15 praktiska verktyg för smidig webbutveckling
Vi är inte de som håller fast vid stereotyper, men det är förmodligen ett tag sedan en (stereo) typisk webbutvecklare rakade sitt jäkla skägg, eller bytte kläder, eller tog ett bad, eller rakade det jäkla skägget…
Du kan verkligen inte skylla på dem. Det var ett tag sedan alla utvecklare tog en paus. 2015 har varit ett bra år med stora framsteg inom webbutvecklingsteknik, men inte längre kan en utvecklare bara bryta ut sin bärbara dator/MAC (som en chef) och koda för en plattform på sin fritid.
Nu måste du ta hand om den lyhörda designen med stöd för flera plattformar, HTML5, PHP7 som ska släppas lite längre fram under året, webbläsare som IE som inte kommer att sluta störa allt … den gradvis växande till- Matrisliknande nivåer av Internet of Things själv.
Det är allt vi utvecklare kan göra för att hänga med. Men det gör vi, mest på grund av dessa fiffiga verktyg.
Ta en titt.
1 Komodo Edit
Allt kommer från kod för en utvecklare, så det är bara naturligt att börja med det bästa redigeringsverktyget du kan hitta. Komodo Edit är ganska kosher för allt det och mer. Det är en trevlig plattformsoberoende, flerspråkig textredigerare för dig att skriva och redigera din kod i. Åh, och det är gratis.
Verktyget fungerar på Windows, Mac, Linux/UNIX, så ingen svett där. Vi gillar det också för dess automatiska kodkompletteringsfunktion för språk som HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (för de 5 eller så människorna i världen), etc. Det är en smart textredigerare.
Bonuspoäng för extra bekvämlighet med Project Manager-funktionen för att organisera och hålla reda på filer.
2 CSS 3.0 Maker
Låt oss vara ärliga, trots allt du älskar med CSS3 kan du inte låta bli att hata det lite när det kommer till att skriva syntax för saker som rundade förbannade kanter. Det är en så trivial detalj att tappa sömnen över, men det gör man ändå. Du kan inte memorera fler än 100 nya egenskaper och deras respektive prefix. Så tack Herren för ett verktyg som CSS 3.0 Maker.
Detta snygga lilla onlineverktyg låter dig kopiera och klistra in knepig kod i din stilmall. Den genererar kod för stildetaljer som boxradier, gradienter, text och boxskuggor, transformeringar, övergångar och rotationer som du väljer. Det kommer också att visa vilka webbläsare för stationära och mobila enheter som stöder dessa stilegenskaper. Ett litet förhandsgranskningsområde kommer att visa effekten, koden kan kopieras från visningsrutan eller laddas ner i en HTML-fil.
För de av oss som inte kan ägna alldeles för mycket tid åt till synes banala stildetaljer är det här verktyget en livräddare.
3 – utan prefix
”Bli loss från CSS-prefix helvetet!” – Prefixfri introsida.
Det här är ett no-nonsens verktyg, fört för att befria oss från ”prefix helvetet” av en ängel som heter Lea Verou från Github. Det kommer att lägga till leverantörsprefix (någonstans du inte kan se) till stilmallar i
eller element. Dessutom: Du behöver inte oroa dig för nya element eller element, jQuerys.css()prefix eller eventuella ändringar du gör, för det kommer att täcka allt.
Vad finns det att inte gilla?
4 Block Pounds
”Lorem Ipsum” har varit platshållartexten som ska användas alldeles för länge. Lyckligtvis har vi nu Blokk: Typsnittet för att sätta ”smärtan” av obegripligt latin till ett skrikande stopp.
Blokk ger dig blockerad ”text” som ska användas som platshållare när du skapar mockups och wireframes. Det är också självklart att det inte kommer att förvirra de mindre, eh, webbupplysta kunderna under presentationer.
