Techniken zur Handhabung der Navigation in Responsive Designs
Die Navigation ist ein entscheidendes Element des Responsive Designs. Das liegt daran, dass das Maß dafür, wie nützlich ein responsives Website-Design ist, zu einem großen Teil an der Leichtigkeit des Übergangs zwischen Mobil- und Desktop-Layout liegt.
Eine effektive reaktionsschnelle Navigation würde eine reibungslose Größenänderung auf niedrigere Auflösungen und dann ein Upsizing auf größere Bildschirme wie die von Desktops erfordern.
Welche Art von Navigation ist für responsive Designs sinnvoll?
Es gibt verschiedene Trends und Techniken bei der Verwaltung der Navigation in Websites.
Dieser Navigationsansatz wird als minimalistisch angesehen, da nur minimale Arbeit an der Navigation geleistet wird, um einen reibungslosen, sauberen Wechsel zu gewährleisten. Der Wechsel in der Navigation ist nicht abrupt; ziemlich fein gemacht, wenn sich die Bildschirmgröße ändert. Daher ist der Ansatz so, dass die minimale Art der Nachbearbeitung von Navigationselementen durchgeführt wird, um maximale, elegante und subtile Effekte zu erzielen. Die Navigationslinks haben eine minimale Größe und sind gut in die Seite eingepasst. Dieser Ansatz kann für Websites verwendet werden, die sich auf Eleganz und Einfachheit konzentrieren und einige ausgewählte Funktionen bewerben möchten. Zum Beispiel die Website CrossTreeszeigt ein sehr einfaches Navigationsmenü, das sich auf das Wesentliche konzentriert und den größten Platz für die Präsentation von Bildinhalten einhält. Das verschiebt den Fokus des Benutzers auf das Hauptthema, das er vermitteln möchte, und lässt den Benutzer nicht den Fokus verlieren. Neben Immobilienseiten können unter anderem Künstler, Designer und Fotografen solche Websites nutzen.
Wie Sie sehen können, betont diese Website den Minimalismus; Der Fokus liegt auf dem Bild und dem Slogan, der „Büroflächen in einem Stadthaus zu vermieten in Glasgow“ lautet. Der einfache Zugriff auf die Navigationsleiste ist minimiert, aber klar.
Ein weiteres Beispiel ist eine Webdesign-Website Hashtag17, die auch mehrere andere Dienste anbietet. Die Herausforderung besteht darin, alle angebotenen Dienste auf einer einzigen Seite zu präsentieren, ohne die Seite zu überladen. Die von der Agentur angepasste Technik bestand darin, einen Schnappschuss aller Dienste am unteren Rand der Website vor einem weißen Hintergrund anzuzeigen, der dem Benutzer hilft, von diesem einzelnen Bereich aus zu einer der 17 Seiten zu navigieren.
Der Vorteil dabei ist, dass dem Betrachter auf einen Blick alle 17 Angebote dieses Unternehmens angezeigt werden. Der weiße Hintergrund sorgt für einen ablenkungsfreien Ansatz und Benutzer können sofort den Bereich erkennen, in dem sie möglicherweise nach Hilfe suchen.
