Hier ist, was Sie über den Aufbau einer „benutzerfreundlichen“ Website wissen müssen
Die Benutzerfreundlichkeit bzw. Usability ist in den letzten Jahren zu einem entscheidenden Faktor für den Erfolg einer Website geworden. Da der Wettbewerb von Minute zu Minute intensiver wird, werden Ihre potenziellen Kunden schnell zu einer anderen Website wechseln, wenn sie Ihre Website nicht einfach zu bedienen finden.
Die Konversionsrate Ihrer Website kann mit einer gut gestalteten Benutzeroberfläche um 200 % bis 400 % steigen, während Sie für jeden Dollar, den Ihr Unternehmen in die Benutzererfahrung Ihrer Website investiert, eine Rendite von 100 $ erzielen können. Das sollte nicht überraschen, da fast 95 % der Benutzer glauben, dass eine positive Benutzererfahrung der wichtigste Faktor ist, nach dem sie in einer Website suchen. Mit anderen Worten, die einzige Möglichkeit, im Wettbewerb zu bestehen, besteht darin, Ihre Website benutzerfreundlicher zu gestalten.
Hier sind fünf Faktoren, die die Merkmale einer benutzerfreundlichen Website ausmachen:
1 Responsives Design für Mobilgeräte
Eine responsive Website passt sich automatisch an das Gerät an, auf dem Sie sie lesen, z. B. ein Handy, Tablet oder einen Laptop. Da sich die gesamte Website an die Bildschirmgröße anpasst, müssen Benutzer ihre Zeit nicht mit Kneifen oder Zoomen verschwenden. Aus diesem Grund verzeichneten 62 % der Unternehmen, die eine Website speziell für Mobilgeräte konzipiert haben, eine deutliche Umsatzsteigerung.
Da im Jahr 2018 mehr als die Hälfte des Website-Traffics von Mobiltelefonen stammt, verpassen Sie wahrscheinlich die Hälfte Ihrer potenziellen Kunden, wenn Ihre Website nicht responsive ist. Also, wie gehst du vor?
A. Optimierung des Inhaltslayouts
Das Wichtigste, was Sie berücksichtigen müssen, ist das potenzielle Inhaltslayout. Da Handynutzer deutlich weniger Platz auf dem Bildschirm haben, müssen Sie darauf achten, dass die Inhalte nicht nur hineinpassen, sondern auch lesbar sind. Obwohl die meisten Telefone automatisch herauszoomen, kann diese Funktion für Benutzer etwas frustrierend sein, wenn sie nach einer bestimmten Information auf Ihrer Website suchen.
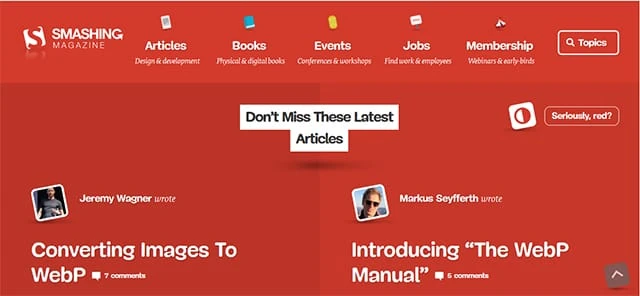
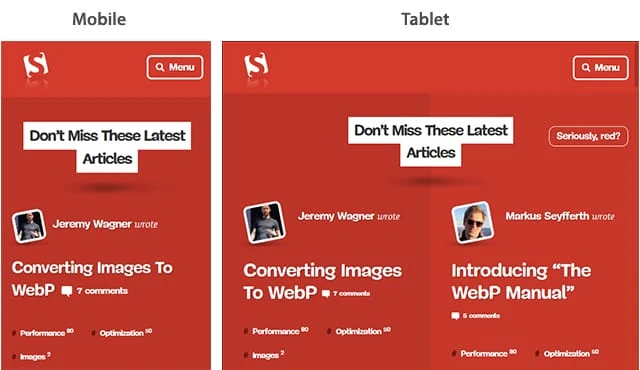
Sie müssen also ein paar Dinge wie Bilder und Text verschieben und auch die Größe des Menüs reduzieren, insbesondere wenn Ihre Website mehrere Unterkategorien hat. Zum Beispiel hat die Website des Magazins Smashing ein zweispaltiges Layout mit einem vollständigen Menü auf Laptop oder Desktop.
