Illustrator-Tutorial: So erstellen Sie einen realistischen 3D-Rechner
In Adobe Illustrator dauert es wirklich doppelt so lange, etwas zu tun, da es etwas schwierig sein kann, Ihre Hände herumzubekommen. Im folgenden Tutorial erfahren Sie, wie Sie einen realistischen 3D-Rechner in Adobe Illustrator erstellen.
Im folgenden Tutorial erfahren Sie, wie Sie mit einigen grundlegenden Werkzeugen, der Pathfinder-Palette, Farbverläufen, duplizierten Formen und 3D-Effekten einen realistischen 3D-Rechner erstellen. So lass uns anfangen.
Endergebnis
Mal sehen, was Sie in diesem Tutorial erstellen werden.
Erstellen Sie einen realistischen 3D-Rechner in Illustrator
Erstellen Sie ein neues Dokument
1 Starten Sie Illustrator und drücken Sie dann (Strg + N ), um ein neues Dokument zu erstellen. Wählen Sie Pixel aus dem Dropdown-Menü Einheiten aus, geben Sie 680 in das Breitenfeld und 570 in das Höhenfeld ein und klicken Sie dann auf die Schaltfläche Erweitert . Wählen Sie RGB, Bildschirm (72ppi) und vergewissern Sie sich, dass das Kontrollkästchen Neue Objekte am Pixelraster ausrichten deaktiviert ist, bevor Sie auf OK klicken .
Erstellen Sie die Hauptformen
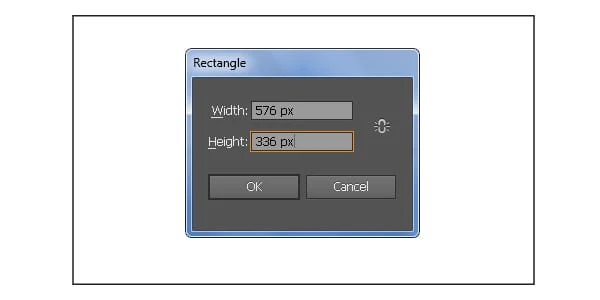
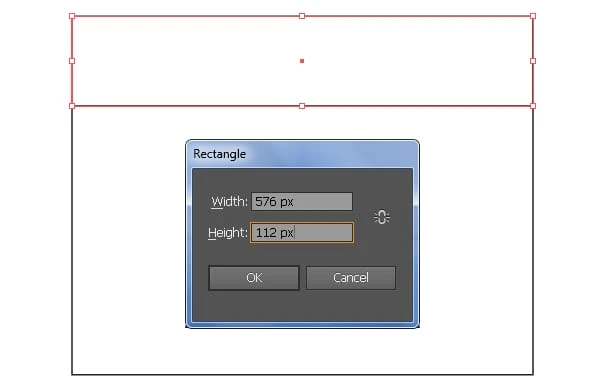
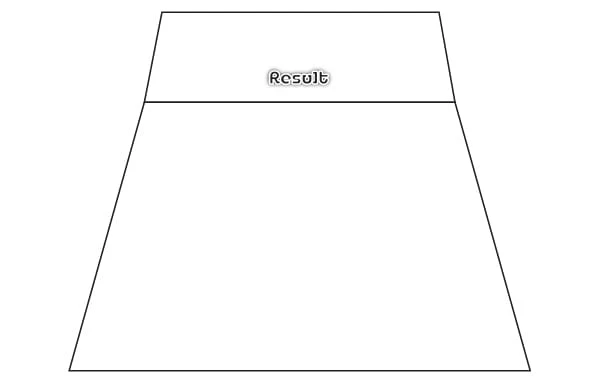
2 Beginnen Sie mit dem Zeichnen von zwei Objekten (576 x 336 Pixel und 576 x 112 Pixel) mit dem Rechteck-Werkzeug (M). Als nächstes platzieren Sie zwei neu erstellte Objekte an den richtigen Positionen, wie im zweiten Bild gezeigt.
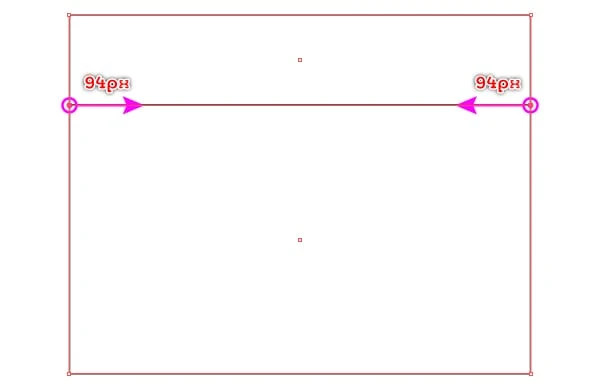
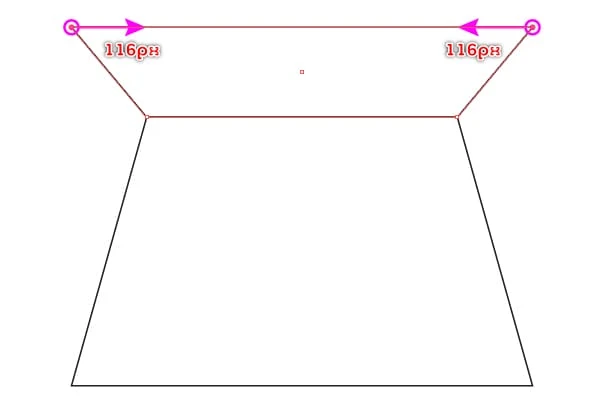
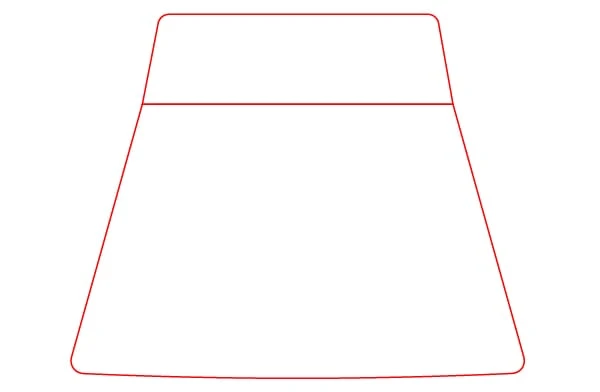
3 Wählen Sie das Direktauswahl-Werkzeug (A) und verwenden Sie dieses Werkzeug, um zwei linke Ankerpunkte auszuwählen, die mit Magenta hervorgehoben sind, und verschieben Sie sie dann um 94 Pixel nach rechts. Wählen Sie als Nächstes zwei magentafarben hervorgehobene rechte Ankerpunkte aus und verschieben Sie sie um 94 Pixel nach links. Fahren Sie mit dem Direktauswahl-Werkzeug (A) fort, wählen Sie den linken oberen Ankerpunkt des kleineren Objekts aus und verschieben Sie es 116 Pixel nach rechts. Wählen Sie dann den rechten oberen Ankerpunkt aus und verschieben Sie ihn um 116 Pixel nach links. Am Ende sollten Ihre Objekte wie das dritte gezeigte Bild aussehen.
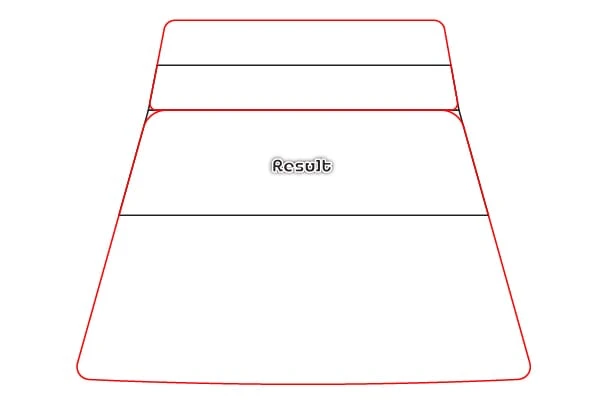
4 Wählen Sie nun zwei neu erstellte Objekte aus, duplizieren (Strg +C, Strg +F) sie einmal und blenden dann (Strg +3) die Kopien aus. Erstellen Sie mit Hilfe des Liniensegment-Werkzeugs() zwei horizontale Linien und platzieren Sie sie an den Positionen, die Sie im Bild sehen, und sperren Sie diese Linien dann (Strg +2 ). Wählen Sie als Nächstes das Werkzeug Ankerpunkte hinzufügen (+) und fügen Sie vier Ankerpunkte an den magentafarben hervorgehobenen Punkten hinzu. Nachdem Sie die Ankerpunkte hinzugefügt haben, drücken Sie (Strg +Alt +2 ), um die horizontalen Linien zu entsperren und sie dann zu entfernen.
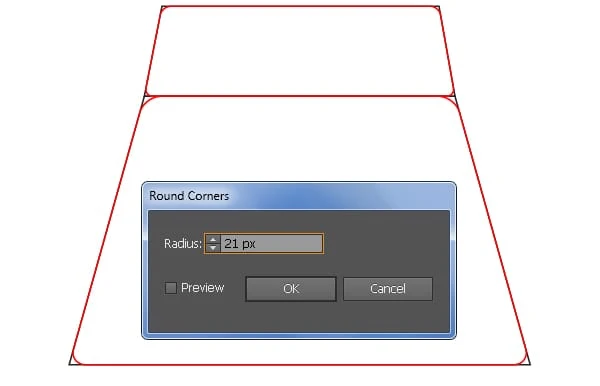
5 Drücken Sie (Strg +Alt +3 ), um zwei in Schritt 4 ausgeblendete Objekte anzuzeigen. Wählen Sie das kleinere Objekt erneut aus und gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 11 Pixel ein und klicken Sie dann auf OK. Wählen Sie als Nächstes das größere Objekt erneut aus und gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 21 Pixel ein und klicken Sie dann auf OK. Wählen Sie schließlich zwei rote Objekte erneut aus und gehen Sie zu Objekt > Darstellung erweitern.
