12 umsetzbare Möglichkeiten zur Verbesserung der Seitengeschwindigkeit
Eine schnelle Seitengeschwindigkeit ist definitiv entscheidend für die Verbesserung des Suchmaschinenrankings, der Konversionsraten und der allgemeinen Benutzererfahrung Ihrer Website.
Wenn Ihre Website nicht mit Spitzenleistung läuft, kann diese Trägheit Sie durch niedrigere Rankings und weniger organischen Traffic viel Geld kosten. Die Seitengeschwindigkeit hat einen großen Einfluss auf das Nutzerverhalten und die Conversions Ihrer Website.
Im Allgemeinen warten Benutzer nur drei Sekunden, bevor sie das Schiff verlassen. Etwa 44 % der Internetnutzer berichten auch, dass sie sich Sorgen über die Transaktion machen, wenn die Website langsamer lädt.
Beim Durchsuchen verschiedener Produkte auf Ihrer Website wird es sehr frustrierend, wenn Benutzer weitere 10 Sekunden warten müssen, um herumzunavigieren. Selbst eine Ladezeitverzögerung von zwei Sekunden kann zu einer Abbruchrate von 87 % bei Transaktionen führen. Eine Verzögerung von nur einer Sekunde kann ebenfalls zu einem Verlust von 7 % bei der Kundenkonvertierung führen. Dies kann sich negativ auf Ihren Umsatz auswirken, insbesondere wenn sich Ihre verärgerten Besucher an Ihre engsten Konkurrenten wenden.
„Zwei Drittel (67 %) der Käufer in Großbritannien und mehr als die Hälfte (51 %) der Käufer in den USA gaben an, dass die Langsamkeit der Website der Hauptgrund dafür ist, dass sie einen Kauf abbrechen würden.“
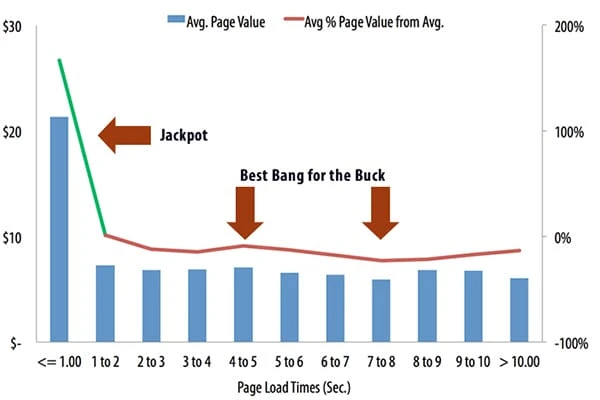
Stellen wir uns vor, Ihre Website hat monatlich eine Million Besucher, einen durchschnittlichen Produktpreis von 10 $ und eine Absprungrate von 50 %. Eine Ladezeit der Produktseite von sechs Sekunden würde einen Konversionsverlust von 42 % verursachen! Dies entspricht 250.000 Nutzern, die Ihre Website verlassen und aufgrund der langsamen Ladezeiten keinen Kauf tätigen. Auf monatlicher Basis würde Sie dies 2,1 Millionen US-Dollar an entgangenen Einnahmen kosten. Außerdem beweist eine Fallstudie, dass eine langsame Seitengeschwindigkeit Einzelhändler jedes Jahr 1,73 Mrd. £ an entgangenen Verkäufen kostet.
Jetzt ist klar, dass eine langsamere Website-Geschwindigkeit sich nachteilig auf Ihr Endergebnis auswirken kann, aber auch Ihren Suchmaschinen-Rankings schaden kann. Google liebt Websites, die eine gute Benutzererfahrung bieten, und überprüft dies häufig über Pogo Sticking und Verweildauer. Die Zeit, die Benutzer auf Ihrer Website bleiben, bevor sie zu den Suchmaschinenergebnissen zurückkehren, wird verwendet, um darzustellen, wie informativ und nützlich Ihre Website ist. Obwohl die durchschnittliche Website-Dauer, Ihre Anzahl wiederkehrender Besucher im Vergleich zu eindeutigen Besuchern, Ausstiegsraten und Absprungraten keine Suchmaschinen-Ranking-Faktoren sind, spielen sie eine wesentliche Rolle für die Benutzererfahrung, die der ultimative Such-Ranking-Faktor für Google ist.