Es mutiert jedoch zu einem einspaltigen Layout mit einem versteckten Menü sowohl auf dem Tablet als auch auf dem Handy. Das Website-Menü in der Desktop-Version enthält auch Beschriftungen und Symbole, die es für ältere Generationen (die eher Desktop- oder Laptop-Benutzer sind) leichter verständlich machen.
Eine reibungslose Navigation spielt eine entscheidende Rolle, um potenzielle Kunden länger auf Ihrer Website zu halten. Benutzer sind ungeduldig. Sie werden nicht ewig warten, wenn sie nicht finden, was sie suchen. Infolgedessen kann sich eine schlechte Navigation direkt auf Ihre Conversion-Rate und damit auf Ihre Gewinne auswirken. Daher sollten Benutzer in der Lage sein, nahtlos auf Ihre Website zuzugreifen und auf allen Geräten zu navigieren.
Antwort: Weniger ist mehr
Wenn es um die Navigation auf Websites geht, ist normalerweise weniger mehr. Minimieren Sie daher die Anzahl der Navigationslinks so weit wie möglich. Sie möchten Benutzer nicht mit zu vielen Auswahlmöglichkeiten überfordern. Das Anbieten vieler Links kann sich auch negativ auf Ihre SEO auswirken, da Webcrawler es schwierig finden, solche Inhalte zu entschlüsseln.
Stellen Sie also sicher, dass Sie Links zu geeigneten Schlüsselwörtern und Phrasen hinzufügen. Beheben Sie defekte Links so schnell wie möglich. Wenn Sie eine alte Webseite durch eine neue ersetzt haben, stellen Sie sicher, dass Sie einen geeigneten Weiterleitungslink erstellen.
B. Zu viel Kreativität kann schädlich sein
Spielen Sie nicht zu sehr mit Ihrer Kreativität. Oft ist es besser, bei der Standard-Navigationsarchitektur zu bleiben. In der Hoffnung, sich von der Masse abzuheben, wird oft exzessiv auf Animationen oder Grafiken zurückgegriffen, was am Ende genau das Gegenteil bewirkt.
Es ist jedoch wünschenswert, die neuesten Navigationstrends in Ihre Website aufzunehmen. Beispielsweise gab es 2017 unter anderem einen erheblichen Anstieg bei Sticky-Navigationsleisten, Mega-Menüs und reaktionsschnellen Sub-Navigationsmenüs. Die Verwendung einer dieser Funktionen auf Ihrer Website ist wahrscheinlich eine gute Idee.
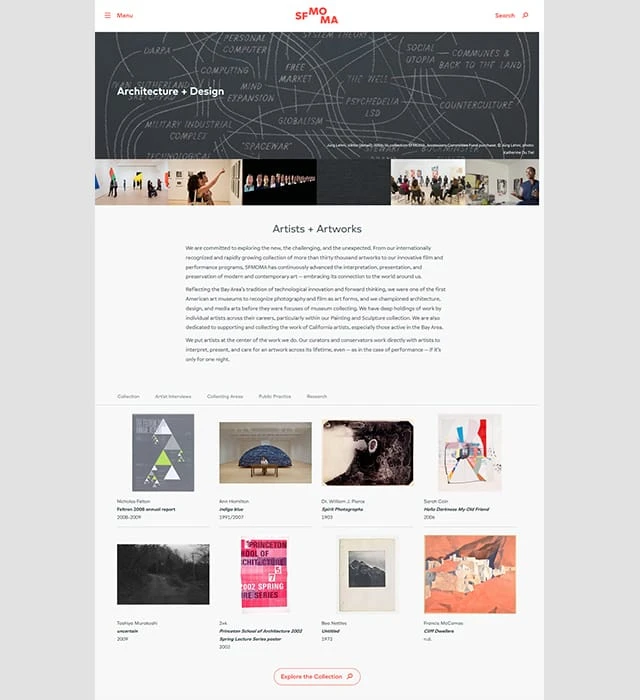
Die Website des San Francisco Museum of Modern Art ist vielleicht die beste Kombination aus einfacher Navigation und beeindruckender Grafik. Das einfache, aber elegante Hauptmenü bietet Links zu allen wichtigen Informationen, einschließlich Ausstellungen, Projekten, vorgestellten Kunstwerken, Ticketdetails, Besuchszeiten und Mitgliedschaft.