6 Erstellen Sie mit dem Liniensegment-Werkzeug () eine vertikale Linie und platzieren Sie sie an der Position, die Sie im Bild sehen, und sperren Sie dann diese Linie (Strg +2 ). Wählen Sie als Nächstes das Werkzeug Ankerpunkte hinzufügen (+) und fügen Sie einen Ankerpunkt an dem magentafarben hervorgehobenen Punkt hinzu. Nachdem Sie die Ankerpunkte hinzugefügt haben, drücken Sie (Strg +Alt +2 ), um die vertikale Linie zu entsperren, und entfernen Sie sie dann. Wählen Sie nun den neu erstellten Ankerpunkt erneut aus und verschieben Sie ihn um 7 Pixel nach unten. Stellen Sie sicher, dass der neu erstellte Ankerpunkt noch ausgewählt ist, klicken Sie in der Eigenschaftenleiste auf die Schaltfläche “ Ausgewählte Ankerpunkte in Glätten konvertieren „. Wählen Sie als nächstes das Direktauswahl-Werkzeug (A) und halten Sie die gedrücktHalten Sie die Umschalttaste gedrückt, klicken Sie dann auf den rechten Griff des neu erstellten Ankerpunkts und verschieben Sie ihn nach rechts, um die Länge dieses Griffs zu erhöhen. Halten Sie als nächstes die Umschalttaste gedrückt, klicken Sie dann auf den linken Griff und bewegen Sie ihn nach links.
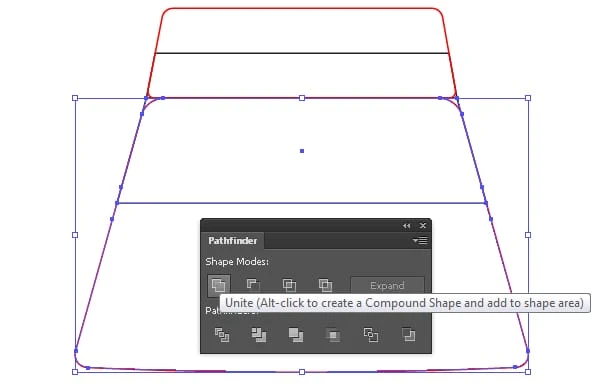
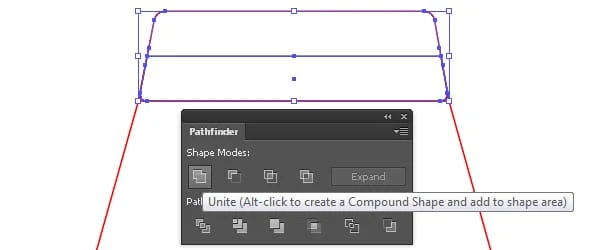
7 Wählen Sie zwei rote Objekte aus und sperren Sie sie (Strg +2 ). Wählen Sie als nächstes vier Ankerpunkte der schwarzen Objekte aus, die blau hervorgehoben sind, und entfernen Sie sie dann. Bevor Sie fortfahren, drücken Sie (Strg +Alt +2 ), um zwei rote Objekte zu entsperren. Wählen Sie nun das größere schwarze Objekt und das größere rote Objekt aus, öffnen Sie dann die Pathfinder- Palette (Window > Pathfinder) und klicken Sie auf die Schaltfläche Unite. Wählen Sie schließlich zwei verbleibende Objekte aus und klicken Sie auf die Schaltfläche Vereinen. Am Ende sollten Ihre neuen Objekte wie das fünfte gezeigte Bild aussehen.
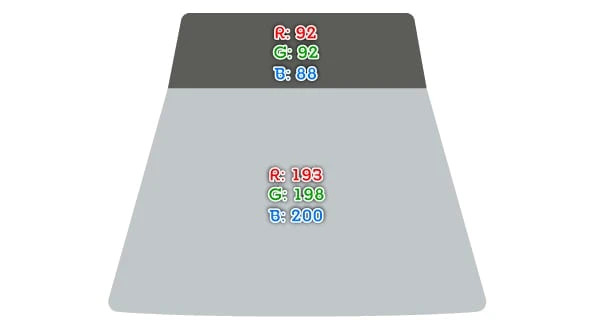
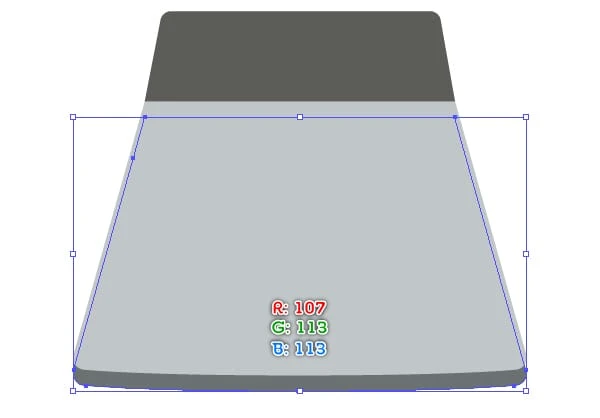
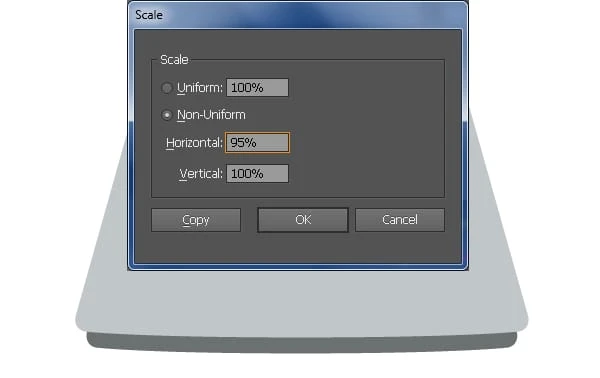
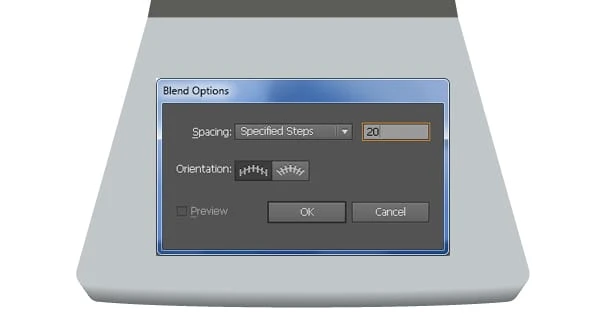
8 Füllen Sie das kleinere Objekt mit R=92, G=92, B=88. Als nächstes füllen Sie das verbleibende Objekt mit R=193, G=198, B=200. Wählen Sie nun die größere Form aus, duplizieren (Strg +C, Strg +F, Strg +F) sie zweimal und verstecken eine Kopie (Strg +3 ). Wählen Sie die verbleibende Kopie aus und ersetzen Sie die vorhandene Farbe durch R=107, G=113, B=113. Bewegen Sie als nächstes die neu erstellte Form 20 Pixel nach unten und senden Sie sie dann nach hinten (Strg + Umschalt + linke eckige Klammer ). Lassen Sie diese Form ausgewählt, gehen Sie zu Objekt > Transformieren > Skalieren … Aktivieren Sie im Dialogfeld „Skalieren“ die Option „Ungleichmäßig“ und geben Sie „ 95″ in „Horizontal“ ein, und klicken Sie dann auf OK. Wählen Sie nun zwei große Formen erneut aus und gehen Sie zu Objekt > Überblenden > Überblendoptionen … Folgen Sie den Daten wie im vierten Bild gezeigt und klicken Sie dann auf OK. Gehen Sie als Nächstes zu Objekt > Überblenden > Erstellen (Strg + Alt + B).
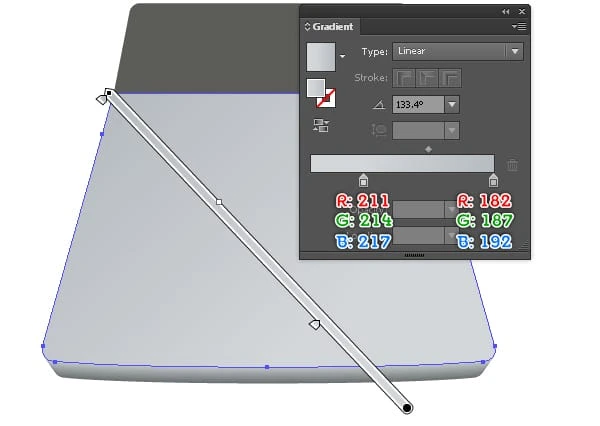
9 Drücken Sie (Strg +Alt +3 ), um die in Schritt 8 ausgeblendete Form anzuzeigen, und ersetzen Sie dann die vorhandene Farbe durch den linearen Farbverlauf, wie unten gezeigt.
