Warum außergewöhnliches digitales Storytelling außergewöhnlich gutes Design schlägt
Visuals sind in der Welt des digitalen Designs von großer Bedeutung. Nehmen Sie zum Beispiel ein Foto einer Mutter und ihres Babys, die mit einem Lächeln im Gesicht im Freien spielen und stolz auf der Website eines Herstellers von Kinderspielzeug gezeigt werden.
Denken Sie an das Bild einer Gruppe von Geschäftsleuten in einem Besprechungsraum für eine Werbetafel einer Konferenzlösung, die Ihre Aufmerksamkeit erregt hat, als Sie auf der Autobahn gefahren sind. Selbst das kleinste Logo auf dem Etikett des Milchprodukts, das Sie im Lebensmittelladen in der Nachbarschaft gekauft haben, ist das Produkt eines Grafikdesigners.
Fotos und Grafiken werden ständig verwendet, um Geschichten zu erzählen, aber Designer vergessen manchmal, dass das Publikum immer nach der Geschichte dahinter Ausschau halten wird, egal wie toll ihre Websites oder Grafiken aussehen. Gutes digitales Design sagt Ihnen immer das „Was“. Großartiges digitales Design sagt Ihnen auch das „Warum“.
Geben Sie Ihrem Publikum etwas zu sehen, aber auch etwas zu sagen.
Vielleicht fragen Sie sich jetzt: „Ich bin Designer. Sollen Schriftsteller nicht die Geschichte erzählen?“ Wenn Sie es noch nicht bemerkt haben, ist Storytelling mehr als nur das Schreiben von Texten oder das Verfassen eines langen Artikels über ein Produkt oder eine Dienstleistung. Ihre Visuals brauchen auch eine Geschichte. Denken Sie an den heldenhaften Mann, der einen Welpen davor bewahrt, von einem fahrenden Fahrzeug auf einer belebten Straße überfahren zu werden. Oder stellen Sie sich einen Vater vor, der seinem Sohn das Fahrradfahren beibringt und zusieht, wie der Junge glücklich vorbeisaust. Dies sind winzige Momente, in denen Menschen sich auf eine bestimmte Aktion einlassen, die Wirkung erzeugt.
Sie sagen, dass Medien nur wertvoll sind, wenn sie zur Ergänzung wertvoller Inhalte verwendet werden. Als Designer müssen Sie in der Lage sein, mit jedem Ergebnis eine Geschichte zu erzählen oder eine Idee weiterzugeben. Bilder, Grafiken und Typografie sind allesamt sehr kreative Wege, um eine Botschaft zu übermitteln; aber bei jeder nachricht muss man was zu sagen haben. Erstellen Sie nicht nur, um zu beeindrucken; zum Ausdruck bringen.
Speichern Sie Ihr Design.
Bevor Sie mit Ihrem Design beginnen, vergewissern Sie sich, dass Sie eine Hintergrundgeschichte haben. Warum machst du das? Was bringt es, das zu teilen? Brainstorming, wenn Sie müssen. Ordnen Sie Ihrem Projekt Wörter – Substantive, Verben und Adjektive zu. Etwas Gemeinsames wird auftauchen; Das könnte Ihre Designgeschichte sein.
Ein besonders gutes Beispiel ist die Richtung, die TOMS, ein beliebtes gewinnorientiertes Schuhunternehmen mit Sitz in Kalifornien, bei seinem Branding eingeschlagen hat. Es gab nichts Besonderes an ihrer ursprünglichen Produktlinie; Sie haben gerade einen Ableger der in Südamerika berühmten einfachen Slip-On-Schuhe aus Segeltuch namens Alpargatas gemacht. Aber hier wird es interessant. Bei der ehrenamtlichen Arbeit bemerkte Gründer Blake Mycoskie, dass viele der Kinder keine Schuhe hatten. Als Blake den Ball ins Rollen brachte, beschloss er, dass er für jedes verkaufte Paar ein neues Paar für einen anderen Jugendlichen aus einem Entwicklungsland bereitstellen würde, oder das, was heute als „One for One“-Geschäftsmodell bekannt ist.
Aufgrund dieser großartigen Hintergrundgeschichte verbreitete sich die Nachricht über die Marke wie ein Lauffeuer durch Mundpropaganda und soziale Medien. Diese Geschichte spiegelt sich insbesondere auf der TOMS-Schuhe-Website wider. Viele der Bilder auf der Website heben die Geschichte des Unternehmens hervor, anstatt die eigentlichen Produkte, die sie anbieten, in den Mittelpunkt zu stellen. Dadurch sind sie in der Lage, sich mit den Sinnen des Publikums zu verbinden und eine Geschichte zu erzählen, die nachhallt.
