Vorteile der Verwendung von Leerzeichen beim Entwerfen
Benötigen Sie Leerzeichen auf einer Website? Lesen Sie weiter, um herauszufinden, warum das Vorhandensein und Verwenden von Leerraum die Attraktivität Ihres Website-Designs steigern kann!
Wir werden täglich mit Website-Designs so vieler Arten und komplexer Designs bombardiert. Eine der Folgen davon ist, dass wir vergessen, eine sehr wichtige Komponente einer Website zu ignorieren, die einen großen Unterschied in der Wirkung auf den Betrachter machen kann. Das ist der weiße Raum.
Weißraum ist Teil der fünf kritischen Elemente des Webdesigns: Typografie, Farbe, Fotografie und Illustration.
Raum im Allgemeinen ist ein wichtiger Teil der Website. Es bleibt jedoch ein unterschätzter Teil. Viele potenzielle Hoster von Websites sind sich über die Bedeutung von Whitespace nicht ganz sicher. Sie glauben an das Sprichwort „je mehr, desto besser“ in Bezug auf den Inhalt. White Space oder Negativraum bezieht sich auf das Volumen an Website-Platz, das nach dem Einfügen von Seitenelementen übrig bleibt. Es ist also der umgebende Raum die Überschriften, die Banner, zwischen den Beiträgen und so weiter, jetzt müssen Sie verstanden haben, was das bedeutet.
Leerraum wird also nicht zum Platzieren von Inhalten verwendet. Es wird zur Optimierung der Reihenfolge der Seitenelemente verwendet. Weißraum schafft ein Gleichgewicht zwischen positivem und negativem Raum. Es bedeutet nicht unbedingt, weiß zu sein. Es könnte farbig sein, aber es sollte keines der Website-Elemente geben. Es gibt verschiedene Möglichkeiten, Leerraum zu definieren und abzugrenzen: Makro-Leerraum und Mikro-Leerraum. Makro-Leerraum ist der Raum zwischen den größeren Webseitenelementen von Funktionen. Mikro-Leerraum ist der Abstand zwischen den kleineren Merkmalen der Webseite, wie z. B. der Abstand zwischen den Textzeilen oder der Abstand zwischen dem Text und dem Bild.
Viele Menschen halten Leerzeichen für irrelevant und nutzlos, aber das ist eine falsche Einstellung. Experten bezeugen, dass Leerraum eine entscheidende Komponente des Webdesigns ist und nicht ignoriert werden darf. Es handelt sich nicht einfach um eine Hintergrundmaterie oder einfach um ein Überbleibsel des ursprünglichen Webspace. Zu viele Designelemente in eine Website zu packen, in der Hoffnung, die Aufmerksamkeit Ihres Betrachters/Lesers durch Übermaß zu erregen, wird sich nicht gerade für Sie auszahlen.
Oft sind die besten Webdesigns die einfachsten und elegantesten. Sie sind minimal und die Wirkung, die sie erzeugen, beruht auf der effektiven Nutzung von Weißraum. Die effektive Verwendung von Weißraum trägt dazu bei, das Website-Design lesbarer und verständlicher zu machen. Weißraum dient mehreren Zwecken. Es kann die ästhetische Qualität Ihrer Website wirklich verbessern. Es kann auch seine Funktionalität verbessern und erweitern.
Lesbarkeit
Der wichtigste Zweck Ihrer Website ist es, Ihre Inhalte Ihrer Zielgruppe zu präsentieren. Ihre Grafiken, Bilder und Farben mögen gut sein, aber wenn Ihr Inhalt nicht sichtbar, lesbar oder lesbar ist, haben Sie einen Hash daraus gemacht. Viele Experten sagen, dass die Verwendung von Weißraum notwendig ist, um den Text auszugleichen, damit er für den Betrachter nicht zu viel erscheint. Daher ist es für eine verbesserte Lesbarkeit erforderlich. Überflüssigen Text ohne Leerzeichen zu präsentieren, würde selbst den motiviertesten Leser abstoßen. Was nützt es dann, qualitativ hochwertigen Text zu haben?