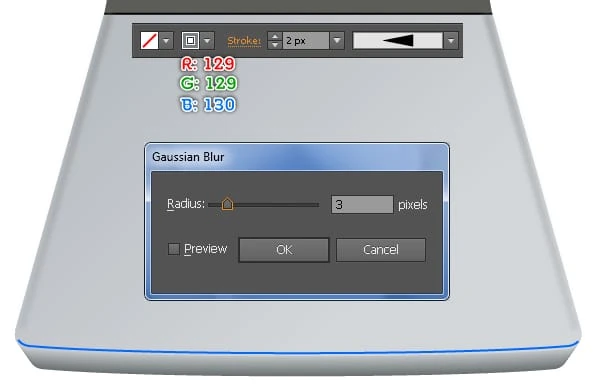
10 Wir werden damit beginnen, Glanzlichter und Schatten auf den Hauptformen zu erstellen, um ihnen mehr 3D-Aussehen zu verleihen. Erstellen Sie zuerst mit dem Liniensegment-Werkzeug () eine horizontale Linie mit einem 2px- Strich (R=0, G=0, B=0) und ohne Füllung. Wählen Sie als nächstes das Stiftwerkzeug (P) und verwenden Sie dieses Werkzeug, um drei Pfade zu erstellen, wie Sie im dritten Bild unten sehen. Sobald Ihre Pfade gezeichnet sind, wählen Sie zwei rote Pfade aus, füllen Sie sie mit keinem und fügen Sie einen 2px- Strich hinzu (R=129, G=129, B=130 ), und wenden Sie dann das Breitenprofil 4 für das Ergebnis an. Lassen Sie die resultierenden Objekte ausgewählt, gehen Sie zu Effekt > Weichzeichnen > Gaußscher Weichzeichner … Geben Sie einen Radius von 3 Pixel ein und klicken Sie dann auf OK. Wählen Sie nun den blauen Pfad aus, füllen Sie ihn mit none und fügen Sie einen 3-Pixel -Strich hinzu (R = 242, G = 246, B = 246 ). Wenden Sie als Nächstes das Breitenprofil 1 und einen 4-Pixel-Gaußschen Weichzeichnereffekt für das resultierende Objekt an. Erstellen Sie weiterhin einen gekrümmten Pfad mit dem Stiftwerkzeug (P) wie im sechsten Bild unten. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 2px- Strich hinzu (wenden Sie den linearen Farbverlauf über den Strich an), und wenden Sie dann das Breitenprofil 3 für das Ergebnis an.
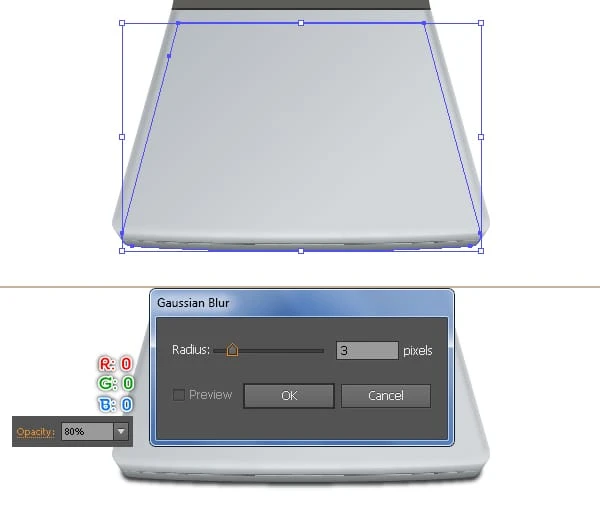
11 Doppelklicken Sie auf das in Schritt 8 erstellte gemischte Objekt, wählen Sie die dunklere Form aus und drücken Sie (Strg + C ), um es zu kopieren. Doppelklicken Sie anschließend auf eine beliebige Stelle außerhalb des gemischten Objekts und drücken Sie dann (Strg + F ), um die Kopie davor einzufügen. Ersetzen Sie die vorhandene Farbe dieser Kopie durch R=0, G=0, B=0, reduzieren Sie die Opazität auf 80 % und wenden Sie dann einen 3-Pixel-Gaußschen Weichzeichnungseffekt auf die resultierende Form an. Senden Sie diese neue Form schließlich nach hinten (Strg + Umschalt + linke eckige Klammer ).
Erstellen Sie die Tastatur
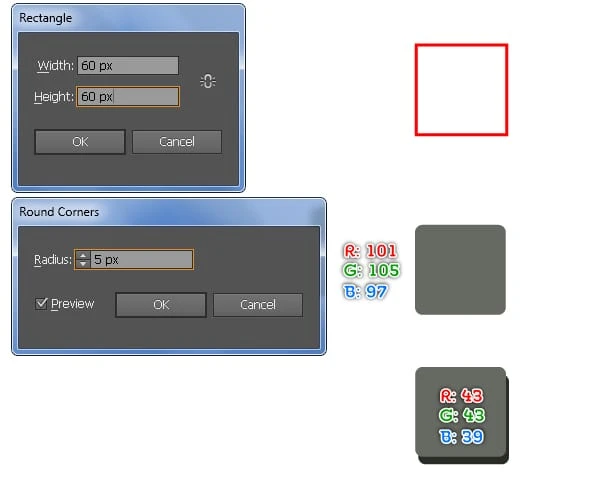
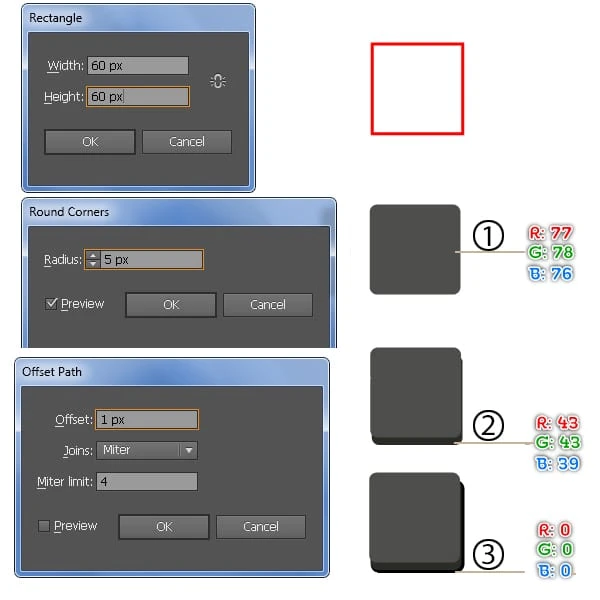
12 Erstellen Sie mit dem Rechteckwerkzeug (M) ein 60 x 60 Pixel großes Objekt. Stellen Sie sicher, dass das neu erstellte Objekt immer noch ausgewählt ist, gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 5 Pixel ein und klicken Sie auf OK, dann gehen Sie zu Objekt > Aussehen erweitern. Füllen Sie das neue Objekt mit R=101, G=105, B=97, duplizieren Sie die resultierende Form einmal und ersetzen Sie die vorhandene Farbe der Kopie durch R=43, G=43, B=39. Bewegen Sie als nächstes die resultierende Form 5 Pixel nach unten und 2 Pixel nach rechts und senden Sie sie dann nach hinten (Strg + linke eckige Klammer ).
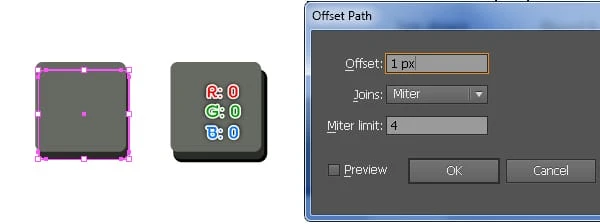
13 Wählen Sie die in Schritt 12 erstellte neu erstellte Form erneut aus, gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von 1 Pixel ein und klicken Sie dann auf OK. Verschieben Sie die neue Form 1 Pixel nach unten und 1 Pixel nach rechts und ersetzen Sie dann die vorhandene Farbe durch R=0, G=0, B=0.
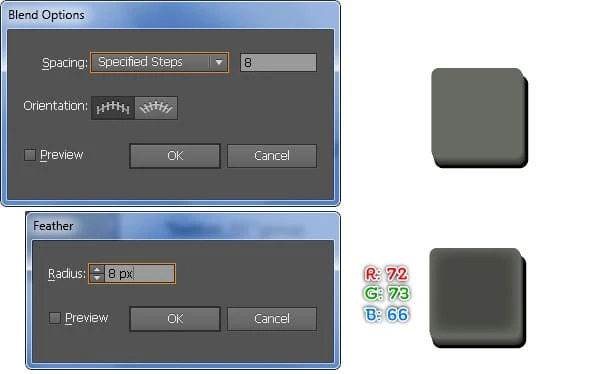
14 Wählen Sie die in Schritt 12 erstellte hellere Form aus, gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -1 Pixel ein und klicken Sie auf OK, dann blenden Sie diese neue Form aus. Wählen Sie zwei in Schritt 12 erstellte Formen erneut aus und erstellen Sie eine Mischung zwischen ihnen. Drücken Sie nun (Strg + Alt +3 ), um die in diesem Schritt ausgeblendete Form anzuzeigen, ersetzen Sie die vorhandene Farbe dieser Form durch R = 72, G = 73, B = 66 und gehen Sie zu Effekt > Stilisieren > Feder … Geben Sie 8px ein Radius und klicken Sie auf OK, dann verschieben Sie die resultierende Form um 1 Pixel nach oben. Schließlich auswählen und gruppieren (Strg + G) alle Formen, die ab Schritt 12 bis zu diesem Zeitpunkt erstellt wurden, und benennen Sie diese Gruppe dann „button_01“.