Wie wir bereits besprochen haben, wirkt sich eine niedrige Seitengeschwindigkeit negativ auf die Erfahrungen Ihrer Benutzer aus und führt zu fallenden Suchmaschinen-Rankings, die Sie nicht bemerken werden. Daher ist es wichtig, dass Sie Ihre Website beschleunigen, um unerwünschte Verluste bei all Ihrer harten Arbeit zu vermeiden. Ich empfehle, die Geschwindigkeit Ihrer Website mit dem Google PageSpeed-Tool zu überprüfen. Wenn Sie nicht bei 100 sind, machen Sie sich keine Sorgen, denn selbst Google.com hat kein 100/100. Hier sind die Seitengeschwindigkeiten für die 10 besten Websites der Welt:
- Google- 92/100 (Desktop) & 78/100 (Mobil)
- Facebook- 89/100 (Desktop) & 71/100 (Mobil)
- YouTube- 74/100 (Desktop) & 75/100 (Mobil)
- Baidu- 98/100 (Desktop) & 100/100 (Mobil)
- Yahoo- 81/100 (Desktop) & 66/100 (Mobil)
- Wikipedia- 85/100 (Desktop) & 66/100 (Mobil)
- Amazon- 87/100 (Desktop) & 46/100 (Mobil)
- Twitter – 81/100 (Desktop) & 45/100 (Mobil)
- Taobao- 80/100 (Desktop) & 59/100 (Mobil)
- QQ- 58/100 (Desktop) & 41/100 (Mobil)
Google empfiehlt, dass Websites sowohl für ihre Desktop- als auch für ihre Mobilgeräteversionen eine ideale Seitengeschwindigkeit von 85 oder höher anstreben. Stellen Sie sicher, dass Ihre Website mit allen Mobilgeräten kompatibel ist, da Google am 21. April ein mobilfreundliches Update herausbringt. Vermeiden Sie häufige Fehler bei der mobilen SEO, um sicherzustellen, dass Ihre Website durch dieses Update nicht beschädigt wird.
Es ist überraschend festzustellen, dass nur 14 % der Top-100-Websites in weniger als drei Sekunden geöffnet werden und dass fast ein Zehntel 10 Sekunden oder länger brauchte, um richtig zu funktionieren. Dies wird jedoch wahrscheinlich nicht gut für Ihr Unternehmen sein. Konzentrieren Sie sich also darauf, eine blitzschnelle Website zu erstellen, die für Ihre Benutzer bequem und in Ihrem Geldbeutel rentabler ist. Nachfolgend finden Sie meine 12 wichtigsten Tipps, wie Sie ganz einfach damit beginnen können, Ihre Seitengeschwindigkeit zu erhöhen.
1 Optimieren Sie Ihre Bilder
In erster Linie müssen Sie alle auf Ihrer Webseite präsentierten Bilder optimieren, um eine Chance zu haben, Ihre Website zu beschleunigen. Entfernen Sie zusätzliche Kommentare, unnötigen Platz und nutzlose Farben aus der Quelle Ihrer Bilder. Speichern Sie Ihre Bilder im JPEG-Format, da es am wenigsten Kapazität verbraucht und dennoch eine perfekte Bildqualität beibehält. In Photoshop können Sie STRG+UMSCHALT+ALT+S verwenden, um Bilder automatisch zu optimieren und in der kleinstmöglichen Größe zu speichern.
Für Ihre WordPress-Website empfehle ich die Verwendung des Plug-Ins smush.it, um die Bilder Ihrer Website automatisch zu optimieren und einen Geschwindigkeitsschub zu erhalten. Wenn Sie Bilder haben, die im PNG-Format gespeichert sind, können Sie auch tinypng verwenden, um das Bild zu optimieren und die Bildqualität zu verbessern.
