Tipps vor und nach der Entwicklung, um WordPress-Websites SEO-freundlich zu machen
WordPress hat nichts unversucht gelassen, um das bekannteste Content-Management-System auf allen wichtigen Plattformen zu sein. Die Schönheit von WordPress liegt in der Tatsache, dass es sich um eine Open-Source-Plattform handelt, die mit PHP und MySQL entwickelt wurde.
WordPress ist nicht nur eine Open-Source-Plattform, sondern verfügt auch über einige der außergewöhnlichen Themen und Plugins, die letztendlich die robuste Funktionalität dieses Content-Management-Systems erhöhen.
Egal, ob Sie ein Geschäftsprofi, ein angehender Entwickler, ein aufstrebender Designer oder ein kreativer SEO-Autor sind, das Vorhandensein des relevanten WordPress-Wissens kann Sie zu neuen Horizonten führen, wenn es um die Entwicklung von SEO-optimierten WordPress-Websites geht. Diese Plattform wird Sie mit ihrer Flexibilität überraschen, die bei ähnlichen anderen Optionen fast null ist. Wenn wir insbesondere über die universellen WordPress-Statistiken im Vergleich zu ähnlichen Plattformen wie Drupal und Joomla sprechen, erzielt erstere satte 38%, was mehr als genug ist, um die Effizienz von WordPress zu beweisen.
Eine Vorschau des Beitrags
In all diesen Jahren wurde WordPress als die beste Plattform hoch gelobt, wenn es darum geht, Websites im Web zu bewerten. Sie werden jedoch erstaunt sein zu erfahren, dass es ein paar anstrengende Anstrengungen gekostet hat, um WordPress zu einer tatsächlich SEO-freundlichen Plattform zu machen. Und natürlich gibt es qualifizierte Entwickler, die die Arbeit für ihre Kunden erledigen. In dem Versuch, WordPress SEO-freundlich zu machen, wird die Plattform mit einer Reihe von Add-Ons in Form von Plugins, Themes und einigen zusätzlichen Funktionen optimiert, aktualisiert, erweitert und verbessert.
Lassen Sie uns gemeinsam auf die Reise gehen, um sich mit den technischen Details vertraut zu machen, die dazu beitragen, dass Ihre WordPress-Website mit verschiedenen Suchmaschinen noch freundlicher wird. Es sind höllisch viele Anstrengungen erforderlich, um in diese Richtung zu investieren, und hier ist die Erklärung der Vor- und Nachteile genau hier in diesem Artikel. Hier kommt das Verfahren mit einer Schritt-für-Schritt-Anleitung.
1 Tipps vor der Entwicklung
A. Entmutigung der Suchmaschine
Es ist der ernsthafte Wunsch jedes Websitebesitzers, dass die Seiten seiner Website von den Suchmaschinen indexiert werden, aber nicht in dem Fall, wenn sich eine Website in der Entwicklungsphase befindet. Es wird allgemein empfohlen, Suchmaschinen davon abzuhalten, Ihre Website genau in dieser Phase zu crawlen, da Ihre unvollständige Website nicht in den Suchmaschinen registriert wird. Die Aufgabe ist einfach über die Seite mit den Leseeinstellungen zu erledigen.
Man kann es starten, indem man auf die „Einstellungen“ klickt und dann auf „Lesen“ drückt, was einige exklusive Optionen bietet, die entscheiden, wie Ihre Inhalte angezeigt werden. Es gibt auch die Einstellungen zum Blockieren von Suchmaschinen. Dies ist jedoch genau so, als würde man Google anfordern und andere Suchmaschinen, Ihre Website nicht in die Suchergebnisse aufzunehmen.
Selbst wenn Suchmaschinen daran gehindert werden, Ihre Website zu crawlen, können Besucher nicht von denselben blockiert werden, aber der Administrator kann die Einstellungen vornehmen, indem er einfach ein .htaccess-Passwort entwickelt.