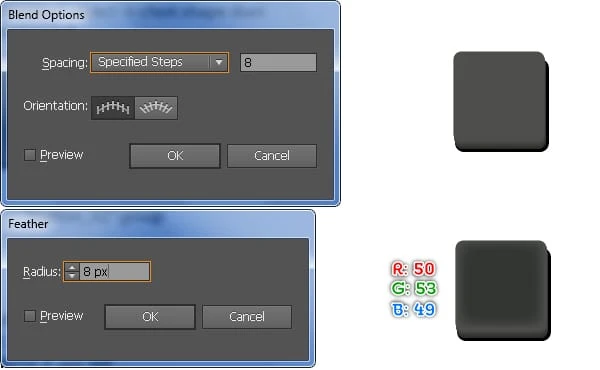
15 Als nächstes kommt der zweite Knopf. Erstellen Sie mit dem Rechteckwerkzeug (M) ein 60 x 60 Pixel großes Objekt. Stellen Sie sicher, dass das neu erstellte Objekt immer noch ausgewählt ist, gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 5 Pixel ein und klicken Sie auf OK, dann gehen Sie zu Objekt > Aussehen erweitern. Füllen Sie das neue Objekt mit R=76, G=78, B=77, duplizieren Sie die resultierende Form einmal und ersetzen Sie die vorhandene Farbe der Kopie durch R=43, G=43, B=39. Bewegen Sie als nächstes die resultierende Form 5 Pixel nach unten und 1 Pixel nach rechts und senden Sie sie dann nach hinten (Strg + linke eckige Klammer). Stellen Sie sicher, dass die neu erstellte Form noch ausgewählt ist, gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von 1 Pixel ein und klicken Sie dann auf OK. Verschieben Sie die neue Form 1 Pixel nach unten und 1 Pixel nach rechts und ersetzen Sie dann die vorhandene Farbe durch R=0, G=0, B=0.
16 Wählen Sie die in Schritt 15 erstellte Form „1″ aus, gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -1 Pixel ein und klicken Sie auf OK, dann blenden Sie diese neue Form aus. Wählen Sie erneut zwei Formen („1“ und „2“) aus, die in Schritt 15 erstellt wurden, und erstellen Sie eine Mischung zwischen ihnen. Drücken Sie nun (Strg + Alt +3 ), um die in diesem Schritt ausgeblendete Form anzuzeigen, ersetzen Sie die vorhandene Farbe dieser Form durch R = 50, G = 53, B = 49 und gehen Sie zu Effekt > Stilisieren > Feder … Geben Sie 8px ein Radius und klicken Sie auf OK, dann verschieben Sie die resultierende Form um 1 Pixel nach oben. Schließlich auswählen und gruppieren (Strg + G) alle Formen, die ab Schritt 15 bis zu diesem Zeitpunkt erstellt wurden, und benennen Sie diese Gruppe dann „button_02“.
17 Um die dritte Schaltfläche zu erstellen, wählen Sie zunächst die Gruppe „button_02″ aus und erstellen Sie eine Kopie dieser Gruppe (Strg +C, Strg +V ). Doppelklicken Sie auf die neu erstellte Gruppe und dann auf das gemischte Objekt. Wählen Sie die dunklere Form aus und verschieben Sie sie 1 Pixel nach links, doppelklicken Sie auf eine beliebige Stelle außerhalb des gemischten Objekts. Als nächstes doppelklicken Sie erneut auf die Gruppe, wählen Sie das schwarze Objekt aus und verschieben Sie es 2 Pixel nach links, und doppelklicken Sie dann auf eine beliebige Stelle außerhalb der gerade bearbeiteten Gruppe. Benennen Sie diese neue Gruppe „button_03“.
18 Wählen Sie drei neu erstellte Gruppen aus, öffnen Sie die Palette „Ausrichten “ ( Fenster/ Ausrichten) und klicken Sie auf die Schaltfläche „ Horizontal links ausrichten “ und dann auf die Schaltfläche „ Vertikal oben ausrichten „. Wählen Sie die Gruppe „button_03“ aus und verschieben Sie sie um 170 Pixel nach rechts. Wählen Sie als nächstes die Gruppe „button_02“ aus und verschieben Sie sie um 92 Pixel nach rechts.
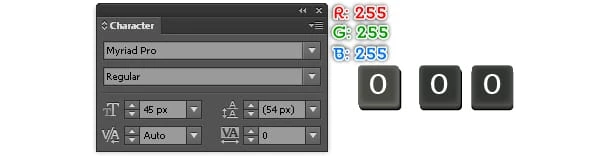
19 Öffnen Sie die Zeichenpalette (Fenster > Typ > Zeichen) und stellen Sie dann die Daten wie unten gezeigt ein. Wählen Sie als Nächstes das Textwerkzeug (T) aus, klicken Sie einfach auf Ihre Zeichenfläche und fügen Sie die Zahl „0″ hinzu. Machen Sie zwei Kopien dieser Nummer und platzieren Sie sie dann an den richtigen Positionen, wie unten gezeigt.
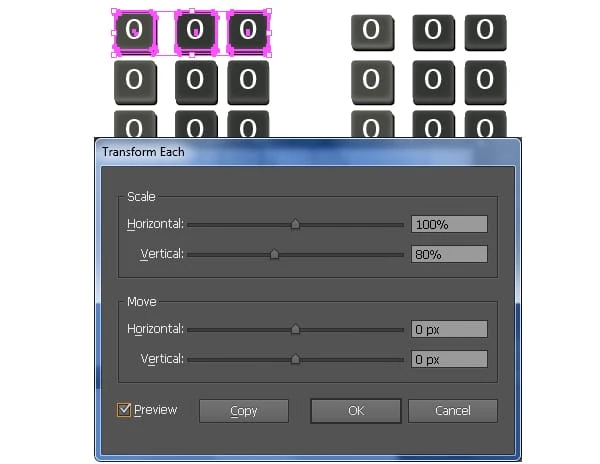
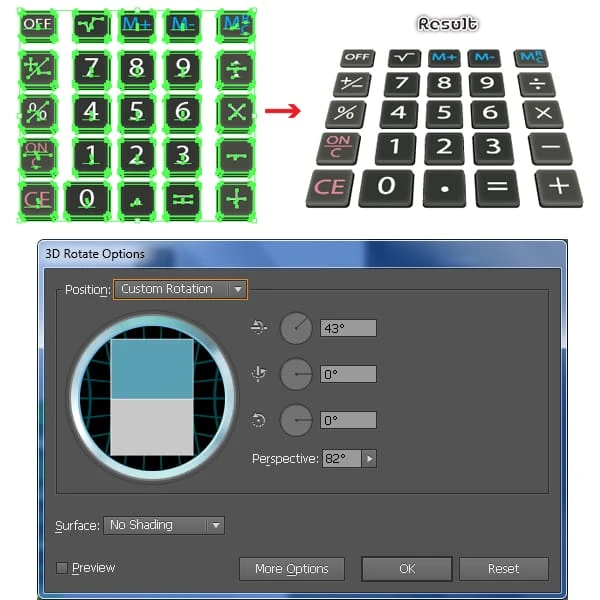
20 Wählen Sie drei neu erstellte Schaltflächen aus und gehen Sie zu Objekt > Transformieren > Verschieben. Folgen Sie den Daten wie unten gezeigt und klicken Sie dann auf Kopieren. Drücken Sie als Nächstes dreimal (Strg + D ), um die Ergebnisse zu erhalten, wie Sie im Bild unten sehen. Wählen Sie nun drei obere Schaltflächen (außer den „0″-Zahlen) und gehen Sie zu Objekt > Transformieren > Jedes transformieren … Geben Sie eine 80 in das vertikale Feld ein und klicken Sie dann auf OK.
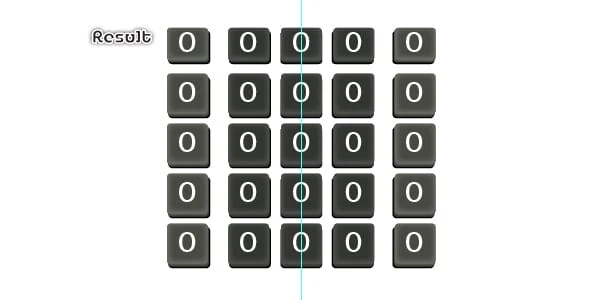
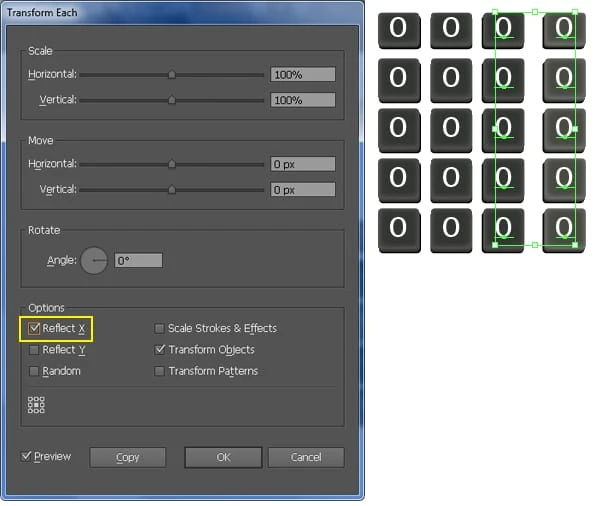
21 Zeigen Sie die Lineale an (Ansicht > Lineale anzeigen > Lineal anzeigen) oder (Strg +R ). Ziehen Sie als Nächstes eine vertikale Hilfslinie von den Linealen (wenn die Hilfslinien gesperrt sind, gehen Sie zu Ansicht > Hilfslinien > Hilfslinien sperren) oder (Strg + Alt + ; ). Wählen Sie nun eine Schaltfläche der dritten Spalte aus, halten Sie die Umschalttaste gedrückt, klicken Sie auf die neu erstellte Hilfslinie, lassen Sie die Umschalttaste los und klicken Sie erneut auf die Schaltfläche (um ihre Position zu fixieren). Öffnen Sie als Nächstes die Palette „Ausrichten“ (Fenster > Ausrichten) und klicken Sie auf die Schaltfläche „ Horizontales Ausrichtungszentrum „. Wählen Sie nun zwei Schaltflächenspalten aus, wie Sie im Bild unten sehen, wählen Sie das Reflect Tool (O)**, halten Sie die Alt-Taste gedrückt und klicken Sie auf die neu erstellte Hilfslinie. Aktivieren Sie im Feld „Spiegeln“ die Option „Vertikal“ und klicken Sie dann auf „Kopieren“. Wählen Sie als Nächstes alle „0“-Zahlen von zwei neu erstellten Spalten aus und gehen Sie zu Objekt > Transformieren > Transform Each … Aktivieren Sie im Dialogfeld Transform Each das Reflect X und klicken Sie dann auf OK** .
