Topp 10 UI/UX-designtrender för e-handelsföretag
2019 är redan över, och vi måste tacka det för många trender som fastnat i år. I synnerhet finns det en trend som är här för att stanna under lång tid. Åtminstone inom e-handel.
Det är användarupplevelse.
Fler och fler e-handelsvarumärken gör det till sin prioritet att investera i UI och design, och det är inte längre bara ett infall. Det är ett måste.
Så här säger statistiken. Enligt Sagipl:
- 82 % av Alexas 100 bästa webbplatser använder adaptiv design. Så din investering i UI- och UX-design är en förutsättning för att förbli konkurrenskraftig.
- Shoppare lämnar en webbplats efter 0,05 sekunder om de tycker att den inte är intressant eller om de har problem med gränssnittet – ett problem som UX-design kan fixa.
- Eftersom fler och fler shoppare föredrar att köpa produkter från mobila enheter (67 %) kan det kosta mer än hälften av din publik att ha din webbplats/tjänst, att inte ha en användarvänlig webbplats/app.
E-handel har sett några viktiga UI- och UX-designtrender etableras i år. Dessa trender handlar om att skapa en sömlös användarupplevelse och öka engagemang, trafik, konverteringar, försäljning och attrahera potentiella kunder av hög kvalitet som ett resultat.
Dessa trender är här för att stanna, och att följa dem är viktigt om du vill att din e-handelsverksamhet ska förbli konkurrenskraftig.
Låt oss titta närmare på dessa trender och analysera några exempel på e-handelsvarumärken.
1 En uppmaning till minimalism
En trend som tog fart i år visar den växande tendensen att göra webbplatser mer minimalistiska.
Varför minimalism?
Denna trend inom UI- och UX-design är reaktionen på komplex och ”fylld” design. Och eftersom det finns en växande tendens att förenkla användargränssnittet, erbjuder minimalism allt för att uppnå det.
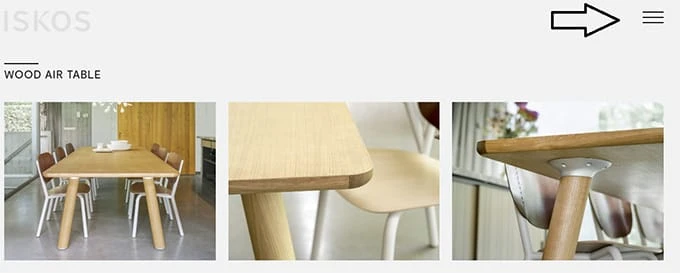
Låt oss ta en titt på exemplet på en Danmarksbaserad webbplats för Iskos, möbeltillverkaren:
Vid första anblicken kan du redan se huvudattributen för minimalistisk webbdesign, nämligen:
- Negativt utrymme – vitt utrymme eller bakgrund på hemsidan
- Platt struktur – alla bilder och UI-element använder inte 3D eller andra tekniker för att sticka ut eftersom de redan gör det tack vare negativt utrymme.
- Kontrasterande (hårda) bilder – istället för de ljusa färgerna på bakgrunds- och användargränssnittselement, använder den minimalistiska designen bilder för att få de väsentliga delarna att sticka ut (i det här fallet visar tillverkaren sina produkter).
- Minimalistisk typografi – den här webbplatsen är ett bra exempel på minimalistisk design, eftersom den använder sig av anständig teckenstorlek och lugn men kontrasterande teckenfärg.
Du kan också märka ett begränsat färgschema överlag. Detta tillvägagångssätt skapar ett bra användargränssnitt eftersom det drar en användares uppmärksamhet direkt till saken.
Webbplatsen är uppdelad i sektioner endast med hjälp av en enkel rubrik och bilder på produkten.
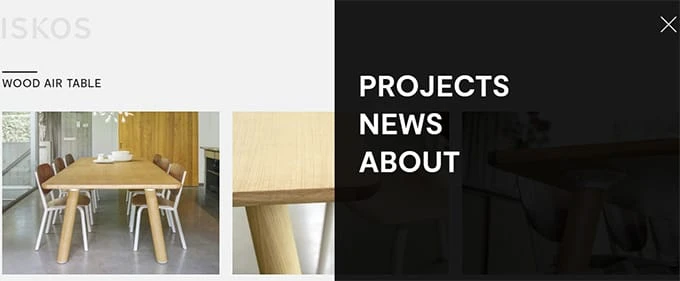
Ett kontrasterande UI-element på den här webbplatsen är ett popup-menyfönster i hörnet av skärmen:
Det finns inget behov av att lägga till fler avsnitt till den här menyn eftersom de alla redan finns på startsidan, så den här menyn fungerar som en ytterligare informationskälla för användaren som vill interagera med varumärket mer.