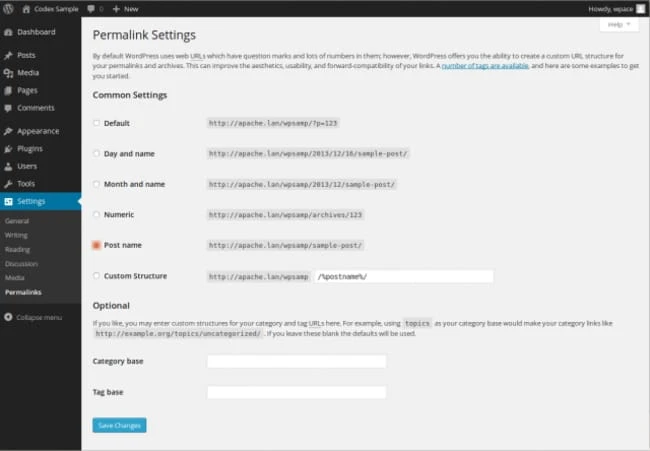
B. Permalink-Einstellungen
Wir alle sind mit dem Permalink vertraut, und diejenigen, die nicht so vertraut sind, erlauben uns eine Minute, um dasselbe zu erklären. Technisch gesehen ist ein Permalink die Webadresse, um bestimmte Inhalte zu verlinken. Diese URLs sind dauerhaft und ändern sich nie; daher als „Permalink“ bezeichnet. Über den Einstellungs-Permalink-Bildschirm können Sie die standardmäßige Permalink-Struktur auswählen.
Optionen können aus allgemeinen Einstellungen ausgewählt oder individuell angepasst werden. Nachdem Sie die Änderungen vorgenommen haben, vergessen Sie nicht, die Änderungen zu speichern. Die Option zum Erstellen einer benutzerdefinierten URL-Struktur für Permalinks und Archive verbessert die Benutzerfreundlichkeit, Aufwärtskompatibilität und Ästhetik Ihrer Links. Der Verwaltungsbildschirm wird wie folgt angezeigt:
Dort werden Sie auf Optionen wie „Standard“, „Tag und Name“, „Monat und Name“, „Numerisch“, „Beitragsname“ und „Benutzerdefinierte Struktur“ stoßen. Abhängig von Ihrer benutzerdefinierten Auswahl können Änderungen an den folgenden Kategorien vorgenommen werden.
C. Konfigurieren des SEO-Plugins
-
Die Konfiguration von SEO-Plugins ist für die gesamte WordPress-SEO von Bedeutung, einschließlich einer vollständig optimierten Website. Unter einer überwältigenden Liste verfügbarer Plugins finden Sie hier eine Kurzanleitung zur Konfiguration des robusten WordPress Yoast SEO-Plugins.
Der erste Schritt besteht darin, das Plugin zu installieren, indem Sie zum WordPress-Adminbereich gehen. Auf der linken Seite des Dashboards haben Sie ein Menü mit der Option Plugins. Wenn Sie auf die Option Plugins > Neue hinzufügen klicken, wird Ihnen eine Liste der Plugins angezeigt (falls bisher installiert). Hier können Sie nach dem Plugin suchen, das Sie hinzufügen müssen, und dann auf die Option „Jetzt installieren“ klicken, um das WordPress Yoast SEO-Plugin zu installieren. Klicken Sie nach Abschluss der Installation im Popup-Menü auf „OK“. Sobald Sie mit dem folgenden Verfahren fertig sind, sehen Sie einen Bildschirm wie unten im Link gezeigt.
Dort finden Sie ein „Plugin aktivieren“, und wenn Sie darauf klicken, können Sie die Aufgabe mühelos erledigen. Ihr WordPress Yoast SEO-Plugin wird auf der linken Seite unten im Menü eingefügt.
-
All-in-One-SEO: Dies ist ein weiteres Plugin, das dieselbe Aufgabe erfüllt. Die Installation erfolgt nach dem gleichen Verfahren wie zuvor für das WordPress-Yoast-SEO-Plugin erläutert. Für ein klares Verständnis werfen Sie einen Blick auf den folgenden Link.
D. XML-Sitemap
Das Einfügen einer XML-Sitemap ist eine einfachere Möglichkeit für Sie, Seiten viel schneller in den Suchindex aufzunehmen, indem Sie die XML-Sitemap verbessern. Einige der Plugins, die Ihnen beim Erstellen von XML-Sitemaps für eine bessere Indizierung helfen können, sind:
-
XML-Sitemaps: Es generiert einfach XML-Sitemaps und sendet auch eine Benachrichtigung an die Suchmaschinen, nachdem sie aktualisiert wurden. Im Gegensatz zu anderen Plugins speichert es auch die zwischengespeicherten Sitemaps im Sitemap-Ordner.
-
Google XML Sitemaps: Dieses Plugin generiert eine spezielle XML-Sitemap, mit der die Suchmaschinen die Blogs problemlos finden und einordnen können. Es unterstützt die benutzerdefinierten URLs sowie die von WordPress generierten Seiten. Die Suchmaschinen werden jedes Mal benachrichtigt, wenn ein neuer Beitrag auf der Website erstellt wird.
