Mobile Friendly und Website-Geschwindigkeit – zwei wichtige Punkte, die bei der Gestaltung einer Website zu berücksichtigen sind?
In der heutigen Web 2.0-Welt dreht sich alles um das Internet. Wenn Sie einen Klempner suchen, gehen Sie ins Internet. Wenn Sie nach einem lokalen Restaurant suchen, gehen Sie ins Internet. Wenn Sie ein Haus kaufen möchten, wissen Sie was? Du gehst ins Netz.
Die Leute benutzen die Gelben Seiten nicht mehr, um ein Unternehmen für einen Bedarf oder Wunsch zu finden. Sie gehen ins Internet, da es die genauesten und schnellsten Informationen liefert.
Um diese Informationen zu erhalten, ging eine Person vor fünf bis sieben Jahren zu ihrem Desktop- oder Laptop-Computer zu Hause oder im Unternehmen, rief einen Webbrowser und eine Suchmaschine auf und führte eine Suche durch.
Heute hat sich die Landschaft völlig verändert, da die Menschen nicht nur zu Laptops und Desktops gehen, um Informationen zu erhalten – sie verwenden mobile Geräte wie Smartphones und Tablets.
Ist Ihre Website mobilfreundlich?
Das bedeutet, dass eine Website, die auf einem Desktop- oder Laptop-Computer gut aussieht, wahrscheinlich nicht sehr gut aussieht, wenn sie über ein mobiles Handgerät angezeigt wird. Die Kopie ist viel zu klein, die Links sind winzig und Sie müssen seitwärts scrollen, um den gesamten Inhalt zu sehen. Die Seite ist nicht nur nicht benutzerfreundlich, sondern könnte jetzt auch Auswirkungen (eine sehr wichtige – potenziell äußerst negative Auswirkung) auf die Suchmaschinen – insbesondere Google – haben.
Was genau übersetzt das auch? Wenn Ihre Website für ein mobiles Gerät nicht anpassungsfähig ist, kann sie im Grunde genommen organische Platzierungen bei den Suchmaschinen verlieren. Das heißt, wenn jemand Google auf seinem Telefon oder Tablet besucht und nach einem Klempner sucht, besteht eine gute Chance, dass Sie nicht auftauchen, und wenn Sie es tun, werden Sie höchstwahrscheinlich nicht auf der ersten Seite der Ergebnisse erscheinen.
Außerdem versieht Google seine mobilen Suchergebnisse jetzt mit dem Label „für Mobilgeräte optimiert“. Eine Website ist für dieses Label geeignet, wenn sie die folgenden vom Google-Algorithmus erkannten Kriterien erfüllt:
- Vermeiden Sie Software, die auf Mobilgeräten nicht üblich ist, wie z. B. Adobe Flash.
- Verwenden Sie Textgrößen, die ohne Zoomen lesbar sind.
- Die Links sind weit genug voneinander entfernt platziert, sodass der Benutzer leicht auf den richtigen tippen kann.
- Der Inhalt passt auf den Bildschirm, sodass Benutzer nicht horizontal scrollen müssen, um ihn anzuzeigen.
Der Mobile-Friendly-Test
Ein Webmaster oder Geschäftsinhaber kann überprüfen, wie für Mobilgeräte optimiert seine Website ist, indem er die Google-Seite „Test für Mobilgeräte“ besucht. Wenn die Website den Test nicht besteht, erhalten Sie von Google Informationen und Tipps, wie Sie die Website für Mobilgeräte optimieren können.
Viele Content-Management-Systeme (CMS) wie WordPress, Drupal und Joomla bieten jetzt Unterstützung bei der Migration Ihrer Desktop-freundlichen Website in eine anpassungsfähige, mobilfreundliche Website.
Bevor Sie dies tun, sollten Sie jedoch sicherstellen, dass Sie Ihre aktuelle Website sichern und Ihr aktuelles CMS auf die neueste Version aktualisieren. In einigen Situationen werden durch ein Update auf die neueste Version automatisch erforderliche Sicherheitsupgrades angewendet und Ihre Website für Mobilgeräte optimiert. Wenn der Prozess nicht automatisch ausgelöst wird, stellen Sie sicher, dass Sie das Update manuell übertragen, um Sicherheitsverletzungen zu vermeiden.
Wenn das von Ihnen verwendete CMS benutzerdefinierte Designs anbietet, stellen Sie sicher, dass die von Ihnen gewählte Version für Mobilgeräte geeignet ist. Wenn nicht, müssen Sie möglicherweise noch einmal von vorne beginnen.