Eine weitere gute Anwendung von Storytelling im Design ist das Transport-Einhorn Uber. Am Anfang ist die Geschichte ziemlich klar. Öffentliche Verkehrsmittel sind zum Kotzen. Du weißt nicht, wann es Verspätung gibt, du weißt nicht, ob du bequem fahren kannst und dann musst du bar bezahlen. Obwohl das Unternehmen auf eine Reihe ernsthafter Probleme gestoßen ist, hat seine weltweite Fahrgastzahl deutlich gemacht, dass Uber als alternativer On-Demand-Transportdienst funktioniert und seine Arbeit hervorragend macht.
Die Benutzeroberfläche der App befasst sich mit allen Schmerzpunkten, die der normale Fahrer hat. Wo genau befindet sich das Fahrgeschäft gerade? Wie lange dauert es, bis das Auto am Standort des Fahrers ankommt? Wie viel zahlt der Fahrer? Wie lautet die Nummer des Fahrers, falls er kontaktiert werden muss? Alle wichtigen Details, die der Fahrer benötigt, werden in der App systematisch angezeigt. Auch die Website von Uber sagt viel über die Stoßrichtung des Unternehmens aus. Jede Grafik, jedes Symbol und sogar die Schriftarten schreien „angenehm“ und „einfach“.
Geschichten erzählen durch Design erfordert systematische Prozesse.
Wie bei allem, was von Hand (und Verstand) gebaut wird, muss effektives Design bestimmten Prozessen folgen. Nehmen Sie zum Beispiel den Prozess der Erstellung einer Website. Sie erstellen Storyboards, bevor Sie überhaupt mit der Erstellung von Modellen oder Wireframes beginnen. Jeder Teil Ihrer Geschichte sollte eine Interaktion enthalten, zum Beispiel, was passiert, wenn der Benutzer auf etwas klickt oder nach unten scrollt und so weiter.
Braden Kowitz, ein bekannter User-Experience-Designer, schlägt vor, eine Reihe von narrativen Anwendungsfällen für Ihr Produkt zu erstellen, die jeden Schritt auf der Reise des Benutzers veranschaulichen. Er nennt es einen Story-zentrierten Designprozess. Auf diese Weise können Sie die Benutzererfahrung simulieren und alle möglichen Ergebnisse identifizieren, sodass Ihre Designentscheidungen vollständig darauf basieren, wie Menschen Ihr Produkt verwenden.
Dies steht in krassem Gegensatz zu einem bildschirmzentrierten Design, bei dem Sie eine exemplarische Vorgehensweise einer Benutzeroberfläche präsentieren oder erstellen, während eine Blaupause angezeigt wird. Das Anzeigen von Blaupausen bedeutet, dass Sie nur aufzählen, wie jedes Element in den Plan fällt. „Das Problem ist Folgendes“, sagt Kowitz, „wenn Designs auf diese Weise präsentiert werden, baut man nur ein Verständnis dafür auf, wie das Produkt aussieht. Sie konzentrieren sich nicht darauf, wie das Produkt funktioniert, und Sie simulieren nicht, wie Kunden damit interagieren.“
Kowitz empfiehlt außerdem die Verwendung von Tools wie Adobe Fireworks und Screencast-Programmen beim Rendern Ihrer Geschichten neben der üblichen visuellen Designsoftware Adobe Photoshop und Adobe Illustrator. Erstellen Sie nicht für das Web, indem Sie nur einzelne Bildschirme entwerfen.
Wenn Sie diese Disziplin üben, wird Ihr Designprozess viel einfacher. Sie können auch Designfehler hervorheben, die oft übersehen werden. Sie können sich auch darüber im Klaren sein, ob Sie Ihre Designziele erreichen, während Sie fortschreiten. Außerdem können Sie schneller arbeiten, wenn Sie jeden Teil des Prozesses abgedeckt oder angesprochen haben.
Auch die Art und Weise, wie Sie Ihre Designgeschichte erzählen, spielt eine Rolle.
Bei jedem Designprojekt müssen Sie zuerst die Bühne für Ihre Geschichte bereiten. Hintergründe und Stimmungen sind genauso wichtig wie Ihre eigentliche Botschaft und die gewünschten Ergebnisse. Wie wird Ihre Geschichte überzeugen?
- Fügen Sie eine persönliche Geschichte ein. Sie müssen in der Lage sein, die Sinne Ihres Publikums anzusprechen. Wenn Ihnen das schwerfällt, müssen Sie einen Weg finden, das Publikum in Ihre Geschichte einzubeziehen. Die Menschen müssen in der Lage sein, sich auf Ihre Schmerzpunkte zu beziehen, damit sie Maßnahmen ergreifen können.
