8 tips för att förbättra användarupplevelsen genom att använda mobil UX-design
En mobilapp är det bästa och bekvämaste sättet att ansluta till den digitala världen. Vilka är de viktiga faktorerna för att avgöra framgången för en app?
Tillsammans med funktionalitet är appens UX-design inte mindre viktig än allt annat. Så låt oss snabbt veta varför användarupplevelsen är avgörande för mobila applikationer.
Varför användarupplevelse är avgörande för mobilappar
User Experience (UX) design i iOS och Android är en viktig del av designprocessen. Det finns flera anledningar som visar varför mobilappar behöver bra UX-design: hjälper till att lista ut målgruppen, skapa engagerande och relevant innehåll och spara tid och pengar.
Låt oss nu gå igenom några viktiga tips för att förbättra användarupplevelsen.
Olika sätt att använda mobil UX-design för att förbättra användarupplevelsen
1 Design för plattformen
Låt oss bara överväga Android och iOS för diskussionens skull. Det här är två operativsystem du behöver designa och utveckla affärsapplikationer för. Både iOS och Android har olika konventioner och standarder som du bör göra ditt bästa för att följa. Några av dem inkluderar:
- Olika storlekar och upplösningar
- Utseende och känsla för UI-komponenter: dataväljare, på/av kontra kryssruta
- Android-enheter kommer med en dedikerad bakåtknapp
- På andra sidan kommer iOS med botten av skärmen
Om du planerar att utveckla för båda plattformarna, dvs iOS och Android, se till att läsa iOS Human Interface Guidelines och Android Design- sidan. Dessutom, om du har tillgång till både iOS- och Android-enheter måste du vara medveten om båda plattformarna. Du måste använda var och en som din primära enhet i några dagar. Jämför dina favoritmobilappar för att få en bra känsla av lämpliga men viktiga skillnader.
2 Få ombordstigningsprocessen rätt
Erfarenhet ombord är avgörande. Innan du går till denna punkt är det ett bra tillfälle att känna till ombordstigningsprocessen. Det är ett sätt att introducera användare till en ny produkt, app eller funktion. Det ger användarna en guidad introduktion till produkten och ställer in några initiala preferenser.
Som regel bör en bra användarintroduktion förkorta användarnas tid till värde, få dem att aktiveras snabbt och vägleda dem till deras aha-ögonblick. On-boarding är en av de primära faktorerna för att göra din produkts utvärderare till nybörjare. Det är därför det är viktigt att överväga detta för att förbättra användarupplevelsen (UX).
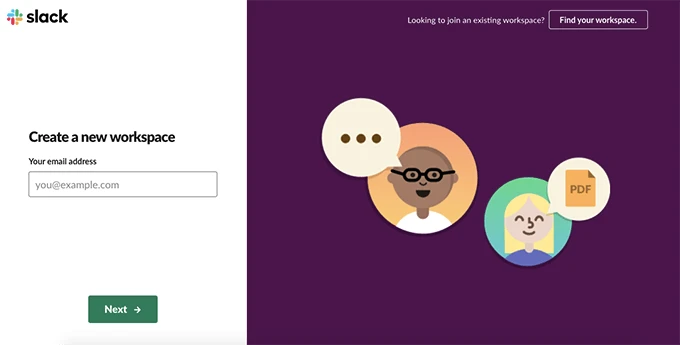
De utmärkta exemplen på användare ombord är Slack, Duolingo och Grammarly. Här kommer vi att överväga Slack, en populär meddelandeapp för team, som utbildar användare med den vänliga boten och tomma tillstånd.
Vad är bra med Slacks användarintroduktion?
Här har vi samlat några punkter om Slacks användarintroduktionsprocess:
- Slack använder sin Slackbot för att vara värd för en genomgång av programvaran. Dess interaktiva tillvägagångssätt leder användarna att vidta meningsfulla åtgärder samtidigt som de utbildar dem om hur man använder programvaran.
- När det kommer till att registrera sig ändras bilderna efter varje steg för att återspegla tidigare användarinmatningar. Kort sagt är det en perfekt touch som gör att hela upplevelsen känns mer personlig.
- Slack introducerar funktioner som trådar och aktivitet genom tomma tillstånd istället för att dra nya användare genom en uttömmande rundtur i varje funktion. Slack hjälper sina användare genom att förklara hur dessa funktioner kommer att fungera när användaren är aktiv.
Med djup kunskap och förståelse kan du bygga en fantastisk användarupplevelse som får din app att sticka ut.
3 Få användare att nå sina mål snabbare
I denna föränderliga värld är människor alltid på språng. Därför tror man att allt som kan sparas kan förbättra din app användarupplevelse enormt. För att skapa en snabbare och smart användarupplevelse kan du använda den information du redan har. Mobilappar gör att du kan få en uppsjö av data som användarens plats, adressbok, bilder, kalender och mycket mer.
Med ett exempel på Wallaby-appen är det primära användningsfallet för denna app att ge råd om vilket kort som ska användas. Tidigare versioner av appen förklarade en lista över närliggande platser när appen startas och krävde att användarna skulle välja en plats innan appen skulle låta dem veta vilket kreditkort de skulle använda. Nu presenterar en modifierad version av Wallaby-appen samma lista över närliggande platser. Användare kan fortfarande trycka på platsen för att få mer detaljerad information om de vill.
Allt du behöver för att se till är att dina användare skulle nå sina mål snabbare.