Wie schnell lädt Ihre Website?
Neben der Optimierung Ihrer Website für Mobilgeräte ist die Geschwindigkeit der Website ein weiterer wichtiger Punkt, den Sie bei der Gestaltung Ihrer Website berücksichtigen sollten. Wenn das Laden einer Website zu lange dauert, ist es gut möglich, dass der Benutzer abprallt und zu einer wechselt, die schneller lädt. Laut zahlreichen Umfragen und Studien erwartet fast die Hälfte der Webnutzer, dass eine Website in zwei Sekunden oder weniger geladen wird. Dieselben Leute verlassen eine Seite, die nicht innerhalb von drei Sekunden geladen wird. Erschwerend kommt hinzu, dass 79 % der Webkäufer, die Probleme mit der Leistung der Website haben, sagen, dass sie nicht mehr auf die Website zurückkehren werden, um erneut einzukaufen, und rund 44 % von ihnen würden einem Freund erzählen, wenn sie beim Online-Shopping schlechte Erfahrungen gemacht haben.
Abgesehen davon, dass Sie potenzielle Kunden verlieren, weil Ihre Ladezeit zu lang ist, kann eine langsame Website auch Ihrem Ranking bei Google schaden. Das liegt daran, dass Google angegeben hat, dass die Website-Geschwindigkeit eines der Signale ist, die von seinem Algorithmus verwendet werden, um Seiten zu ranken. Eine langsame Webseitengeschwindigkeit bedeutet auch, dass die Suchmaschine weniger Seiten crawlen kann, was bedeuten könnte, dass weniger Seiten von Google indexiert werden. Im Wesentlichen bedeutet dies alles, dass Sie Geschäfte verlieren, wenn Ihre Website langsam lädt.
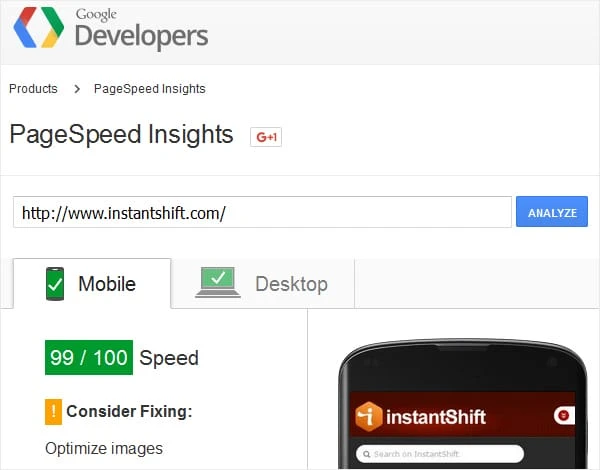
Page Speed Insights-Test von Google
Ähnlich wie beim Mobile-Friendly-Test bietet Google ein kostenloses Page Speed Insights Tool an. Dieses Tool misst die Leistung einer Webseite für Desktop- und Mobilgeräte.
Sobald Sie die URL kopieren und in das Tool einfügen, wird eine Punktzahl zwischen null und hundert Punkten angezeigt. Je höher die Punktzahl, desto besser ist Ihre Website für den Google-Algorithmus und eine Punktzahl von 85 oder höher zeigt an, dass die Seite eine gute Leistung erbringt.
Mit Page Speed Insights erfahren Sie, wie sich Ihre Website in Bezug auf verschiedene Schlüsselaspekte verbessern kann, einschließlich der verstrichenen Zeit von dem Moment an, in dem ein Benutzer eine neue Seite anfordert, bis zu dem Moment, in dem der Inhalt der neuen Seite „above the fold“ vom Browser gerendert wird. Es misst auch die verstrichene Zeit von dem Moment an, in dem ein Benutzer eine neue Seite anfordert, bis zu dem Moment, in dem die Seite vollständig vom Browser gerendert wird.
Da das Netzwerk des Benutzers diese Geschwindigkeit stark beeinflussen könnte, berücksichtigt Page Speed Insights nur die netzwerkunabhängigen Aspekte der Seitenleistung. Dazu gehören die Serverkonfiguration, die HTML-Struktur und die Verwendung externer Ressourcen wie Bilder, CSS und JavaScript.
