12 praktiska sätt att förbättra sidhastigheten
Att ha hög sidhastighet är definitivt avgörande för att förbättra din webbplatss sökmotorrankning, omvandlingsfrekvenser och övergripande användarupplevelser.
Om din webbplats inte fungerar på topp, kan denna tröghet kosta dig mycket i lägre ranking och mindre organisk trafik. Sidhastighet har stor effekt på din webbplatss användarbeteende och konverteringar.
I allmänhet väntar användare bara tre sekunder innan de överger skeppet. Omkring 44 % av internetanvändarna rapporterar också att de blir oroliga för transaktionen när sajten laddas långsammare.
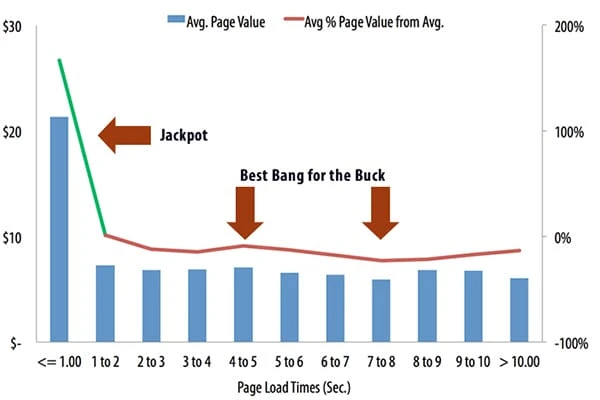
När du bläddrar igenom olika produkter på din webbplats blir det väldigt frustrerande när användare måste vänta ytterligare 10 sekunder för att navigera runt. Även en två sekunders försening av laddningstiden kan orsaka en avbrottsfrekvens på 87 % på transaktioner. Bara en sekunds försening kan också orsaka 7 % förlust i kundkonverteringar. Detta kan påverka dina intäkter negativt, särskilt när dina förvärrade besökare vänder sig till dina närmaste konkurrenter.
”Två tredjedelar (67 %) av kunderna i Storbritannien och mer än hälften (51 %) av dem i USA sa att långsamhet på webbplatsen är den främsta anledningen till att de överger ett köp.”
Låt oss föreställa oss att din webbplats har en miljon besökare per månad, ett genomsnittligt produktpris på 10 USD och en avvisningsfrekvens på 50 %, en laddningstid på en produktsida på sex sekunder skulle orsaka en konverteringsförlust på 42 %! Det motsvarar att 250 000 användare lämnar din webbplats och inte gör något köp på grund av de långsamma laddningstiderna. På månadsbasis skulle detta kosta dig 2,1 miljoner USD i förlorade intäkter. En fallstudie visar också att långsam sidhastighet kostar återförsäljare 1,73 miljarder pund i förlorad försäljning varje år.
Nu är det uppenbart att långsammare webbplatshastighet kan vara skadligt för din slutresultat, men det kan också skada din sökmotorrankning. Google älskar webbplatser som ger bra användarupplevelser och kollar ofta efter detta via pogo sticking and dwell time. Den tid som användare håller sig till din webbplats innan de återvänder till sökmotorresultat används för att visa hur informativ och användbar din webbplats är. Även om genomsnittlig webbplatslängd, ditt antal återkommande besökare kontra unika besökare, exitfrekvenser och avvisningsfrekvenser inte är sökrankningsfaktorer, spelar de en viktig roll för användarupplevelsen, vilket är den ultimata sökrankningsfaktorn för Google.
Som vi redan har diskuterat påverkar låg sidhastighet illa dina användares upplevelser och resulterar i fallande sökmotorrankningar som inte kommer att få dig att märka. Därför är det avgörande att du snabbar upp din webbplats för att stoppa oönskad förlust av allt ditt hårda arbete. Jag rekommenderar att du kontrollerar din webbplatshastighet med hjälp av Google PageSpeed-verktyget. Om du inte är på 100, oroa dig inte eftersom inte ens Google.com har 100/100. Här är sidhastigheterna för världens 10 bästa webbplatser:
- Google- 92/100 (dator) och 78/100 (mobil)
- Facebook- 89/100 (dator) & 71/100 (mobil)
- YouTube- 74/100 (dator) och 75/100 (mobil)
- Baidu- 98/100 (dator) & 100/100 (mobil)
- Yahoo- 81/100 (dator) och 66/100 (mobil)
- Wikipedia- 85/100 (dator) & 66/100 (mobil)
- Amazon- 87/100 (dator) & 46/100 (mobil)
- Twitter- 81/100 (dator) & 45/100 (mobil)
- Taobao- 80/100 (dator) & 59/100 (mobil)
- QQ- 58/100 (dator) och 41/100 (mobil)
Google rekommenderar att webbplatser strävar efter en idealisk sidhastighet på 85 eller högre för både sina stationära och mobila enhetsversioner. Se till att du har en webbplats som är kompatibel med alla mobila enheter eftersom Google kommer att lansera en mobilvänlig uppdatering den 21 april. Undvik vanliga misstag för SEO för mobiler för att säkerställa att din webbplats inte skadas av den här uppdateringen.