Sådana mönster, med enkel navigering och produkten som huvudfokus, är perfekta för att uppnå UI/UX-designexcellens.
2 Lägga tonvikt på varumärkesbyggande
En annan trend inom UI- och UX-design handlar om att stärka kopplingen mellan användarupplevelse och varumärke.
Användarupplevelsen definieras av hur nära användaren kan närma sig varumärket, och detta blev punkten för UI- och UX-designers att fokusera på. Dessutom, en design centrerad på varumärke, gör att varje steg i användarupplevelsen fokuseras på att introducera denna användare till varumärket.
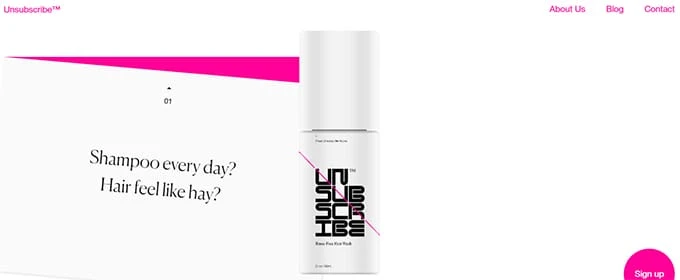
Ett bra exempel på att lägga tonvikt på varumärkesbyggande i UI- och UX-design är Unsubscribe, e-handelsvarumärke för hårvårdsprodukter.
Deras webbplats är ett mästerverk som kombinerar användarupplevelse och varumärkesarbete varje steg på vägen. Genom att scrolla igenom denna webbplats kommer en användare att stöta på olika element, vilket hjälper till att uppnå en fullständig interaktion med ett varumärke:
Förutom att se ordet ”avsluta prenumeration” i sina slogans, som motsvarar namnet på varumärket, gör de också sitt mål till en fokuspunkt på webbplatsen, vilket är att hjälpa aktiva människor att sköta sitt hår bättre:
Och, naturligtvis, är webbplatsen gjord med de bästa minimalistiska metoderna, vilket hjälper till att skapa ett enkelt men mångsidigt användargränssnitt och en övergripande positiv användarupplevelse.
3 Blir djärvare
I år har designers observerat en växande trend med djärvare men enklare typsnitt. Denna tendens sammanfaller med minimalismtrenden, som nämns ovan.
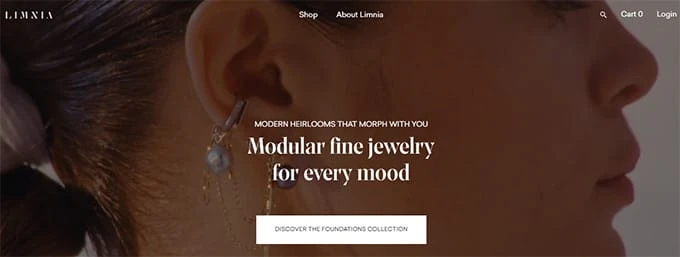
Inom e-handel används fetstilta typsnitt för att fokusera en användares uppmärksamhet på ett meddelande som vanligtvis placeras mitt på sidan. Här är ett exempel på Limnia, ett e-handelsmärke som säljer fina smycken:
Även om webbplatsen använder en video av en modell som visar upp produkten i bakgrunden, dras inte vår uppmärksamhet av den, utan snarare av meddelandet placerat i mitten av sidan i fetstil.
Bland de mest använda typsnitten föredrar UI- och UX-designers Helvetica, Sans och Univers. Du kan dock inte slumpmässigt välja typsnitt för UI/UX-design. Detta val beror på flera olika faktorer, nämligen:
- Grad av djärvhet i kontrast till resten av designen.
- Storlek på typsnittet och hur det uppfattas i motsats till resten av designen.
- Typ, nivå av djärvhet, storlek och färg på teckensnittet i förhållande till ditt varumärkes estetik.