Sie müssen nicht auf der Homepage nach unten scrollen, um alle diese Links zu sehen. Anstelle von Text und Bildern haben sie Videos verwendet, die einem das Gefühl geben, im Museum zu stehen.
Sie haben auch den intuitiven Navigationsrahmen auf der gesamten Website intakt gehalten. Egal, ob Sie sich die Kunstwerke oder die Projekte ansehen, Sie werden sich nie verloren fühlen. Die Website vermittelt die Komplexität von Kunst und Malerei auf relativ einfache Weise, genau so, wie gewöhnliche Leute es erleben möchten.
3 Schnell ladende Website
Jeder weiß, dass die Geschwindigkeit einer Website wichtig ist. Aber wie schnell Ihre Website sein muss, ist umstritten. Laut einer kürzlich von Google veröffentlichten Studie ist eine Sekunde die ideale Ladezeit für Webseiten. Wenn das Laden Ihrer Website jedoch bis zu drei Sekunden dauert, sind Sie immer noch in Ordnung, da die Absprungrate nicht mehr als 32% beträgt. Wenn die Ladezeit jedoch weiter ansteigt, beispielsweise auf fünf Sekunden, beträgt die Absprungrate 90 %, während eine Verzögerung von zehn Sekunden zu einer Steigerung von 123 % führt.
Google bevorzugt seit einiger Zeit schnell ladende Websites. Es war jedoch nur auf PCs beschränkt. Angesichts des zunehmenden Webverkehrs auf Mobiltelefonen hat Google jedoch beschlossen, die Seitengeschwindigkeit ab Juli 2018 zu einem Rankingfaktor für die mobile Suche zu machen. Daher muss die Ladegeschwindigkeit der Website so hoch wie möglich sein.
A. Identifizieren Sie die Ladezeit für jedes Element
Das erste, was Sie tun müssen, ist herauszufinden, wie viel Zeit es dauert, verschiedene Teile jeder Webseite auf Ihrer Website zu laden. Obwohl Sie Tools zur Geschwindigkeitsanalyse wie WebPageTest oder Pingdom verwenden können, reichen sie nicht aus.
Um zu sehen, wie schnell jedes Element auf Ihrer Website geladen wird, können Sie mit der rechten Maustaste auf die Seite klicken, die Sie analysieren möchten, auf „Inspizieren“ klicken und dann auf die Registerkarte „Netzwerk“ klicken. Sie können dies in jedem Browser tun. Zum Beispiel das Laden Zeit für verschiedene Elemente auf der Webseite http://www.instantshift.com/category/web-design/ im Firefox-Browser ist unten dargestellt. Diese Analyse liefert Ihnen die Daten, um langsam ladende Elemente auf jeder Webseite zu identifizieren.
B. Reduzieren Sie die Anzahl der HTTP-Anforderungen
Es zeigt Ihnen auch, wie viele HTTP-Anfragen Ihre Website macht. Die Reduzierung der Anzahl der HTTP-Anforderungen ist eine großartige Möglichkeit, die Geschwindigkeit zu verbessern. Identifizieren und entfernen Sie gegebenenfalls unnötige Bilder, Texte oder Grafiken.
