Erstellen eines Tooltips mit CSS
Wahrscheinlich wissen Sie bereits, was ein Tooltip ist.
Ein Tooltip ist ein Symbol oder Text, der uns, wenn er mit der Maus darüber bewegt wird, weitere Informationen in einer Sprechblase oder einem Pop-up liefert.
Normalerweise finden Sie QuickInfos in Formularen, aber Sie können sie überall dort platzieren, wo Benutzer weitere Informationen benötigen.
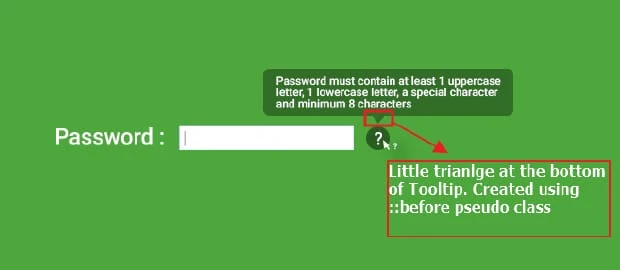
Im obigen Bild zeigt der Kreis mit dem Fragezeichen darin einen Tooltip. Wenn Sie den Mauszeiger darüber bewegen, gibt dieser Tooltip weitere Informationen zu den Zeichentypen, die Ihr Passwort enthalten muss.
Sie können Frameworks erhalten, um Tooltips in Ihre Website zu implementieren, aber meistens verwenden diese Frameworks JavaScript, um dies zu erreichen.
In diesem Artikel lernen wir, wie man Tooltips auf relativ einfache Weise nur mit CSS erstellt.
Bevor wir beginnen, ist die endgültige HTML- und CSS-Datei zum Implementieren von QuickInfos am Ende dieses Blogs verfügbar. Wir haben jedes einzelne Element, das in HTML und CSS verwendet wird, detailliert beschrieben, um den Tooltip so einfach wie möglich zu implementieren.
Sie können die Tooltip-Funktion auf jeder Website nur mit HTML und CSS implementieren, nachdem Sie diesen Artikel vollständig durchgearbeitet haben.
Also fangen wir an…
Wir beginnen mit der Erstellung einer einfachen HTML-Seite, die nach einem Passwort fragt.
Schritt 1: Erstellen einer einfachen HTML-Seite zum Anzeigen von QuickInfos
Hier ist der grundlegende HTML-Code für die Formularseite ,
Wie Sie sehen können, haben wir unsere „ style.css "-Datei im obigen HTML-Code verlinkt .
Wir werden den Tooltip mit dieser CSS-Datei erstellen.
Wir verwenden ein einfaches Formular, um die Tooltip-Funktion auszuprobieren. Dieses Formular hat nur ein Feld mit der Bezeichnung „ Passwort ", da wir es nur zur Veranschaulichung der Funktionsweise der Tooltips verwenden.
Wir haben die Klasse „ tooltip " verwendet, um die Tooltip-Funktion mithilfe von CSS zu implementieren. Dies werden wir im nächsten Abschnitt besprechen.
Schritt 2: Grundlegende CSS-Stile für unsere HTML-Seite
Bevor wir das CSS für „Tooltip" erstellen, müssen wir einige grundlegende CSS-Stile für unsere HTML-Seite erstellen .
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}Dies ergibt eine HTML-Seite mit schönem grünen Hintergrund. Wir haben auch verdana Schriftart und Schriftfarbe als Weiß ausgewählt.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Wir haben das Formular „relativ“ positioniert, mit einer maximalen Breite von 600 Pixel und einem Rand von 20 %.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}Die Formularetikettenklasse dient zum Festlegen der Schriftgröße und des Buchstabenabstands für den Etikettentext, den wir verwenden werden.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Hier haben wir die Stile für das Formularfeld. Dieser Stil ist nicht kompliziert. Wir haben einen angemessenen Rand und Abstand sowie die Angabe von Schriftgröße und -farbe für Formularfelder angegeben.