Eine intelligente Verwendung von Leerraum kann helfen, dieses Problem zu vermeiden. Text, der dicht zusammengepackt ist, und Text, der mit ausreichend Platz zwischen den Textelementen über den Webspace verteilt ist, hat drastische Unterschiede in der Lesbarkeit. Daher bietet sich hier die Verwendung von Makro- und Mikro-Leerraum an. Durch die Erhöhung des Mikroweißraums zwischen den Zeilen eines Textes und zu den einzelnen Zeichen kann ein Gefühl von Leichtigkeit erzeugt werden, wodurch der Inhalt besser lesbar und lesbar wird. Das Hinzufügen von mehr Makro-Leerraum zu den Hauptelementen kann auch zu einer besseren Textverteilung führen. Spiekermann nutzte diese Strategie für die Neugestaltung der Website des Economist.
Die Verwendung von Leerzeichen zwischen Absätzen und sogar, wo nötig, zwischen Zeilen kann es für die Leser angenehmer machen und es reduziert den Stress, schmerzhaft durch die überfüllten und dichten Zeilen zu stapfen, die aneinander gepackt sind. Einige Untersuchungen zeigen, dass die Verwendung von Leerzeichen auf diese Weise das Leseverständnis um fast 20 % erhöht.
Inhaltspriorisierung und Engagement
Die effektive Nutzung von Weißraum reduziert auch die Ablenkungen, die Ihre Zuschauer ablenken. Es hilft ihnen, sich auf das zu konzentrieren, was Sie als Text präsentiert haben. Die IT verhindert, dass sie von anderen Funktionen abgelenkt werden, die sie verlangsamen könnten, und dies hilft ihnen tatsächlich, sich auf den Text zu konzentrieren. White Space hilft also, das Engagement und die Interaktion mit dem Publikum zu fördern, was das Ziel Ihrer Website sein sollte.
Die Verwendung von Padding um Textbereiche herum trägt dazu bei, die Sichtbarkeit bestimmter Teile des Inhalts zu erhöhen, die Sie hervorheben möchten. Die traditionelle Technik wäre gewesen, die Schrift des Textes zu vergrößern oder verschiedene Versionen der Schrift zu verwenden, um diese Teile hervorzuheben; die Verwendung von Leerraum vermeidet dies. Es kann sehr effektiv sein, bestimmte Teile Ihrer Seite sichtbar zu machen.
Leerraum kann auch verwendet werden, um die wichtigen Teile der Website zu gestalten, die verwendet werden, um die Zuschauer anzuweisen, bestimmte Aktionen auszuführen, wie z.
Verbessert die Darstellung und Qualität der Website
Whitespace ist weder Leerraum noch Totraum oder redundant. Es hat einen bestimmten Zweck, nämlich Ihre Website in Bezug auf Präsentation und Erscheinungsbild hervorzuheben.
Es mag im Vergleich zu den Textfonts, der Schriftart und den Grafiken ziemlich unauffällig aussehen, aber es bedeutet nicht, dass es keinen Nutzen hat. Das Hinzufügen von Leerraum und dessen Verwendung auf interessante Weise würde es den Benutzern ermöglichen, Websites auf einfache und bequemere Weise anzuzeigen. Wenn Ihre Website Besucher effektiv anziehen soll, sollte sie so gestaltet sein, dass der Inhalt schnell gescannt werden kann.
Je länger der Betrachter braucht, um Ihre Inhalte zu sehen und zu verstehen, desto weniger fesselnd wäre es für ihn. Die Verwendung von Weißraum an geeigneten Stellen auf der Webseite und auf kreative Weise gibt dem Auge Ruhe; das Auge kann den Textinhalt entspannter aufnehmen.
Verwenden Sie Leerzeichen in diesen kleinen Räumen, die zuvor ignoriert wurden; wie die Ränder des Textes, Begrenzungen, Ränder, Bundstege und der Abstand um die Buchstaben und zwischen den Zeilen.
