WordPress-prestanda – Dela upp det efter HTTP-förfrågningar
WordPress är onekligen ett av de mest effektiva och populära innehållshanteringssystemen (CMS). Denna plattform används av företag som tillhör olika branschvertikaler. Rapporter har funnit att en majoritet av webbplatserna på internet använder WordPress.
Företag i olika skalor använder WordPress för att marknadsföra, annonsera och sälja sina produkter och tjänster.
Det säger sig självt att prestandan för denna plattform är avgörande för webbplatsens övergripande framgång. Om du går online hittar du en myriad av tips och tricks för att snabba upp WordPress-webbplatsen som lagts upp av branschexperter. Att optimera din WordPress-webbplats för att öka den övergripande prestandan kommer att hjälpa din webbplats att förbättra användarupplevelsen och även rankas högre i sökmotorrankningen.
Enligt rapporterna har webbplatser som laddas långsamt högre avhoppsfrekvens. Bara några sekunders försening kan avvisa kunden från webbplatsen. Detta kan ha en enorm inverkan på din verksamhet och även påverka den långsiktiga relationen med användarna. Med tanke på den höga konkurrensen i den digitala världen har det blivit avgörande för företag att se till att deras webbplats presterar snabbt.
Onlineföretag genomför regelbundet hastighetstester och vidtar vissa åtgärder för att upprätthålla webbplatsens hastighet och prestanda. Det finns dock massor av faktorer som kan bromsa sajtens hastighet och tvinga användare att överge sajten på grund av den låga hastigheten. Dessutom ger sökmotorjättar som Google också bättre ranking till webbplatser som laddas snabbare och är väl optimerade. Sökmotorrankningen kan ha en direkt inverkan på din WordPress-webbplats online. Webbplatser med hög ranking får mer trafik och bättre konverteringsfrekvens.
Idag delar vi med oss av några användbara tips som kan komma väl till pass. Med dessa tips kan du öka din WordPress-webbplats prestanda i stor utsträckning. Vi informerar dig om de bästa sätten att bryta ner HTTP-förfrågningar för att kunna öka den totala laddningstiden för webbplatsen. Nedan listas några av de beprövade sätten att öka prestandan på din WordPress-webbplats. Från att inaktivera emoji-tecken, inbäddningsfunktioner till att vara värd för Google-teckensnitt, det finns många sätt att bryta ner HTTP-förfrågningar och minska latensen på din webbplats.
Inaktivera emojis
Många branschexperter rekommenderar webbplatsutvecklingsföretag och WordPress-proffs att begränsa antalet HTTP-anrop för att förbättra hastigheten på WordPress-webbplatsen. Även om det finns många sätt att göra det, anses inaktivering av emojis vara det mest effektiva sättet att öka webbplatsens hastighet. Emojis introducerades med lanseringen av WordPress 4.2-versionen. Denna funktion gjorde det möjligt för webbplatsägare att krydda webbplatsens utseende. Att använda emojis på inlägg, inlägg eller bloggar kan dock sakta ner hastigheten på webbplatsen.
Det är anledningen till att de flesta experter uppmanar webbplatsägare att inaktivera emojis på sin webbplats för att förbättra prestandan på WordPress-webbplatsen och säkerställa en bättre användarupplevelse. Filen wp-emoji-release.min.js visar de många emoji-ikonerna på den här plattformen. Valet att inaktivera emojis är helt ditt. Att inaktivera den här funktionen kan hindra dig från att lägga till roliga emoji-tecken på webbplatsen, men det kommer också att hjälpa dig att snabba upp webbplatsen och se till att användarna spenderar exakt tid på att utforska din webbplats. Nedan listas de två enkla sätten att inaktivera emojis.