Das sind also unsere Standard-CSS-Stile für unsere Formularseite, die wir verwenden werden, um zu demonstrieren, wie die Tooltip-Funktion mit CSS implementiert wird.
Lassen Sie uns einen Tooltip mit CSS erstellen
Schritt 4: CSS-Stil für Tooltip
Sie haben vielleicht bemerkt, dass wir die Klasse „ Tooltip “ in unserer HTML-Datei verwendet haben. Dies ist der Stil, den wir für das Fragezeichen („?“) anwenden werden, das als Tooltip fungiert.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Zunächst müssen wir den Tooltip relativ positionieren, indem wir „ position: relative; “ Stil. Der Grund für die relative Positionierung des Tooltips ist, dass wir später in dieser Methode Pseudoelemente verwenden werden, die „absolut“ positioniert werden können. Wir wollen also, dass diese Pseudoklassen „absolut“ relativ zu diesem Element positioniert sind.
Als nächstes geben wir dem Tooltip mit der Methode rgba() eine schwarze Hintergrundfarbe ,
background: rgba(0,0,0,0.3);
wobei r,g,b für Rot, Grün und Blau steht und a für ‚ Alpha ‚ steht, das die Deckkraft steuert.
Wir geben unserem Tooltip-Kreis einen schwarzen Hintergrund und reduzieren seine Deckkraft auf 0,3, damit er einer dunkelgrünen Farbe ähnelt .
Als Nächstes wenden wir einige grundlegende Polsterungs- und Randradiusstile auf das Fragezeichen („?“) an, damit unser Tooltip gut aussieht.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;Mit dem obigen CSS wenden wir Padding auf den Kreis an, der das „?“ umschließt, und stellen den Rahmenradius auf 100 % ein, um ihn zu einem vollständigen Kreis zu machen.
Die Schriftgröße bestimmt die Größe von „?“ Zeichen, das wir in diesem Beispiel als Tooltip verwenden.
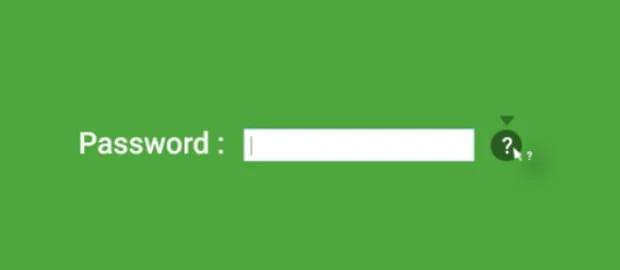
Wir fügen auch „ cursor:help; “ im CSS, gibt dies ein Fragezeichen unter dem Mauszeiger aus, wenn Sie mit der Maus über dieses Element fahren, wie in der Abbildung unten gezeigt.
Der Toot-Tipp enthält einige Inhalte (in diesem Beispiel geben wir weitere Informationen zu den Zeichen, die im Feld „Passwort“ enthalten sein sollten).
Schritt 5: Geben Sie den Inhalt für Tooltip in HTML ein
Die nächste Herausforderung vor uns ist, wo dieser Inhalt in den Tooltip eingefügt werden soll?
Um diese Aufgabe zu erfüllen, fügen wir der zuvor erstellten HTML-Datei ein Attribut hinzu.
?Hier möchten wir kein zusätzliches Markup hinzufügen, wie z. B. das Erstellen einer weiteren Spanne, um den Inhalt in die QuickInfo einzufügen.
Wir können den Inhalt für den Tooltip innerhalb dieser Spanne einschließen.
Dazu fügen wir ein Attribut „ data “ hinzu. Der Name des Datenattributs lautet hier „ Tooltip „.
?data-tooltip ist unser Datenattribut, mit dem wir den Inhalt hinzufügen, der im Tooltip angezeigt werden soll.