Det är förvånande att notera att endast 14 % av de 100 bästa webbplatserna öppnas på mindre än tre sekunder och att nästan en tiondel tog 10 sekunder eller längre för att fungera korrekt. Men detta kommer sannolikt inte att vara bra för ditt företag. Så fokusera på att bygga en blixtsnabb webbplats som är bekväm för dina användare och mer lönsam i din plånbok. Nedan är mina 12 bästa tips för hur du enkelt kan börja höja sidhastigheten.
1 Optimera dina bilder
Först och främst måste du optimera alla bilder som presenteras på din webbsida för att ha någon chans att påskynda din webbplats. Ta bort extra kommentarer, onödigt utrymme och värdelösa färger från källan till dina bilder. Spara dina bilder i JPEG-format eftersom det använder minsta möjliga kapacitet samtidigt som den bibehåller perfekt bildkvalitet. I Photoshop kan du använda CTRL+SHIFT+ALT+S för att automatiskt optimera och spara bilder i minsta möjliga storlek.
För din WordPress-webbplats rekommenderar jag att du använder insticksprogrammet smush.it för att optimera din webbplatss bilder automatiskt och få en fartökning. Om du har några bilder som är sparade i PNG-format kan du också använda tinypng för att optimera bilden och förbättra bildkvaliteten också.
2 Aktivera GZip-komprimering
GZip-komprimering kan låta komplicerat, men det är helt enkelt en stor term som används för att minska storleken på HTTP-svaret för att förbättra svarstiden. Eftersom detta gör att din webbplats kan skicka en GZip-fil istället för en HTML-fil till webbläsaren, kommer du att minska sidans väntetid och laddningstiden. För Apache-servern kan du aktivera den genom att lägga till följande kod i din .htaccess-fil:
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Se dock till att du kontrollerar ditt arbete med GZip-komprimeringskontrollen. Om koden inte aktiverar komprimeringen, ta bort den gamla och använd koden nedan:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
Eller använd följande PHP-kod överst i din HTML/PHP-fil:
3 Utnyttja webbcachen
En surfcache används för att lagra vissa filer från en webbplats i webbläsaren, men att ha en igensatt surfcache kan minska laddningstiden avsevärt. Lyckligtvis kan du utnyttja webbcachen genom att aktivera expires-huvudena i .htaccess-filen. Använd följande kod för att aktivera denna funktion:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
## EXPIRES CACHING ##Att använda expires-huvudet har dock ett problem som du bör se upp med. När du har angett ett utgångsdatum på en månad för en fil, kommer eventuella ändringar av filen inte att återspeglas för en användare som redan har besökt sidan under den senaste månaden. Att ange ett utgångsdatum för ett år är vanligtvis vanligt eftersom det är mindre sannolikt att förändringar sker under den tiden. Du kan använda antingen den senast ändrade rubriken eller en etag-rubrik för cachebara resurser.
4 Aktivera Keep-Alive
Keep-Alive-huvudet är viktigt för att minska latensperioden för efterföljande förfrågningar mellan webbläsaren och servern. När du trycker på enter-knappen för att öppna en webbplats begär webbläsare att servern skickar html-filen för den specifika webbsidan. Sedan läser webbläsaren. Om det finns ett Java-skript eller CSS, begär det igen att servern skickar respektive filer. Som du kan föreställa dig ökar denna kommunikation din sidas laddningstid.
Använd en Keep-Alive-rubrik för att hålla anslutningen på när de fullständiga filerna har överförts till webbläsaren för visning. Nedan finns koden som används i .htaccess-filen för att aktivera den.
Header set Connection keep-alive
5 Använd CDN
Content Delivery Network (CDN) är en samling webbservrar distribuerade över flera platser med syftet att leverera efterfrågat innehåll mer effektivt till besökarna. Du kan använda Amazons molnfront eller MaxCDN för att aktivera CDN på din webbplats.