- Sag das Unerwartete. Lassen Sie einen Benutzer nicht sagen: „Ich habe das schon oft gesehen. Warum sollte ich das glauben?“ Lassen Sie Ihr Publikum nicht skeptisch werden. Gewinnen Sie ihre Aufmerksamkeit, indem Sie etwas Neues tun. Gehen Sie nicht mit formelhafter Kopie oder allzu vertrauten Grafiken oder Sounds.
- Fordere konventionelle Weisheiten heraus. Wer hätte gedacht, dass diese niedlichen Emojis verbessert werden können? Sie sind schon so lange Teil der SMS- und Messaging-Kultur, aber heute können Sie sogar bewegte Versionen davon als Objekte in Videos einfügen. Die Aufmerksamkeitsspanne der Menschen wird von Minute zu Minute kürzer, sodass Sie als Designer ständig Wege finden müssen, selbst die einfachsten und am häufigsten verwendeten Dinge zu verbessern, damit sie nicht langweilig werden.
- Haken Sie sie mit Neuheit ein. Stellen Sie mit jeder Geschichte etwas Neues vor. Fügen Sie Daten hinzu, um Ihre Behauptungen zu validieren. Haben Sie sich jemals gefragt, warum sich Ihr Gehirn nach Infografiken sehnt? Menschen brauchen länger, um neue Informationen zu verarbeiten, die ihnen präsentiert werden. Mit Infografiken sind Menschen in der Lage, Symbole und Zahlen in Millisekunden zu verarbeiten und ihnen sofort eine Bedeutung zuzuordnen. Sie sind leicht verdaulich und äußerst ansprechend.
- Stellen Sie provokative Fragen. Erfolgreiche Designgeschichten werden Ihr Publikum zum Handeln anregen. Bringen Sie Ihre Interessenten oder Kunden immer zum Nachdenken. Was auf dem Spiel steht? Was passiert als nächstes? Auf diese Weise wird Ihre Geschichte haften bleiben.
Einige fantastische Beispiele, an denen Sie sich orientieren können.
Nachdem Sie nun wissen, warum gutes Geschichtenerzählen wichtig ist und was gutes Geschichtenerzählen beinhaltet, ist es an der Zeit, weitere gute Beispiele für überzeugendes visuelles Geschichtenerzählen zu untersuchen.
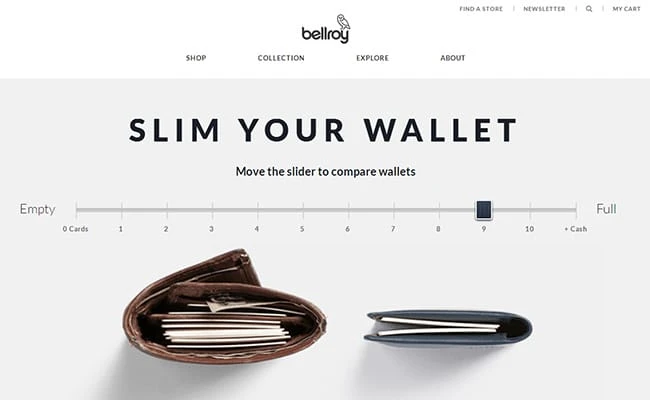
1 Bellroy – Schlanker Geldbeutel
 Verschlanken Sie Ihre Brieftasche. Quelle
Verschlanken Sie Ihre Brieftasche. Quelle
Dies ist ein wirklich schönes Beispiel für eine gut gemachte Designgeschichte. Es präsentiert Ihnen ein bereits bestehendes Problem (in diesem Fall fette Brieftaschen) und zeigt Ihnen, wie das Produkt Ihr Problem lösen wird, Seite an Seite. Es gibt auch eine kurze Anleitung, was der Benutzer tun soll: „Bewege den Schieberegler, um Wallets zu vergleichen.“ Einfach formuliert und doch so präzise. Gehen Sie nicht immer davon aus, dass jemand, der Ihre Website besucht, automatisch weiß, was zu tun ist.
2 Atlassian – Zeitverschwendung bei der Arbeit
 Zeitverschwendung bei der Arbeit. Quelle
Zeitverschwendung bei der Arbeit. Quelle
Die interaktive Infografik von Atlassian packt Sie mit dieser nervtötenden Tatsache am Handgelenk: Sie verschwenden viel Zeit bei der Arbeit. Es präsentiert Ihnen dann Statistiken, um diese Behauptung zu untermauern. Obwohl es völlig neue Informationen sind, ist es ein ziemlich langweiliges Thema. Was es effektiv macht, ist, dass es interaktiv und farbenfroh präsentiert wird und dennoch ein Gefühl von Professionalität vermittelt. Farbe erregt Aufmerksamkeit und hilft, wichtige Informationen hervorzuheben.