Als Nächstes fügen wir die Anweisungen bezüglich des Zeichens, das im Passwort vorhanden sein sollte, in unser data-tooltip-Attribut ein.
?Jetzt haben wir den Text hinzugefügt, der im Tooltip erscheinen soll. Als Nächstes lernen wir, wie dieser Text im Tooltip angezeigt wird, wenn Benutzer mit der Maus über das Fragezeichen fahren.
Schritt 6: Tooltip-Container mit Pseudo-Elementen erstellen
Zuerst müssen wir die Container erstellen, in denen der Inhalt des Tooltips angezeigt werden soll.
Kehren wir dazu zur Datei style.css zurück und erstellen Pseudoelemente für die Klasse .tooltip.
Wir werden Pseudoklassen ::after und ::before erstellen, um den Inhalt unseres Tooltip erscheinen zu lassen.
Grundsätzlich können Sie mit einer Pseudoklasse wie „ ::after “ eine Position direkt nach dem Element anvisieren, das die Hauptklasse verwendet, und diese Position formatieren.
In ähnlicher Weise können Sie mit der Pseudoklasse ::before die Position direkt vor dem Element formatieren, in dem die Hauptklasse verwendet wird (in diesem Fall ist „?“ dieses Element).
Es ist eine sehr nützliche Pseudoklasse, um zusätzlichen Inhalt auf einer Seite einzufügen.
Wir werden eine Pseudo-Klasse für „Tootlip“ erstellen, wie unten gezeigt.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Wir erstellen eine gemeinsame Klasse für ::before und ::after Styles.
Hier haben wir sowohl ::before- als auch ::after-Stile absolut positioniert, weil wir möchten, dass sie über dem „Fragezeichen“ positioniert werden und wir möchten, dass sie über „?“ zentriert sind.
Um den Tooltip über dem „?“ zu zentrieren wir müssen das „ left:50%; “ Attribut.
Jetzt werden wir ::before verwenden, um das kleine Dreieck unten in unserem Tooltip zu gestalten.
Das ::after wird verwendet, um den Inhalt im Tooltip zu formatieren.
Mal sehen, wie es gemacht wird.
Zuerst erstellen wir das kleine Dreieck am unteren Rand des Tooltips.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Wir sollten Inhalt verwenden :““; -Attribut, um anzuzeigen, dass dieses Element keinen Inhalt hat. Da wir einige leere Inhalte eingefügt haben, können wir sie jetzt stylen.
Wir können Dreiecke in CSS mit dem Attribut border-width erstellen .
Durch diese Zeile,
border-width: 10px 8px 08px;
Wir haben festgelegt, dass die Rahmenbreite nach oben 10 Pixel, nach rechts 8 Pixel, nach unten 0 Pixel und nach links 8 Pixel beträgt.
Dadurch entsteht für uns ein Dreieck.
Als Nächstes erstellen wir einen durchgehenden Rahmen für diesen Abschnitt und machen den rechten, unteren und linken Bereich transparent, sodass nur der obere „Dreieck“-Bereich zu sehen ist.
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;Nachdem wir den Rand solide gemacht haben, wenden wir Farben für die obere, rechte, untere und linke Seite des Randes an.
Wir sollten dasselbe verwenden “ border-color:rgba(); „-Attribut hier, das wir für die Gestaltung des Kreises um das Fragezeichen verwendet haben.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Hier haben wir schwarze Farbe (0,0,0) für den oberen Teil des Rahmens gegeben und seine Deckkraft auf 0,3 reduziert, um uns eine dunkelgrüne Farbe zu geben, genau wie wir es getan haben, um den Stil für den Kreis um das „?“ zu erhalten.
Wir haben die rechten, unteren und linken Teile der Umrandung ausgeblendet, indem wir die transparent gemacht haben .
Selbst wenn wir die rechte und linke Grenze erstellt hätten, sind sie transparent. Der einzige Rand mit Farbe ist der obere Rand. Was dies bewirken wird, ist, dass der verborgene Rand links und rechts uns in Verbindung mit dem farbigen oberen Rand einen Dreieckseffekt verleiht.