2 Aktivieren Sie die GZip-Komprimierung
Die GZip-Komprimierung mag kompliziert klingen, aber es ist einfach ein großer Begriff, der verwendet wird, um die Größe der HTTP-Antwort zu reduzieren, um die Antwortzeit zu verbessern. Da Ihre Website dadurch eine GZip-Datei anstelle einer HTML-Datei an den Browser senden kann, verringern Sie die Wartezeit und Ladezeit der Seite. Für den Apache-Server können Sie ihn aktivieren, indem Sie Ihrer .htaccess-Datei den folgenden Code hinzufügen:
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Stellen Sie jedoch sicher, dass Sie Ihre Arbeit mit dem GZip-Komprimierungsprüfer überprüfen. Wenn der Code die Komprimierung nicht aktiviert, entfernen Sie den alten und verwenden Sie den folgenden Code:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
Oder verwenden Sie den folgenden PHP-Code oben in Ihrer HTML/PHP-Datei:
3 Nutzen Sie den Browser-Cache
Ein Browsing-Cache wird verwendet, um bestimmte Dateien einer Website im Browser zu speichern, aber ein verstopfter Browsing-Cache kann die Ladezeit erheblich verkürzen. Glücklicherweise können Sie den Browsing-Cache nutzen, indem Sie die Expires-Header in der .htaccess-Datei aktivieren. Verwenden Sie den folgenden Code, um diese Funktion zu aktivieren:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
## EXPIRES CACHING ##Die Verwendung des Expires-Headers hat jedoch ein Problem, auf das Sie achten sollten. Sobald Sie eine Ablaufzeit von einem Monat für eine Datei festgelegt haben, werden alle Änderungen an dieser Datei nicht für einen Benutzer übernommen, der die Seite bereits im letzten Monat besucht hat. Das Festlegen eines Ablaufdatums für ein Jahr ist im Allgemeinen üblich, da Änderungen in diesem Zeitraum weniger wahrscheinlich sind. Sie können entweder den zuletzt geänderten Header oder einen etag-Header für zwischenspeicherbare Ressourcen verwenden.
4 Aktivieren Sie Keep-Alive
Der Keep-Alive-Header ist wichtig, um die Latenzzeit für nachfolgende Anfragen zwischen dem Browser und dem Server zu reduzieren. Sobald Sie die Eingabetaste zum Öffnen einer Website drücken, fordern Browser, dass der Server die HTML-Datei der jeweiligen Webseite sendet. Dann liest der Browser. Wenn es ein Java-Skript oder CSS gibt, fordert es den Server erneut auf, entsprechende Dateien zu senden. Wie Sie sich vorstellen können, erhöhen diese Mitteilungen die Ladezeit Ihrer Seite.
Verwenden Sie einen Keep-Alive-Header, um die Verbindung aufrechtzuerhalten, nachdem die vollständigen Dateien zum Anzeigen an den Browser übertragen wurden. Unten ist der Code, der in der .htaccess-Datei verwendet wird, um ihn zu aktivieren.
Header set Connection keep-alive
5 Verwenden Sie CDN
Das Content Delivery Network (CDN) ist eine Sammlung von Webservern, die über mehrere Standorte verteilt sind, um den Besuchern angeforderte Inhalte effizienter bereitzustellen. Sie können die Amazon Cloud Front oder MaxCDN verwenden, um CDN auf Ihrer Website zu aktivieren.
6 CSS minimieren
Das Minimieren der Cascading Style Sheets (CSS) bedeutet einfach, das CSS kleiner zu machen, indem alle zusätzlichen Leerzeichen entfernt werden. Achten Sie auch auf unnötige Codes, die Ihre Geschwindigkeit verlangsamen. Minimieren Sie Ihr CSS und verwenden Sie den neuen Code, um Ihre Website viel schneller zu laden. Egal, ob Sie Ihr CSS inline, kombiniert oder mit externen Dateien verwenden, kleiner ist immer besser.
7 Minimieren Sie HTML und Javascript
Ebenso sollten Sie HTML und Javascript minimieren, damit Ihre Seiten erheblich schneller geladen werden. Dies wird auch eine bessere Benutzererfahrung bieten.
8 Vermeiden Sie Weiterleitungen
Die Umleitung ist ein überwältigendes Gefühl der Irritation für Website-Besucher. Es ist ähnlich, als würde man zum Haus eines Freundes gehen und dann herausfinden, dass der Freund drei Blocks entfernt in ein anderes Haus gezogen ist. Die Umleitung auf andere Webseiten kostet zusätzliche Zeit, verringert Ihre Ladegeschwindigkeit und lässt Ihre Benutzer frustriert aufstöhnen. Daher rate ich Ihnen immer, Weiterleitungen auf jeder Seite Ihrer Website zu vermeiden, es sei denn, Sie haben keine andere Wahl.