Die meisten responsiven Websites positionieren das Navigationsmenü ganz oben. Dies hat klare Vorteile wie einfache Implementierung, keine JavaScript-Abhängigkeit und einfaches CSS. Dies ist jedoch nicht die optimale Positionierung für Mobiltelefone, bei denen Immobilien eine Herausforderung darstellen. Eine interessante Möglichkeit, die Navigation im responsiven Website-Design zu handhaben, besteht darin, sie an das Ende der Website zu verschieben, wie vom Autor Luke Wroblewski vorgeschlagen. Eine Navigationsleiste nimmt weniger Platz auf dem Desktop ein und kann daher oben platziert werden. Darüber hinaus würden Benutzer hier auch danach suchen. Bei kleineren Geräten ist es jedoch ideal, es nach unten zu schieben, wo es nicht viel Platz einnimmt. Die Navigationsliste wird in der Fußzeile der Website oder direkt über der Fußzeile platziert. Es gibt einen Ankerlink dazu im Header-Teil der Website.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}Der Vorteil davon ist Platz für mehr Inhalt im „above the fold“-Teil der Website; Gleichzeitig ist die Navigation einfacher und zugänglicher und diskreter. Ein zusätzlicher Vorteil ist, dass der Benutzer den gesamten Inhalt lesen und zum Ende der Seite scrollen kann, wo er die Navigationsleiste findet. Dadurch erhalten sie mehr Optionen zum Klicken. Weitere Vorteile sind, dass dieser Ansatz keine Verwendung von JavaScript erfordert und daher einfacher zu verwalten und zu beheben ist. Diese Methode ist einfacher für die Gestaltung reaktionsschneller Websites, da die Position der Kopf- und Fußzeile (die fest sind) einen einfachen Übergang ermöglicht.
Der unangenehme Teil dieser Art der Anordnung des Navigationselements besteht darin, dass eine Person hin und her springen muss, um auf die Links zuzugreifen. Daher ist es eine umständliche Art der Interaktion, die auf Mobilgeräten ziemlich umständlich sein kann und die reibungslose Navigation auf Mobilgeräten beeinträchtigen kann. Ein weiterer Nachteil besteht darin, dass ein Benutzer, wenn er den Inhalt nicht liest, möglicherweise nicht bis zum Ende des Bildschirms scrollt und somit möglicherweise die Navigationsleiste verpasst und nun weiß, wo er danach suchen muss.
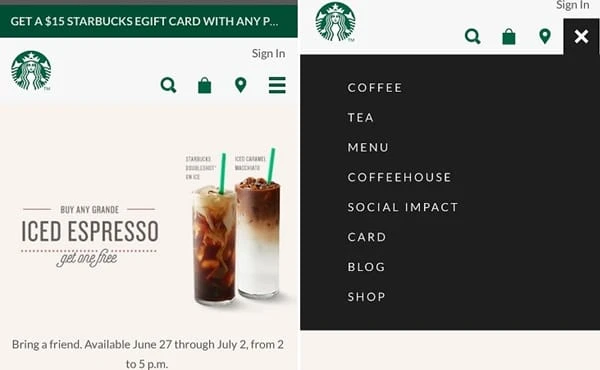
Hier öffnen sich die Menüfolien in der Kopfzeile selbst und geben ein sauberes, elegantes Aussehen mit einer Ein-/Ausblenden-Funktion. Es ist einfach zu codieren und ist ein reibungsloser Übergang. Die Herausforderung besteht jedoch darin, dass Android mit CSS-Animationen möglicherweise keinen so reibungslosen Übergang bietet.
Ein gutes Beispiel für die Verwendung des Umschalters ist Starbucks :
Wenn das Menü außerdem groß ist, kann es immer noch viel Platz einnehmen. Dieses Problem kann behoben werden, indem für verschiedene Geräte unterschiedliche Menüs erstellt werden. Ein effektiver Weg, dies zu tun, ist die Verwendung des Responsive Select Menu-Plugins.
Eine andere Methode ist die Verwendung des Select Menu-Ansatzes.
Im Gegensatz zu den anderen Navigationsmethoden beinhaltet diese Technik die Verwendung von Javascript. Es macht uns von der Form-Eigenschaft. Es wandelt die Menüliste in ein Auswahlelement um. Obwohl es das leistungsstärkste Element in jedem Browser sein kann, da es von Dropdown-Menüs abgeleitet wird, können Designer es als restriktiv empfinden, da es schwierig ist, es über verschiedene Browser hinweg anzupassen. Die größten Vorteile dieser Menüs in responsiven Website-Designs sind, dass sie funktionieren. Ein weiterer positiver Punkt ist, dass sie verwendet werden können, um die Navigationslinks zu steuern, wenn sie überzählig sind; Dies kann ein Problem für den TopNav-Ansatz sein. Sie geben auch viel Platz auf dem Weblayout frei, der für das Webdesign genutzt werden kann. Ausgewählte Menüs können an die verschiedenen Geräte angepasst werden – verschiedene mobile Browser handhaben ausgewählte Menüs auf unterschiedliche Weise.