5 Fontello
Innan ikontypsnitt blev en grej, var utvecklare tvungna att ta hjälp av designers för att skapa skalbara ikoner. Tiden det tog att utveckla dem (som för övrigt inkluderar att skapa, extrahera, implementera och anpassa) gränsade till ”absolut löjligt”. Men sedan förvandlade någon ikoner till typsnitt och alla levde lyckliga… under överskådlig framtid.
Fontello är en fantastisk ikontypsnittsgenerator. Det låter dig välja bland tusentals ikoner, anpassa deras mappning eller redigera deras namn och kompilera dem i en enda teckensnittsfil. Det är fantastiskt och det är gratis.
Vi kan inte tacka Vitaly Puzrin nog.
6 Typetester
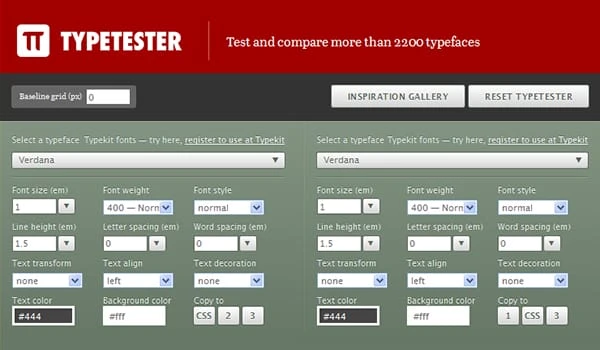
Slå på webbläsarens JavaScript och börja testa hur ditt valda typsnitt kommer att se ut på en faktisk webbplats.
Typtester är okomplicerat. Det låter dig ange och jämföra olika typsnitt och testa deras utseende. Du kan också leka med storlek, spårning, färg etc. tills du får det du vill ha. Du kan jämföra upp till 36 olika typsnitt samtidigt. Föreställ dig hur mycket tid du kan spara med det.
Det är ganska coolt.
7 Dirty Markup
Kodning kan vara lite tröttsamt ibland, men kodrensning finns på Level: Utter Tedium. Det är dock nödvändigt om du vill förhindra fel och ladda snabbare.
Dirty Markup hjälper till att spara den tid du annars kan spendera på mer intressanta aktiviteter (baconsmörgås, någon?). Den här kommer med kombinerade funktioner för andra rengöringsverktyg med singelsyntax. Vi pratar HTML Tidy, CSS Tidy, JS Beautify och Ace Editor. Det är ett heltäckande rengöringsmedel.
Det är en webbaserad app för att rengöra och formatera din HTML, CSS och JavaScript. Vi kan omöjligt begära mer.
8 BugHerd
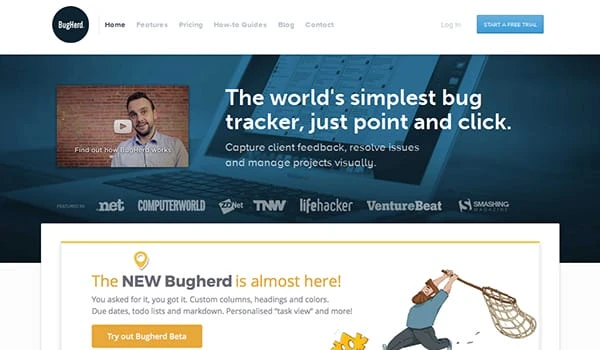
Du kanske bara blir en bugdödande vigilante med detta kraftfulla verktyg.
BugHerd följer det urgamla ordspråket ”Keep it Short and Simple, Stupid”. Det kan fånga klientfeedback, lösa mindre problem på egen hand, spåra buggar (för dig att utrota). Det kommer också att spela sekreterare och hantera dina projekt.
Ett superenkelt peka-och-klicka-gränssnitt på din webbplats låter dina användare rapportera problem. BugHerd förvandlar dem till rapporter med all information du kan behöva (som användarens webbläsarversion). Det är lätt att ställa in, roligt att använda och har funktioner som automatiska skärmdumpar (webbläsartillägg), direktlänkar, filbilagor, fullständiga väljardata och diskussioner.
