Erstellen Sie die perfekte Kontaktseite
Vor nicht allzu langer Zeit habe ich einen Artikel über das Erstellen Ihrer perfekten 404-Seite geschrieben. Jetzt bin ich hier mit einigen Tipps zum Erstellen einer perfekten Kontaktseite.
Im Allgemeinen besucht ein Benutzer die Kontaktseite, um den Standort, die E-Mail-Adresse und die Kontaktnummer zu erhalten. Darüber hinaus ist dies auch ein Ort, an dem sich Entwickler und Designer darauf konzentrieren können, mehr Leads zu erhalten. Dazu ist es notwendig, eine bildschöne Kontaktseite zu erstellen.
Es gibt einige Regeln, die befolgt werden sollten, um eine perfekte Kontaktseite zu erstellen.
Entwurf
Das Design einer Website zieht mehr Benutzer an. Eine Sache, die sie davon abhält, zu einer anderen Website zu wechseln, ist das Design. Es erregt Aufmerksamkeit.
Die Überschriften, Unterüberschriften, Aufzählungspunkte und das gesamte Layout sollten in einem fehlerfreien Muster platziert werden. Der 404- und Kontaktseite sollte besondere Bedeutung beigemessen werden, da sie eine Gelegenheit ist, mehr Leads zu erhalten.
Header-Nachricht
Design fordert einen Benutzer auf, für einen Moment auf einer Webseite zu navigieren; Dies ist jedoch nicht die einzige Möglichkeit, einen Benutzer anzusprechen. ein Text mit 3-4 Wörtern kann auch funktionieren. Dies sind einige Header, die im Allgemeinen auf Websites verwendet werden.
- In Kontakt kommen
- Wir sind ganz Ohr.
- Wir würden uns freuen, von Ihnen zu hören.
- Mit uns zusammenarbeiten möchten.
- Schreiben Sie uns und wir helfen Ihnen.
- Beginnen wir ein Gespräch.
- Treffen Sie uns unter
Bestätigung
Eine Bestätigungsnachricht überzeugt die Benutzer und gibt die Sicherheit, dass es jemanden gibt, der sie nach dem Lesen kontaktieren wird. Hier sind einige starke Botschaften, die auf einigen Websites zu sehen sind. Dies könnte beim Aufbau von Geschäftsbeziehungen helfen.
- Bitte erlauben Sie einige Tage, um Sie zu kontaktieren.
- Wir werden Sie innerhalb von 24 Stunden kontaktieren.
- Wir checken unsere E-Mails jeden Tag und antworten sogar, wenn wir beim Abendessen sind.
Standort mit Karte
Wenn Sie möchten, dass Personen den physischen Standort Ihres Unternehmens besuchen, müssen Sie eine Karte hinzufügen. Obwohl einige Websites immer noch eine statische Karte ohne Option für interaktive Standortbestimmung, Wegbeschreibungen usw. hinzufügen, fürchte ich, dass diese Art von Karten nicht professionell aussehen werden. Besuchen Sie einfach Google Map und registrieren Sie Ihren Unternehmensstandort, positionieren und integrieren Sie dann den Link auf der Kontaktseite.
Erfahrungsberichte und Bewertungen
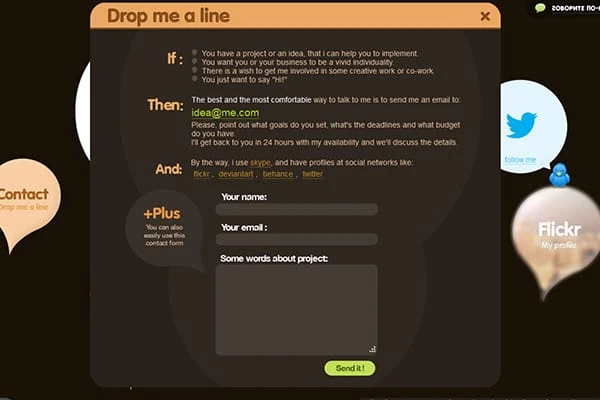
Testimonials und Produktbewertungen auf der Kontaktseite könnten Interesse wecken. Habe diese Seite beim Navigieren gefunden, wo die Bewertungen der Rezensenten bereitgestellt werden. Es ist nicht die Kontaktseite der Website, sondern ein Popup zum Senden einer Nachricht. Wir könnten dieses Ding jedoch auch auf unserer Kontaktseite bereitstellen. Es würde sicherlich Benutzer anziehen.
Website mit Benutzerbewertungen Koalitionstechnologien.
Hier können wir auch Facebook-, Twitter-, Yelp- und Glassdoor-Bewertungen einbeziehen.