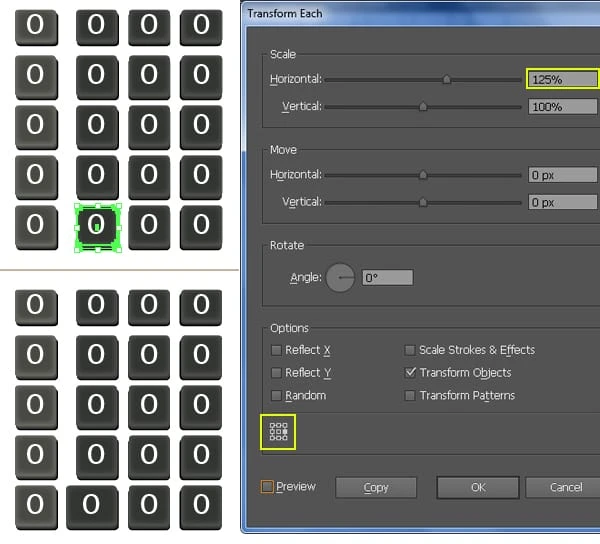
22 Wählen Sie die untere Schaltfläche der zweiten Spalte (mit Ausnahme der Zahl „0″) und gehen Sie zu Objekt > Transformieren > Jedes transformieren … Folgen Sie den Daten wie unten gezeigt und klicken Sie dann auf OK.
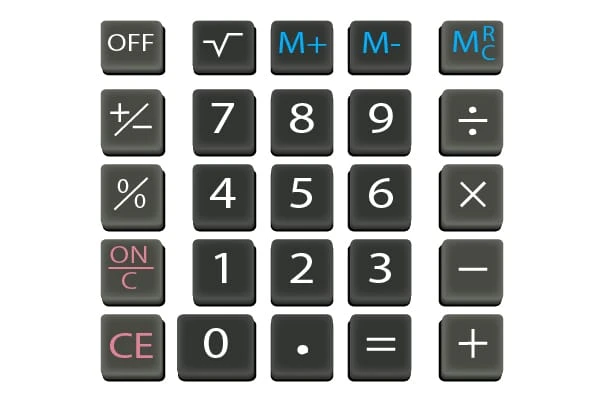
23 Folgen Sie der Bildfolge und ersetzen Sie die „0″-Zahlen durch andere Zahlen, Buchstaben und Symbole. Wählen Sie nun alle Zahlen, Buchstaben, Symbole aus und gehen Sie dann zu Objekt > Darstellung erweitern. Gehen Sie als Nächstes zu Objekt > Erweitern und klicken Sie dann auf OK, wenn das Feld Erweitern erscheint.
24 Wählen und gruppieren Sie (Strg + G) alle Formen, die ab Schritt 12 bis zu diesem Zeitpunkt erstellt wurden. Während die neu erstellte Gruppe ausgewählt ist, gehen Sie zu Effekt > 3D > Drehen … Folgen Sie den Daten wie unten gezeigt und klicken Sie dann auf OK. Platzieren Sie das Ergebnis schließlich an der richtigen Position, wie Sie im endgültigen Bild sehen.
Erstellen Sie zwei Umschalter
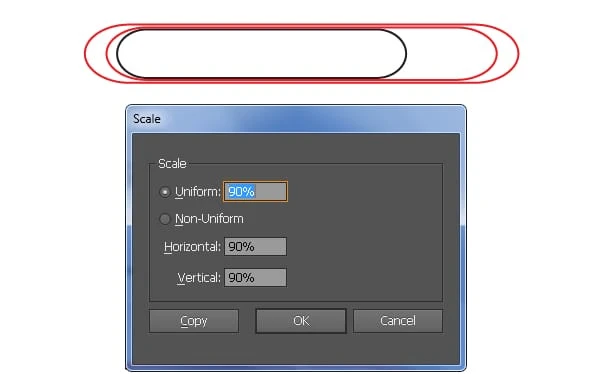
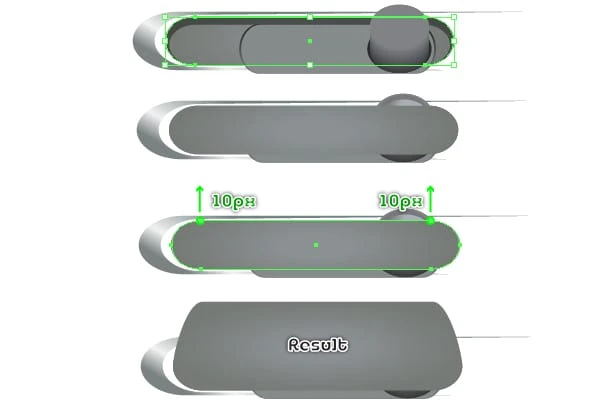
25 Erstellen Sie mit Hilfe des Rechteckwerkzeugs (M) ein 72 x 12 Pixel großes Objekt. Lassen Sie das neu erstellte Objekt ausgewählt, gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 8 Pixel ein und klicken Sie auf OK, dann gehen Sie zu Objekt > Darstellung erweitern. Stellen Sie sicher, dass das resultierende Objekt immer noch ausgewählt ist, gehen Sie zu Object > Transform > Scale … Check the Non-Uniform, geben Sie 150 in das Feld Horizontal und 120 in das Feld Vertical ein und klicken Sie dann auf Copy. Verschieben Sie als nächstes das neue Objekt um 10 Pixelnach rechts und gehen Sie zu Objekt > Transformieren > Skalieren … Geben Sie 90 in das Feld Skalieren ein und klicken Sie dann auf Kopieren.
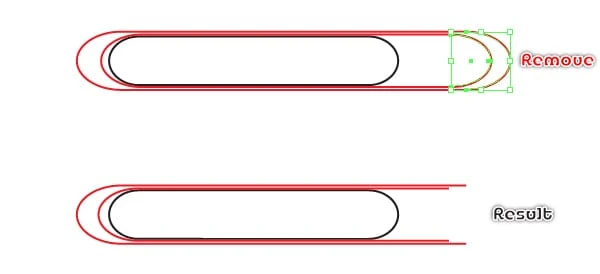
26 Fokussieren Sie auf der rechten Seite zwei rote Objekte, wählen Sie vier blau hervorgehobene Ankerpunkte aus und klicken Sie in der Eigenschaftenleiste auf die Schaltfläche „ Pfad an ausgewählten Ankerpunkten ausschneiden „. Entfernen Sie als nächstes zwei kleine rote Objekte.
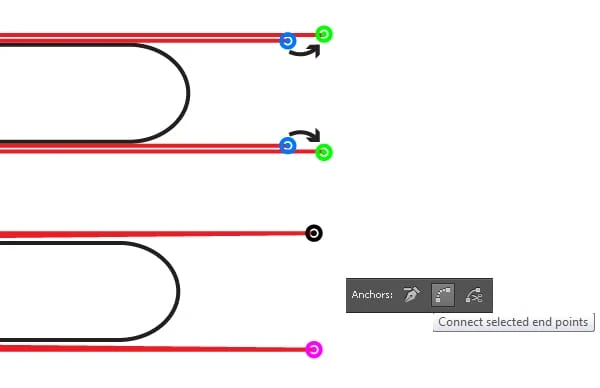
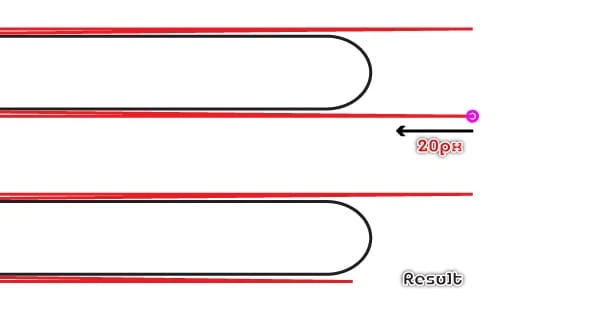
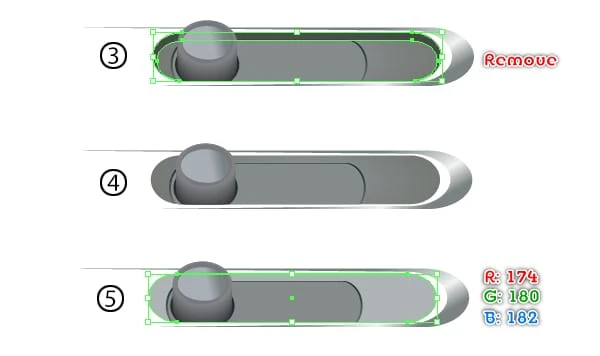
27 Klicken Sie mit dem Direktauswahl-Werkzeug (A) auf den blau hervorgehobenen oberen Ankerpunkt und verschieben Sie ihn nach oben zu dem grün hervorgehobenen Punkt. Wählen Sie als Nächstes den blau hervorgehobenen unteren Ankerpunkt aus und verschieben Sie ihn nach unten zu dem grün hervorgehobenen Punkt. Wählen Sie nun mit dem Direktauswahl-Werkzeug (A) zwei schwarz hervorgehobene Ankerpunkte aus und klicken Sie dann in der Eigenschaftenleiste auf die Schaltfläche “ Ausgewählte Endpunkte verbinden „. Wiederholen Sie dasselbe für zwei magentafarben hervorgehobene Ankerpunkte.