Layout
Eine effiziente Nutzung von Weißraum kann durch die Verwendung interessanter und gut geplanter Layouts besser ermöglicht werden. Das Layout sollte die Nutzung des Leerraums ermöglichen. Die Verwendung von Leerraum oder Negativraum trägt dazu bei, die Sichtbarkeit von Marken und ihren Bildern auf der Website zu erhöhen, und ist daher für die Markenpräsenz sehr wichtig. Sie können dazu beitragen, Ihre Bemühungen zur Markenpositionierung zu verbessern und einen Mehrwert zu schaffen. Die einfache und elegante Verwendung von Weißraum schafft ein herausragendes Gefühl für das Produkt oder die Marke, die auf der Website beworben wird. Sehen Sie sich als Beispiel die Startseite von apple.com an.
80–90 % der Startseite sind Weißflächen gewidmet. Die verwendeten Schriftarten sind in Weiß auf schwarzem Hintergrund und in einer dünnen Schicht auf den oberen Rand der Seite beschränkt. Der zu bewerbende Artikel (iPad) wird in diesem Fall in der Mitte der Homepage gehalten, umgeben von der reinen, weißen Leere. Es gibt nur ein paar Zeilen, die verwendet werden, um beim Betrachter Begeisterung für die bevorstehende Veröffentlichung der neuen iPad-Version zu wecken. Es gibt einen gesunden Abstand zwischen den beiden Zeilen, in diesem Bild und sogar zwischen den Wörtern. Was fühlt der Betrachter, wenn er das sieht? Er erlebt es wie einen Hauch frischer Luft. Er atmet und taucht ein in das visuelle Erlebnis. Er ist verlobt. Ihre Augen sind ohne zusätzliche Ablenkung ganz auf das Produkt gerichtet. Darum soll es gehen.
Das Layout und die Elemente sind sehr einfach angeordnet. Der Benutzer kann leicht zu verschiedenen Abschnitten gehen, die oben auf der Seite angezeigt werden. Jeder Klick würde eine ähnliche Seite öffnen. Daher ist es in Bezug auf die Benutzerfreundlichkeit sehr effektiv und die Benutzer können leicht navigieren, ohne auf ablenkende Elemente und unnötigen und übermäßigen Text zu stoßen.
Kurz gesagt, es ist einfach, minimalistisch, elegant, raffiniert; nur die Qualitäten, die mit jedem Apple-Produkt verbunden sind.-Qualität und Klasse. Der Designer hat großartige Arbeit geleistet, indem er den weißen Raum hervorragend genutzt hat, um die „Aura“ zu schaffen, die mit einem Apple-Produkt verbunden ist, die sowohl online als auch offline erlebt werden kann. Dies trägt also dazu bei, die Marke zu fördern und ihren weltweiten Ruf zu wahren. Design und Text werden so verschmolzen, dass eine Harmonie entsteht – auch durch den großzügigen Einsatz von Weißraum. In diesem Fall ist es insbesondere eine hervorragende Verwendung von Makro-Leerzeichen. Die Homepage von Google ist ein weiteres Beispiel für die überzeugende Verwendung von Makro-Leerzeichen.
Während die Verwendung von Makro-Leerzeichen den Fokus auf die Marke und ihr Image lenken kann, kann die Verwendung von Mikro-Leerzeichen dazu beitragen, den Text lesbarer zu machen. Dies ist besonders wichtig für Websites, die im Geschäft mit vielen Inhalten wie Texten und Bildern arbeiten, wie beispielsweise Zeitungswebsites. Wie dieses Beispiel zeigt, zeigt das erste Bild einen überladenen Text. Zwischen der Überschrift und der ersten Zeile des Absatzes ist kein Leerzeichen. Die weiteren Zeilen folgen nacheinander. Die Zeilen und die Worte scheinen zusammengepfercht zu sein. Der Leser bekommt beim Betrachten ein Gefühl der Anspannung und wäre geneigt, dies zu überspringen oder der Sache nicht viel Aufmerksamkeit zu schenken. Der Zweck der Erstellung des Inhalts wird zunichte gemacht, da zu viel Text auf engem Raum vorhanden ist.