Eine einfache Möglichkeit, Select Menu zu verwenden, bietet TinyNav, ein JQuery-Plugin.
Fügen Sie die JS-Datei ein, nachdem Sie Ihre Version von jQuery geladen haben, und schreiben Sie dann den folgenden Code:
Fügen Sie Ihrem CSS ein paar Zeilen hinzu. Verstecken Sie die tinynav-Klasse. Stellen Sie es so ein, dass es an jedem gewünschten Haltepunkt angezeigt wird:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}Der Nachteil ist, dass sie möglicherweise nicht so ordentlich und ästhetisch sind wie andere Navigationsmenütechniken. Sie eignen sich am besten für einfache Seiten mit Einzelseitenlayouts wie dem von ApacheCoube.
Content Management ist entscheidend für die effiziente Navigation auf responsiven Websites. Bestimmen Sie bei der Planung des Wireframes für eine responsive Website, welche Inhalte für den Desktop erforderlich sind und welche Art von Inhalten für das mobile Layout bevorzugt werden. Stellen Sie sicher, dass nur die Inhalte platziert werden, die die spezifischen Ziele erfüllen. Insofern kann die Navigation einem ähnlichen Ansatz folgen. Um die responsiven Navigationsmenüs für Mobilgeräte zu optimieren, stellen Sie sicher, dass das mobile Navigationsmenü nur die wichtigsten Links anzeigt; weniger wichtige müssen weggelassen werden. Daher können mobile Benutzer auf ihren Websites nur sehen, was sie wollen.
Sie müssen bestimmen, welche Inhalte unbedingt in dem Teil der Website platziert werden müssen, der von Menschen am häufigsten beobachtet wird, ob auf dem Desktop oder auf dem Handy, und dies tun.
Bei der Arbeit an einer responsiven Website sind einige wichtige Punkte zu beachten, um eine reibungslose Navigation zu gewährleisten:
- Einheitliche Designs: Einige Arten von Designs bleiben über alle Geräte und Bildschirmgrößen hinweg einheitlich. Die Wahl eines solchen Designs ist problemlos und Sie erhalten eine reibungslose Navigation und können dennoch reaktionsschnell sein. Flip, ein kroatisches Unternehmen, verwendet ein solches Design.
- Dropdown-Menüs: Dropdown-Menüs, insbesondere mit einem mehrschichtigen Effekt, sind einfach und effektiv. Sie nehmen nur minimalen Platz auf dem Bildschirm ein, und wenn Sie auf eine Schaltfläche klicken, werden die anderen Unterschaltflächen in einer geschichteten Drop-down-Weise geöffnet. Dieser Stil wird von Microsoft verwendet .
- Inhalte priorisieren: Zeigen Sie nur das Notwendige und wirklich Wichtige. Überspringen Sie Inhalte, die nicht nützlich sind oder auf kleinen Bildschirmen ablenken könnten.
- Verwenden Sie Symbole: Durch die Verwendung sauberer und einfacher Symbole kann die Verwendung von großem, sperrigem Text vermieden werden.
-
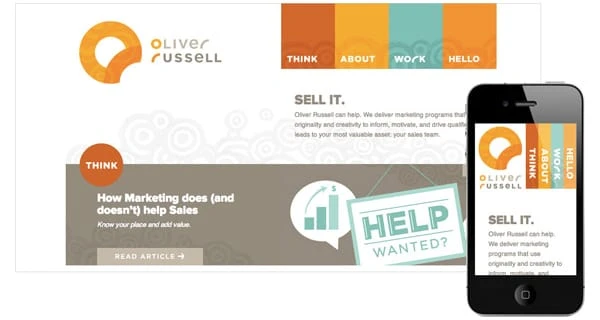
Passen Sie Ihr Design an: Ihr Design sollte in der Lage sein, sich ästhetisch an verschiedene Bildschirmgrößen anzupassen, auch wenn dies bedeutet, dass die Positionierung des Designs je nach Gerät variieren würde. Die ältere Version von Oliver Russell hatte ein flexibles Design, das sich an die Bildschirmgröße anpasste.