För $29/månad standardprenumeration är det en hake.
9 Skärmfluga
Responsiv webbdesign är mer än en ny modefluga, eftersom den är här för att stanna. Men för tillfället kommer du i bästa fall att tycka att flytande layouter är knepiga. Du kommer också att uppleva ett våldsamt raseri när du försöker testa din layout på olika skärmstorlekar.
Lyckligtvis är Screenfly en trevlig liten webbapp som testar dina @media-frågor åt dig. Du kopplar in din webbadress och den visar hur dina frågor hanterar enhetsdimensioner som du klickar igenom i den övre panelen.
Det tar inte hänsyn till renderingsskillnaden mellan webbläsare, men du kan använda Browser Shots för det. Annars är det ett enkelt, vackert sammansatt sätt att se hur din webbplats ser ut med olika upplösningar.
10 Stiftelsen
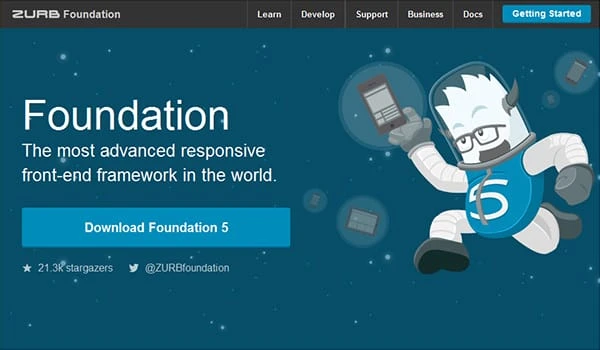
Eftersom vi pratar RWD kan vi lika gärna börja prata ramverk för att utveckla det.
Internetdebatten rasar om vilket front-end-ramverk som är bättre: Bootstrap eller Foundation? Du kan använda det ena eller det andra. Men Foundation är något mer i förgrunden när det gäller rutnätssystem, proportionella enheter för design (även om Bootstrap 4.0 Alpha har flyttat till em och rem-enheter), höger-till-vänster-stöd, pristabeller, turer och navigering utanför arbetsytan .
Det är uppenbart att vi föredrar Foundation. Den fungerar med SASS och CSS, är full av en hel rad funktioner och generellt mer bekväm och flexibel.
Vi håller med Zurb om detta: Det är ”galet snabbt”.
11 Adobe Edge
Efter ett decennium av programvara som sätter design före kod, ger Adobe äntligen kodarna en Edge.
Denna uppriktigt sagt fantastiska mängd verktyg och tjänster är gjorda med tanke på de nya front-end-kodningstrenderna. De har gett oss en njutning. Edge Animate för att hjälpa kodare att skapa animationer och samtidigt utplåna alla spår av Flash. Förlåt Adobe, Flash var bra. Men Animate använder standard HTML och JavaScript, och du vet, en storlek passar alla…
Det finns Edge Code för att redigera CSS från ett HTML-dokument. Inspect konsoliderar webbläsartest och enhetskompatibilitetstester för responsiv design och synkroniserar dem alla för supersnabb uppdatering/anpassning. Det omåttligt populära Typekit är nu en del av Edge-familjen. Reflow har ännu inte släppts, men det kommer förmodligen att blåsa andra frontend CSS-nättillverkare ur vattnet. Och det finns ännu mer.
Vi vet. Vi var tvungna att lyfta käkarna från golvet också.
12 Vagrant
Vagrant är så mycket mer än virtuell utvecklingsprogramvara.