Alla dessa faktorer påverkar hur en användare uppfattar och interagerar med ditt varumärke, så valet av typsnitt bör bidra till konsistensen i UI- och UX-design.
4 Anpassning för mobil
Vi nämnde i inledningen till den här artikeln att mer än hälften av dina kunder föredrar att handla via mobila enheter. Och eftersom e-handelsvarumärken övervägande verkar online (med endast några av dem har fysiska utställningslokaler) är det obligatoriskt att investera i mobil UX-design.
Enligt Interaction Design Foundation syftar mobil användarupplevelse till att skapa positiva mobila upplevelser via webbplatser, applikationer och andra tjänster som används på mobila enheter. De viktigaste målen för mobil UX är effektivitet och upptäckbarhet.
För ett e-handelsvarumärke betyder mobil UX först och främst fullständig tillgänglighet till alla delar av webbplatsen och enkelheten i gränssnittet.
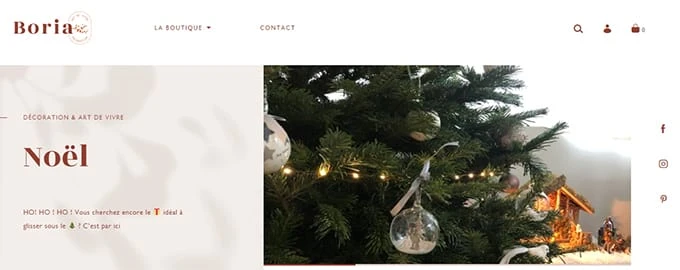
Ett bra exempel på att anpassa en webbplats för både stationära och mobila enheter är Boria, ett franskt e-handelsvarumärke som säljer heminredning:
Mobilversionen av Borias hemsida har färre designelement. Det bevarar dock alla nyckelsektioner som krävs för att kunderna ska kunna handla via mobila enheter:
Att investera i mobilt UX är inte bara en förutsättning för en bra användarupplevelse. Det är också viktigt för SEO-rankningen av ditt e-handelsvarumärke.
Google rankar varumärken med högkvalitativa webbplatser anpassade till mobila enheter väldigt högt. Men det finns flera regler som gör en mobilsajt bra. Det är därför som Google under 2015 publicerade designtips för mobila UX för utvecklare och uppdaterade regelbundet dessa tips när nya trender dyker upp. Bland dessa tips kan du hitta:
- Forskning innan du prototyper. Eftersom UX-designers är partiska råder Google att inte gå in på prototypframställning direkt, utan först undersöka målgruppen med hjälp av heuristisk analys och AB-testning.
- Arbeta med beröringsobjekt. Även om gränssnittet på en mobil webbplats är användarvänligt och webbplatsen laddas snabbt på mobila enheter, kommer användarna fortfarande att överge webbplatsen om den har element som inte svarar på deras beröring. Det betyder att dessa element har för små beröringsobjekt, och Google rekommenderar att de är minst 7-10 mm breda.
- Mindre skräp. Synonymt med minimalismtrenden inom UI- och UX-design indikerar detta tips att Google rankar röriga mobilwebbplatser lägre, eftersom de är svåra att interagera med.
Med andra ord bör e-handelsvarumärken ägna lika stor uppmärksamhet åt funktionaliteten på deras webbplatser både på stationära datorer och mobila enheter för att leverera hela varumärkesupplevelsen.
5 Fokusera på hastighet
I början av artikeln nämnde vi också att kunder fattar ett beslut om de ska interagera med ditt varumärke under de första 0,05 sekunderna av att besöka din webbplats.
För e-handelsvarumärken kan låg sidladdningshastighet vara skadlig. Eftersom det är en mycket konkurrensutsatt bransch är det inga problem för en användare att gå och hitta ett annat e-handelsvarumärke med en liknande produkt men en webbplats som laddar snabbt.
Prestanda är också en del av användarupplevelsen, och det säger mycket om hur du värderar dina besökare som ett e-handelsvarumärke.
Så, vad är målet för en UX-designer när det kommer till en perfekt sidladdningshastighet?
Enligt Unbounce tar det i genomsnitt 15,3 sekunder för en målsida att laddas. Detta är dock redan väldigt långt om ditt mål är att skapa en positiv användarupplevelse.
Således hävdar Unbounce att den bästa sidladdningshastigheten är från 2,4 till 3,21 sekunder, men sajter som laddas på fem sekunder får också längre genomsnittliga sessioner (70 % längre enligt källan).