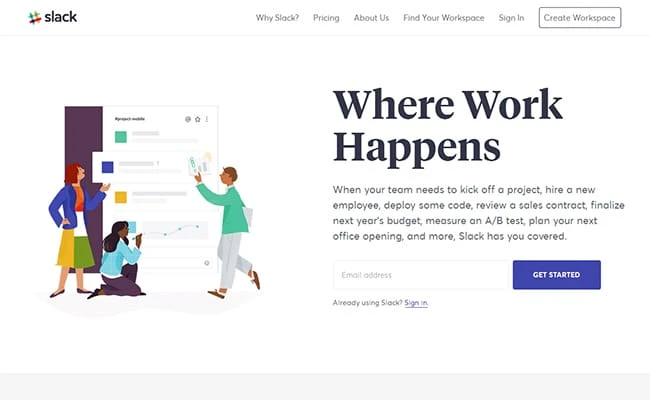
3 Slack – NASA-Erwähnung auf Homepage
 NASA-Erwähnung auf Homepage. Quelle
NASA-Erwähnung auf Homepage. Quelle
Eine Zeit lang hatte die Produktivitäts- und Messaging-App Slack am Arbeitsplatz eine sehr clevere Einbindung ihrer Homepage. Sie präsentierten das NASA Jet Propulsion Lab, einen geschätzten Kunden, mit dem Text „Eine Messaging-App für Teams, die Roboter auf den Mars bringen!!“ zusammen mit einem Foto des Mars als Heldenbild. Das ist eine Geschichte für sich. Slack möchte eindeutig implizieren, dass das Produkt gut genug für Ihr Team ist, da es sogar von NASA-Wissenschaftlern verwendet wird. Wenn Sie für ein Produkt entwerfen, müssen Sie sofort in der Lage sein, mit nur einem Blick ein Wertversprechen zu bieten. Sagen Sie dem Publikum, warum Sie auffallen, ohne zu viel zu versprechen, was Sie liefern werden.
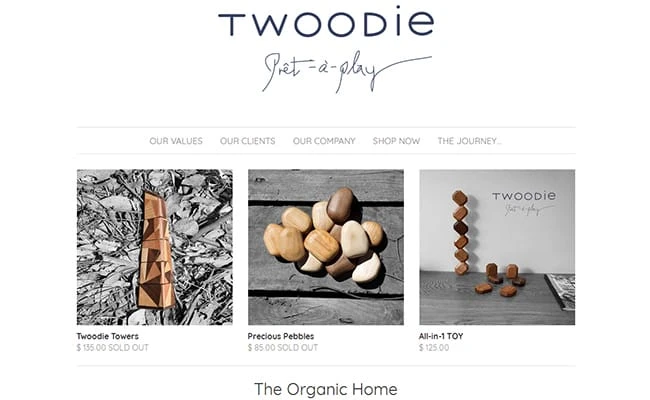
4 Twoodie – Bio-Holzspielzeug für Babys
 Bio-Holzspielzeug für Babys. Quelle
Bio-Holzspielzeug für Babys. Quelle
Es sind nicht die technischen Aspekte der Website, die Sie begeistern werden, sondern das Geschichtenerzählen, das mit den Bildern auf der Website einhergeht. Um hervorzuheben, was sie anbieten, ist bis auf das eigentliche Spielzeug alles in Graustufen gehalten. Dies ruft ein Gefühl von Reinheit und Einfachheit hervor. Der Betrachter wird dazu gebracht, das Versprechen festzuhalten, dass die Marke mit durchdachten Designs vollständig nachhaltig, sicher und biologisch ist.
Visuals werden immer die Essenz des Designs sein. Immersives Geschichtenerzählen ist jedoch ebenso wichtig, sodass es sich wirklich lohnt, über die Geschichte nachzudenken, die Sie erzählen möchten. Achten Sie darauf, dies in Ihren Designprozess einzubeziehen und diese interessante Geschichte mit Ihren Designs, Farben, Bildern, Schriftarten und Effekten zu verbinden. Wenn Sie fertig sind, bewerten Sie, ob die Geschichte funktioniert oder ob sie einen bleibenden Eindruck hinterlässt. Stellen Sie sicher, dass Ihr Design eine Verbindung zu den Sinnen herstellt, neue Erfahrungen schafft und dauerhafte Ergebnisse erzielt.