Was sind die Herausforderungen beim Umgang mit responsiven Designs auf großen Websites?
Große Websites stellen eine andere Art von Herausforderung für responsive Designs dar. Die einfachen Optionen sind nicht möglich, da die Navigation ziemlich komplex ist, da die Menge an Inhalten, die präsentiert werden müssen, ziemlich groß ist. Darüber hinaus gibt es zu verwaltende Navigationsebenen und viele Bildschirme, die verwaltet werden müssen. Die Entwicklung einer Navigation für eine reaktionsschnelle Navigation in komplexen Websites erfordert eine ausführliche Diskussion mit den Mitarbeitern und erfordert mehr Feinabstimmung und Diskussion aller Aspekte mit Kunden. Die Schritte, um dies aufzuschlüsseln, drehen sich darum, zu verstehen, was eine komplexe Website braucht, um ihre Zielgruppe zu erreichen. Daher umfassen die Schritte die Durchführung von Publikumsrecherchen, um die Erwartungen des Publikums hinsichtlich dessen, was es auf der Website sehen möchte, zu ermitteln. Dies kann zu einer großen Menge an Inhalten führen, und die Art der zu präsentierenden Inhalte muss sorgfältig ausgewählt werden. Diese Art von Studie und Arbeit wurde bei der Gestaltung der komplexen Website für Krankenhäuser durchgeführt.
Eine Möglichkeit, ein responsives Design für umfangreiche Websites zu entwerfen, ist die Verwendung von Vorlagen und Komponenten. Dies kann erreicht werden, indem die Funktions- und Inhaltsvariationen in kleinere Komponenten aufgeteilt werden und dann getestet wird, wie jede Komponente auf dem kleinen Bildschirm aussehen würde. Diese Designmethode wurde von Quidco angepasst, das 40 Komponenten verwendete, um ihre Inhaltsvariationen zu rationalisieren. Große Websites müssen mit ihren Funktionen agil sein. Beispielsweise ändert der Chat-Bereich in Facebook seine Position basierend auf der Größe des Darstellungsbereichs.
E-Commerce-Websites, insbesondere große, stehen ebenfalls vor der Herausforderung, eine reibungslose Navigation zu gewährleisten. Das Befolgen bestimmter wichtiger Schritte kann dazu beitragen, die Benutzererfahrung auf solchen Websites zu verbessern. Ein solcher Schritt ist das Erstellen einer visuellen Produkthierarchie, damit Benutzer Produkte, die sie interessieren, klar sehen können. Die Verwendung von mehr weißen Räumen mit minimalem Durcheinander ist unerlässlich. Verwenden Sie klare Schriftarten und richtige Schriftgrößen. Verzichten Sie auf lange Textblöcke. Priorisieren Sie wesentliche Funktionen und platzieren Sie sie ganz oben, wie die Suchleiste und den Warenkorb. Die Sortierung von Produkten nach Preis, Relevanz oder Bewertung sollte ebenfalls leicht zugänglich sein. Geben Sie auch Bereichen Bedeutung, die die Kunden wahrscheinlich benötigen, wie z. B. die Details der Kundenbetreuung.
Die Handhabung der Navigation ist ein Bereich, den Designer und Entwickler immer weiter perfektionieren können, um die Benutzererfahrung zu verbessern. Entscheidend ist, dass Sie den gewünschten Stil basierend auf der Branche, in der Sie tätig sind, und basierend auf der Demografie Ihrer Käufer auswählen.