Andere Schritte zur Geschwindigkeitsverbesserung umfassen die Verwendung eines Content Delivery Networks (CDN), die Verwendung einer cookielosen Domain, die von einem CDN unterstützt wird, um Ihre statischen Dateien zu hosten, das Minimieren und Kombinieren Ihrer HTML-, CSS- und JavaScript-Dateien, das Installieren von Google PageSpeed auf Ihrem Server und Verzögern des Ladens von JavaScript, unter anderem.
4 Ausgewogener Einsatz von Bild und Text
Sowohl Text als auch visuelle Elemente sind entscheidende Faktoren einer Website. Ihre Website kann jedoch nicht mehr Web-Traffic anziehen, ohne das richtige Gleichgewicht zwischen diesen beiden Elementen zu finden. Mit anderen Worten, die Grafiken sollten den Text nicht überlagern und umgekehrt.
A. Wir erinnern uns leicht an Visuals
Das menschliche Gehirn jedoch neigt dazu, sich Bilder besser und länger zu merken. Tatsächlich können sich die Leute fast drei Tage später an 65 % der visuellen Elemente erinnern, verglichen mit 10 % der Textinhalte im gleichen Zeitraum. Ihre Inhalte können bis zu 94 % mehr Aufrufe generieren, wenn Sie überzeugende visuelle Elemente und Grafiken hinzufügen.
Außerdem können virale visuelle Inhalte (Videos, GIFs und Bilder) mehr eingehende Links generieren. Außerdem greifen immer mehr Menschen über ihr Handy auf das Internet zu, insbesondere die junge Generation. Die Verwendung von mehr Bildmaterial ist sinnvoll, da das Ansehen eines Videos so viel einfacher ist als das Lesen eines langen Absatzes auf dem Handy.
B. Visuals sind mit Kosten verbunden
Es gibt jedoch einen Haken. Mehr hochauflösende Videos, Grafiken und Bilder bedeuten, dass Ihre Website langsamer geladen wird. Wie im vorherigen Punkt erwähnt, führen langsamer ladende Websites zu höheren Absprungraten. Suchmaschinen finden es auch schwierig, Bilder im Vergleich zu Text zu erkennen. Eine Möglichkeit, dieses Problem zu lösen, besteht darin, den Bildern einen geeigneten „Alt-Text“ hinzuzufügen.
Konzentrieren Sie sich bei der Verwendung von „Alt-Text“ nicht nur auf das Keyword-Targeting, sondern auch auf die Absicht des Benutzers. Schauen Sie sich zum Beispiel das folgende Bild an. Es könnte eine Vielzahl von Dingen bedeuten. Sie können dieses Bild als Zeichen von Glück oder Motivation oder sogar als Erfolgserlebnis wahrnehmen.
Wenn sich Ihre Website also mit etwas wie persönlichem oder beruflichem Erfolg befasst, ist die Erwähnung von „Möglichkeiten, Ihr Ziel zu erreichen“ in Ihrem „Alt-Text“ viel besser als einfach zu sagen „ein Mädchen, das am Sonnenuntergang springt“.
Auf der anderen Seite sollte eine Website über Depressionen und Beratung etwas in der Art von „Depressionen mit inhärentem Glück überwinden“ verwenden. Vermeiden Sie es jedoch, mit der Beschreibung über Bord zu gehen. Es sollte nicht unnatürlich aussehen, da Suchmaschinen Keyword-Stuffing nicht mögen. Verwenden Sie eine relevante und aussagekräftige Beschreibung.
C. Asymmetrische Visuals-Text-Balance funktioniert auch
Visuelle und textliche Balance sollten jedoch nicht unbedingt symmetrisch sein. Sie können diese beiden Elemente asymmetrisch anordnen, insbesondere wenn Sie Ihrem Webdesign einen informelleren, moderneren oder entspannteren Look verleihen möchten.