Das Endergebnis wird so aussehen.
Wenn Sie eine Google-Suche nach „i“ durchführen, erfahren Sie mehr darüber.
Die Attribute „ Rand links “ und „ oben “ werden verwendet, um dieses Dreieck zentriert über dem Kreis zu positionieren.
top: -20px;
margin-left: -8px;Jetzt haben wir den dreieckigen Schwanz unten in unserem Tooltip erstellt, der auf das „?“ zeigt. Schild.
Als Nächstes müssen wir den abgerundeten rechteckigen Bereich des Tooltips gestalten, in dem die Informationen angezeigt werden. Dazu verwenden wir das Attribut ::after.
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}Daher habe ich verwendet,
content: "some text";
Im Eröffnungsabschnitt der Pseudoklasse .tooltip::after
Jetzt müssen wir diesem Abschnitt die gleiche Hintergrundfarbe geben, die wir zum Erstellen der Dreiecksregion verwendet haben (die schwarz ist, mit einer Alpha/Opazität von 0,3).
Also habe ich hinzugefügt,
background: rgba(0,0,0,0.3);
Dann habe ich diesen Abschnitt wie zuvor mit unserem „Fragezeichen“ zentriert. Ich verwende eine Breite von 300 px für das abgerundete Rechteck und einen Rand von -150 px, um es in Bezug auf das Fragezeichen zu zentrieren.
top: -20px;
width:300px;
margin-left: -150px;Jetzt geben wir Polsterung und runden die Kanten des Rechtecks ab (indem wir den Randradius anwenden).
border-radius: 10px;
color: #fff;
padding: 14px;Dadurch wird auch die Textfarbe innerhalb des abgerundeten Rechtecks auf Weiß (#fff) gesetzt.
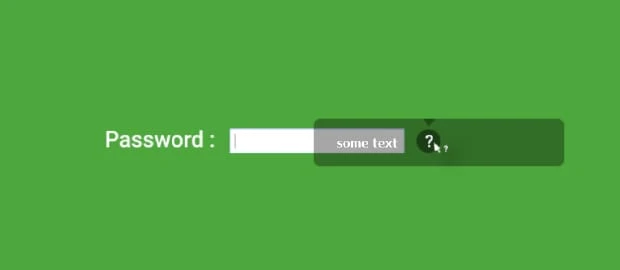
Jetzt ist der abgerundete Rechteckbereich fertig, der den Inhalt anzeigt. Aber noch ist es nicht richtig positioniert. Die aktuelle HTML-Seite sieht wie unten gezeigt aus.
Grundsätzlich überlagert das abgerundete Rechteck den von uns erstellten „Dreieck“-Bereich, da sowohl ::before als auch ::after den gleichen Rand verwenden und 20 Pixel über dem Fragezeichen platziert sind.
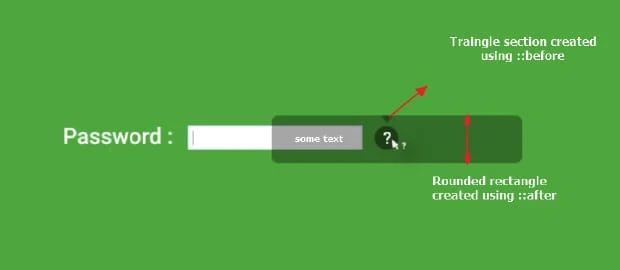
Wir müssen das abgerundete Rechteck direkt über den dreieckigen Abschnitt bringen, den wir zuvor erstellt haben, damit beide zusammen als Chat-Box erscheinen .
Wir wissen nicht, wie hoch die genaue Höhe des abgerundeten Rechtecks ist, um es direkt über dem Dreieck zu platzieren. Wir wollen die 100%ige Höhe des abgerundeten Rechtecks vertikal transformieren, sodass es direkt über dem Dreieck platziert wird.