Es gibt eine Reihe von Möglichkeiten, Sitemaps über Ihre WordPress-Website zu erstellen; Hier ist jedoch eine kurze Erklärung desselben mit der Verwendung des WordPress Yoast SEO-Plugins. Aufgrund der Standardeinstellung aktiviert WordPress keine XML-Sitemap-Funktionalität, daher müssen Sie sie aktivieren. Um die Aufgabe auszuführen, gehen Sie zu SEO > XML-Sitemaps, um das Kontrollkästchen zu aktivieren, um die XML-Sitemap-Funktionalität zu aktivieren. WordPress SEO bietet eine Reihe von Optionen zum Konfigurieren der Sitemap. Abhängig von den erforderlichen Einstellungen können Sie diese auswählen und dann auf die Option „Einstellungen speichern“ klicken.
E. Reduzierung der Bildgröße
Nachdem Sie nun mit dem Einbinden von XML-Sitemaps fertig sind, ist es an der Zeit, die Bildgrößen zu reduzieren. Bilder nehmen mehr Platz auf der Website ein und daher liegt die Lösung in der Optimierung der Bilder mit Hilfe einiger wirklich hilfreicher WordPress-Plugins. Das Beste an WordPress ist, dass es eine nützliche Thumbnail-Funktion hat, die bei der Entwicklung von drei verschiedenen Größen der hochgeladenen Bilder hilft.
Benutzer haben auch die Möglichkeit, WordPress-Einstellungen zu konfigurieren, um ein bevorzugtes Miniaturbild zu erstellen. Zum Beispiel kann man die WordPress-Einstellungen so konfigurieren, dass ein 150 x 150 Pixel großes Miniaturbild, ein 300 x 200 Pixel großes mittleres Bild sowie ein 600 x 600 Pixel großes Bild erstellt werden. Von der Hilfe von Photoshop bis zur Verwendung der MAC-fähigen ImageOptim-Anwendung gibt es eine Reihe von Möglichkeiten, die Aufgabe zu erfüllen.
Darüber hinaus gibt es auch Plugins, die bei der Bildoptimierung helfen. Es gibt ein außergewöhnliches Plugin namens WP Smush Image Optimization, das dabei hilft, die Bildgröße erheblich zu reduzieren.
Das Plugin lässt sich einfach auf der Website aktivieren, indem Sie zu Einstellungen > Medien gehen. Jetzt wird das hochgeladene Bild automatisch optimiert.
F. Teilen in sozialen Netzwerken
Nachdem Sie nun den Schritt zur Optimierung der Bildgröße abgeschlossen und einige echte Erfahrungen mit der Optimierung der Bilder mit Hilfe von Plugins gesammelt haben, ist es jetzt an der Zeit, dass Sie sich in die Techniken des sozialen Teilens einführen lassen, offensichtlich, wenn ein Blog-Beitrag hinzugefügt wird. Denken Sie daran, Plugins zu verwenden, da es keine andere Möglichkeit gibt, die Aufgabe professioneller zu erledigen. Direkt aus dem Stapel von so vielen Plugins, die als außergewöhnlich gut für die Verwendung in sozialen Netzwerken angesehen werden; Hier ist eine Anmerkung zu den beiden, die am häufigsten verwendet werden.
-
AddToAny-Share-Buttons: AddToAny-Share-Buttons beinhalten die Option, Beiträge auf Facebook, Twitter, Pinterest, Google, Linkedin und anderen sozialen Netzwerken zu teilen. Als universelle Sharing-Plattform verwaltet es die Arbeit effektiv.
-
DC Simple Share-Schaltflächen: DC Simple Share-Schaltflächen enthalten eine Reihe von Social-Sharing-Schaltflächen, die schneller geladen werden. Die Tasten verwenden keine externen Quellen zum Laden. Es wurde in PHP, HTML geschrieben und verwendet CSS. Es enthält auch die Option, Schaltflächen auf Beiträgen und Seiten anzuzeigen.
Es ist gut, diese Plugins zu verwenden, um die Arbeit angemessen zu erledigen. Die Einbeziehung dieser Social-Sharing-Buttons wird eine wichtige Rolle bei der Reduzierung der Absprungrate spielen und dadurch die Website-Besucher halten. Erwägen Sie daher die Verwendung der oben genannten Plugins.