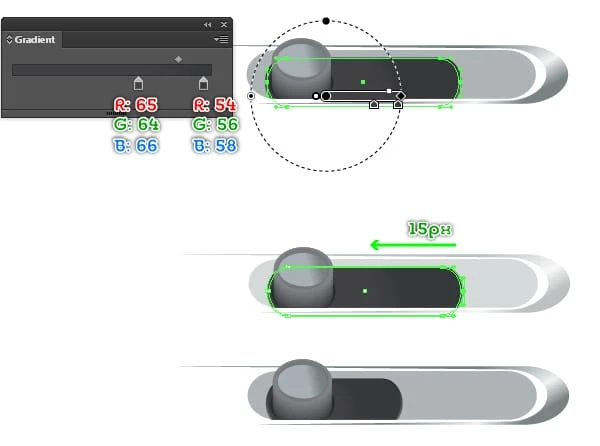
28 Wählen Sie den magentafarben hervorgehobenen Ankerpunkt aus und verschieben Sie ihn um 20 Pixel nach links. Wählen Sie nun das rote Objekt erneut aus und füllen Sie es mit dem linearen Farbverlauf. Wählen Sie als nächstes das schwarze Objekt aus und füllen Sie es mit dem radialen Farbverlauf.
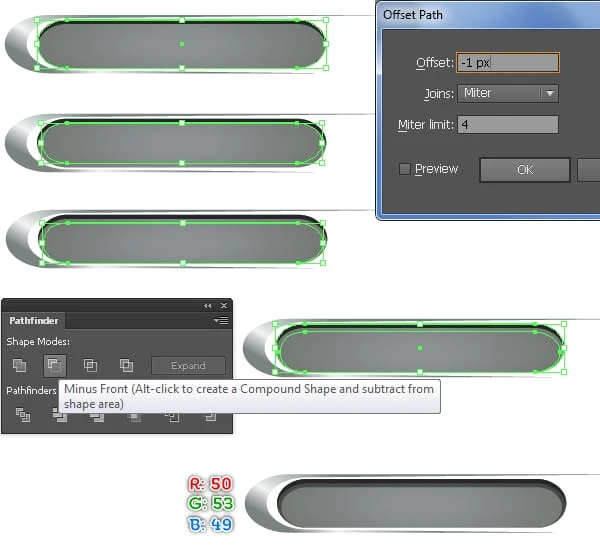
29 Erstellen Sie eine Kopie der dunkleren Form (Strg +C, Strg +F ). Während diese Kopie ausgewählt ist, gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -1 Pixel ein und klicken Sie auf OK, dann verschieben Sie die resultierende Form um 1 Pixel nach unten. Wählen Sie als nächstes zwei neu erstellte Formen aus, öffnen Sie die Pathfinder- Palette (Fenster > Pathfinder) und klicken Sie auf die Schaltfläche Minus Front. Ersetzen Sie dann die vorhandene Farbe der resultierenden Form durch R = 50, G = 53, B = 49.
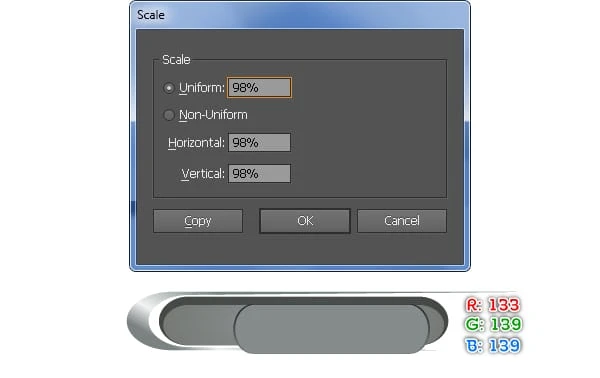
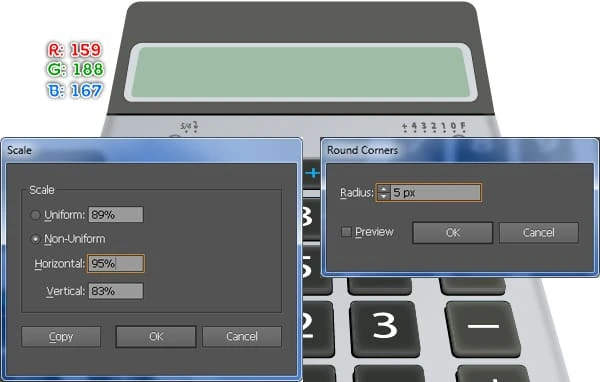
30 Wählen Sie erneut die in Schritt 28 erstellte dunklere Form aus und gehen Sie zu Objekt > Transformieren > Jedes transformieren … Geben Sie die Daten wie unten gezeigt ein und klicken Sie dann auf Kopieren. Ersetzen Sie als Nächstes die vorhandene Farbe der neuen Form durch den linearen Farbverlauf. Lassen Sie die resultierende Form ausgewählt und gehen Sie zu Objekt > Transformieren > Skalieren … Geben Sie 98 in das Feld Skalieren ein und klicken Sie dann auf OK. Ersetzen Sie als Nächstes die vorhandene Farbe der neuen Form durch R=133, G=139, B=139.
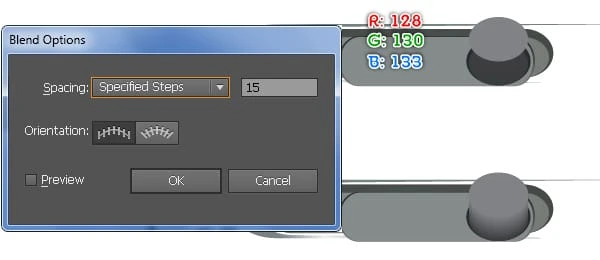
31 Erstellen Sie mit dem Ellipse-Werkzeug (L) ein 16 x 12 Pixel großes Objekt und füllen Sie es dann mit R=40, G=44, B=44. Während die resultierende Form ausgewählt ist, gehen Sie zu Objekt > Transformieren > Skalieren … Geben Sie 92 in das Feld Skalieren ein und klicken Sie dann auf OK. Ersetzen Sie als Nächstes die vorhandene Farbe der neuen Form durch R=58, G=60, B=62. Lassen Sie die neue Form ausgewählt, duplizieren Sie sie einmal, verschieben Sie die Kopie um 6 Pixel nach oben und ersetzen Sie dann die vorhandene Farbe durch R = 128, G = 130, B = 133. Stellen Sie sicher, dass die resultierende Form noch ausgewählt ist, duplizieren Sie sie einmal und blenden Sie dann die Kopie aus. Wählen Sie nun zwei neu erstellte Ellipsen aus und erstellen Sie eine Überblendung zwischen ihnen. Zeigen Sie als Nächstes die in diesem Schritt verborgene Form an und gehen Sie zu Objekt > Transformieren > Skalieren … Geben Sie eine 85 in das Feld Skalieren ein und klicken Sie dann auf OK. Ersetzen Sie die vorhandene Füllfarbe der neuen Form durch den linearen Farbverlauf, fügen Sie einen 2px- Strich hinzu (R=118, G=120, B=128) und wenden Sie dann das Breitenprofil 2 für das Ergebnis an.
32 Wählen und gruppieren Sie (Strg + G) alle Formen, die ab Schritt 30 bis zu diesem Zeitpunkt erstellt wurden. Wählen Sie als Nächstes die in Schritt 28 erstellte dunklere Form erneut aus, duplizieren Sie sie einmal und bringen Sie sie dann nach vorne (Strg + Umschalt + Rechte eckige Klammer ). Wählen Sie zwei obere Ankerpunkte der neuen Form aus und verschieben Sie sie um 10 Pixel nach oben. Wählen Sie nun die neu erstellte Form und die neu erstellte Gruppe erneut aus und gehen Sie dann zu Objekt> Schnittmaske> Erstellen (Strg +7). Wählen und gruppieren Sie schließlich alle Formen, die ab Schritt 25 bis zu diesem Zeitpunkt erstellt wurden.