Reaktionsschnell
Responsive Websites sind das Gebot der Stunde, besonders wenn das nächste Algorithmus-Update von Google ansteht. Es wird gesagt, dass dies ein Update des mobilen Algorithmus wäre, das den Rang von Websites senken würde, die nicht mobilfreundlich sind. Ihre Kontaktseite sollte also reaktionsschnell sein und die Karte auf iPad, Mobilgeräten und Tablets gut sichtbar sein.
Arbeitszeiten/Support
Hier können auch Arbeitszeiten mit Kundenbetreuungszeiten genannt werden. Zum Beispiel können Sie uns von Montag bis Freitag von 9:00 bis 18:00 Uhr erreichen.
 Ein Beispiel von der Kontaktseite von Hostgator.
Ein Beispiel von der Kontaktseite von Hostgator.
Soziale Links zur Lead-Generierung
Der Erfolg einer Website hängt auch vom Social Media Marketing ab. Das schnelle Teilen von Informationen und das Kennenlernen von Social-Media-Profilen für Benutzer ist eine große Hilfe. Dazu könnten auch Facebook, Twitter, Instagram, Pinterest Follow-Links und/oder Profile usw. zur Kontaktseite hinzugefügt werden, um mehr Leads zu erhalten. Websites können ihre Social-Media-Follower auch auf der Kontaktseite anzeigen.
Einige andere nützliche Informationen
Passende Überschriften und Inhalte mit Links auf der Kontaktseite könnten ebenfalls helfen, die Nutzer zum Anklicken zu bewegen. Sagen wir, begnügen Sie sich mit Überschriften wie.
- Andere Anfragen.
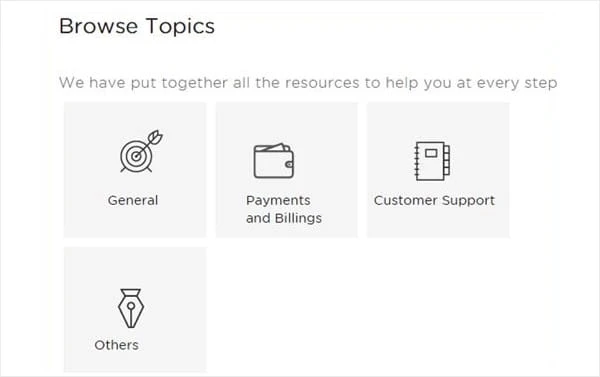
- Thema durchsuchen.
- Demnächst
 Der Abschnitt „Thema durchsuchen“ kann auf der Kontaktseite angezeigt werden.
Der Abschnitt „Thema durchsuchen“ kann auf der Kontaktseite angezeigt werden.
Einige hervorragende Kontaktseiten im Internet
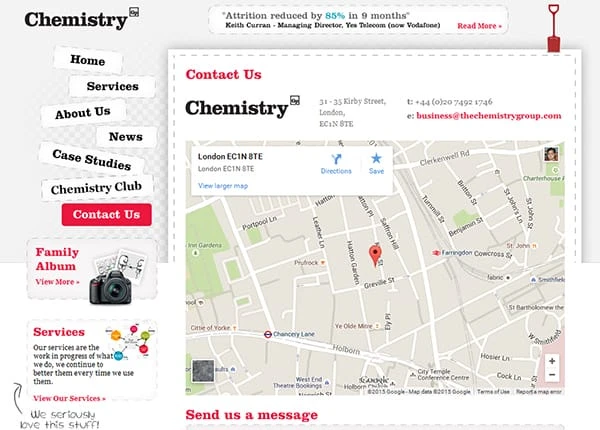
Gruppe Chemie
Die Website und ihre Seiten sind außergewöhnlich gut entwickelt, mit einem Design, das die Aufmerksamkeit des Benutzers auf sich zieht. Diese Seite hat alles, was eine Kontaktseite haben sollte, außer Reaktionsfähigkeit; Die Website und ihre Seiten sind nicht mobilfreundlich. Es hat die folgenden Funktionen.
- Lageplan und ein Formular zum Senden einer Nachricht.
- Adresse und Telefonnummer.
- Social-Media-Links.
- Abschnitt „Dienstleistungen“.
- Rekrutierungsabschnitt als „Werde Teil des Teams“
Wir mögenklein
Es hat eine reaktionsschnelle, für Mobilgeräte optimierte Website mit einem Hintergrund, der auf anderen Websites schwer zu finden ist. Dies kann die Aufmerksamkeit der Benutzer auf sich ziehen. Es hat die folgenden Funktionen.
- Einfaches und ansprechendes Design.
- E-Mail-ID und Adresse angegeben.
- Kontaktnummer und eine Nummer für neue Geschäftsanfragen.
- Social-Media-Links.
