de usuario y, a menudo, verifica esto a través del tiempo de permanencia y la permanencia de pogo. La cantidad de tiempo que los usuarios permanecen en su sitio web antes de volver a los resultados del motor de búsqueda se utiliza para describir cuán informativo y útil es su sitio. Aunque la duración promedio del sitio web, la cantidad de visitantes que regresan frente a los visitantes únicos, las tasas de salida y las tasas de rebote no son factores de clasificación de búsqueda, juegan un papel esencial en la experiencia del usuario, que es el factor de clasificación de búsqueda definitivo para Google.
Como ya hemos discutido, la baja velocidad de la página afecta gravemente las experiencias de sus usuarios y da como resultado una caída en las clasificaciones de los motores de búsqueda que no lo harán notar. Por lo tanto, es crucial que acelere su sitio web para evitar pérdidas no deseadas en todo su arduo trabajo. Recomiendo verificar la velocidad de su sitio a través de la herramienta Google PageSpeed. Si no estás al 100, no te preocupes porque ni siquiera Google.com tiene el 100/100. Aquí están las velocidades de página de los 10 mejores sitios web del mundo:
- Google: 92/100 (escritorio) y 78/100 (móvil)
- Facebook- 89/100 (Escritorio) y 71/100 (Móvil)
- YouTube: 74/100 (escritorio) y 75/100 (móvil)
- Baidu- 98/100 (Escritorio) y 100/100 (Móvil)
- Yahoo- 81/100 (Escritorio) y 66/100 (Móvil)
- Wikipedia: 85/100 (escritorio) y 66/100 (móvil)
- Amazon: 87/100 (escritorio) y 46/100 (móvil)
- Twitter: 81/100 (escritorio) y 45/100 (móvil)
- Taobao- 80/100 (Escritorio) y 59/100 (Móvil)
- QQ- 58/100 (Escritorio) y 41/100 (Móvil)
Google recomienda que los sitios web se esfuercen por lograr una velocidad de página ideal de 85 o más, tanto para sus versiones de escritorio como para dispositivos móviles. Asegúrese de tener un sitio web que sea compatible con cualquier dispositivo móvil porque Google lanzará una actualización compatible con dispositivos móviles el 21 de abril. Evite los errores comunes de SEO móvil para asegurarse de que su sitio no se vea afectado por esta actualización.
Es sorprendente notar que solo el 14% de los 100 principales sitios web se abren en menos de tres segundos y que casi una décima parte tardó 10 segundos o más en funcionar correctamente. Sin embargo, esto probablemente no sea bueno para su negocio. Por lo tanto, concéntrese en crear un sitio web ultrarrápido que sea conveniente para sus usuarios y más rentable para su billetera. A continuación se encuentran mis 12 mejores consejos sobre cómo puede comenzar a acelerar fácilmente la velocidad de su página.
1 Optimiza tus imágenes
En primer lugar, deberá optimizar todas las imágenes presentadas en su página web para tener alguna posibilidad de acelerar su sitio web. Elimine los comentarios adicionales, el espacio innecesario y los colores inútiles de la fuente de sus imágenes. Guarde sus imágenes en formato JPEG porque usa la menor capacidad mientras mantiene una calidad de imagen perfecta. En Photoshop, puede usar CTRL+MAYÚS+ALT+S para optimizar y guardar automáticamente las imágenes en el tamaño más pequeño posible.
Para su sitio web de WordPress, le aconsejo usar el complemento smush.it para optimizar las imágenes de su sitio web automáticamente y recibir un impulso de velocidad. Si tiene imágenes guardadas en formato PNG, también puede usar tinypng para optimizar la imagen y mejorar la calidad de la imagen.
2 Habilitar la compresión GZip
La compresión GZip puede sonar complicada, pero es simplemente un término amplio que se usa para reducir el tamaño de la respuesta HTTP para mejorar el tiempo de respuesta. Dado que esto permite que su sitio envíe un archivo GZip en lugar de un archivo HTML al navegador, reducirá el tiempo de espera y el tiempo de carga de la página. Para el servidor Apache, puede habilitarlo agregando el siguiente código a su archivo .htaccess:
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Sin embargo, asegúrese de verificar su trabajo con el verificador de compresión GZip. Si el código no permite la compresión, elimine el anterior y use el siguiente código:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
O use el siguiente código PHP en la parte superior de su archivo HTML/PHP:
Un caché de navegación se usa para almacenar ciertos archivos de un sitio web dentro del navegador, pero tener un caché de navegación obstruido puede reducir significativamente el tiempo de carga. Afortunadamente, puede aprovechar el caché de navegación habilitando los encabezados de vencimiento dentro del archivo .htaccess. Utilice el siguiente código para habilitar esta función:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
## EXPIRES CACHING ##Sin embargo, el uso del encabezado de expiración tiene un problema que debe tener en cuenta. Una vez que establezca un vencimiento de un mes para un archivo, cualquier cambio en ese archivo no se reflejará para un usuario que ya haya visitado la página en el último mes. Por lo general, es común establecer una caducidad de un año porque es menos probable que haya cambios durante ese tiempo. Puede usar el encabezado de la última modificación o un encabezado etag para recursos almacenables en caché.