Die Startseite von Dropbox ist ein Beispiel für ein asymmetrisches Layout von Text und Bildern. Es lenkt die Aufmerksamkeit des Benutzers sofort auf die Schwerpunkte. Aber weder die Optik noch der Text scheinen sich gegenseitig zu übertreffen.
Seedlip, ein Unternehmen, das destillierte alkoholfreie Spirituosen verkauft, macht reichlich Gebrauch von Leerzeichen sowie fette Schriftarten und einfachen Text, wo immer dies möglich ist. Es ist die richtige Balance von Text und Bild, die ihrer Zielgruppe gute Dienste leisten soll.
5 Korrekte Fehlerbehandlung
Trotz aller Vorsichtsmaßnahmen kann es immer noch vorkommen, dass etwas schief geht und zu Fehlern auf der Website führt. Während Sie diese unglücklichen Fehler nicht ganz vermeiden können, können Sie sie sicherlich mit Anmut annehmen. Ihre potenziellen Kunden sind bereits irritiert, wenn sie auf eine fehlerhafte Webseite stoßen. Warum Salz in ihre Wunde streuen mit einer langweiligen (oder geradezu ärgerlichen) Fehlermeldung? Leider wird dieser Aspekt des Webdesigns weitgehend übersehen.
A. Seien Sie höflich
Auch wenn Ihre Benutzer einen falschen Benutzernamen oder eine falsche URL-Adresse eingegeben haben, vermeiden Sie es um jeden Preis, ihnen die Schuld zu geben. Im Gegenteil, Fehlermeldungen müssen so benutzerfreundlich wie möglich sein. Verwenden Sie immer eine höfliche Sprache, wenn Sie auf einen Fehler hinweisen. Anstatt beispielsweise eine Standardnachricht wie „Die von Ihnen eingegebene E-Mail-Adresse ist falsch“ zu verwenden, verwendet Mail Chimp die folgende Fehlerbehandlungsbeschreibung.
B. Verwenden Sie unbeschwerten Humor
Piccsy bringt die Fehlerbehandlung mit Hilfe von unbeschwertem Humor auf eine ganz neue Ebene. Wenn Sie auf ihrer Website auf den Fehler „404 – Seite nicht gefunden“ stoßen, sehen Sie Folgendes.
Hier ist ein weiteres Beispiel von der berühmten Dating-Site eHarmony. Es ist eine freche Nachricht, aber sie kann Sie sicher zum Lachen bringen und dazu führen, dass Sie etwas länger auf der Website verweilen.
Vermeiden Sie es jedoch, in jeder Situation Humor zu verwenden. Ihre Benutzer werden es nicht zu schätzen wissen, wenn Ihre Website nach Eingabe einer falschen Kreditkartennummer eine lustige Nachricht anzeigt. Verwenden Sie stattdessen Wörter, die in einem Gespräch angemessen klingen. Stellen Sie sicher, dass Sie auf der Fehlerseite eine bescheidene, aber klare Fehlermeldung einfügen. Fügen Sie auch einen direkten Link zur Homepage oder einer entsprechenden Webseite hinzu. Lassen Sie die Benutzer nicht dafür arbeiten.
Zu dir hinüber
Mit der rasanten Verbreitung von mobilem Internet und sozialen Medien ist die Einrichtung einer benutzerfreundlichen Website wichtiger denn je. Wenn Sie in der UX-Abteilung der Kurve voraus sind, werden Sie die Vorteile von erhöhtem Web-Traffic und Benutzerengagement genießen. Hoffentlich hilft Ihnen das Verständnis der zugrunde liegenden Eigenschaften dieser fünf entscheidenden Faktoren beim Erstellen einer super benutzerfreundlichen Website. Um die besten Ergebnisse zu erzielen, stellen Sie sicher, dass Sie so viele der oben genannten Tipps wie möglich umsetzen. Wenn Sie immer noch Zweifel haben oder gerne Ideen teilen, teilen Sie uns diese in den Kommentaren unten mit.