Da diese beiden Elemente (Dreieck und abgerundetes Rechteck) verwendet werden, top: -20px;müssen wir nur die Oberseite des abgerundeten Rechtecks vertikal auf eine Pixelhöhe transformieren, die gleich seiner eigenen Höhe ist.
Dazu verwenden wir,transform: translateY(-100%);
Jetzt haben wir eine richtige Struktur, die wie eine Informationsbox aussieht.
Schritt 7: Abrufen der tatsächlichen Informationen im Tooltip
Unsere letzte Herausforderung hier besteht darin, den richtigen Inhalt, der mehr Informationen enthält, in den Tooltip zu bekommen.
Denken Sie daran, dass wir den Inhalt, der im Tooltip erscheinen sollte, in unserer HTML-Datei platziert hatten.
?Mit CSS können wir ein Attribut aus einem HTML-Element abrufen. Wir machen das mit attr() im .tooltip::after Pseudo-CSS.
Also stattcontent: "some text";
Wir werden verwendencontent: attr(data-tooltip);
Hier ist „ data-tooltip “ unser HTML-Attribut.
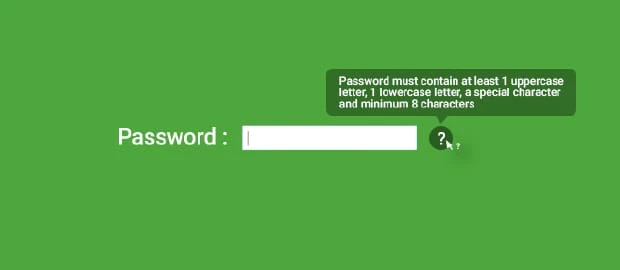
Mit dem Attribut, das wir für den Inhalt in HTML angegeben haben, können wir diesen Inhalt aufrufen und in unserem Pseudo-CSS anzeigen. Das Ergebnis davon wird wie unten gezeigt sein,
Jetzt. Alles, was wir tun müssen, ist, unseren Tooltip am Anfang unsichtbar zu machen und nur dann anzuzeigen, wenn die Benutzer mit der Maus über das Fragezeichen (?) -Zeichen fahren.
Dies ist sehr einfach.
Um den Tooltip zu Beginn unsichtbar zu machen, machen wir seine Deckkraft im folgenden Pseudo-CSS, das wir zuvor geschrieben haben, auf „0″.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}Für den Hover-Effekt fügen wir am Ende unserer style.css-Datei ein neues Pseudo-CSS hinzu. Lassen Sie uns die Deckkraft für den Hover-Zustand auf „1″ setzen, sodass der Tooltip nur beim Hover angezeigt wird.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}Dieses Pseudo-CSS bestimmt nur den schwebenden Zustand, da wir „:hover“ nach dem Haupt-CSS .tooltip verwendet haben
Jetzt ist unser CSS-Tooltip fertig.
Aber der Übergang des Tooltips wird nicht so glatt sein, wie Sie es erwarten würden.
Sie können die Übergangseffekte mit CSS noch besser gestalten. Dazu müssen Sie nur die folgende Übergangsregel in CSS für ::before und ::after Pseudoklassen hinzufügen.
Um mehr über Übergangsstile zu erfahren, die mit CSS erstellt werden können, lesen Sie unseren Artikel „ CSS-Animationen und Übergänge „.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}Dieser Prozess ist viel einfacher und weniger kompliziert im Vergleich zur Implementierung von Tooltips mit JavaScript.
Suchen Sie als Referenz die endgültige HTML- und CSS-Datei, um dies zu üben.
Endgültige HTML-Datei zum Testen des Tooltips
Endgültige CSS-Datei, die einen Tooltip erstellt
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Live-Demo
Sehen Sie sich den Live-CSS-Tooltip in Aktion an.