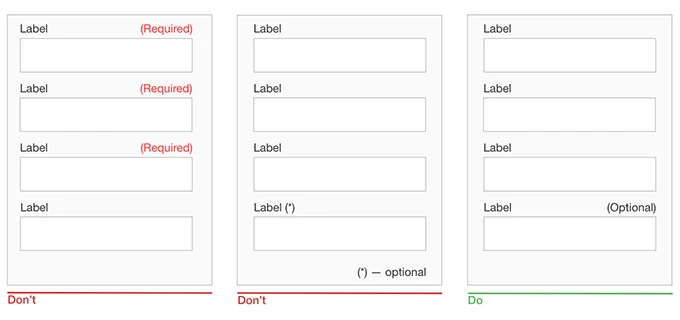
4 Förkorta formulär och använd pekkontroller
Ingen gillar långa former; men det är särskilt inte sant när du använder en smartphone eller surfplatta. Om leadgenereringen har gated erbjudanden, kan du överväga att skära ner formen för mobiltelefonanvändare.
Mobilupplevelsen ska alltid vara snabb och enkel för användarna. Ingen vill lägga mer än några sekunder på att fylla i ett formulär. Du måste göra det superenkelt för dem genom att bara be om ett namn och en e-postadress eller använda en smart CRM som kan upptäcka tidigare information som fångats av kontakt och autofyll några formulärfält.
Se till att dina formulär är reaktiva för att även byta till mobil funktionalitet. Pekkontroller tillåter användare att enkelt växla mellan datum, tider, etc. De är utmärkta för att schemalägga möten, fylla i födelsedagar och mer.
5 Få feedback tidigt och ofta
Med en 1-stjärnig recension kan du lära dig mycket om vad som är fel med produkten. Oavsett om det handlar om att appen kraschar eller saknar funktioner och felaktig data så påverkar det alltid mobilappens rykte. Alla vill inte ta sig tid att skriva en recension; Därför rekommenderas det starkt att du skickar feedback till användare på andra sätt eller kontaktar dina användare för att få deras åsikter. Framför allt är det viktigt att låta användarna ha ett enkelt sätt att kontakta dig. På så sätt får du veta vad som är fel.
En idealisk app bör erbjuda flera sätt att skicka feedback på olika skärmar. Dessutom bör den skicka ut e-postmeddelanden och enkäter om appen och vad som kan förbättras.
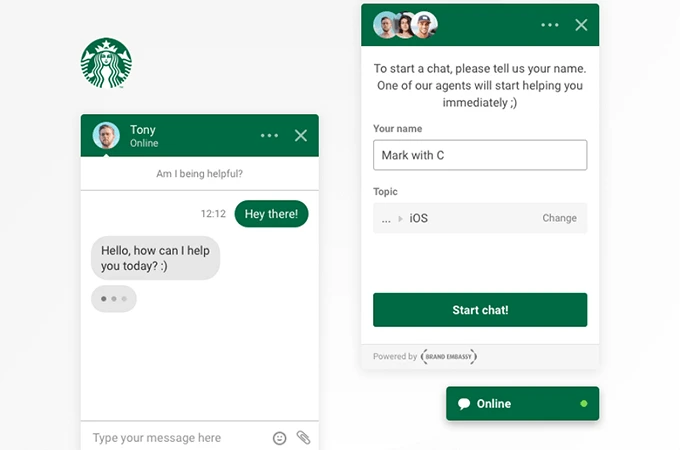
6 Integrera en funktion för konversationsmarknadsföring eller livechatt
Hjälp dina sökare och rädda dem genom att leta i din mobilapp genom att integrera livechattalternativ i appen. Det gör det möjligt för användare eller sökare att få snabba svar, antingen från ditt säljteam eller virtuella assistent.
Det är också viktigt att dina svar är exakta och söta för mobilanvändare om du ska använda chatbot-teknik. Eftersom långa och komplicerade meddelanden är mer frustrerande att läsa igenom på en liten enhet. Det hindrar också det utrymme de behöver för att navigera på din webbplats medan de fortfarande chattar med din assistent.
Navigeringsfältet i alla mobilappar betraktas som användarens direkta kontakt med designen. I huvudsak måste du ta hand om denna punkt när du utvecklar en mobilapp. Om användare stöter på navigeringsproblem när de använder den, är den strukturellt felaktig. En bra UX-design består av en bra navigeringsdesign som hjälper till att förstå mönstren. Till exempel, i fallet med Android, görs dess navigeringsfält för materialdesign enligt Googles riktlinjer för att uppnå en bra Android UX-design.
8 Förbättra UX-design genom färger
Som UX-designer borde det vara viktigt att veta att färg spelar en avgörande roll i appdesign. Allt du behöver för att vara smart nog att välja rätt färg och textur för appen som kan dra användarnas uppmärksamhet. En levande färg påverkar kundernas köpbeslut.
Avslutande tankar
Innan du går ner till detaljerna i UX-design, är det avgörande att få designens högsta nivåflöde och skapa ett skelett runt vilket du kan bygga designen.
Fokusera på att skapa en kristallklar design och några tydliga användarmål innan du går in i detaljerna. Att motstå lusten att fokusera på mer information utan tydliga designmål kan spara bortkastat arbete. Kort sagt, dyk inte in i detaljerna förrän du har allt kartlagt. Ett ledande och professionellt utvecklingsföretag för mobilappar kan dock ofta hjälpa dig att uppnå mål med enastående resultat.