9 Geben Sie einen Zeichensatz an
Die Angabe des Zeichensatzes für eine Website ist eine weitere großartige Technik zur Beschleunigung des Browser-Renderings für blitzschnelle Seitenladevorgänge. Es ist auch einfach zu erreichen, indem Sie den folgenden Code im Header verwenden:
Außerdem verwenden viele CMS ein PHP-Skript, um den Zeichensatz zum Header hinzuzufügen. Wenn Sie damit vertraut sind, können Sie anstelle eines Skripts auch den Code verwenden. In jedem Fall werden Sie gute Fortschritte bei der Reduzierung der Anforderung der aufrufenden Funktion machen.
10 Reduzieren Sie die Antwortzeit des Servers
Serverantwortzeit ist der Begriff, der verwendet wird, um die Zeit zu beschreiben, die zwischen der Browseranfrage an den Server und dem endgültigen Laden der Seite vergeht. Die Antwortzeit Ihres Servers hängt von der Anzahl der Anfragen der Browser und Ihren Serverkonfigurationen ab. Stellen Sie sicher, dass die Antwortzeit Ihres Servers kurz gehalten wird, um die besten Ergebnisse zu erzielen.
11 Vermeiden Sie schlechte Anfragen
Stellen Sie sich vor, Sie gehen in ein Restaurant und fragen nach Ihrem Lieblingsessen, aber die Kellnerin sagt Ihnen, dass der Küche eine wesentliche Zutat fehlt. So frustrierend ist es für Website-Besucher, anstelle des gesuchten Ziels einen 404- oder 410-Fehler zu erhalten. Diese schlechten Anfragen können sich extrem negativ auf die Seitengeschwindigkeit auswirken. Daher wird empfohlen, dass Sie versuchen, sie auf Ihren Seiten um jeden Preis zu vermeiden. Check My Link kann Ihnen helfen, defekte 404-Links zu finden und schnell zu entfernen, um die Benutzererfahrung zu verbessern.
Viele Webmaster sind der Meinung, dass die Verwendung mehrerer Tracking-Codes zum Bereitstellen von Einbettungen und Schaltflächen zum Teilen eine bessere Benutzererfahrung bietet. In Wirklichkeit spielen sie so viel mit ihren Websites, dass zu viele Anfragen an den Server gehen. Beispielsweise ruft ein Iframe eine komplett neue Seite zum Anzeigen auf der vorhandenen Seite auf, wodurch die Website-Geschwindigkeit automatisch reduziert wird. Wenn Sie auf diese Tracking-Codes, Video-Einbettungen und Schaltflächen zum Teilen verzichten, wird die Seitengeschwindigkeit Ihrer Website definitiv verbessert und das Vergnügen Ihrer Besucher gesteigert.
Fazit
Insgesamt ist es wichtig, dass Sie die Ladezeit Ihrer Seite nicht verkürzen, nur um ein ästhetisch ansprechenderes Design oder eine raffiniertere neue Funktion unterzubringen. Website-Besucher interessieren sich in der Regel mehr für die Seitengeschwindigkeit als für all diese überflüssigen Schnickschnack. Eine langsam ladende Website ist ein todsicherer Weg, um Ihr Endergebnis und Ihre Suchmaschinen-Rankings zu zerstören. Tatsächlich erwarten 47 % der Verbraucher, dass Webseiten innerhalb von zwei Sekunden oder weniger geladen werden!
Lassen Sie die Benutzer Ihrer Website also nicht warten, bis sie Ihre epischen Inhalte gelesen haben. Stellen Sie sicher, dass Sie diese 12 einfachen Tipps verwenden, um eine Website zu erstellen, die sich für jeden Besucher leicht öffnen lässt. All diese strategischen Taktiken steigern nachweislich die Seitenladezeiten sowie die Google-Rankings und die allgemeine Benutzererfahrung, wenn sie richtig eingesetzt werden.
Ich hoffe, Sie haben es genossen, diesen Leitfaden zu lesen. Wenn Sie weitere Fragen haben, können Sie diese gerne unten im Kommentarbereich stellen. Vergessen Sie nicht, das Wort auch mit Ihren Freunden auf Ihrer Social-Media-Seite zu verbreiten!
Aufnahmequelle: instantshift.com