1 kod för att inaktivera emoji
För att inaktivera emoji-tecken från din webbplats behöver du bara lägga in en kod i functions.php-filen. Här är koden som du kan använda för att inaktivera emojis och öka webbplatsens prestanda och hastighet.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'ks29so_head’, 'print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘ks29so_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘ks29so_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘ks29so_staticize_emoji’ );
remove_filter (‘ks29so_mail’, ‘ks29so_staticize_emoji_for_email’);
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
*@param array $plugins
@return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins) {
if (is_array( $plugins)) {
return array_diff( $plugins, array( ‘wpemoji’) );
} else {
return array();
}
}
2 Plugin för att avaktivera emoji
Alternativt kan du använda ett plugin för att inaktivera emoji -funktionen från din WordPress-webbplats. Det finns flera plugins tillgängliga som webbplatsägare kan använda för att inaktivera den här funktionen.
Men när du väljer ett plugin i syfte att inaktivera emoji, är det viktigt att vara uppmärksam på den totala storleken på plugin. Det rekommenderas starkt att använda lätta plugins. Dessa plugins tar inte upp mycket utrymme eller sänker hastigheten på webbplatsen. En av de bästa lätta plugins som du kan använda för din WordPress-webbplats är Disable Emojis.
Inaktivera inbäddningar
Inbäddningar släpptes med 4.4-versionen av WordPress. Detta är en innovativ funktion som gör att webbplatsägare kan bädda in media från andra webbplatser. Att bädda in media som ljud och video från externa webbplatser till din WordPress-webbplats hjälper dig att engagera användarna. Den största nackdelen med denna funktion är dock att den kan bromsa webbplatsens prestanda i stor utsträckning. Det visas som wp-embed.min.js-skript och även om det är en fantastisk funktion finns det andra sätt att bädda in media från webbplatser som Youtube, Twitter, etc. Liksom emoji kan inbäddningar också inaktiveras med antingen koder eller plugins. Här har vi nämnt sätten att inaktivera inbäddningar och öka prestanda och sidrespons på din webbplats.
1 kod för att inaktivera inbäddningar
Detta liknar processen att inaktivera emoji. Lägg bara in följande kod i filen functions.php för att inaktivera inbäddningsfunktionen.
// Remove WP embed script
Function speed_stop_loading_wp_embed() {
If (!is_admin()) {
ks29so_deregister_script( ‘wp-embed’);
}
}
Add_action( ‘init’, ‘speed_stop_loading_wp_embed’);
2 Inaktivera inbäddningar med plugins
Att använda plugins är också ett effektivt sätt att inaktivera inbäddningsfunktionen från denna CMS-plattform. Det finns ett överflöd av plugins för att inaktivera inbäddningsfunktionen.
Men alla är inte lätta och att använda den som tar upp plats kan göra mer skada än nytta. En av de högst rankade plugins som du kan använda är Disable Embeds. Med en storlek på 3KB har detta plugin flera användbara funktioner. Genom att använda denna specifika plugin kan du förhindra att andra webbplatser bäddar in media från din WordPress-webbplats och stoppar allt skript som är relaterat till inbäddningsfunktionen.
Implementera Caching
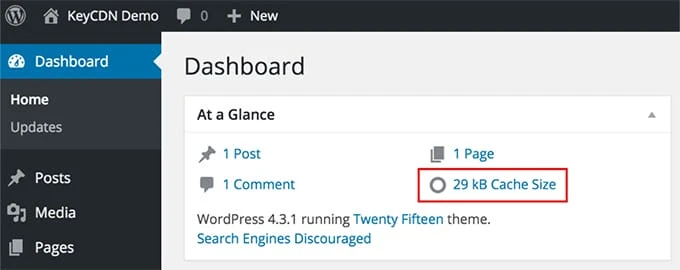
Att implementera caching är ett beprövat sätt att förbättra den övergripande prestandan på din webbplats och förbättra användarupplevelsen. Cachning underlättar inte bara serverbelastningen och låter din webbplats hantera trafik utan förseningar eller krångel. Genom att implementera caching kan du förbättra laddningstiden för din webbplats i stor utsträckning. För detta ändamål kan du använda en myriad av plugins. Men om du letar efter ett lätt plugin som är både billigt och robust, så är Cache Enabler-plugin ett idealiskt val.