Indem Sie beispielsweise Ihren Code optimieren (einschließlich Leerzeichen, Kommas und anderer unnötiger Zeichen entfernen), können Sie Ihre Seitengeschwindigkeit drastisch erhöhen. Entfernen Sie auch Codekommentare, Formatierungen und nicht verwendeten Code. Google empfiehlt die Verwendung von YUI Compressor sowohl für CSS als auch für JavaScript.
Die Reduzierung von Weiterleitungen wird auch die Geschwindigkeit der Website verbessern. Das liegt daran, dass der Besucher jedes Mal, wenn eine Seite auf eine andere Seite umleitet, mit zusätzlicher Zeit konfrontiert wird, die darauf wartet, dass der HTTP-Request-Response-Zyklus abgeschlossen ist. Wenn Ihr mobiles Weiterleitungsmuster beispielsweise so aussieht: „ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home“, erstellt jede dieser beiden zusätzlichen Weiterleitungen Ihre Seite langsamer laden.
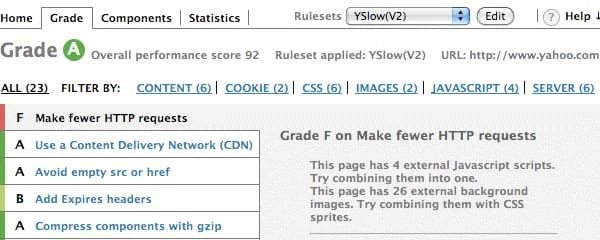
Webmaster sollten immer das Browser-Caching nutzen. Dazu gehören Elemente wie Bilder, Stylesheets und andere. Dies geschieht, damit ein Besucher, der zu Ihrer Website zurückkehrt, nicht die gesamte Seite neu laden muss. Mit einem Tool wie YSlow können Sie sehen, ob Sie bereits ein Ablaufdatum für Ihren Cache festgelegt haben. Sobald dies herausgefunden ist, können Sie einen „expires“-Header festlegen, wie lange diese Informationen zwischengespeichert werden sollen. Sofern sich Ihre Website nicht häufig ändert, ist ein Jahr eine angemessene Zeit, um sie festzulegen.
Suchen Sie immer nach Möglichkeiten, die Reaktionszeit Ihres Servers zu verbessern. Betrachten Sie dazu verschiedene Leistungsengpässe wie langsame Datenbankabfragen, langsames Routing oder einen Mangel an ausreichendem Arbeitsspeicher. Optimale Antwortzeiten des Servers sollten unter 200 Millisekunden liegen.
Bilder können auch eine große Rolle bei der Geschwindigkeit Ihrer Website spielen.
PNGs sind normalerweise das beste Dateiformat für Grafiken mit weniger als 16 Farben. JPEGs sind im Allgemeinen das ideale Format für Fotos. Stellen Sie sicher, dass sie auch für das Web komprimiert sind und dass es absolut nicht notwendig ist, Fotos mit 200 und 300 DPI hochzuladen.
Ein Tipp, den Sie vielleicht ausprobieren möchten, ist die Verwendung von CSS-Sprites, um eine Vorlage für Bilder zu erstellen, die Sie häufig verwenden, wie z. B. Symbole, Ihr Logo und andere häufig verwendete Schaltflächen. CSS-Sprites kombinieren Ihre Bilder zu einem größeren Bild, das auf einmal geladen wird. Das bedeutet weniger HTTP-Anforderungen, was einer Einsparung von Ladezeit entspricht, da Benutzer nicht gezwungen werden, auf das Laden mehrerer Bilder zu warten.
Schließlich ist eine weitere Möglichkeit, die Ladegeschwindigkeit Ihrer Website zu erhöhen, die Verwendung eines Content Distribution Network oder CDN. Diese Servernetzwerke werden verwendet, um die Last der Bereitstellung von Inhalten zu verteilen. Im Grunde bedeutet dies, dass Kopien Ihrer Website in mehreren, geografisch verteilten Rechenzentren gespeichert werden, damit Benutzer überall auf der Welt schneller und zuverlässiger auf die Website zugreifen können.
Während das Erstellen einer großartigen Website aufregend und lohnend sein kann, sollten Sie sicherstellen, dass sie richtig optimiert ist. Dazu gehört, dass sie für Mobilgeräte optimiert und für die Website-Geschwindigkeit geeignet ist. Wenn nicht, besteht eine hohe Wahrscheinlichkeit, dass Sie möglicherweise neue und wiederkehrende Geschäfte verlieren.