Det slutliga målet för en positiv användarupplevelse är alltså att uppnå en sidladdningshastighet på 3 sekunder i genomsnitt.
6 Skapa omklädningsrumsupplevelse
Låt oss nu byta från den tekniska delen av vår diskussion till trenderna inom tjänster som e-handelsvarumärken kan erbjuda för att förbättra användarupplevelsen och användarinteraktionen med varumärket.
En av de växande trenderna inom UI- och UX-design i år har varit introduktionen av virtuella omklädningsrum.
Upplevelsen av omklädningsrum online kom som ett svar på de växande kraven från konsumenter att interagera mer med produkterna och prova dem. Vi vet alla att vi köper en gris i en poke om vi inte kan röra produkten fysiskt. Detta gäller särskilt när det kommer till e-handelsmärken som säljer kläder eller accessoarer.
Ett av sådana e-handelsvarumärken är Warby Parker, ett onlineföretag som säljer glasögon, svarade på detta problem genom att lansera en mobilapp, där användare kan prova olika former av glasögon genom att helt enkelt ta en bild:
Denna app har varit till stor hjälp för kunderna som vill köpa glasögon men är tveksamma till vilken form på glasögonen som passar deras ansikte.
Denna trend är sammanslagningen mellan UX och AR (augmented reality), eftersom kunder interagerar med verkliga objekt, som förstärks av datorgenererade sensoriska modaliteter, för att få en komplett användarupplevelse med varumärket.
7 Berätta en historia genom bilder
En annan trend som syftar till att förbättra användarupplevelsen via innehållet på webbplatsen är visuellt berättande.
Berättelsens roll i marknadsföringen är enorm. Forskningen visar att marknadsföringsbudskap som levereras som berättelser är upp till 22 gånger mer engagerande och minnesvärda. Storytelling betyder mer värde, varför det framgångsrikt migrerade till UX-design och blev visuellt storytelling.
För ett e-handelsvarumärke är visuellt berättande väsentligt för användarupplevelsen, eftersom det för kunder närmare varumärket och erbjuder dem exklusivt deltagande i att definiera detta varumärke.
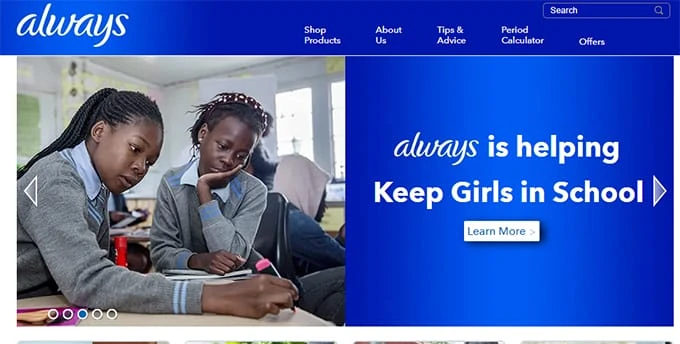
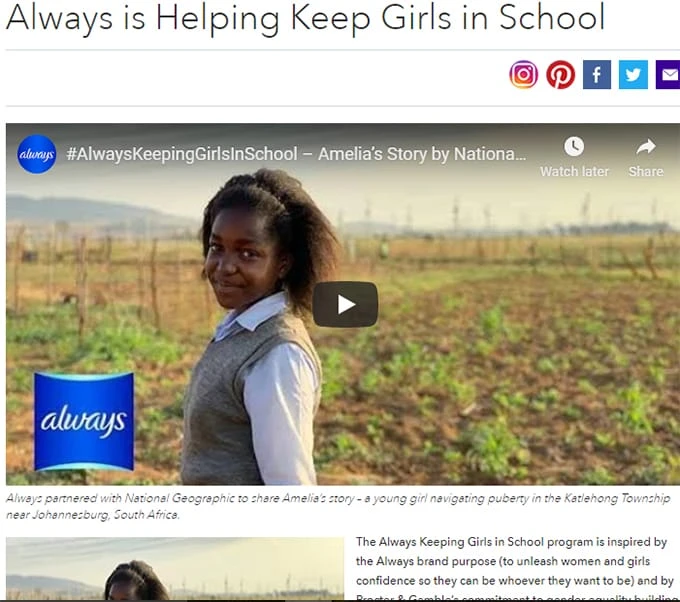
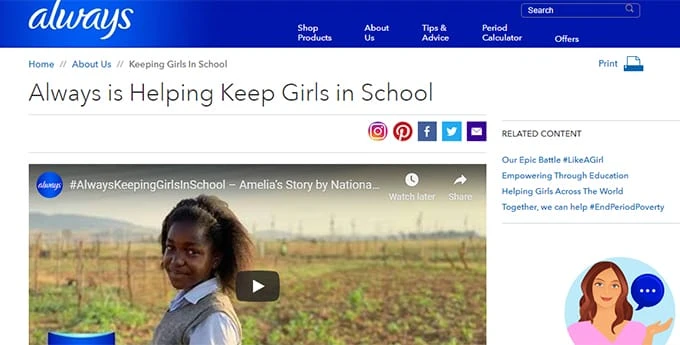
Ett av varumärkena som framgångsrikt kombinerar visuellt berättande och positiv användarupplevelse är Always, P&G:s varumärke för personlig hygien:
Med hjälp av visuellt berättande berättar alltid hur varumärket deltar i ett antal sociala orsaker, avslöjar berättelserna, hur människor interagerar med varumärket och dess produkt genom sin personliga synvinkel:
Det finns dock ett problem med innehållsplacering när det kommer till visuellt berättande i UX-design. Beroende på vilket språk målgrupp talar och i vilken riktning de läser (vänster till höger eller höger till vänster) kommer innehållet att placeras olika.
Till exempel, för publiken som läser från vänster till höger, bör innehållet placeras i mitten eller till vänster och med cirka 75 tecken per rad:
Visuellt berättande är en underliggande metodik inom UX-design, vilket är väsentligt för e-handelsvarumärken, eftersom de baserar hela sin upplevelse med kunden på onlineupplevelser.
8 Gör kassan enkelt
En annan trend från krävande kunder är att göra kassan mer enkel. Enkel utcheckning är också en av de största utmaningarna inom UX-design.
Enligt den senaste statistiken från InvestCRO är den genomsnittliga andelen avsaknad av kundvagnar 65,23 %, till vilket följande skäl bidrar avsevärt:
- 14 % – inget alternativ för gästutcheckning
- 11 % – komplex kassaprocess
- 7 % – inte tillräckligt med betalningsalternativ
Eftersom att slutföra betalningar och utcheckning hör till användarupplevelsen, är UX-designern den som bör vara intresserad av att göra det enklare.
Om webbplatsen kämpar med en hög andel avhopp i kundvagnen är det en uppgift för en UX-designer att:
- Ta reda på varför detta händer med hjälp av användbarhetstester (genom användarintervjuer och data från kundsupport).
- Kartlägg kundresan med hänsyn till data som samlats in från användbarhetstester.
- Gör AB-tester för att se hur lösningen fungerar.
Eftersom framgången för ett e-handelsvarumärke beror mycket på en kunds upplevelse av kassan, är att göra denna process mer enkel med UX-design ett viktigt bidrag till en positiv användarupplevelse.
9 Fokusera på personliga erbjudanden
Personalisering är trenden som är här för att stanna. Och UX kan ta det till en annan nivå genom att designa personliga erbjudanden.
Många e-handelsvarumärken använder sig redan mycket av det.
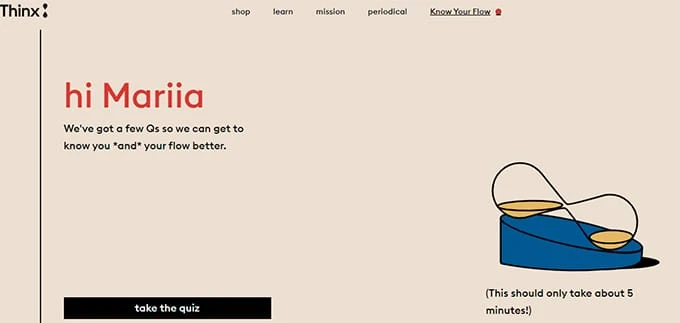
Thinx, ett e-handelsvarumärke som säljer underkläder och personliga hygienprodukter, har till exempel utformat en undersökning för att hjälpa till att välja produkter som passar en användares behov:
Efter resultatet av undersökningen skapar varumärket personliga erbjudanden, vilket är perfekt för förstagångskunder.