G. Verwandte Beiträge für WordPress
-
Verwandte Beiträge für WordPress: Mit verwandten Beiträgen für WordPress wird es extrem einfach, verwandte Beiträge mit nur einem Klick zu verlinken. Es zeigt verwandte Beiträge an, ohne die Geschwindigkeit der Website zu beeinträchtigen.
-
Kontextbezogene Beiträge: Ein weiteres außergewöhnliches Plugin, das bei der Anzeige verwandter Beiträge im WordPress-Blog hilft. Es unterstützt zusätzlich Thumbnails, Widgets, Shortcodes usw. Es wird zu einem der funktionsreichsten Plugins in der ähnlichen Kategorie gezählt.
-
Yet Another Related Posts Plugin (YARPP): Das Yet Another Related Posts Plugin (YARPP) ist die richtige Wahl für Sie, um Beiträge, Seiten und benutzerdefinierte Beitragstypen anzuzeigen, die sich auf den aktuellen Eintrag beziehen. Es ist hilfreich, um eine Vielzahl von Einheiten zu erstellen, die Inhaltsempfehlungen oder Feed-Anzeigen enthalten.
Bewertungs-Plugins
-
Sternebewertung: Das Einfügen von Sternenbewertungen auf Ihrer Website erleichtert es den Besuchern, die Website einschließlich Blogs und anderer solcher Beiträge zu bewerten. Kommentare sind eine Möglichkeit für Besucher, ihre Surferfahrung auszudrücken; Es wird jedoch einige Zeit dauern, und daher ist die Einbeziehung der Sternebewertung die beste Option. Aktivieren Sie diese Plugins, um dieselbe Funktion zu enthalten.
-
Bewertungs-Widget: Das Plugin ist ein außergewöhnliches Plugin, das ein Fünf-Sterne-Bewertungssystem enthält. Es kann zum Bewerten von Beiträgen, Seiten, Kommentaren, Autorenbewertungen, benutzerdefinierten Beitragstypbewertungen und vielem mehr verwendet werden.
-
Yet Another Stars Rating: Yet Another Stars Rating ist ein weiteres außergewöhnliches Plugin, mit dem Sie Beiträge und zugehörige Kommentare ganz einfach mit Sternen bewerten können. Es gilt als ideales Plugin, um Ihre eigene Bewertung abzugeben und Ihre Besucher die gleiche Bewertung abgeben zu lassen.
I. Plugin-Geschwindigkeitstest
Geschwindigkeit ist eine wichtige Überlegung, die Sie im Auge behalten sollten, wenn Sie sich auf die Entwicklung von WordPress-Websites konzentrieren. Google bevorzugt auch Websites, die weniger Zeit zum Hochladen ins Web benötigen, und aus dem gleichen Grund ist es wichtig, eine Website auf Geschwindigkeit zu testen. Hier ist ein Überblick über drei herausragende Plugins, die für ähnliche Zwecke verwendet werden können.
-
Plugins-Geschwindigkeitstest: Dieser Test zeigt die Auswirkungen installierter Plugins (nur für diejenigen, die sich im offiziellen WordPress-Plugin-Repository befinden) auf die Geschwindigkeit Ihres Blogs. Mit anderen Worten, mit diesem Plugin können Sie leicht feststellen, welche Plugins aus dem WordPress-Plugin-Repository weniger ressourcenintensiv sind und welche Ihren WordPress-Blog bei der Verwendung verlangsamen können.
-
WP Super Cache: Dieses Plugin wird verwendet, um statische HTML-Dateien für Ihren WordPress-Blog zu generieren. Diese Datei wird einer Reihe von Benutzern präsentiert und somit wird die Mehrheit der Benutzer mit statischen Dateien bedient.
-
W3 Total Cache: Dieses Plugin ist eines seiner Art, um die Seitengeschwindigkeit und das Besuchererlebnis zu verbessern. W3 Total Cache trägt zur Verbesserung der Benutzererfahrung bei, indem es die Serverleistung verbessert und die Ladezeiten der Website verkürzt.
Testseiten
Es gibt eine Fülle von Testtools, mit denen Sie die Website-Geschwindigkeit analysieren können. Neben verschiedenen anderen Tools sind die beiden angeblich verwendeten:
Diese Tools wurden entwickelt, um echte Einblicke in die Gesamtleistung Ihrer Website zu bieten und umsetzbare Anleitungen zur Optimierung der Website-Geschwindigkeit zu geben. Sie müssen lediglich die Geschwindigkeit Ihrer Website analysieren, indem Sie die URL auf einer vordefinierten Registerkarte eingeben. Es zeigt die Leistungsbewertung, Seitendetails und so viele andere Einblicke in einen bestimmten Link.