Skapat av KeyCDN, storleken på detta plugin är 15,4 KB och det säkerställer tidsbesparande cachelagring och hjälper din webbplats att laddas snabbare. Många WordPress-experter har försökt implementera cachning genom detta plugin och framgångsrikt förbättrat laddningstiden för webbplatsen. I de flesta fall förbättrades HTML DOC-laddningstiden med hack.
Testa att använda detta prestationshöjande tips för att ge din webbplats snabbare fart och ge webbplatsbesökarna en snabbare och bättre upplevelse.
Använd ett nätverk för innehållsleverans
När du har inaktiverat emoji och inbäddningar och implementerat cachning är det bäst att gå vidare till nästa tips som kan hjälpa till att påskynda webbplatsens prestanda. Content Delivery Network (CDN) serverar cachelagrat statiskt innehåll som videor, JavaScript och bilder från flera servrar. Det har visat sig att användningen av innehållsleveransnätverk på WordPress-webbplatsen är ett säkert sätt att förbättra webbplatsens hastighet.
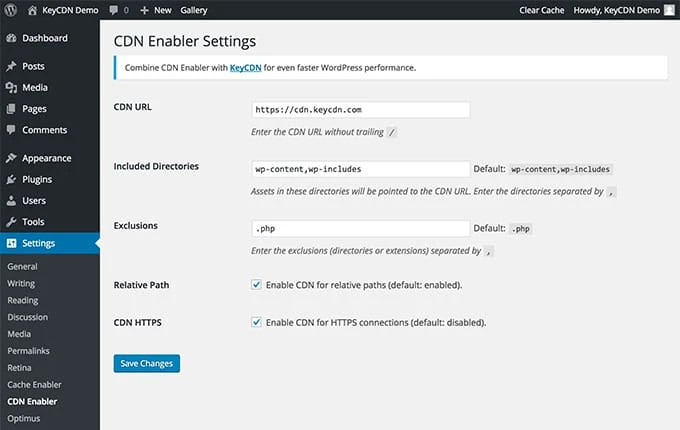
För korrekt optimering och webbplatsprestanda är det viktigt att använda nätverkstjänsten för innehållsleverans. Det hjälper till att minska tiden det tar att ladda en viss sida på webbplatsen. Du kan antingen använda ett gratis CDN eller ett betalt. En av de bästa CDN som du kan använda för din webbplats är WordPress CDN Enabler.
Denna plugin är lätt och packad med flera viktiga funktioner, utan kostnad. Aktivera bara CDN-inställningen för att skörda frukterna av denna otroliga funktion. När du har gjort det kommer du att kunna se en stor skillnad i den totala laddningstiden för webbplatsen.
Ta bort frågesträngar
Att ta bort frågesträngar är ett annat effektivt sätt att förbättra webbplatsens hastighet. Rapporter har funnit att frågesträngar gör att webbplatsen laddas långsamt. Att ta bort dem från de statiska resurserna på din webbplats kommer att bidra till att ge en prestandahöjning för din webbplats. När det gäller att ta bort frågeinställningar finns det tre olika sätt som du kan prova. Du kan använda kod, plugin eller innehållsleveransnätverk för att ignorera frågeinställningar.
1 Använd kod för att ta bort frågesträngar
Den nedan angivna koden kan hjälpa dig att minska din webbplats fördröjning.
Lägg bara in koden nedan i functions.php.file.
function _remove_script_version( $src) {
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loaded_src’, ‘_remove_script_version’, 15 );
2 Använd plugin för att ta bort frågesträngar
En plugin kan också användas för att ta bort frågesträngar och öka webbplatsens prestanda. En av de mest använda plugins är Query Strings Remover. Den är lätt och tar effektivt bort frågesträngar från nätverket.