Denna skönhet låter dig skapa bärbara, lätt reproducerbara arbetsmiljöer. Den konsoliderar virtualiseringsprogramvaran, serverbasboxen och konfigurationsverktygen i ett kraftfullt paket. I grund och botten behöver du inte längre ha VirtualBox + Ubuntu + Chef. Vagrant kommer att göra jobbet för alla tre och ta mindre plats medan han gör det. Power-användare kommer också att berätta hur det gör att du enkelt kan konfigurera multi-VM-nätverk.
Det är skrivet i Ruby, men kommer att fungera för PHP, Java, JavaScript, Python och C#. Du kan arbeta med Vagrant på Windows, Mac OSX, Linux och FreeBSD.
Det är supersnabbt eftersom det inte har något av det U-vänliga-jag som ser snyggt ut men tar upp välbehövligt utrymme. Det fungerar bra som en testmiljö för utvecklare.
Det är så nära den heliga gralen vi kan komma.
13 PageSpeed Insights
Googles PageSpeed Insights gör exakt-vad-det-sägs-på-pinnen. Det ger dig insikter om din sidas frontend-prestanda. Det kommer att bli en ögonöppnare för många höga och mäktiga utvecklare där ute. Så ha en chortle-fest och börja den accelererade skalligheten från allt hår som kommer att dras.
Allt det gör är att mäta förfluten tid mellan: begäran och ovanför mitten av innehållsrendering, och begäran och helsidesrendering.
Den kommer att kontrollera de nätverksoberoende aspekterna för att beräkna hur din sida presterar: serverkonfiguration, HTML-struktur, JavaScript, CSS och bilder.
Den är knivskarp och skoningslöst snabb; så det kommer definitivt att skada dina känslor och förmodligen få dig att gråta om du får låga poäng. Den kommer också att försöka kompensera för det genom att ge dig konkreta förslag för att förbättra din prestation, som en nedlåtande förälder.
Och vi älskar det.
14 Git
De flesta moderna utvecklare är redan bekanta med det. Det är så du förklarar existensen av gemenskaper som GitHub trots allt.
Git är ett revisionskontroll- och källkodshanteringssystem med öppen källkod som håller reda på din projekthistorik i ett arkiv. Det är i grunden en supersnabb, supereffektiv PA.
Det låter dig experimentera fritt utan rädsla för att förstöra allt för all framtid. Du kan också skapa flera arkiv och använda förgrening/sammanslagning för att arbeta med individuella funktioner. Det är ett särskilt användbart verktyg för samverkan.
Det är fullt distribuerat, så du behöver inte vara rädd för no-net-mardröm när du är offline (genom design eller olycka). Du kan helt enkelt lägga till uppdateringarna i ditt huvudlager, som tålmodigt väntar på dig tillbaka online.
15 W3C Markup Validering
Detta är den sista övergångsriten.
W3C Markup Validation är ganska enkel och nödvändig. Som W3C uttrycker det kan validering: hjälpa dig att felsöka, framtidssäkra din webbplats (webbläsare bygger på W3C-standarder) och hjälpa till med underhåll.
Den lär dig också hur du följer standarden genom att visa dig ”felen” i dina sätt.
Markupvalidering bör inte ses som repressiv, för det är den verkligen inte. Det hjälper dig att lära dig hur du skriver bättre kod…
Som ett proffs.
Slutsats
Det finns naturligtvis fler verktyg, plugins, tillägg och resurser och gemenskaper i allmänhet som gör utvecklingen…nja inte precis enklare, men mindre jobbig. Och mer utvecklas just nu. Det finns Firebug-tillägg för Firefox som låter dig övervaka och redigera HTML, CSS och JavaScript, live. PixelDropr är ett Photoshop-tillägg som låter dig skapa bedårande knappar och ikoner för din webbplats med minimalt krångel.
Varje professionell utvecklare har så småningom sin egen ”verktygssats” med appar och mjukvara som de litar på för att arbeta snabbare och mer effektivt. Vissa är gratis, andra måste vi betala för.
Men vem kan då sätta ett pris på bekvämlighet?