Mit dem Website-Test als abschließendem Punkt ging es um die wichtigen Tipps zur Entwicklung vor der Website. Folgen Sie einfach den Überlegungen, die sich hier angehäuft haben. Die Tipps werden Ihnen sicherlich eine Leichtigkeit und ein außergewöhnliches Erlebnis bei der Entwicklung von Websites bringen.
2 Tipps nach der Entwicklung
Mit den Tipps vor der Entwicklung fertig zu werden, gewinnt mehr als die halbe Miete. Es ist wahr, dass Sie die schwierigste Phase des Website-Designs durchlaufen haben, aber unter den Tipps nach der Entwicklung gibt es noch mehr zu tun. Jetzt, da Ihre Website fast fertig ist, um sie sogar auf Website-Geschwindigkeit zu überprüfen, ist es jetzt an der Zeit, sich auf die Phase nach der Entwicklung zu konzentrieren. Um den Erfolg Ihrer Website im Voraus sicherzustellen, arbeiten Sie an den folgenden Überlegungen:
Meta-Update
Das Hinzufügen und Aktualisieren der Meta-Tags auf dem Beitrag und den Seiten ist wichtig, damit Suchmaschinen eine Seite besser lesen können. Es gibt Plugins, die Benutzern dabei helfen, Titel, Meta-Beschreibung und andere Meta-Tags so festzulegen, dass sie auf verschiedenen Seiten eindeutig sind. Somit können sie verwendet werden, um die folgenden Aufgaben leicht zu erfüllen.
Zeichenbegrenzung:
Titel: 60 Zeichen
Meta-Beschreibung: 160 Zeichen
-
Open Graph Meta: Das Hinzufügen von Open Graph Meta ist eine weitere Empfehlung, da es die Social-Media-Leistung einer Website beeinflusst, was natürlich für eine bessere Sichtbarkeit der Websites wichtig ist. Es muss erwähnt werden, dass das Hinzufügen und Aktualisieren des Metas die On-Page-SEO-Leistung nicht direkt beeinflusst, aber auf lange Sicht sicherlich Vorteile bringt.
Canonical-Tag
Es ist wichtig, kanonische Tags einzufügen, da sie die Quell-URL der angegebenen Seiten für die Suchmaschinen angeben. Diese Tags geben auch an, ob eine bestimmte Seite ihren eigenen Inhalt hat oder ob es doppelte Elemente auf derselben gibt. Diese Tags sind einfach zu erstellen und können für die Seiten strukturiert werden, die von Google erkannt werden sollen. Die Tags können wie folgt erstellt werden:
Analytisches Werkzeug
Analysetools müssen eingerichtet werden, um den zeitnahen Bericht über den Website-Verkehr zu erhalten. Seit der Einführung von Google Analytics ist es einfacher geworden, Besucherberichte zu erhalten, darunter die Zeit, die Besucher auf Ihrer Website verbringen, die Anzahl der Seiten, der geografische Standort der Website-Besucher, Details zu Schlüsselwörtern und vieles mehr.
Webmaster-Tool
Das Webmaster-Tools -Plug-in muss erneut über Ihre neu entwickelte Website installiert werden. Google Webmaster ist ein hervorragendes Tool, das zeigt, wie Google Ihre Website aussieht. Es funktioniert, um Crawling-Fehler, Suchanfragen, blockierte URLs, Malware und andere solche Informationen zu korrigieren. Darüber hinaus kann das Google Webmaster-Tool auch zum Einreichen einer Seite bei Google verwendet werden.
Fazit
Dies alles für die Trends vor und nach der Entwicklung, um Ihre WordPress-Website SEO-freundlicher zu machen. Nun, es gibt Tausende von Plugins, die hilfreich dazu beitragen, jede Website sowohl für Suchmaschinen als auch für Besucher freundlicher zu machen. Darüber hinaus ist jeder Standort einzigartig, ebenso wie die Bandbreite der Anforderungen. Daher kann die SEO-Strategie bei verschiedenen Websites in Aktion leicht abweichen. Kennen Sie daher Ihre Anforderungen ziemlich genau, bevor Sie ein entsprechendes Plugin dafür hinzufügen.
Aufnahmequelle: instantshift.com