Im nebenstehenden Bild wurden einige Abhilfemaßnahmen getroffen und der Betrachter kann den Unterschied in der Lesbarkeit des Textes erkennen. Zwischen den Zeilen und zwischen den verschiedenen Zeilen wurde ein Leerraum eingefügt. Es wurde zwischen der Überschrift und der ersten Zeile eingefügt. Diese Art der Raumaufteilung hat die Präsentation, das Erscheinungsbild und den Look der Inhalte dramatisch verbessert. Da es sich bei diesem Beitrag um einen Textbeitrag handelt und es nicht um ein Markenimage geht, ist die Verwendung von Makro-Leerzeichen hier weniger relevant.
Einige der Missverständnisse, die dazu geführt haben, dass viele am Wert von Whitespace im Webdesign zweifeln, drehen sich um Annahmen zum Scrollverhalten. Es wird angenommen, dass Benutzer nicht die gesamte Länge einer Webseite nach unten scrollen und daher die Verwendung von Leerzeichen eine Verschwendung ist. Dies führt dazu, dass Designer die Seite mit dicht gedrängtem Text überladen. Die Forschung hat dies widerlegt. Benutzer checken oft die gesamte Webseite vollständig aus. Es gibt also keinen Grund, Whitespace im Webdesign nicht effektiv einzusetzen.
Live-Beispiele
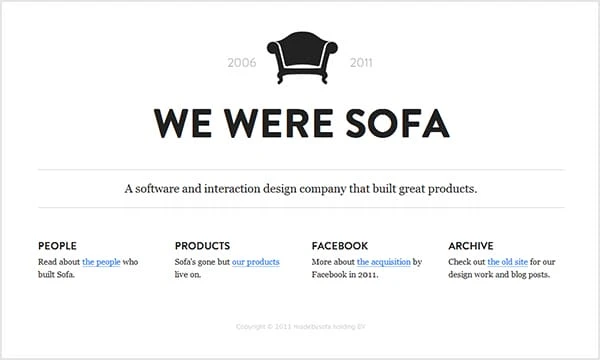
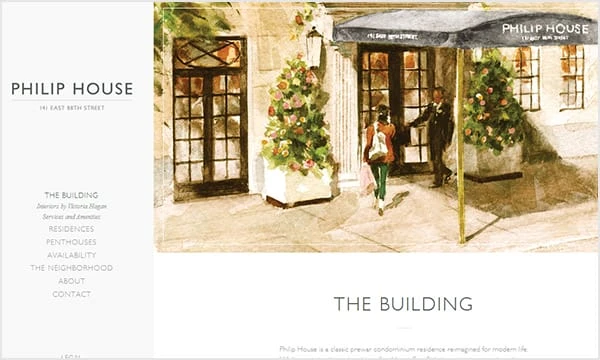
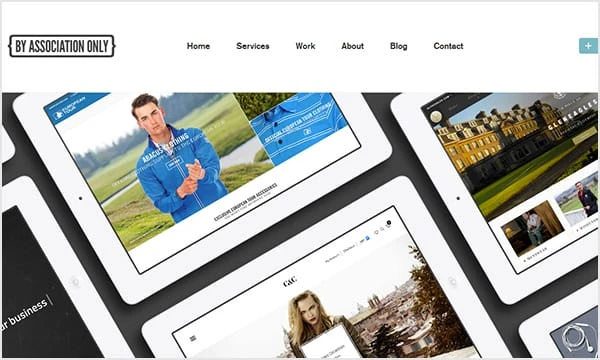
Nachfolgend finden Sie einige Beispiele für Websites, die Whitespace nutzen und Layouts bereitstellen, die den Raum zwischen Text, Bildern, Rändern, Menüs und anderen Elementen erkunden.