6 Förminska CSS
Att förminska Cascading Style Sheets (CSS) betyder helt enkelt att göra CSS mindre i storlek genom att ta bort eventuellt extra vitt utrymme. Håll utkik efter eventuella onödiga koder som saktar ner din hastighet också. Förminska din CSS och använd den nya koden för att ladda din webbplats mycket snabbare. Oavsett om du använder din CSS inlined, kombinerad eller med externa filer, kommer mindre alltid att vara bättre.
7 Förminska HTML och Javascript
På samma sätt bör du förminska HTML och Javascript för att få dina sidor att laddas betydligt snabbare. Detta kommer också att ge en bättre användarupplevelse.
8 Undvik omdirigeringar
Omdirigering är en överväldigande känsla av irritation för webbplatsbesökare. Det liknar att gå till en väns hus och sedan få reda på att din vän har flyttat till ett annat hus tre kvarter bort. Att bli omdirigerad till andra webbsidor tar extra tid, minskar din laddningshastighet och får dina användare att stöna av frustration. Så jag rekommenderar alltid att du undviker omdirigeringar på vilken sida som helst på din webbplats såvida du inte har något annat val.
9 Ange en teckenuppsättning
Att specificera teckenuppsättningen för en webbplats är en annan bra teknik för att påskynda webbläsarens rendering för blixtsnabba sidladdningar. Det är också enkelt att uppnå genom att använda följande kod i rubriken:
Många CMS använder också ett PHP-skript för att lägga till teckenuppsättningen i rubriken. Om du är bekväm med att göra det kan du också använda koden istället för ett skript. Hur som helst kommer du att göra bra framsteg för att minska begäran om anropsfunktion.
10 Minska serverns svarstid
Serverns svarstid är termen som används för att beskriva hur lång tid som går mellan webbläsarförfrågan till servern och den sista sidladdningen. Din serversvarstid beror på antalet förfrågningar från webbläsarna och dina serverkonfigurationer. Se till att din serversvarstid är kort för bästa resultat.
11 Undvik dåliga förfrågningar
Föreställ dig att gå till en restaurang och fråga efter din favoritmåltid, men servitrisen säger till dig att köket är av en viktig ingrediens. Det är så frustrerande det är för webbplatsbesökare att få ett 404- eller 410-fel i stället för sin eftertraktade destination. Dessa dåliga förfrågningar kan ha en extremt dålig effekt på sidhastigheten. Därför rekommenderas det att du försöker undvika dem på dina sidor till varje pris. Check My Link kan hjälpa dig att hitta trasiga 404-länkar och eliminera dem snabbt för att förbättra användarupplevelsen.
12 Ditch-spårningskoder, videoinbäddningar och dela-knappar
Många webbansvariga tror att användning av flera spårningskoder för att tillhandahålla inbäddningar och delningsknappar kommer att ge en bättre användarupplevelse. I verkligheten spelar de så mycket med sina webbplatser att det finns för många förfrågningar till servern. Till exempel anropar en iframe en helt ny sida för visning på den befintliga sidan, vilket automatiskt minskar webbplatsens hastighet. Om du tar bort dessa spårningskoder, videoinbäddningar och dela-knappar kommer definitivt att förbättra din webbplats sidhastighet och öka besökarnas njutning.
Slutsats
Sammantaget är det viktigt att du inte låter din sidas laddningstid glida bara för att få en mer estetiskt tilltalande design eller snygg ny funktion. Webbplatsbesökare bryr sig vanligtvis mer om sidhastighet än alla dessa överflödiga ringsignaler. Att ha en webbplats som laddas långsamt är ett säkert sätt att döda din slutresultat och din sökmotorranking. Faktum är att 47 % av konsumenterna förväntar sig att webbsidor ska laddas inom två sekunder eller mindre!
Så låt inte din webbplats användare vänta på att läsa ditt episka innehåll. Se till att du använder dessa 12 enkla tips för att skapa en webbplats som öppnas med lätthet för varje besökare. Alla dessa strategiska taktiker har visat sig öka sidladdningstider samt Googles rankningar och övergripande användarupplevelser när de används på rätt sätt.
Jag hoppas att du har gillat att läsa den här guiden. Om du har ytterligare frågor, fråga gärna nedan i kommentarsfältet. Glöm inte att sprida ordet till dina vänner på din sociala mediesida också!
Inspelningskälla: instantshift.com