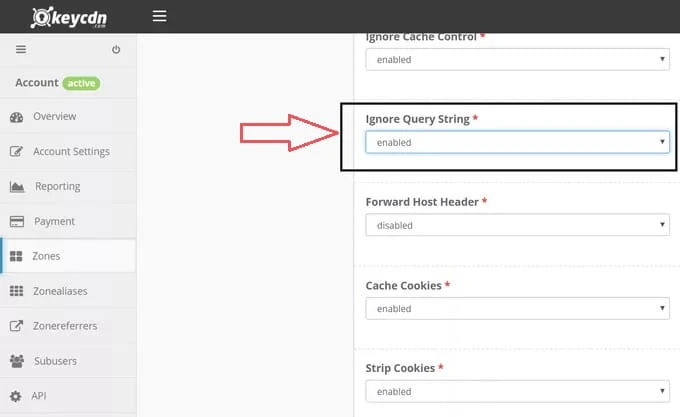
3 Cachelagra och ignorera frågesträngar med ett CDN
Även om användning av koder och plugins kan hjälpa dig att ta bort frågesträngar, anses användning av innehållsleveransnätverk vara det mest effektiva. Det är metoden som mest rekommenderas av WordPress-experter. KeyCDN gör det ganska enkelt och bekvämt för dig att ta bort frågesträngar. Utan krångel med att ange koder i funktionsfilen eller använda plugins, kan du bara använda innehållsleveransnätverk för att eliminera frågesträngarna från nätverket för att möjliggöra snabbare laddning av webbplatsen.
Värd för Google Fonts
Google fonts är en del av WordPress-temat som vanligtvis påverkar webbplatsens övergripande prestanda och hastighet. DNS-sökningar som är involverade i Google-teckensnitt kan påverka hastigheten på din webbplats negativt. Nedan nämns ett exempel på olika typsnitt.
https://fonts.google.com/specimen/Merriweather
https://fonts.google.com/specimen/Montserrat
merriweather-v13-latin-700.woff
merriweather-v13-latin-700.woff
merriweather-v13-latin-700italic.woff
merriweather-v13-latin-700italic.woff2
merriweather-v13-latin-900.woff
merriweather-v13-latin-900.woff2
merriweather-v13-latin-900italic.woff
merriweather-v13-latin-900italic.woff2
merriweather-v13-latin-italic.woff
merriweather-v13-latin-italic.woff2
merriweather-v13-latin-regular.woff
merriweather-v13-latin-regular.woff2
montserrat-v7-latin-700.woff
montserrat-v7-latin-700.woff2
montserrat-v7-latin-regular.woff
montserrat-v7-latin-regular.woff2Experter uppmanar webbplatsägare att minska antalet DNS-uppslagningar som genereras för att ta itu med problemet med långsam hastighet. Det är här innehållsleveransnätverket kan komma till din webbplats räddning. Du kan bara migrera teckensnitten till CDN och förbättra webbplatsens övergripande prestanda. CDN Enabler-plugin kan också användas för att vara värd för Google-typsnitt. Först måste du inaktivera den här funktionen i WordPress-temat.
Inaktivera gravatarer
Vid det här laget borde antalet DNS-uppslagningar ha minskat. Slutligen, det du behöver göra för att öka webbplatsens prestanda är att inaktivera gravatarer. Gå bara till instrumentpanelen på din WordPress-webbplats och hitta alternativet secure.avatar.com. Avmarkera den för att inaktivera gravatarer. Detta är den sista HTTP-förfrågan som du behöver fixa för att optimera din WordPress-webbplats och hjälpa den att laddas snabbare.
De ovan angivna stegen kan hjälpa dig att ta itu med problemet med långsam hastighet på WordPress-webbplatsen på ett effektivt och snabbt sätt. Följ dessa steg och använd rätt kod och plugins för att inaktivera funktionerna som saktar ner din webbplats. När du väljer plugins online, se till att välja de som är lätta och kommer med flera funktioner för att säkerställa optimala resultat. Du kan fixa prestandaproblemet på din WordPress-webbplats eller anlita proffs för att ta hand om latensproblemet.
Webbplatsutvecklingsföretag och WordPress-experter är specialiserade på sådana uppgifter. De kan implementera rätt ändringar och inaktivera funktionerna som skadar WordPress-webbplatsens övergripande prestanda. Använd deras tjänster och höj din webbplats prestanda och hjälp till att säkerställa en sömlös upplevelse för användarna.