33 Wählen Sie die neue Gruppe erneut aus und gehen Sie zu Objekt > Transformieren > Spiegeln … Überprüfen Sie die Vertikale und klicken Sie dann auf Kopieren. Doppelklicken Sie auf die neue Gruppe, wählen Sie dann die Form aus, wie Sie im dritten Bild sehen, und entfernen Sie sie. Wählen Sie als nächstes die Form wie im fünften Bild gezeigt aus und ersetzen Sie die vorhandene Farbe durch R=174, G=180, B=182.
34 Wählen Sie die Form weiter aus, wie Sie im ersten Bild unten sehen, und ersetzen Sie dann die vorhandene Farbe durch den radialen Farbverlauf. Wählen Sie als Nächstes mit dem Direktauswahl-Werkzeug (A) alle Ankerpunkte auf der linken Seite von zwei dunklen Formen aus und verschieben Sie sie dann um 15 Pixel nach links. Wählen Sie nun alle Formen wie im vierten Bild gezeigt aus und verschieben Sie sie dann an die Position wie im letzten Bild unten gezeigt. Doppelklicken Sie abschließend auf eine beliebige Stelle außerhalb der gerade bearbeiteten Gruppe.
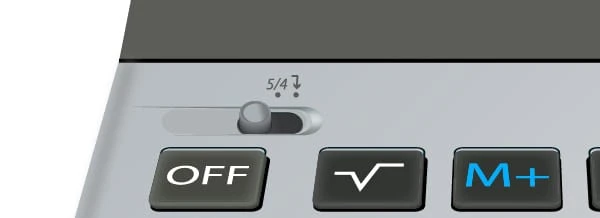
35 Platzieren Sie zwei neu erstellte Gruppen an den richtigen Positionen, wie unten gezeigt.
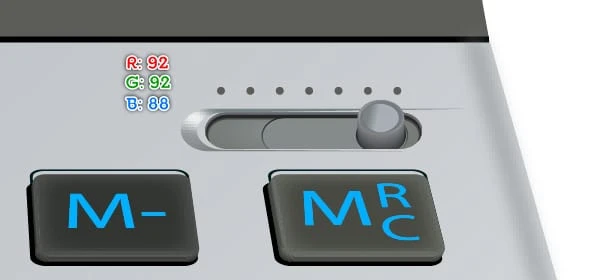
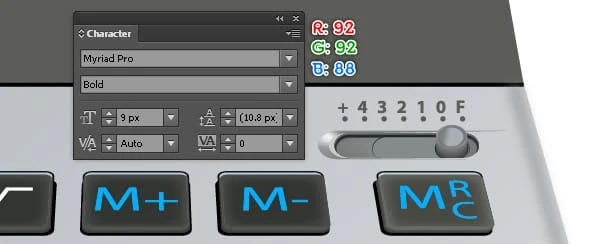
36 Um einige Details hinzuzufügen, erstellen Sie zuerst sieben Ellipsen (R=92, G=92, B=88 ). Öffnen Sie als Nächstes die Zeichenpalette (Fenster > Typ > Zeichen) und legen Sie die Daten wie im zweiten Bild unten gezeigt fest. Wählen Sie als nächstes das Textwerkzeug (T) aus, klicken Sie einfach auf Ihre Zeichenfläche und fügen Sie einige Zahlen und Buchstaben hinzu, und platzieren Sie sie dann an den richtigen Positionen, wie unten gezeigt. Wählen Sie nun alle neuen Zahlen und Buchstaben erneut aus und gehen Sie dann zu Objekt > Darstellung erweitern. Während die Ergebnisse ausgewählt sind, gehen Sie zu Objekt > Transformieren > Scheren … Folgen Sie den Daten, wie im dritten Bild gezeigt, und klicken Sie dann auf OK.
37 Wiederholen Sie denselben Vorgang, um diese Details auf der linken Seite des Taschenrechners hinzuzufügen. An dieser Stelle sollte Ihr Rechner wie im zweiten Bild unten aussehen.
Erstellen Sie den Anzeigebildschirm
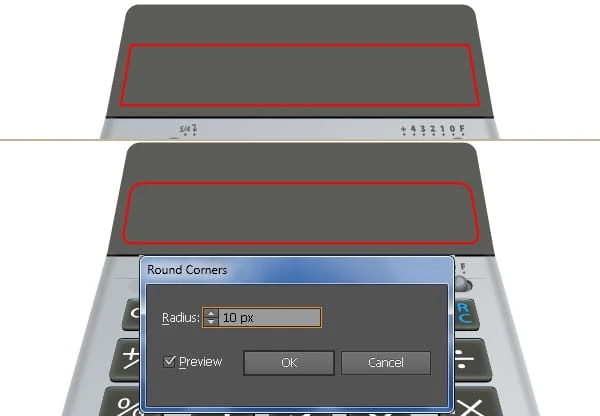
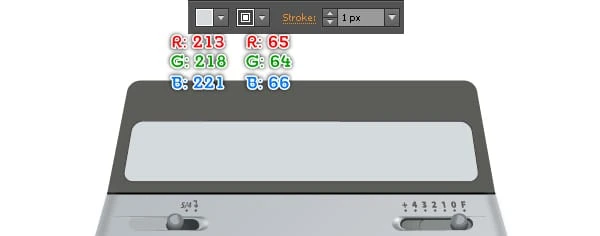
38 Erstellen Sie mit dem Rechteckwerkzeug (M) ein 358 x 60 Pixel großes Objekt wie unten. Wählen Sie den linken oberen Ankerpunkt des neuen Objekts aus und verschieben Sie ihn 10 Pixel nach rechts. Wählen Sie als Nächstes den rechten oberen Ankerpunkt aus und verschieben Sie ihn um 10 Pixel nach links. Wählen Sie nun das neue Objekt erneut aus und gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 10 Pixel ein und klicken Sie dann auf OK. Füllen Sie schließlich das resultierende Objekt mit R = 213, G = 218, B = 221 und fügen Sie einen 1-Pixel-Strich hinzu (R = 65, G = 64, B = 66 ).
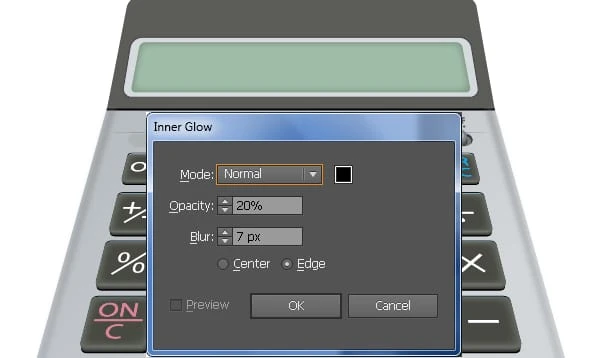
39 Wählen Sie die neu erstellte Form erneut aus und gehen Sie zu Object > Transform > Scale … Check the Non-Uniform, geben Sie 95 in das Feld Horizontal und 83 in das Feld Vertical ein und klicken Sie dann auf Copy. Ersetzen Sie die vorhandene Farbe der neuen Form durch R=159, G=188, B=167. Lassen Sie die resultierende Form ausgewählt, öffnen Sie die Aussehen- Palette (Fenster > Aussehen) und klicken Sie auf den Abschnitt Runde Ecken . Geben Sie im Dialogfeld Runde Ecken einen Radius von 5 Pixel ein und klicken Sie dann auf OK. Stellen Sie sicher, dass die resultierende Form noch ausgewählt ist, gehen Sie zu Effekt > Stilisieren > Inner Glow. Folgen Sie den Daten wie im zweiten Bild gezeigt und klicken Sie dann auf OK.
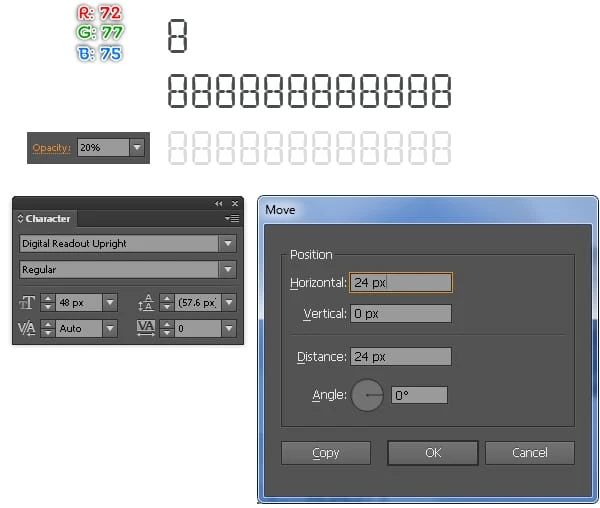
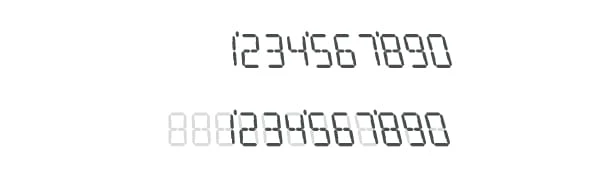
40 Öffnen Sie die Zeichenpalette (Fenster > Typ > Zeichen) und stellen Sie dann die Daten wie unten gezeigt ein. Wählen Sie als Nächstes das Textwerkzeug (T) aus, klicken Sie einfach auf Ihre Zeichenfläche und fügen Sie die Zahl „8″ hinzu. Wählen Sie die Zahl „8″ erneut aus und gehen Sie zu Objekt > Transformieren > Verschieben. Geben Sie 24 in ein horizontales Feld ein und klicken Sie auf Kopieren, und drücken Sie dann zehnmal (Strg + D ). Wählen Sie alle neu erstellten „8″-Zahlen erneut aus, gruppieren Sie sie und reduzieren Sie die Deckkraft dieser Gruppe auf 20 %, und nennen Sie sie dann „twelve_eights“. Erstellen Sie nun eine Kopie (Strg + C, Strg + V) der neuen Gruppe und ändern Sie die Deckkraftder Kopie zu 100%. Ersetzen Sie die „8“-Zahlen der neuen Gruppe durch andere Zahlen und fügen Sie dann einige Details hinzu, wie Sie im letzten Bild sehen. Wählen Sie schließlich die neue Gruppe und diese neu erstellten Details aus und gruppieren Sie sie (Strg + G ), und nennen Sie sie dann „Zahlen“.