Alex Kunst
Ich habe diese Seite für das Design eingefügt, das sie für die Website, ihre Kopfzeile und andere Inhalte verwendet haben. Es hat die folgenden Funktionen:
- Attraktives Design und einfacher einprägsamer Text.
- E-Mail-ID
- Social-Media-Links.
- Formular zum Senden einer Nachricht.
Gebaut von Büffel
Es ist eine außergewöhnlich gut entwickelte und gestaltete Kontaktseite. Sie haben statt eines Formulars einen Projektplaner bereitgestellt. Ich möchte ihm auf folgender Grundlage eine volle Punktzahl geben.
- Kontaktnummer und E-Mail-ID.
- Projektplaner mit Möglichkeiten zur interaktiven Kommunikation auf Basis kombinatorischer Logik.
- Social-Media-Links.
- Newsletter-Abonnement, um Updates zu erhalten.
- Landkarte
Fhoke
Die Website von Fhoke ist responsive mit einem einfachen Design. Es hat die folgenden Funktionen.
- Responsive Webseite.
- Kontaktnummer und E-Mail-ID.
- Landkarte.
- Adresse
- Formular zum Senden einer Nachricht.
Julein Millis
Die Entscheidung für die perfekte Überschrift für den Verkauf Ihres Unternehmens oder Ihrer Dienstleistungen ist der Schlüssel zu mehr Arbeit. Die Website von Julien Millies demonstriert dies auf perfekte Weise, indem sie den Abschnitt einfach als „Aktuelle Statue“ schreibt: „Ich bin immer auf der Suche nach neuen Herausforderungen und Möglichkeiten, neue Horizonte zu erkunden und meinen eigenen Stil zu verfeinern.“
- Adresse mit E-Mail-ID.
- Kontakt Nummer.
- Fachübergreifende Kompetenzen werden hervorragend dargestellt.
Deweys Pizza
Die Pizzaliefer-Website von Dewey hat ein hervorragendes Design und eine hervorragende Kopfzeile. Es hat die folgenden Funktionen.
- Die Farbkombination sieht auffällig aus.
- Überschriften mit der Botschaft „Wie alle guten Musiker wissen wir, wie man mit Feedback umgeht“ ziehen sicherlich Nutzer an“.
- Feedback-Formular.
- Kontrollkästchen für die Newsletter-Anmeldung verfügbar, bevor Sie das Feedback-Formular absenden.
- Adresse und Telefonnummer.
Superacht Studio
Diese Website hat ein responsives Design-Layout mit entsprechender Farbkombination. Es hat die folgenden Funktionen.
- Herunterladbarer Projektplaner verfügbar.
- Adresse mit Telefonnummer und E-Mail-ID.
- Formular zum Senden einer Nachricht.
- Social-Media-Links.
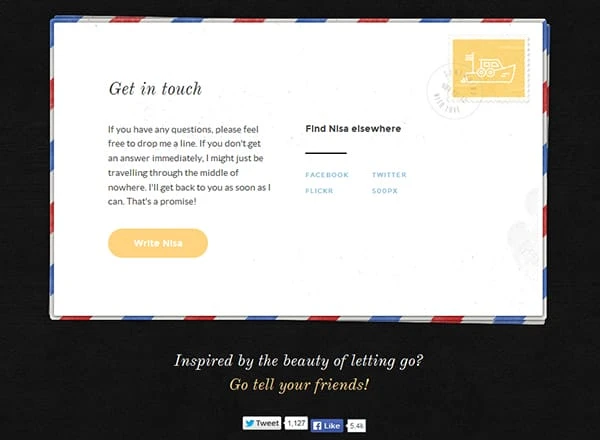
Lass uns irgendwohin reisen
Let’s Travel Somewhere ist eine Reise-Website mit responsivem Layout. Es hat die folgenden Funktionen.
- Design sieht anders und eingängig aus.
- Social-Media-Links.
- Formular zum Senden einer Nachricht.
- Es gibt einige Links auf der Kontaktseite, die helfen, mehr Informationen über ihre Dienstleistungen für Reisen in andere Länder zu erhalten.
Bang und Olufsen
Kontaktseite mit drei verschiedenen Optionen je nach Wahl des Benutzers. Das Layout reagiert nicht, bietet jedoch eine Option für allgemeine, Verkaufs- und Hospitality-Kontakte. Die Links führen zu anderen Abschnitten der Kontaktseite wie Formulare, Serviceanfragen, Filialsuche usw.
Irgendwelche anderen?
Ich mochte die Kontaktseite von Chemistry Group, Built by Buffalo und Dewey’s Pizza. Was ist mit Ihnen?
Wenn Sie ein anderes Kontaktseitendesign gesehen oder eines für Ihre eigene Website erstellt haben, das Ihrer Meinung nach einen Platz verdient, erwähnen Sie es bitte im Kommentarbereich.