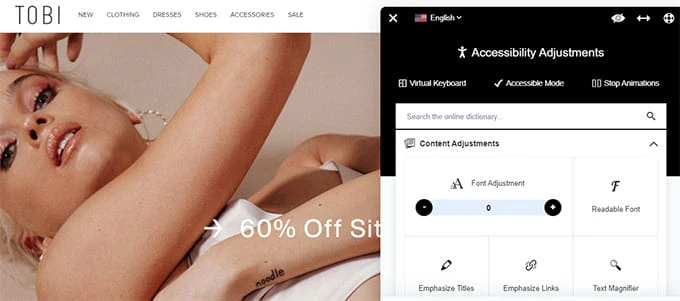
Ett annat företag, Tobi, ett e-handelsvarumärke som säljer kläder, har fokuserat på inkludering genom att designa ett popup-fönster för att hjälpa personer med funktionshinder att anpassa webbplatsen för att göra användargränssnittet mer bekvämt för dem att använda:
Dessa UI- och UX-designbidrag har som mål att anpassa varje användares upplevelse av varumärket och erkänna varje användares unika egenskaper och beteenden.
10 Samtala med kunden
Inom e-handel spelar chatbots en viktig roll och ger kundsupport. De är också en del av användarupplevelsen, oavsett om de använder grafisk UI-design eller röst UI-design.
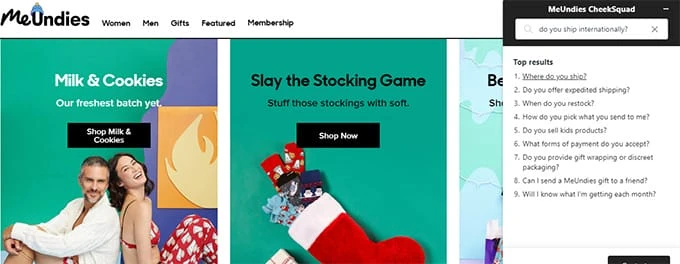
UI-design erbjuder stor mångsidighet för e-handelsvarumärken när det gäller att skapa chatbots. Till exempel, MeUndies, ett e-handelsvarumärke som säljer underkläder, använder sin webbchattbot för att svara på de mest sökta frågorna:
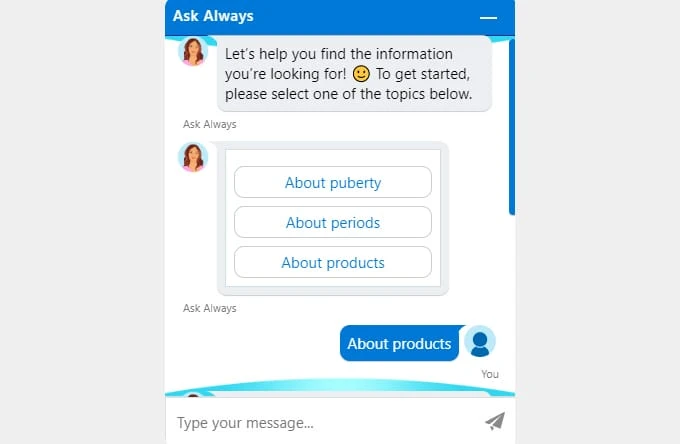
Vissa märken går efter en mer interaktiv chatbot-upplevelse. Förvandlar till exempel alltid en konversation med deras chatbot till en verklighetstrogen interaktion med människor:
Att välja en chatbot beror på hur du vill att den ska representera ditt varumärke. Men det går inte att förneka att chatbottrenden kommer att förbli en del av UI- och UX-design eftersom den har en direkt inverkan på kvaliteten på användarupplevelsen.
Glöm inte värdet
Varje trend som vi har pratat om i den här artikeln har ett starkt fokus på att leverera värde till kunden. De fokuserar på designen som inte skadar utan lägger vikt vid värde istället. Dessa trender syftar också till att föra ditt e-handelsvarumärke närmare kunderna genom visuellt berättande, konversations-AI-design och UX-varumärke.
Att hålla jämna steg med dessa UI/UX-trender kan hjälpa e-handelsvarumärken att sätta användarupplevelsen i framkant, vilket säkerställer att de förblir framgångsrika i denna mycket konkurrensutsatta bransch.