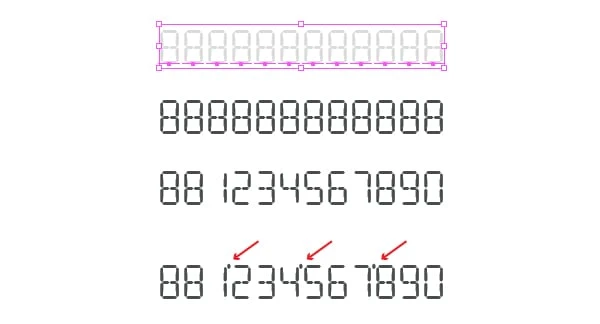
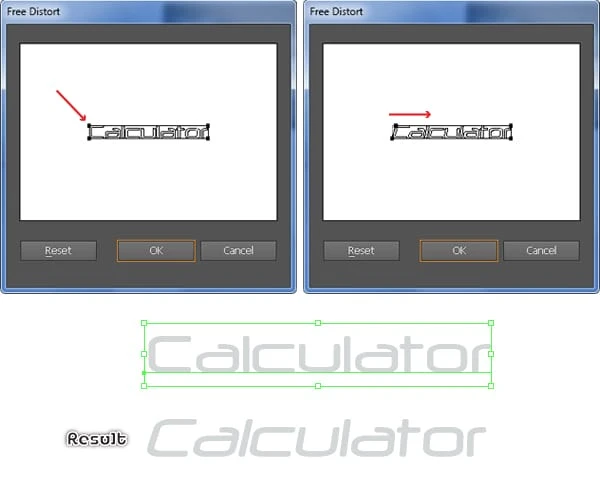
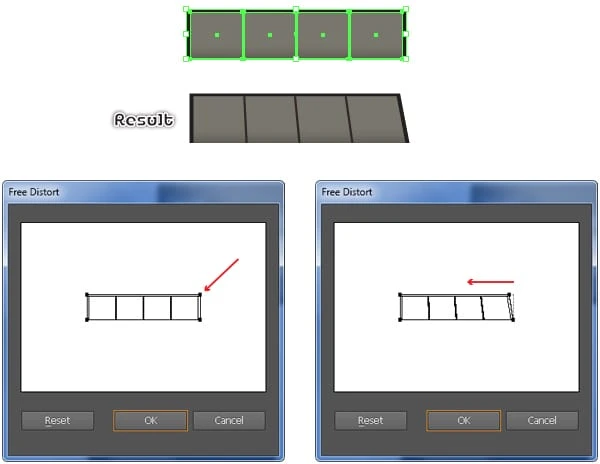
41 Wählen Sie die Gruppe „twelve_eights“ erneut aus und gehen Sie zu Effect > Distort & Transform > Free Distort … Ziehen Sie im Feld Free Distort den rechten oberen Eckgriff des Begrenzungsrahmens nach links und klicken Sie dann auf OK.
42 Wählen Sie die Gruppe „Zahlen“ erneut aus und gehen Sie zu Effekt > Verzerren & Transformieren > Freies Verzerren … Ziehen Sie im Feld „Freies Verzerren “ den Griff in der rechten oberen Ecke des Begrenzungsrahmens nach links und klicken Sie dann auf „ OK“.
43 Bevor Sie fortfahren, wählen und entfernen Sie zwei Achten der Gruppe „Zahlen“. Wählen Sie als nächstes erneut zwei neu erstellte Gruppen aus, öffnen Sie die Palette „Ausrichten “ (Fenster > Ausrichten ), klicken Sie auf die Schaltfläche „ Horizontal rechts ausrichten “ und dann auf die Schaltfläche „ Vertikal unten ausrichten „. Platzieren Sie diese Gruppen schließlich an der richtigen Position, wie im letzten Bild unten gezeigt.
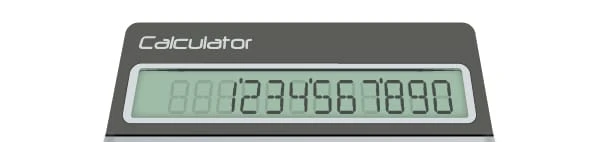
44 Öffnen Sie die Zeichenpalette (Fenster > Typ > Zeichen) und stellen Sie dann die Daten wie unten gezeigt ein. Wählen Sie als Nächstes das Textwerkzeug (T) aus, klicken Sie auf Ihre Zeichenfläche und fügen Sie den Text „Rechner“ hinzu. Wählen Sie den neuen Text erneut aus und gehen Sie zu Effekt > Verzerren & Transformieren > Freies Verzerren … Ziehen Sie im Feld Freies Verzerren den linken oberen Eckgriff des Begrenzungsrahmens nach rechts und klicken Sie dann auf OK. Das Ergebnis sollte wie das letzte Bild unten aussehen.
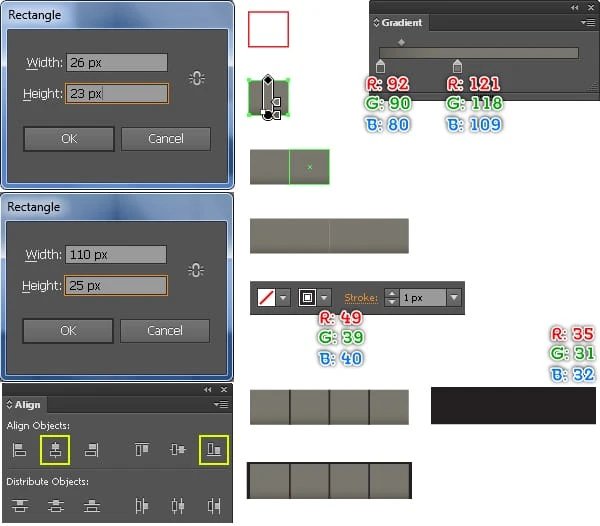
45 Um einige Details hinzuzufügen, wählen Sie zuerst das Rechteckwerkzeug (M) und verwenden Sie dieses Werkzeug, um ein 26 x 23 Pixel großes Objekt zu erstellen, und füllen Sie dann das neue Objekt mit dem linearen Farbverlauf. Lassen Sie die resultierende Form ausgewählt, gehen Sie zu Objekt > Transformieren > Verschieben. Geben Sie eine 26 in das Feld Horizontal ein und klicken Sie auf Kopieren, und drücken Sie dann zweimal (Strg + D ). Wählen Sie als Nächstes das Liniensegment-Werkzeug () und zeichnen Sie drei vertikale Pfade wie unten gezeigt. Sobald Ihre Pfade gezeichnet sind, füllen Sie sie mit none und fügen Sie einen 1px- Strich hinzu (R=49, G=39, B=40 ). Wählen Sie nun alle in diesem Schritt erstellten Objekte aus und gruppieren Sie (Strg +G) Sie. Erstellen Sie mit dem Rechteckwerkzeug (M) eine weitere Form ( 110 x 25 Pixel) und füllen Sie sie dann mit R=35, G=31, B=32. Lassen Sie die resultierende Form ausgewählt, halten Sie die Umschalttaste gedrückt und klicken Sie auf die neu erstellte Gruppe. Öffnen Sie die Ausrichtungspalette (Fenster > Ausrichten ), klicken Sie auf die Schaltfläche „ Horizontal ausrichten Mitte “ und klicken Sie auf die Schaltfläche „ Vertikal unten ausrichten „, dann gehen Sie zu Effekt > Verzerren & Transformieren > Freie Verzerrung. Ziehen Sie im Feld „Freie Verzerrung“ den Ziehpunkt in der rechten oberen Ecke des Begrenzungsrahmens nach links und klicken Sie dann auf „ OK“.. Platzieren Sie das Ergebnis schließlich an der Position, wie im letzten Bild unten gezeigt.
Endergebnis
So sieht das fertige Design aus. Ich hoffe, Sie genießen dieses Tutorial.
Herzliche Glückwünsche! Sie haben die Lektion abgeschlossen. Ich hoffe, Sie haben in diesem Tutorial einige nützliche Dinge entdeckt. Das endgültige Ergebnisbild ist unten. Genießen!
Fazit
So schwierig es auch aussieht, ich bin mir sehr sicher, wenn Sie meinem Tutorial folgen, werden Sie viel Hilfe finden, indem Sie Ihre Fähigkeiten und Bilder verwenden, um Ihre eigene Kreation zu erstellen! Nochmals vielen Dank für die Nutzung unseres Tutorials. Wir beantworten gerne alle Ihre Fragen. Sie können unten einfach ein Feedback und / oder einen Kommentar hinterlassen.
Ergebnisquelldateien herunterladen
- .ai-Quelldatei herunterladen (.zip, 1,93 MB)