4 Activar Keep-Alive
El encabezado Keep-Alive es importante para reducir el período de latencia de las solicitudes posteriores entre el navegador y el servidor. Una vez que presiona el botón Intro para abrir un sitio, los navegadores solicitan que el servidor envíe el archivo html de la página web en particular. Entonces, el navegador lee. Si hay una secuencia de comandos Java o CSS, nuevamente solicita que el servidor envíe los archivos respectivos. Como puedes imaginar, estas comunicaciones aumentan el tiempo de carga de tu página.
Use un encabezado Keep-Alive para mantener la conexión una vez que los archivos completos se hayan transferido al navegador para verlos. A continuación se muestra el código utilizado en el archivo .htaccess para habilitarlo.
Header set Connection keep-alive
5 Usar CDN
La red de entrega de contenido (CDN) es una colección de servidores web distribuidos en múltiples ubicaciones con el propósito de entregar el contenido solicitado de manera más eficiente a los visitantes. Puede usar el frente de la nube de Amazon o MaxCDN para habilitar CDN en su sitio web.
6 Minimizar CSS
Minimizar las hojas de estilo en cascada (CSS) simplemente significa reducir el tamaño del CSS eliminando cualquier espacio en blanco adicional. Esté atento a los códigos innecesarios que también están ralentizando su tiempo de velocidad. Minimice su CSS y use el nuevo código para cargar su sitio mucho más rápido. No importa si usa su CSS en línea, combinado o con archivos externos, más pequeño siempre será mejor.
7 Minimizar HTML y Javascript
De la misma manera, debe minimizar HTML y Javascript para que sus páginas se carguen considerablemente más rápido. Esto también proporcionará una mejor experiencia de usuario.
8 Evite los redireccionamientos
La redirección es una abrumadora sensación de irritación para los visitantes del sitio web. Es similar a ir a la casa de un amigo y luego descubrir que tu amigo se ha mudado a otra casa a tres cuadras de distancia. Ser redirigido a otras páginas web consume tiempo adicional, reduce la velocidad de carga y hace que los usuarios se quejen de frustración. Por lo tanto, siempre le aconsejo que evite los redireccionamientos en cualquier página de su sitio web a menos que no tenga otra opción.
9 Especifique un conjunto de caracteres
Especificar el conjunto de caracteres para un sitio web es otra gran técnica para acelerar la representación del navegador para cargas de página ultrarrápidas. También es simple de lograr usando el siguiente código en el encabezado:
Además, muchos CMS usan un script PHP para agregar el juego de caracteres al encabezado. Si se siente cómodo haciéndolo, también puede usar el código en lugar de un script. De cualquier manera, hará grandes avances en la reducción de la solicitud de función de llamada.
10 Reducir el tiempo de respuesta del servidor
El tiempo de respuesta del servidor es el término utilizado para describir la cantidad de tiempo transcurrido entre la solicitud del navegador al servidor y la carga de la página final. El tiempo de respuesta de su servidor dependerá de la cantidad de solicitudes de los navegadores y de las configuraciones de su servidor. Asegúrese de que el tiempo de respuesta de su servidor sea breve para obtener los mejores resultados.
11 Evite solicitudes incorrectas
Imagina ir a un restaurante y pedir tu comida favorita, pero la camarera te dice que la cocina se ha quedado sin un ingrediente esencial. Así de frustrante es para los visitantes del sitio web recibir un error 404 o 410 en lugar de su destino buscado. Estas malas solicitudes pueden tener un efecto extremadamente negativo en la velocidad de la página. Por lo tanto, se recomienda que intente evitarlos en sus páginas a toda costa. Check My Link puede ayudarlo a encontrar enlaces 404 rotos y eliminarlos rápidamente para mejorar la experiencia del usuario.
12 Códigos de seguimiento de abandono, incrustaciones de video y botones para compartir
Muchos webmasters piensan que el uso de múltiples códigos de seguimiento para proporcionar incrustaciones y botones para compartir brindará una mejor experiencia de usuario. En realidad, están jugando tanto con sus sitios web que hay demasiadas solicitudes al servidor. Por ejemplo, un iframe llama a una página completamente nueva para verla en la página existente, lo que reduce automáticamente la velocidad del sitio web. Deshacerse de estos códigos de seguimiento, incrustaciones de video y botones para compartir definitivamente mejorará la velocidad de la página de su sitio web y aumentará el disfrute de sus visitantes.
Conclusión
En general, es importante que no permita que el tiempo de carga de su página se deslice simplemente para acomodar un diseño más agradable estéticamente o una nueva característica ingeniosa. Los visitantes del sitio web generalmente se preocupan más por la velocidad de la página que por todas estas campanas y silbatos superfluos. Tener un sitio web de carga lenta es una forma segura de acabar con su resultado final y su clasificación en los motores de búsqueda. De hecho, ¡el 47 % de los consumidores espera que las páginas web se carguen en dos segundos o menos!
Por lo tanto, no haga que los usuarios de su sitio web esperen para leer detenidamente su contenido épico. Asegúrese de utilizar estos 12 sencillos consejos para crear un sitio web que se abra con facilidad para cada visitante. Se ha demostrado que todas estas tácticas estratégicas aumentan los tiempos de carga de la página, así como las clasificaciones de Google y las experiencias generales del usuario cuando se usan correctamente.
Espero que hayas disfrutado leyendo esta guía. Si tiene más preguntas, no dude en preguntar a continuación en la sección de comentarios. ¡No olvides correr la voz con tus amigos en tu página de redes sociales también!
Fuente de grabación: instantshift.com